當你想要架設一個 WordPress 網站,首先必需要租用網域域名及虛擬主機,接著要完成 WordPress 的安裝,最後則是要設計你的網站,例如:網站主題 (Theme)、頁面設計以及文章內容編輯..等等。
為了讓你的網站看起來更精美、專業,因此你必需安裝許多外掛來達到你想要的網站設計。最基本的 WordPress 外掛不外乎:頁面及文章編輯器、網站主題編輯器..等外掛。
本篇文章推薦一個超好用的 WordPress 全方位外掛 - Thrive Suite。只要有了 Thrive Suite ,你再也不需要花費精神去尋找適合你網站的外掛了,Thrive Suite 幾乎滿足了你架設 WordPress 網站的所有需求,例如:個人品牌網站、部落格、公司形象網站以及購物網站..等等。
什麼是 Thrive Suite?
提到 Thrive Suite,首先就必須知道 Thrive Themes 這家公司,Thrive Themes 公司成立於 2012 年,公司主要是開發並協助架設專業 WordPress 網站時所需要的外掛軟件。
Thrive Themes 公司團隊是架設專業 WordPress 網站的專家,自 2012 年以來,他們已經開發出超過 10 個以上的專業外掛或編輯器,而且公司亦持續不斷的努力開發新的、更方便使用的外掛,他們已經成功的幫助了數萬個 WordPress 網站架設者架設專業等級的網站。

無論你是經驗豐富的 WordPress 開發人員還是初學架設 WordPress 網站的初學者,Thrive Themes 公司推出的所有外掛,都能提供並滿足你架設網站的需求。
這些 WordPress 外掛,除了可以幫助你架設專業等級的網站之外,並可以大大的節省你寶貴的時間,最重要的是可以協助你將網站訪問者轉化為潛在客戶。
Thrive Suite 是 Thrive Themes 公司於 2021年中所推出的全方位的外掛組合套件,它是一個多功能的外掛組合,只要你是 Thrive Suite 的會員,你將可以使用 Thrive Themes 公司所有的產品,其中就包括 Thrive Architect 和 Thrive Theme Builder ..等10 個功能強大的外掛。
有了 Thrive Suite,你再也不需要去尋找或學習別的外掛了,因為你需要的網站功能幾乎都包含在 Thrive Suite 裡面了。
考量到許多網站擁有者的不同需求,特別是新手網站開發者,Thrive Themes 公司於 2022年 2月份,調整了產品售價並將產品分開租用,對於初學者來說是一大福音,可以針對目前的需求來租用主要的外掛即可。
Thrive Suite 或個別外掛、組合的價格?
最新的產品售價資訊如下:
產品 | 價格/美金 (每年) | 可安裝網站 | 可使用外掛 | |
|---|---|---|---|---|
 | 299$ (或每季99$) | 5 個 | 10 個 | |
 | 97$ | 1 個 | 2 個 | |
 | 167$ | 1 個 | 3 個 | |
 | 97$ | 1 個 | 2 個 | |
 | 167$ | 1 個 | 3 個 | |
 | 97$ | 1 個 | 2 個 | |
 | 97$ | 1 個 | 2 個 | |
 | 97$ | 1 個 | 2 個 | |
 | 47$ | 1 個 | 2 個 | |
 | 47$ | 1 個 | 2 個 | |
 | 97$ | 1 個 | 2 個 | |
 | * 免費使用!只要購買上述任一產品或組合皆可使用 Thrive Automator 外掛。 | |||
Thrive Architect 和 Thrive Theme Builder 有什麼不同?
簡單來說,當你開始著手創建 WordPress 網站時,你需要為你的網站創建幾個主要頁面,例如: 主頁、關於我們頁面、文章頁面、客戶登錄頁面..等。
如果你還想要在網站銷售產品的話,那麼則需要再增加銷售頁面、購物車頁面以及結帳等相關內容頁面。以上這些涉及頁面及文章內容編輯的部分,則需要 Thrive Architect 來協助。
再來,如果涉及到網站主題 (Theme) 相關元素,例如:網站的頁首欄位、頁尾欄位、字型樣式、文章標題以及作者介紹欄位..等等,以上這些主題相關編輯的部分,則需要 Thrive Theme Builder 來協助。
所以從頭開始創建一個完整的 WordPress 網站確實非常耗時,對於初學者或者非網站開發者來說,如果不借助一些外掛或編輯器的話,而想要自行了解每個頁面、欄位的所有程式編碼,那幾乎就是不可能的任務了!
因此,使用功能強大的頁面編輯器和主題編輯器將可以大大的節省你在創建網站的時間。
什麼是 WordPress 網站佈景主題 (Theme)?
每個 WordPress 網站都需要安裝一個網站主題 (Theme) 才能讓網站正常運行,因此挑選一個適合自己網站的而且容易操作的網站主題 (Theme),對於網站創建者來說是一個重要的課題。
WordPress 網站主題 (Theme) 主要負責控制網站的整體外觀和佈局。 所以,網站的側邊欄、頁首、頁尾、頁面的頂部欄位和底部欄位..等重要元素的顯示方式,都是由主題 (Theme) 來控制。

除此之外,網站主題還負責管理各頁面模板的設計。 也就是說,當你設定完成各個頁面的呈現方式之後,之後你添加的所有頁面將會自動的套用到你所設定的模板中。例如': 文章頁面、文章列表頁面、一般頁面以及 404 頁面..等。
WordPress 網站主題還管理各頁面模板中的內容將如何顯示在你的網站上。 例如:在不同頁面和文章上的內容元素、文章發布日期、作者欄位、社交共享功能、評論部分功能..等等。
最後,主題還負責網站外觀所包含的圖像(圓形、矩形或方形圖像)、背景圖案和顏色、內容定位、字體顏色、類型、大小、高度和不同類型文章標題(例如: H1-H6)的設定。
Thrive Theme Builder 介紹- 它是一個主題也是全自動的主題編輯器
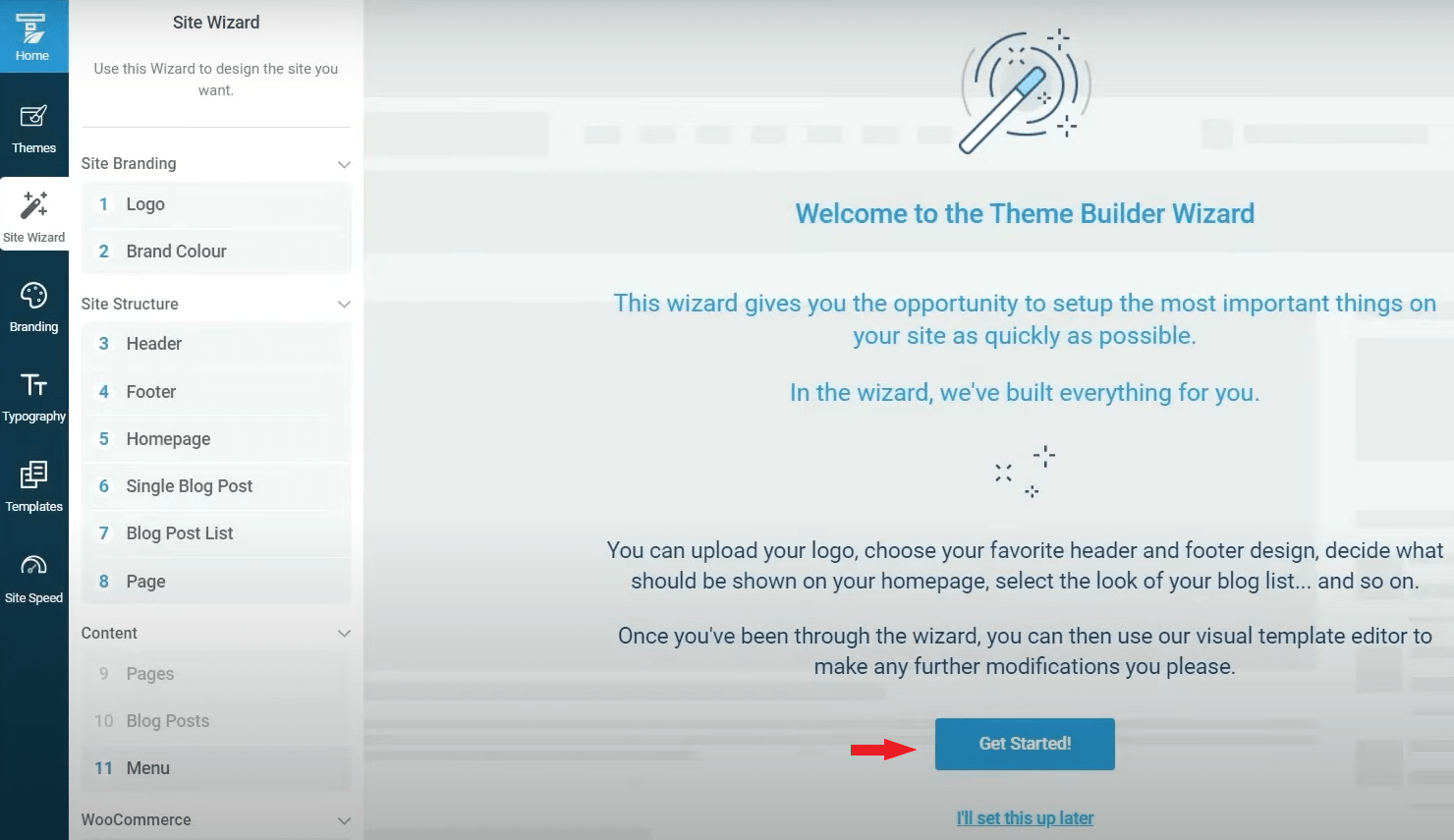
當你完成了 Thrive Theme Builder 安裝,裡面有 2 個 WordPress 主題可讓你選擇,接下來可以藉由這個全自動安裝精靈,快速的、完全遵照你的想法、設計和排版建立一個真正屬於自己網站。
只要你有了 Thrive Theme Builder,再也不需要再花費心思去研究、學習其他的 WordPress 主題了。

Thrive Theme Builder 安裝與教學:
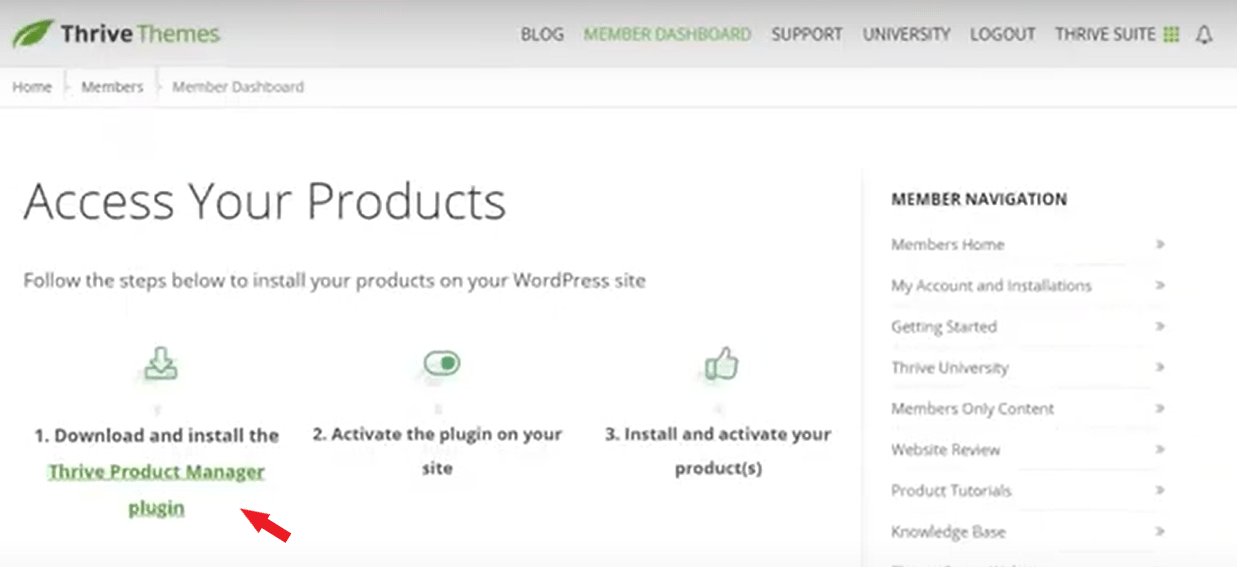
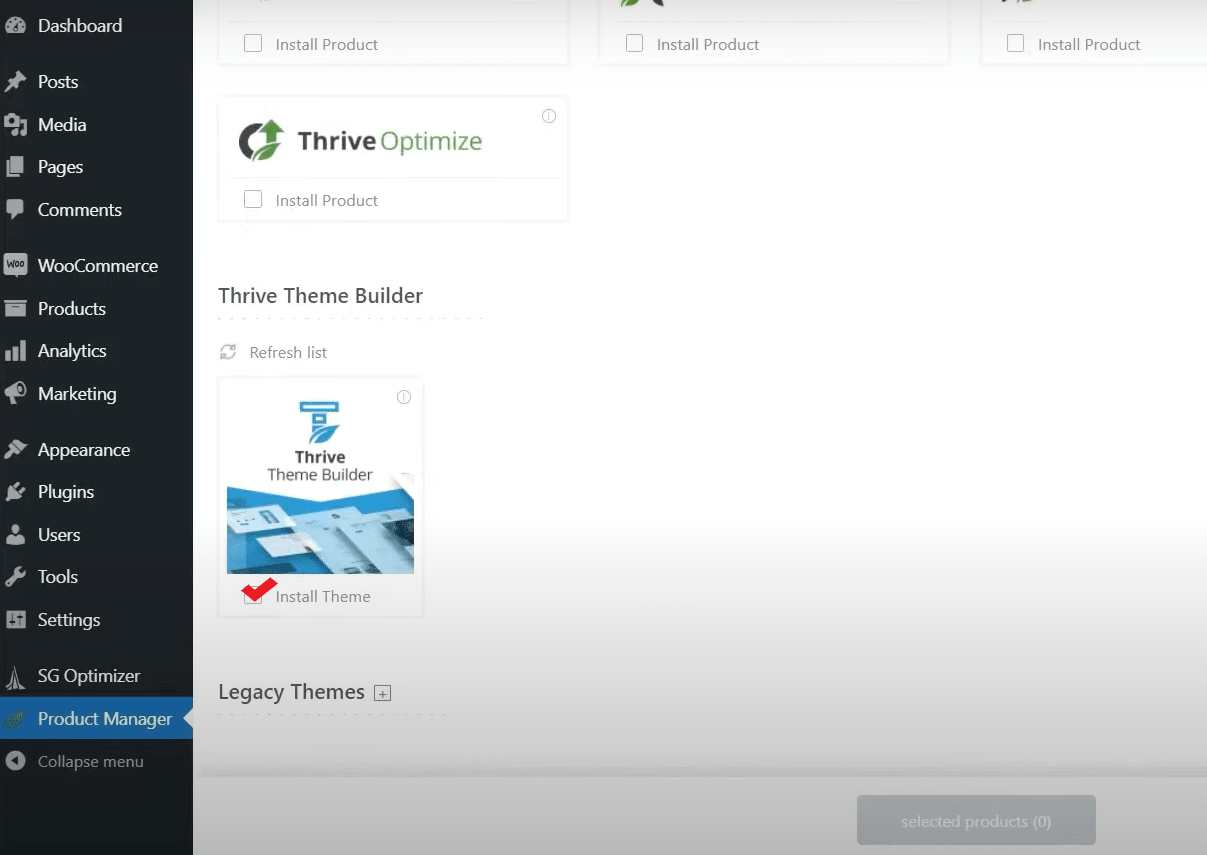
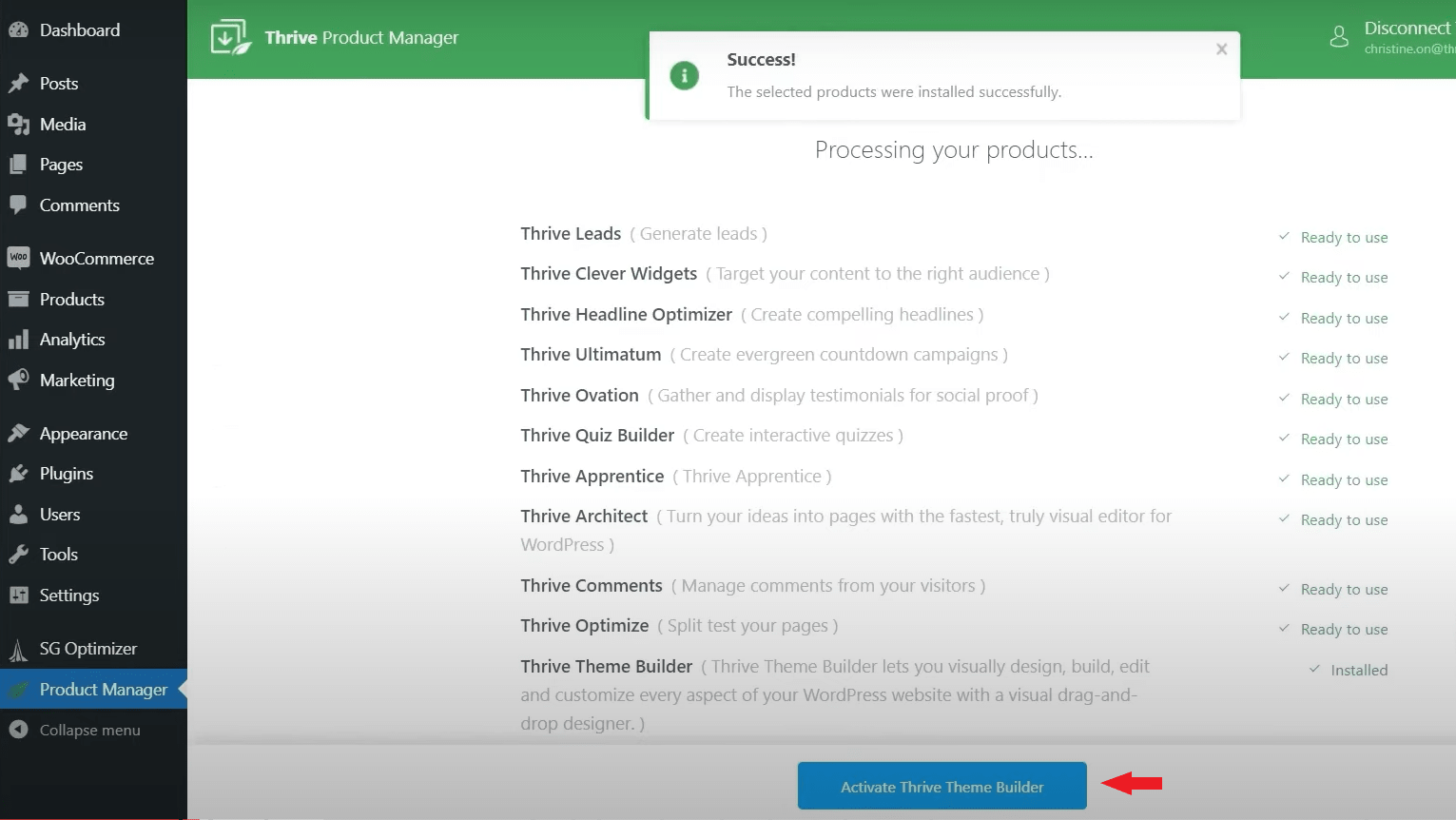
如果你還沒不是 "Thrive Suite" 會員,請先至 Thrive Suite 官網加入會員,登錄官網的會員頁面之後,下載 " Thrive Product Manager Plugin" 並安裝到 WordPress裡面。步驟如下:






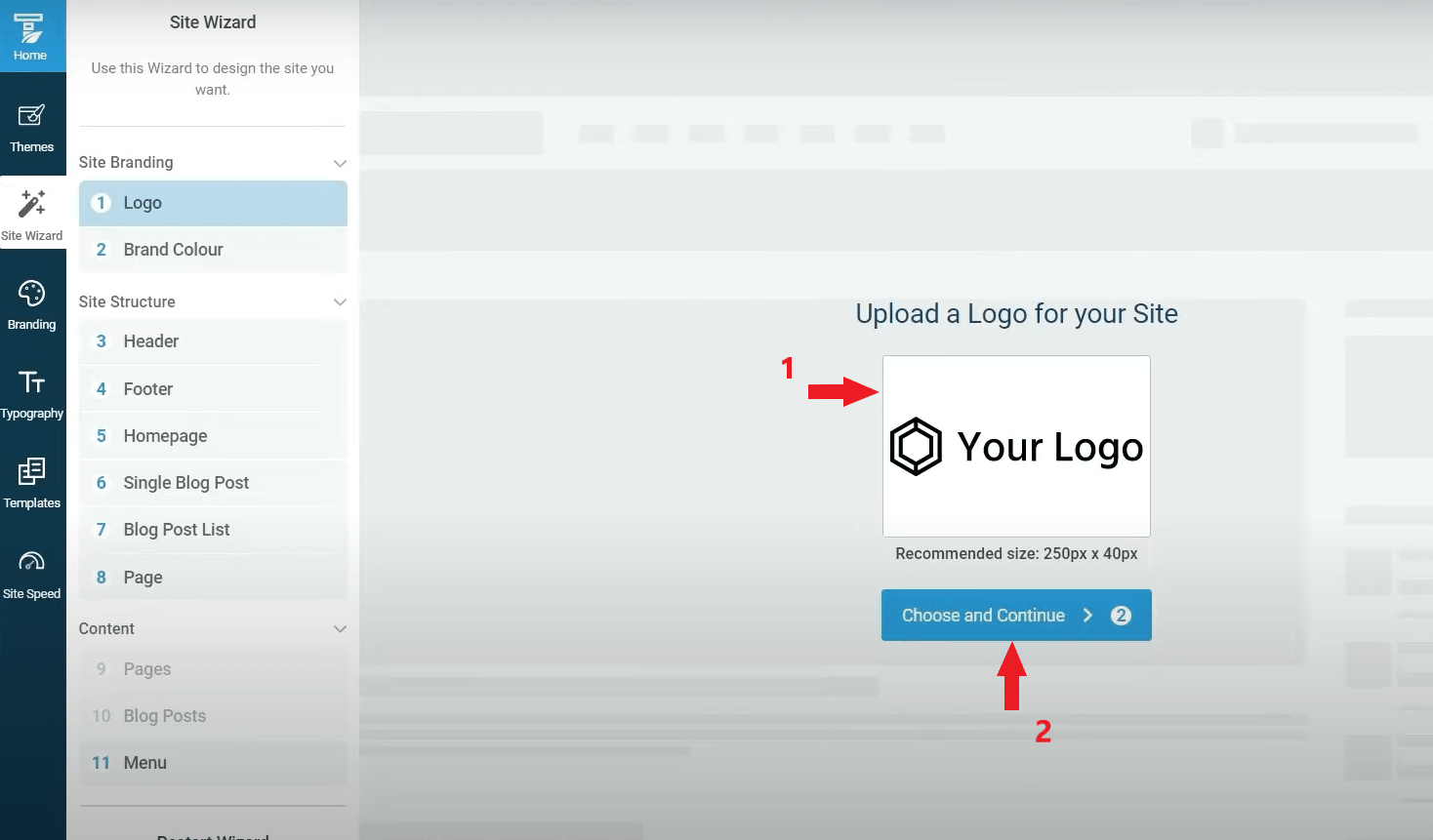
1. 上傳網站 Logo

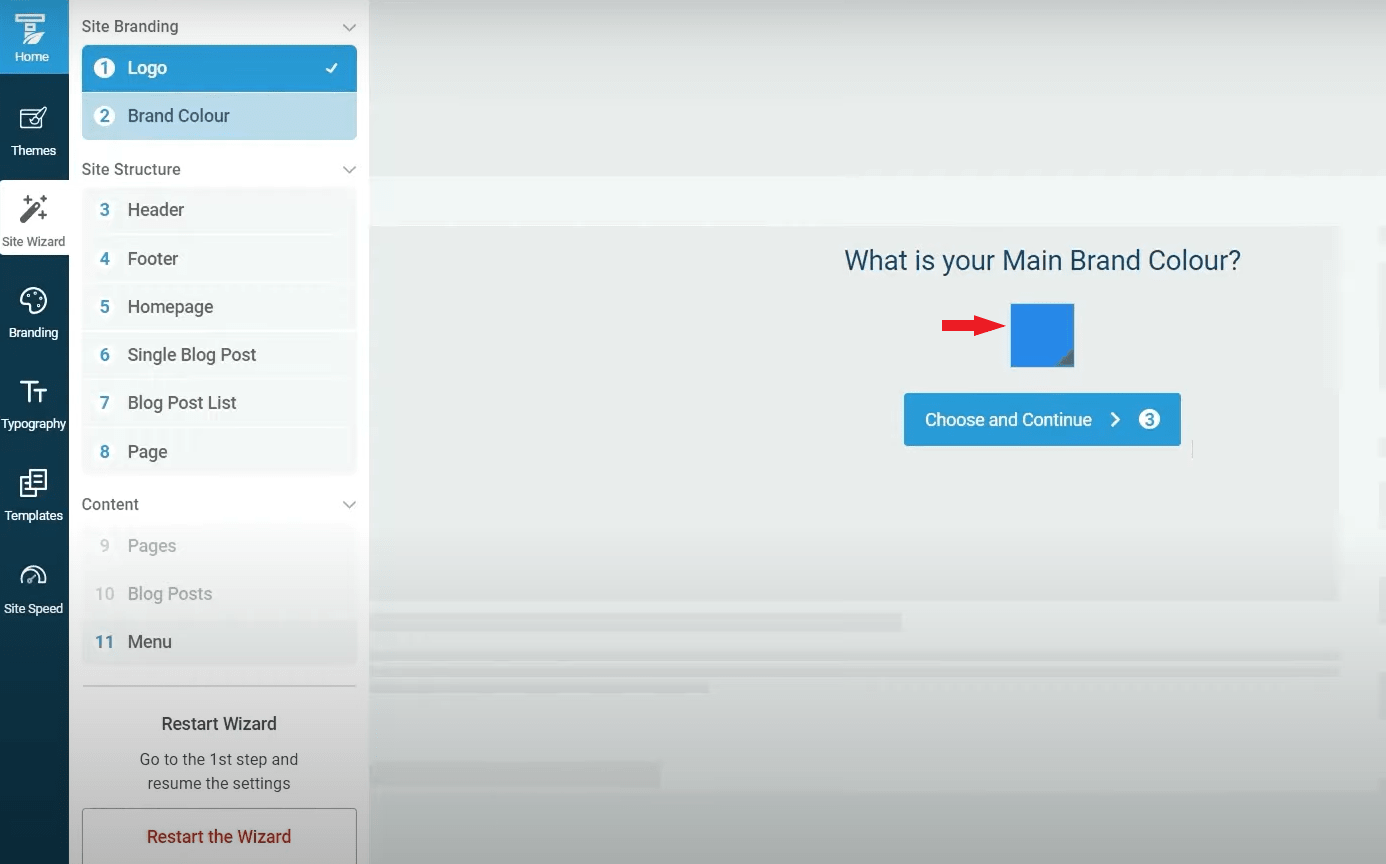
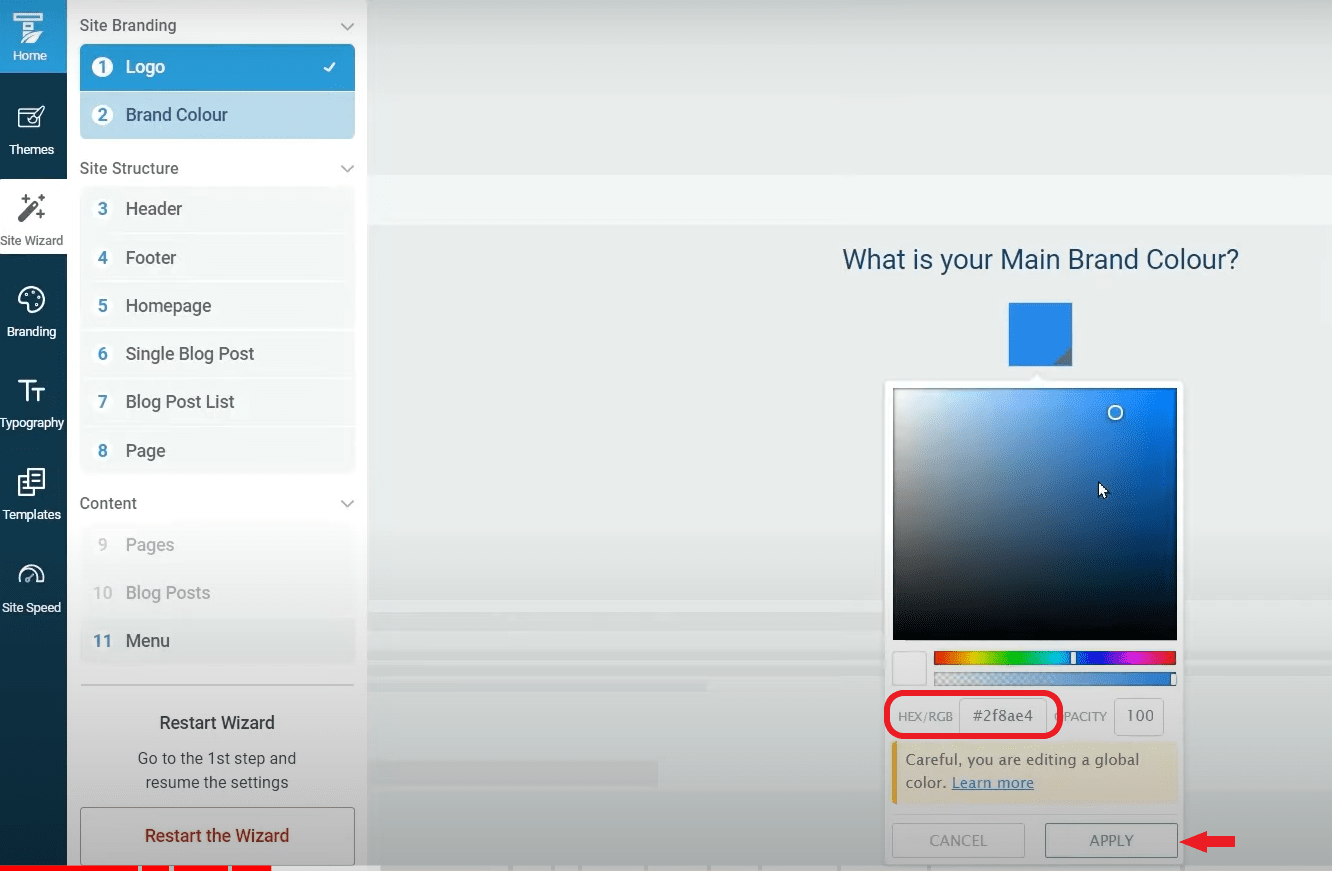
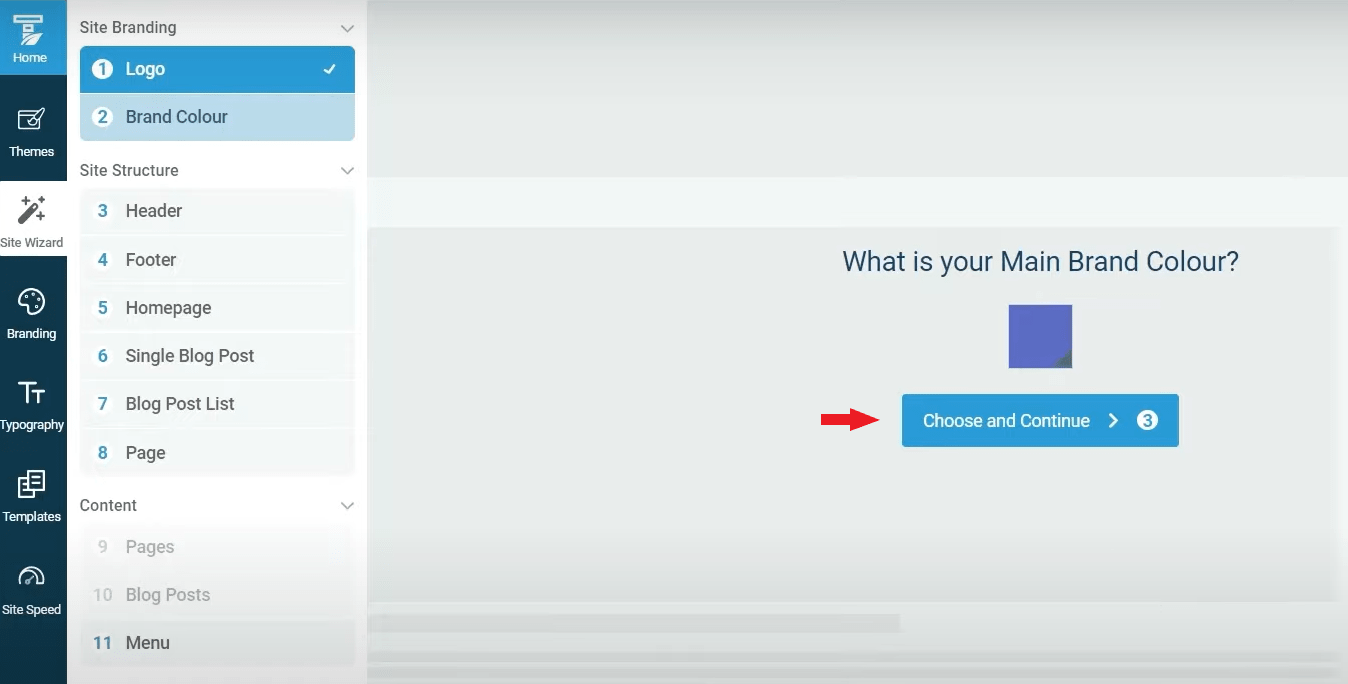
2. 選擇網站的呈現顏色



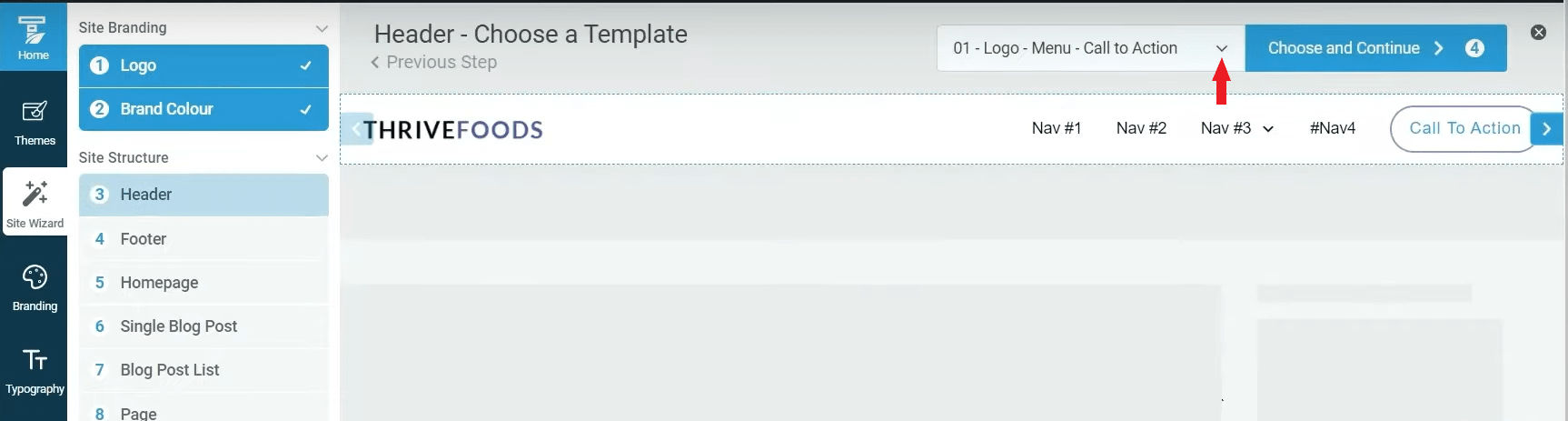
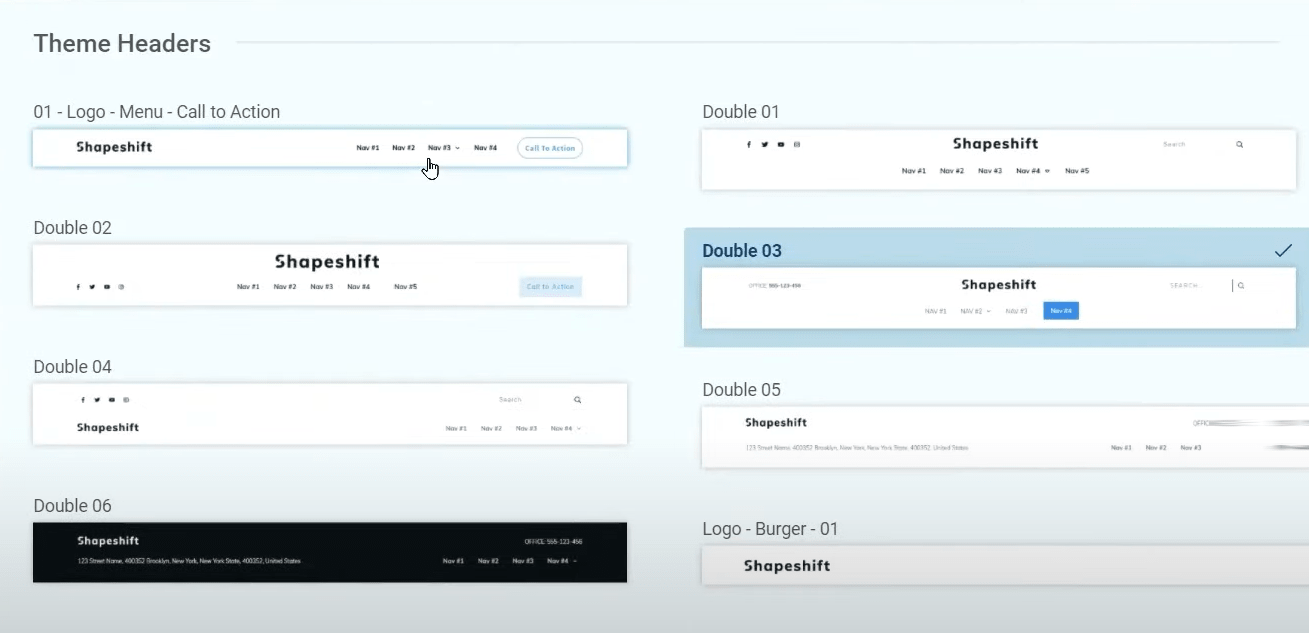
3. 選擇網站的 Header (頁首標題)


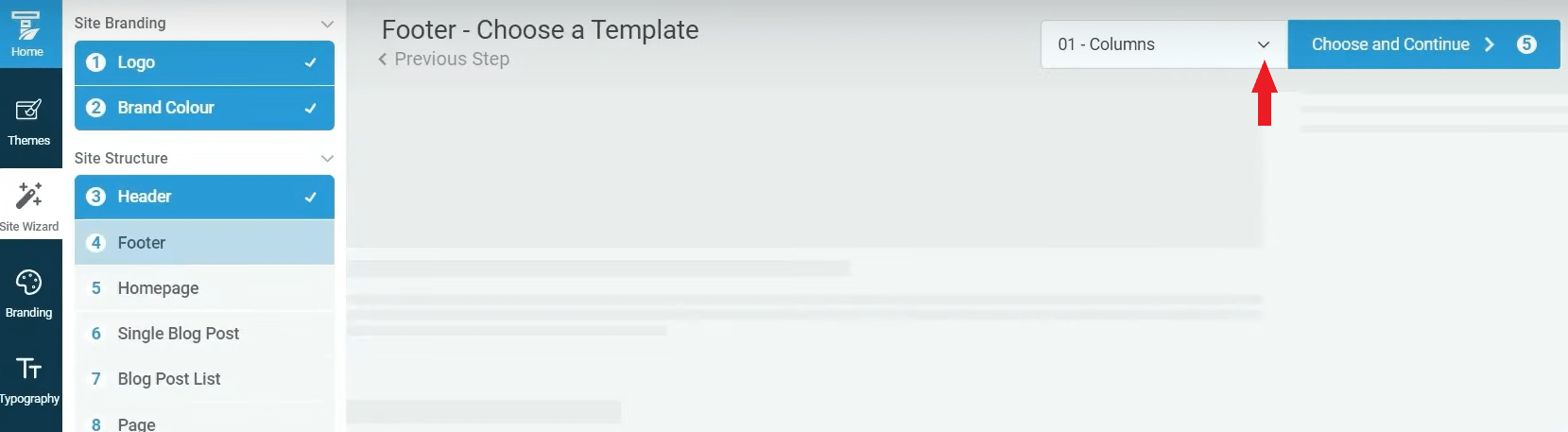
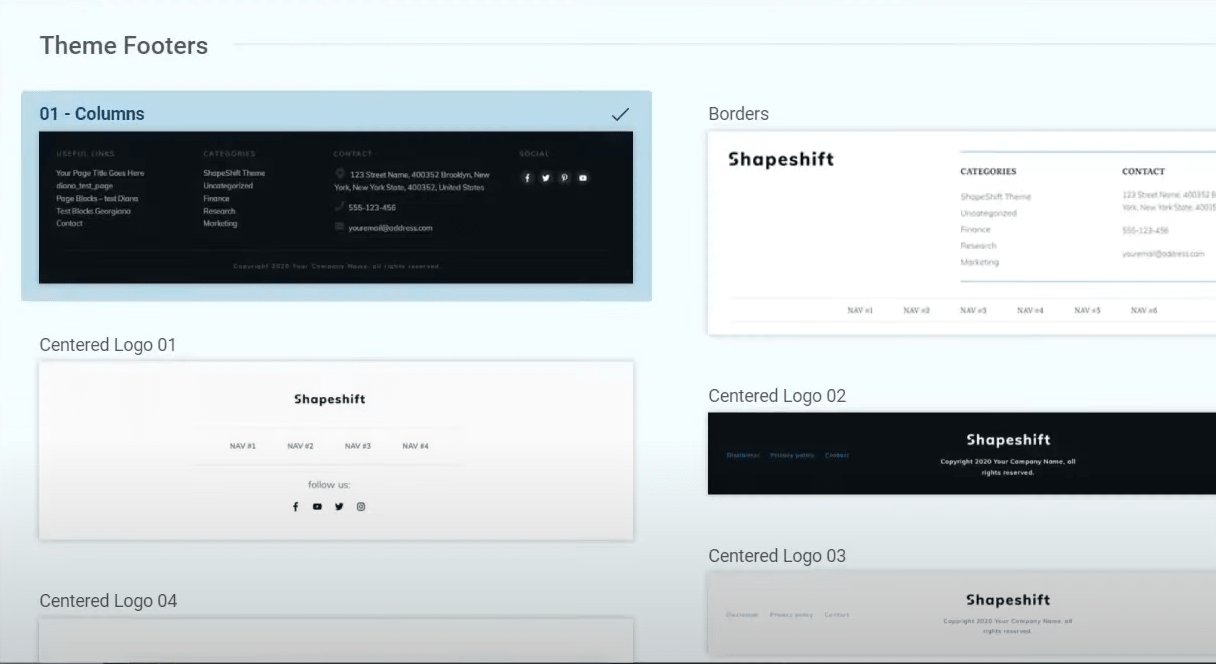
4. 選擇網站的 Footer (頁尾版面)


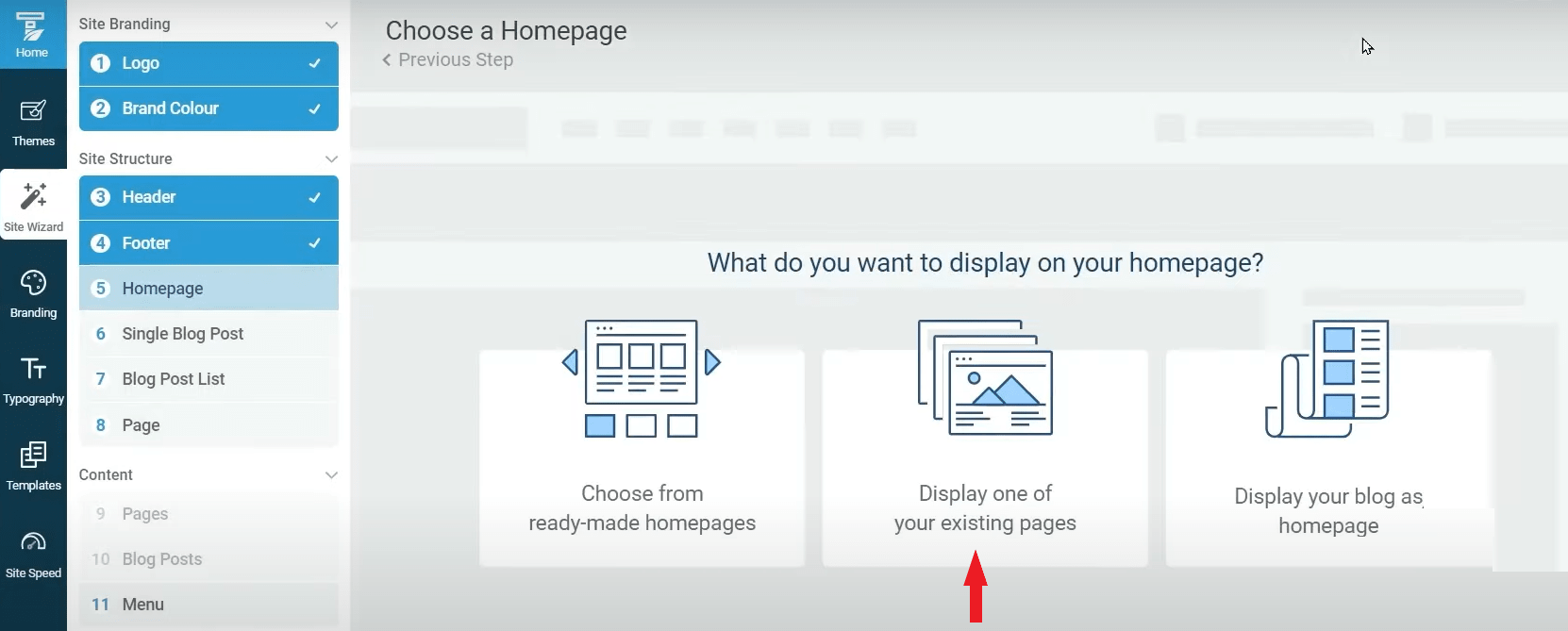
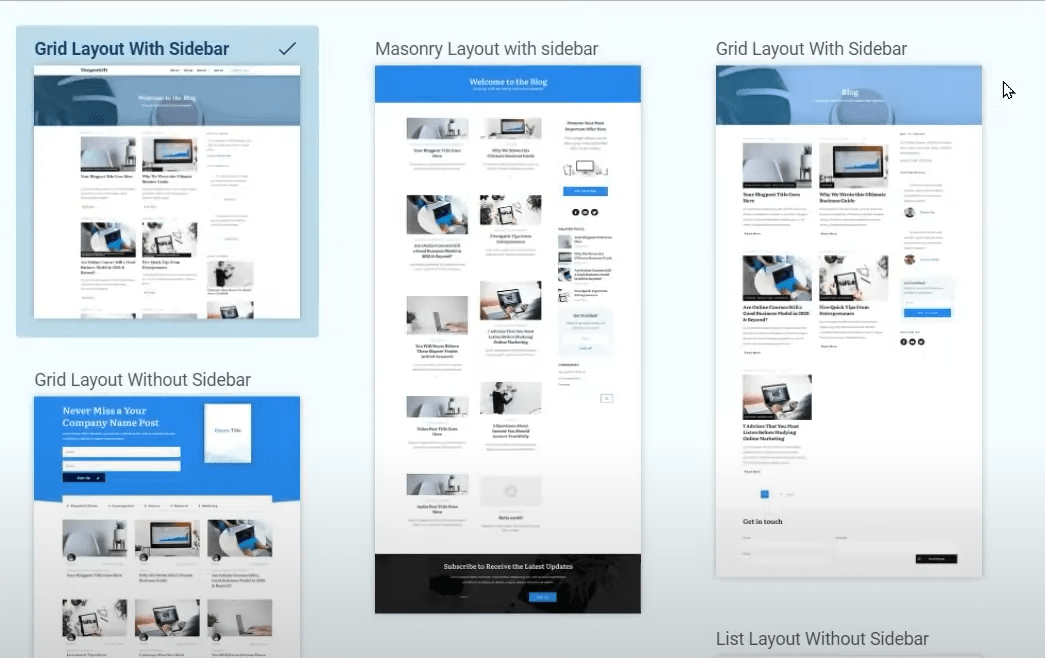
5. 選擇網站的 Homepage (網站首頁)


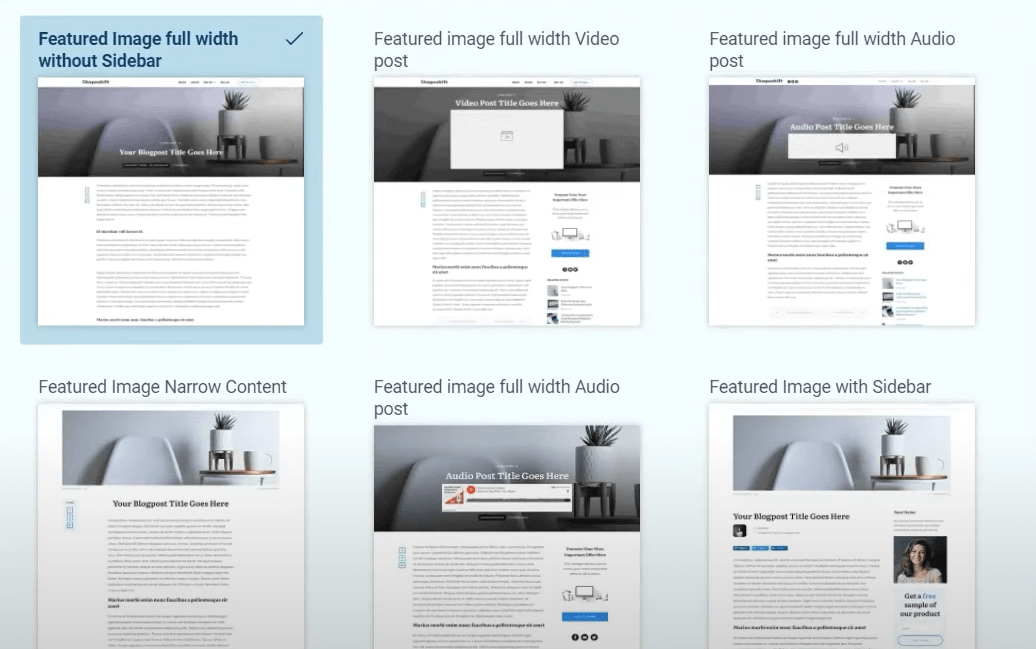
6. 選擇網站的 Single Blog Post (單篇文章) 設計樣式


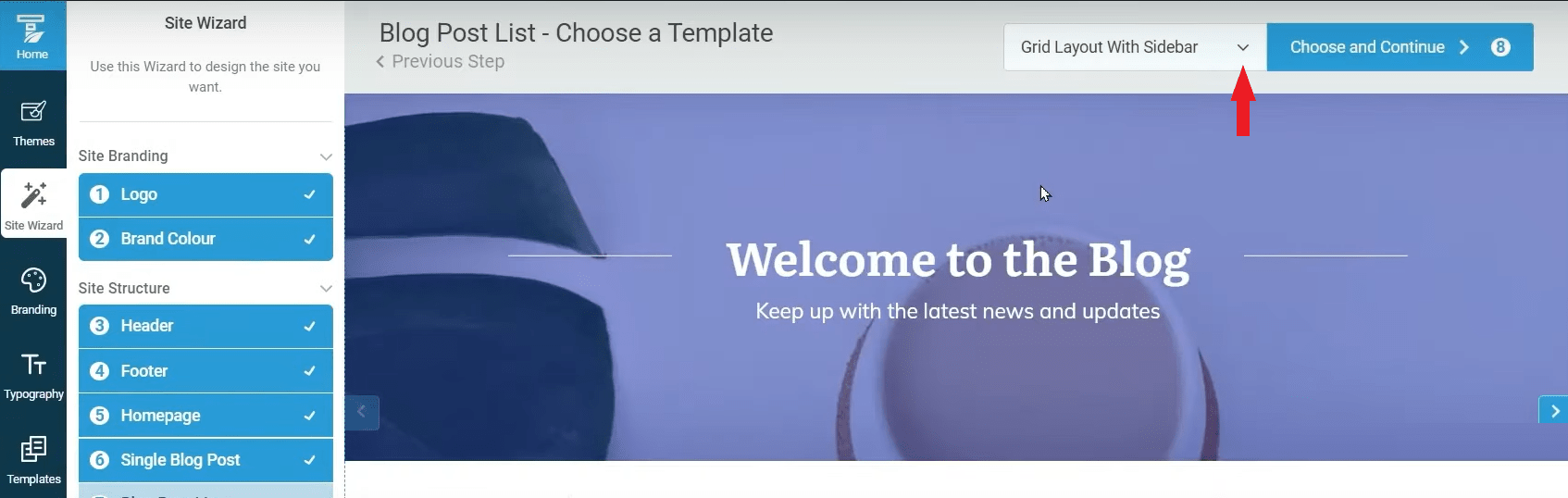
7. 選擇網站的 Blog Post List (文章列表) 設計樣式


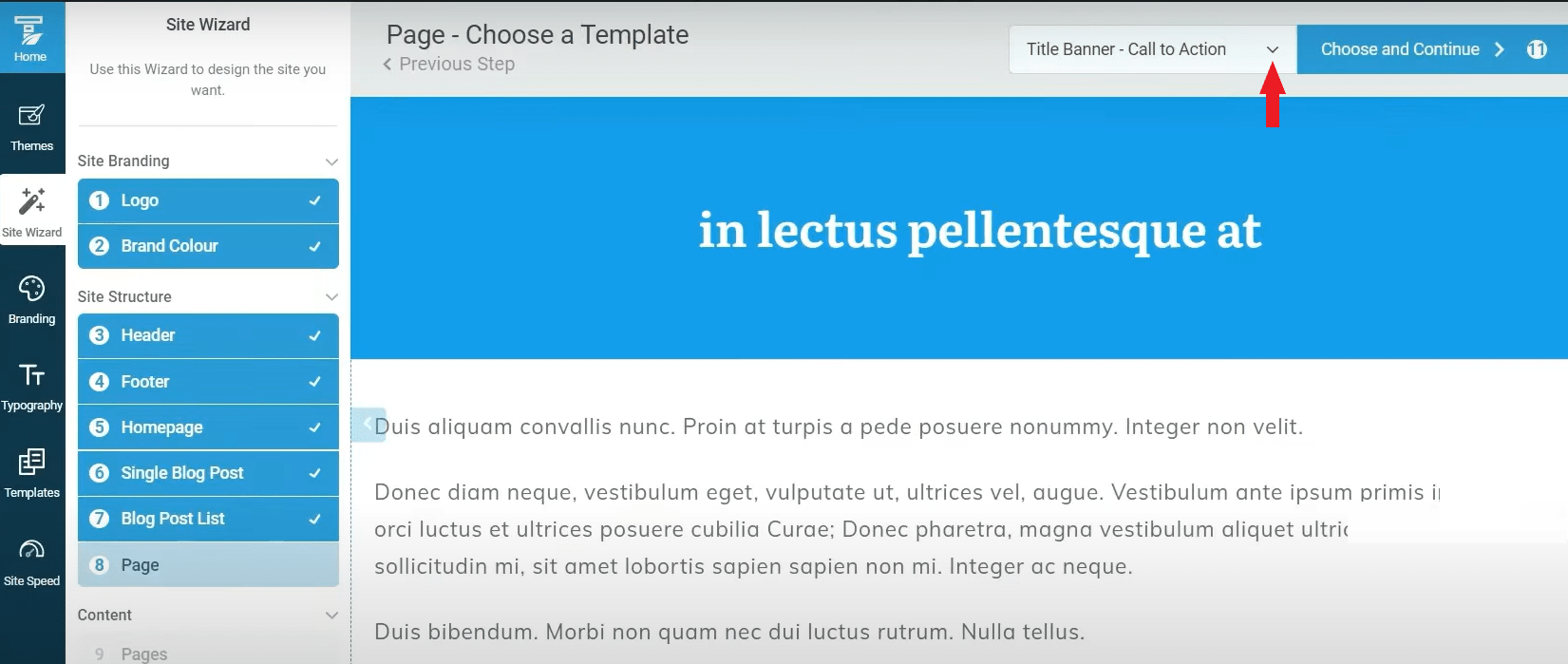
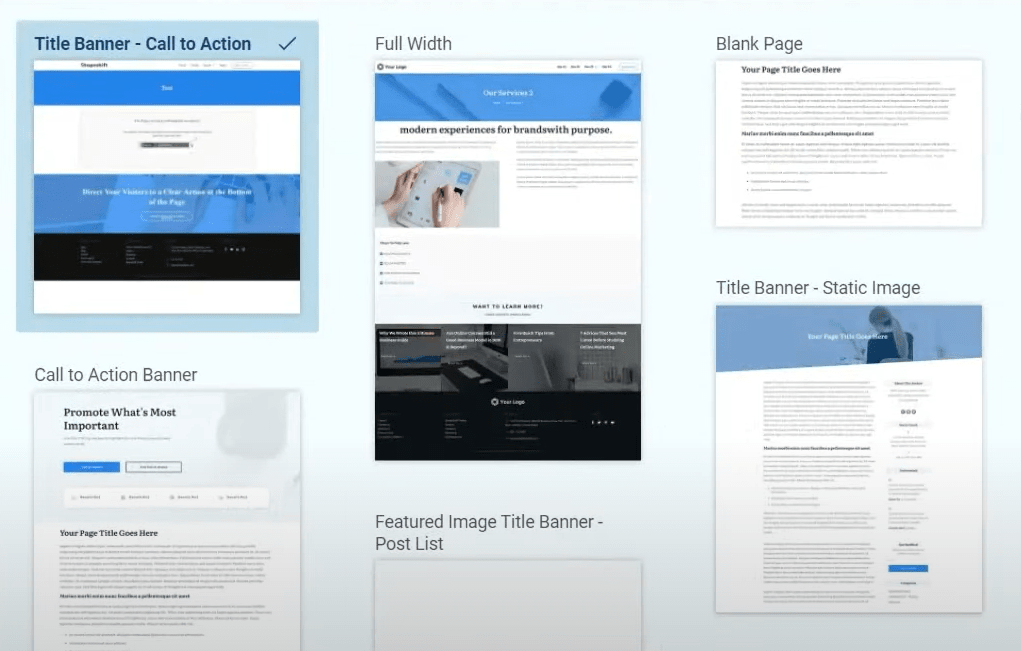
8. 選擇網站的 Page (頁面) 設計樣式


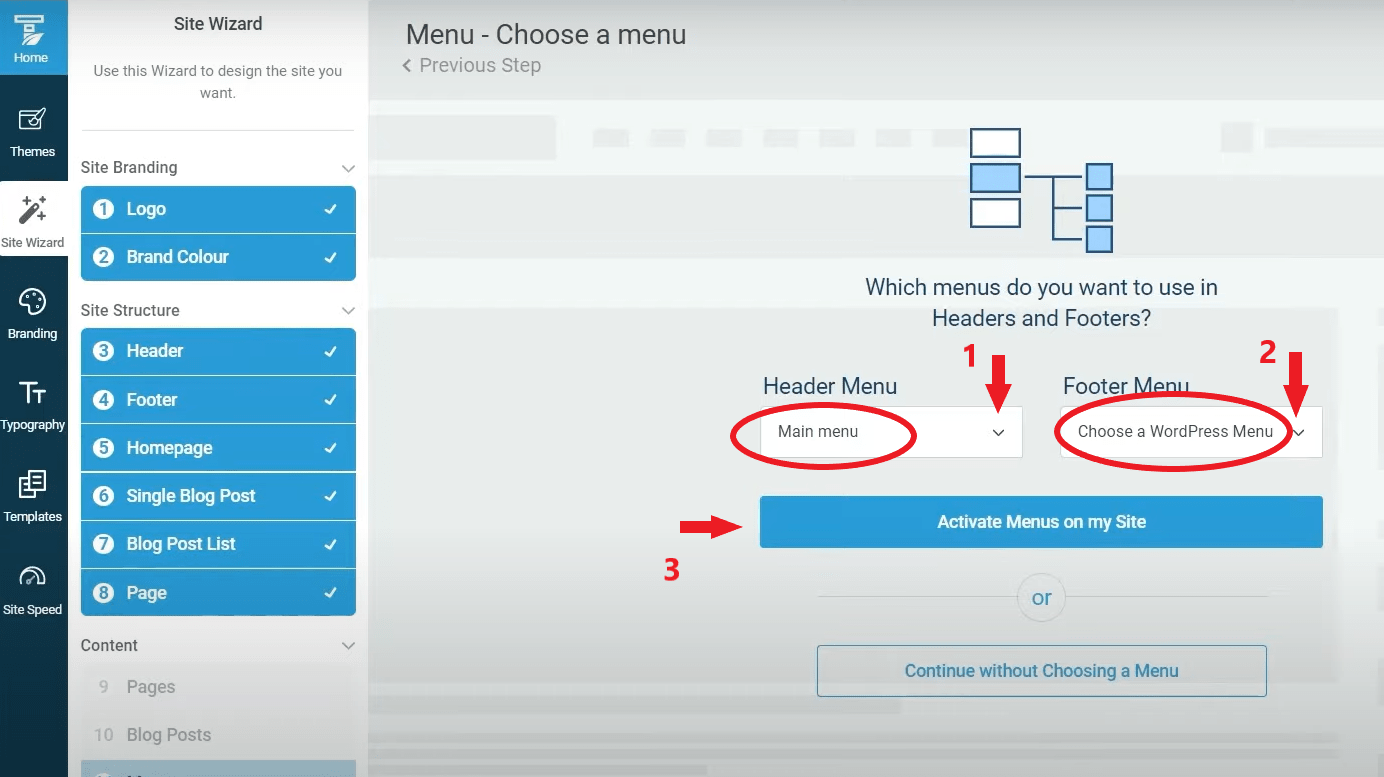
9. 選擇網站的 Menu (選單)

恭喜你! 已經完成網站所有設計了,你可以打開網站看看成果如何。

接著,我們可以進行網站速度的優化設定。
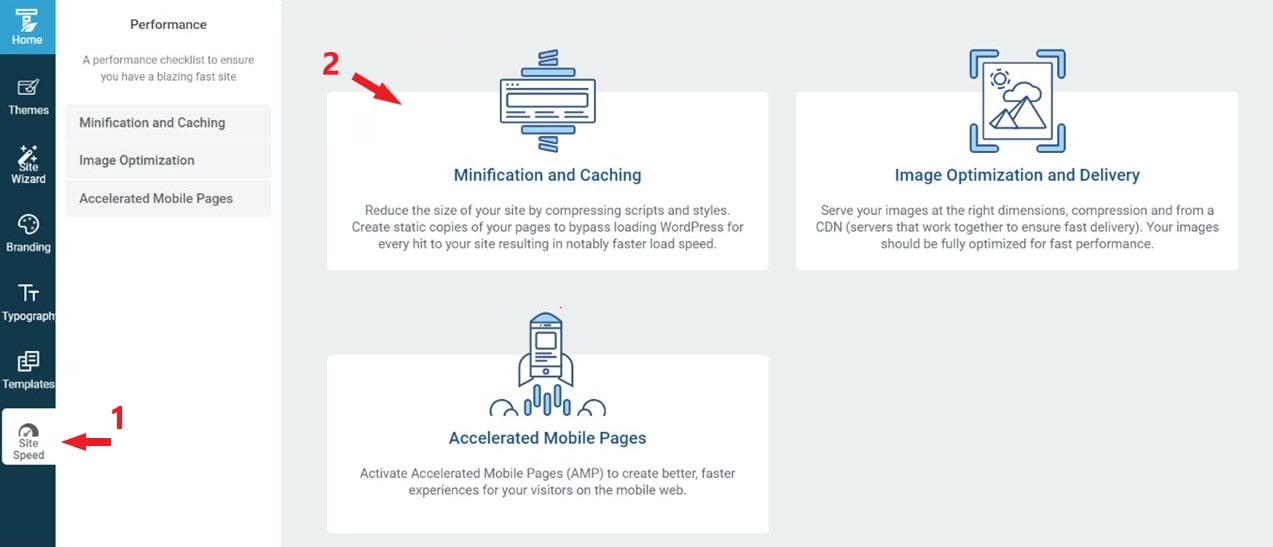
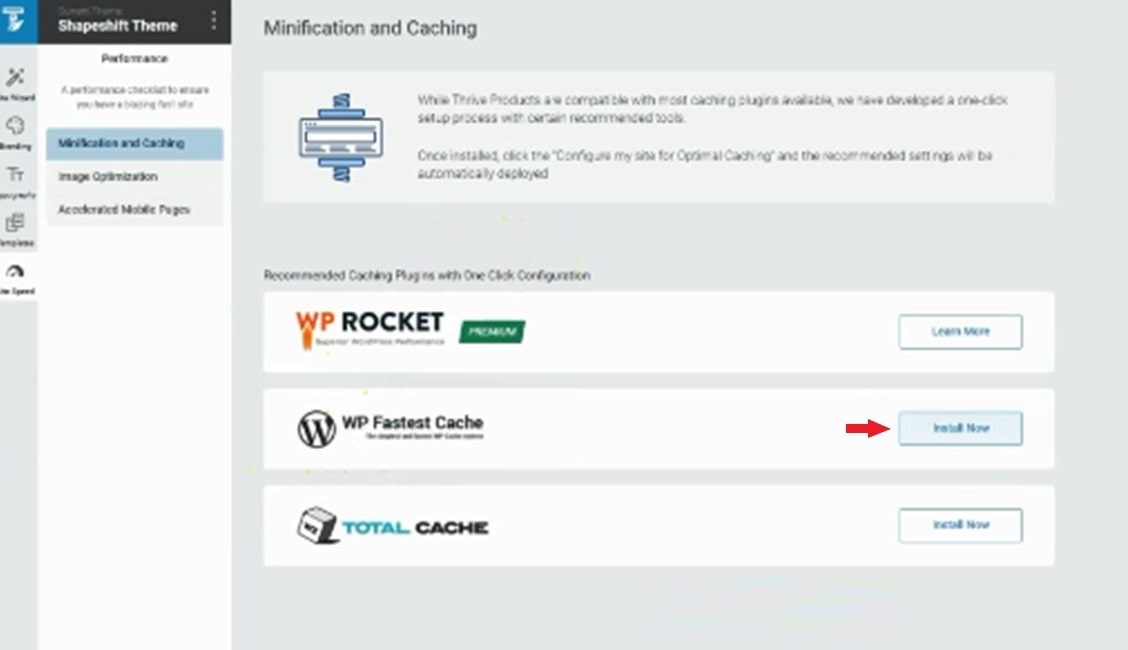
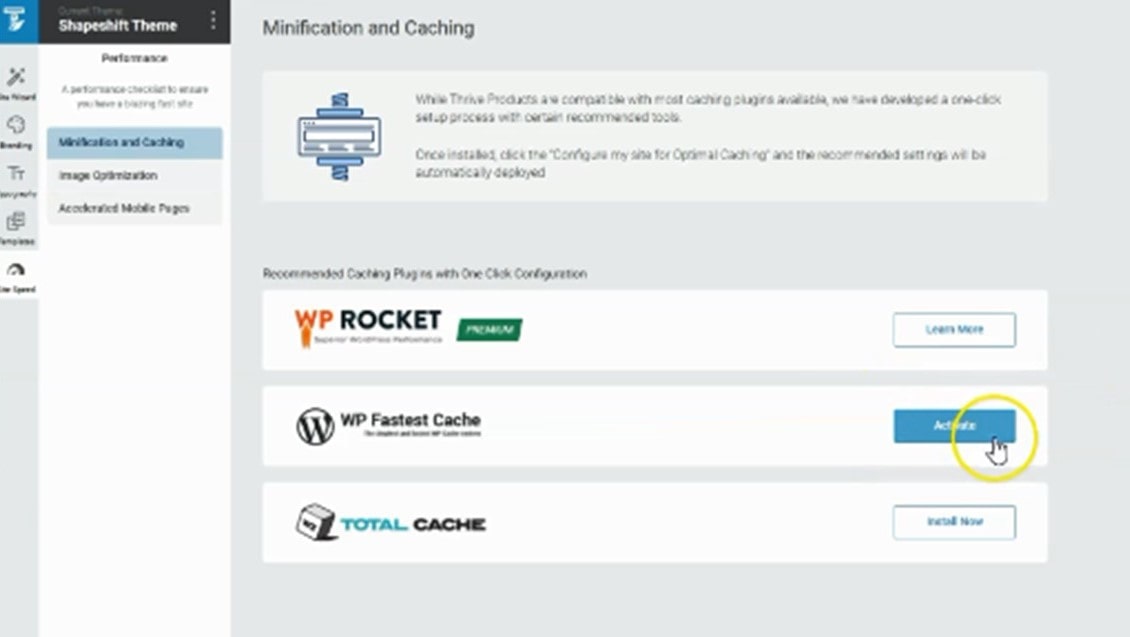
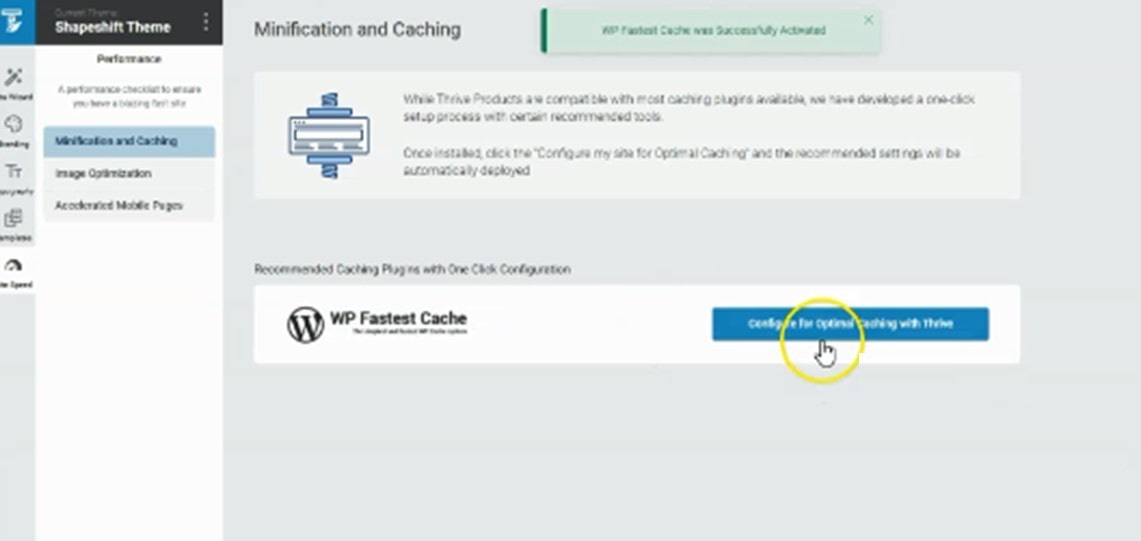
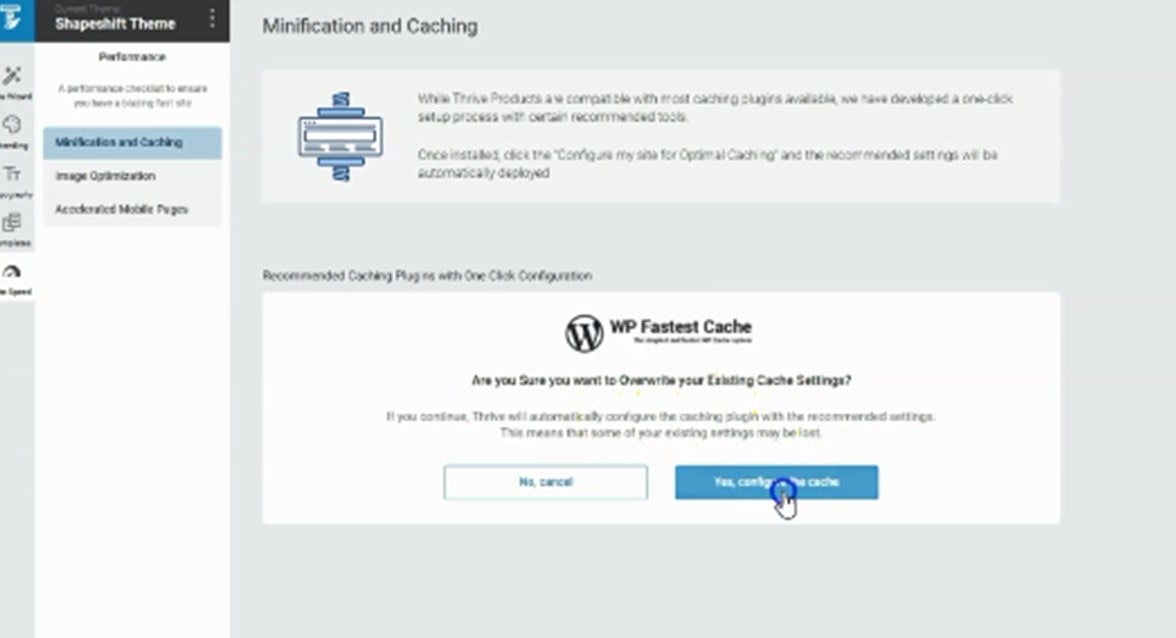
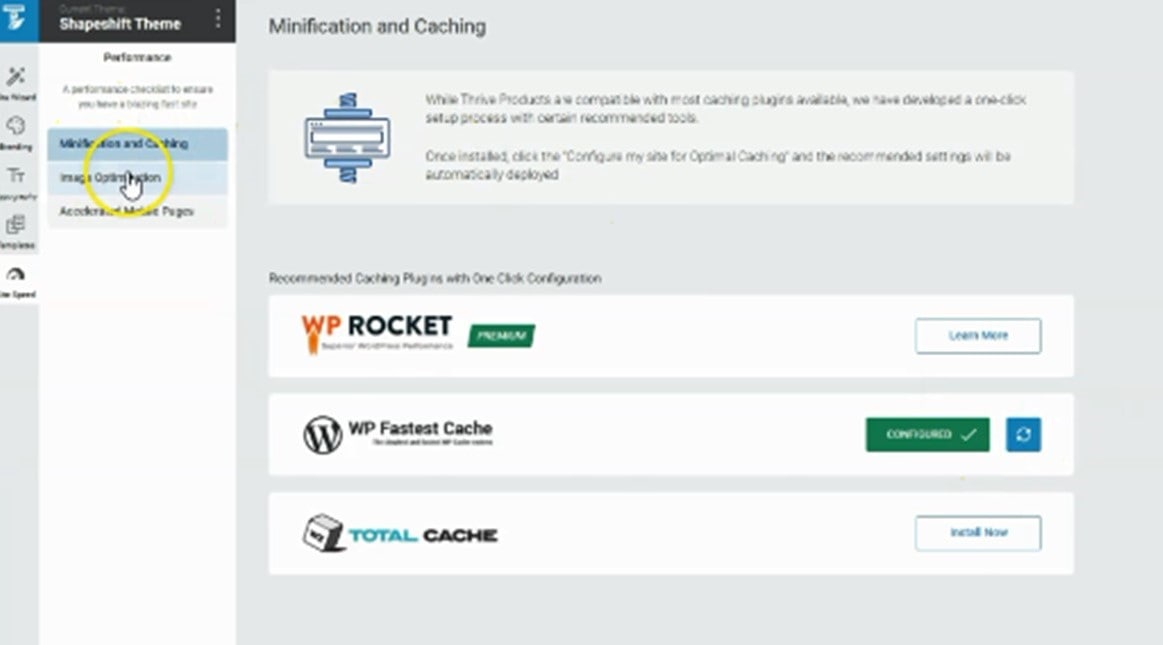
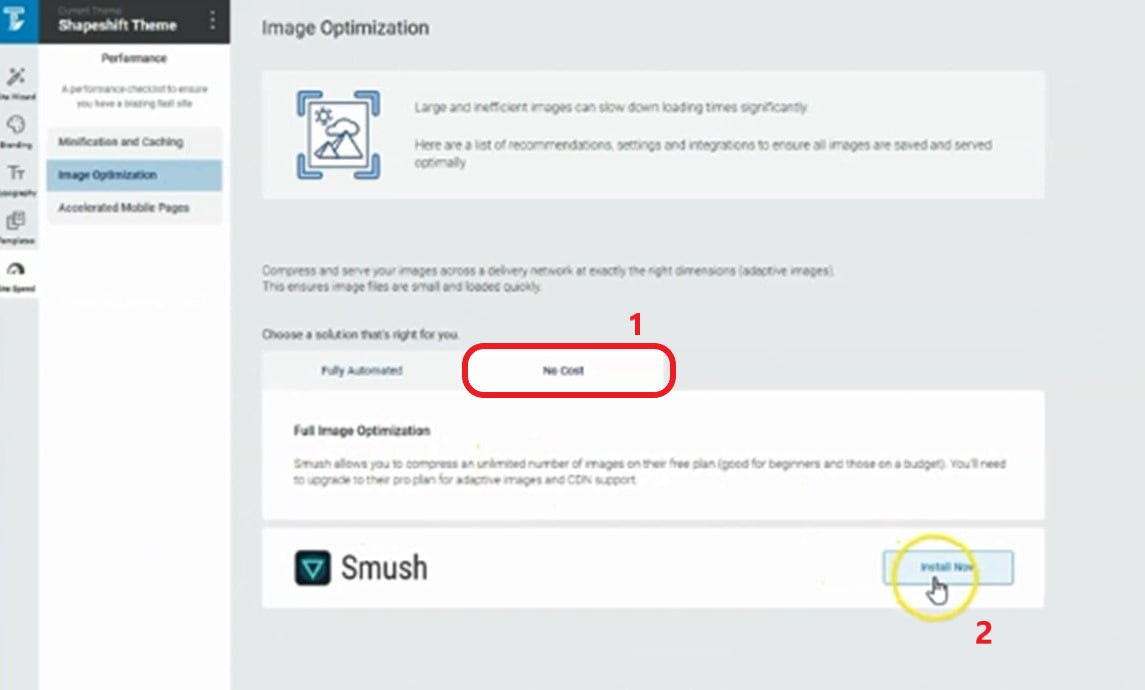
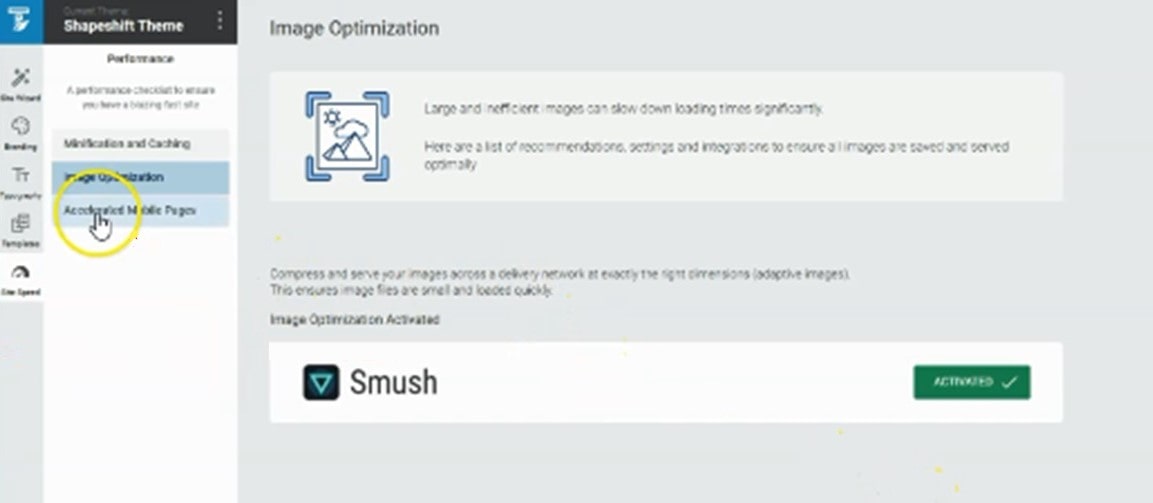
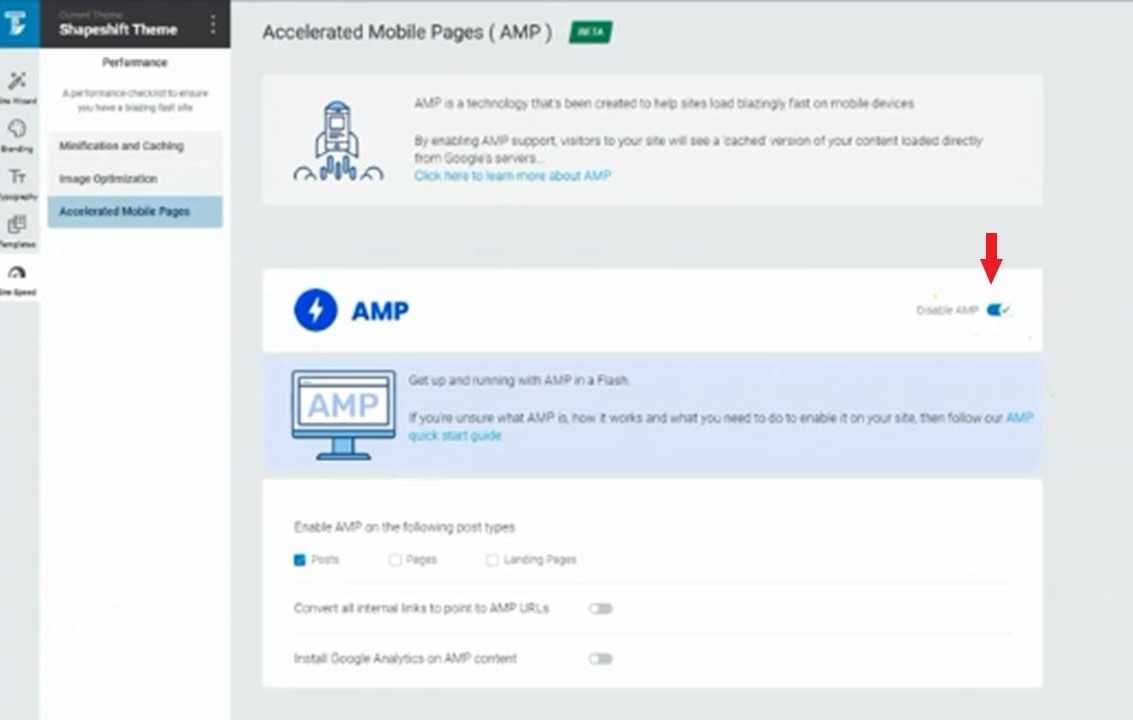
優化網站速度









大功告成! 網站速度已經完成優化!
Thrive Architect - 它是一個頁面及文章內容編輯器
如果你有使用過 WordPress 傳統編輯器來編輯頁面或文章內容的經驗,相信都會覺得它的功能真的非常陽春,無法做出看起來專業、精美的效果。
使用 Thrive Architect 編輯器的好處是:只要用簡單拖曳功能的方式,就能完成專業的而且是客製化的網站製作。

此外,Thrive Architect 編輯器提供許多現成的模板、區塊樣式供你選擇,不需要從零開始製作,只要直接點擊套用即可。你更不需學習任何的程式編碼就可以輕輕鬆鬆地按照你想要的編排方式完成頁面設計,真的非常方便。
Thrive Architect 編輯器還有一個好用的功能,在你編輯完成後可以順便調整在不同裝置(例如:電腦、平板、手機)中的呈現狀況,你可以隨時調整,而且彼此之間的設定都是獨立的 (不會相互干擾),這可以大大節省你在調整不同裝置呈現時的時間。
Thrive Architect 安裝與教學:
當你完成了上述的 Thrive Theme Builder 安裝步驟,那麼你已經擁有了 Thrive Architect 了,以下為利用 Thrive Architect 來創建網站頁面的範例。
1. 創建你的網站主要頁面
當你的觀眾來到你的網站時,對你網站的第一個印象就是你的網站主題和網站首頁,接著它們會瀏覽你網站的其它頁面及文章等等..。
因此,除了提供有價值的文章內容外,好的網頁主題設計將可吸引觀眾的目光、讓他們喜歡你的網站氛圍,並有助於你留住你的觀眾。同時,這也可以大大的提升你的網站在 Google 搜尋引擎上的排名。


2. 主要頁面基本設置
2.1 網站首頁與文章頁面設置

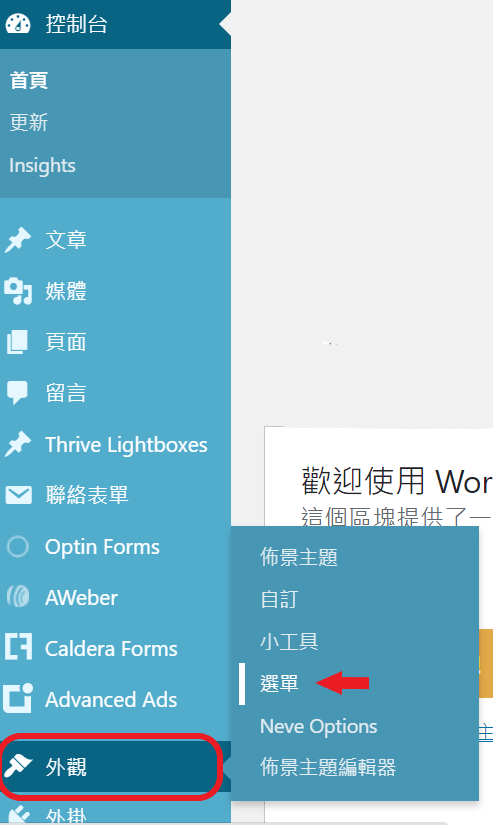
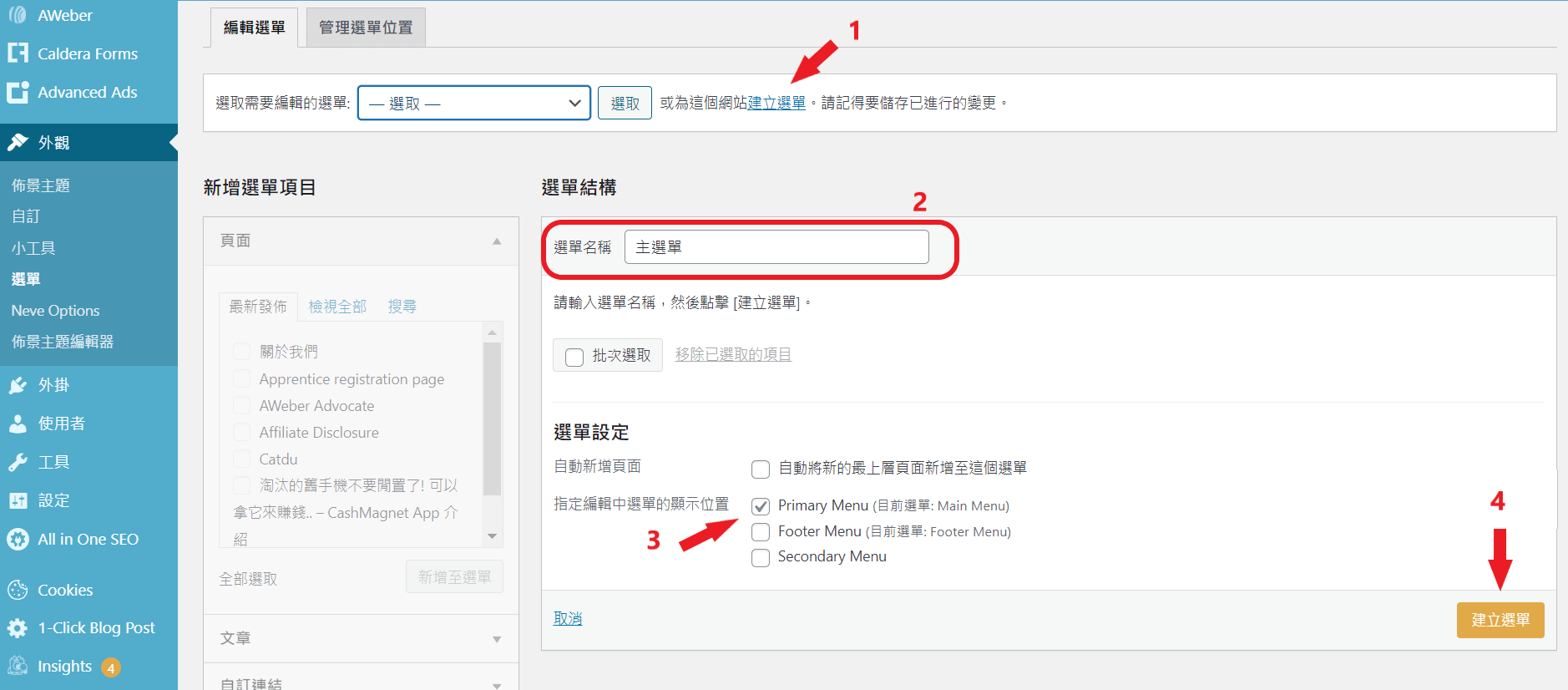
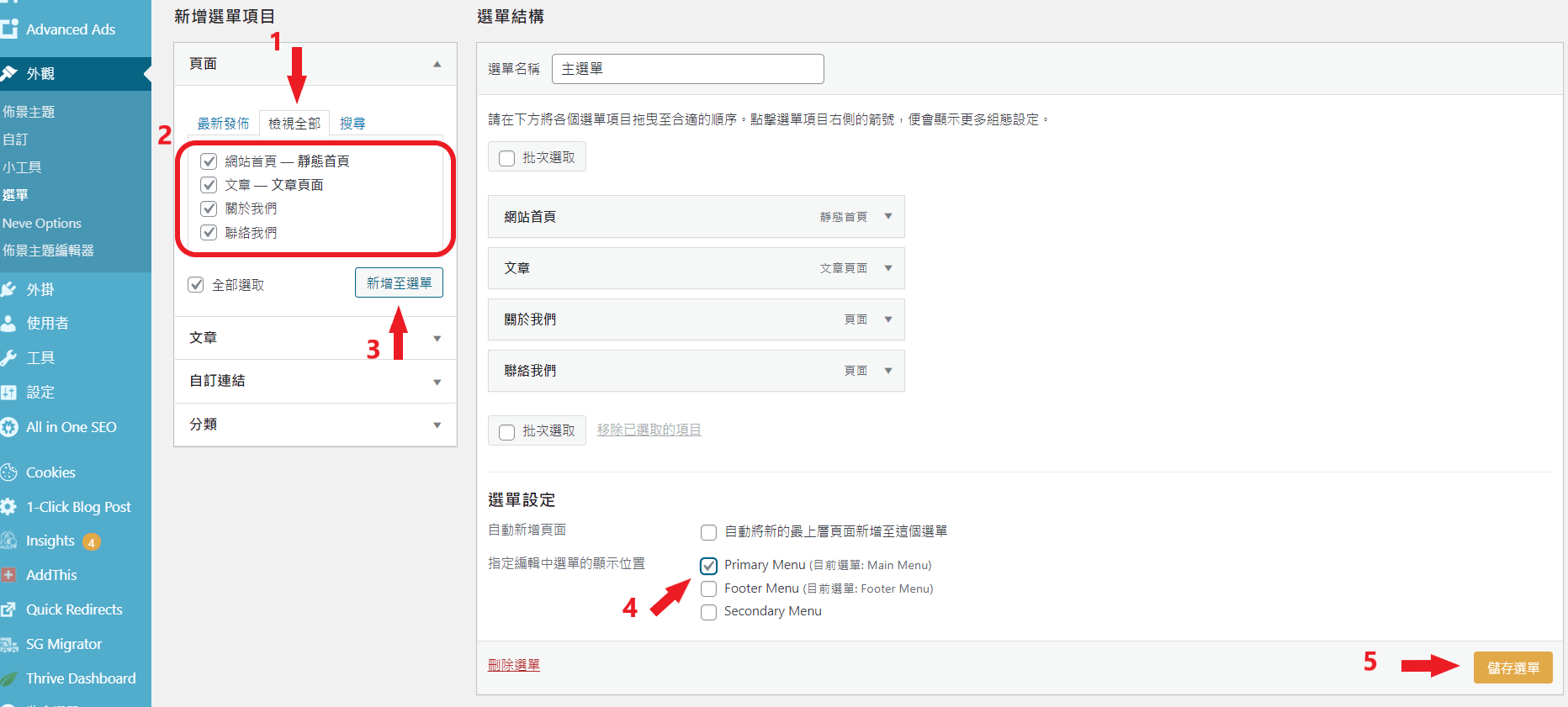
2.2 創建網站上的主選單 (Primary Menu)

主選單 (Primary Menu) : 觀眾可以輕鬆地在你的網站上找到內容。


3. 使用 Thrive Architect 編輯網站主要頁面
接下來的教學會使用到 Thrive Suite 裡面的 Thrive Architect 和 Thrive Theme Builder 兩個外掛。也將採用 Thrive Suite 中提供的一個佈景主題: Shapeshift 進行網站設計及優化,其中包括: 網站框架及基本頁面的設計,然後再對這些設計進行優化。
若你想節省自行摸索的時間,建議你照著接下來的教學步驟,就可以輕鬆地設計出屬於自己獨一無二的,而且專業的網站。
如果你還沒完成 Thrive Suite 外掛的安裝,請先至步驟六,參考安裝方法並完成安裝。
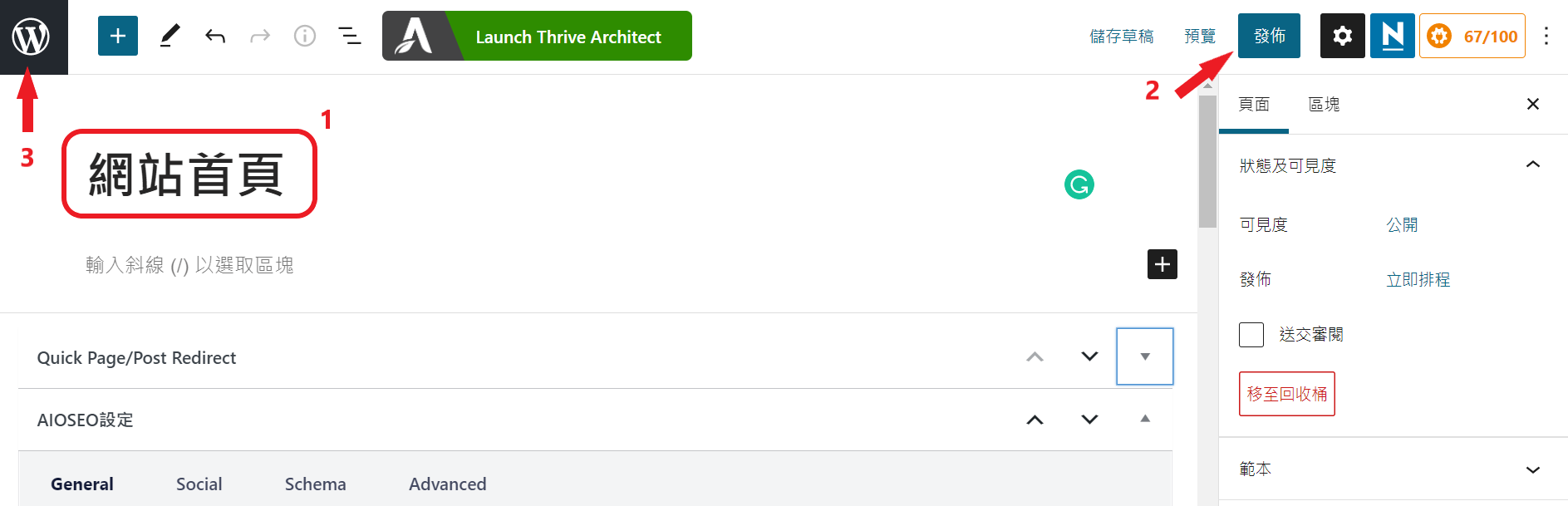
3.1 編輯 "網站首頁" 頁面 - 套用 Thrive Architect 頁面模板



"網站首頁" 頁面設計 - 套用 Thrive Architect 區塊模板

你可以參考官網教學影片: 如下。
3.2 創建 "關於我們" 頁面



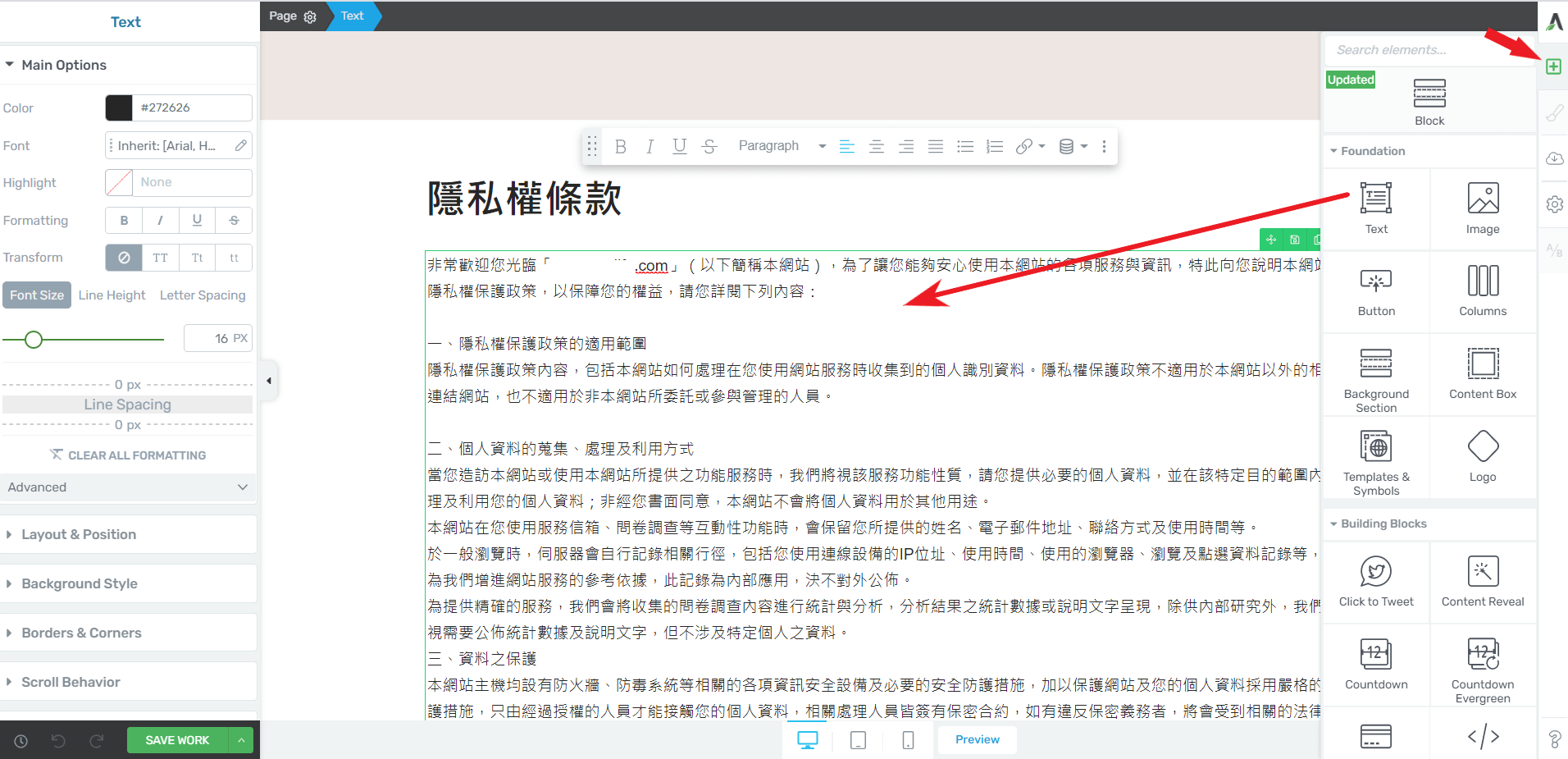
3.3 創建 "隱私權條款" 頁面


3.4 創建 "聯絡我們" 頁面






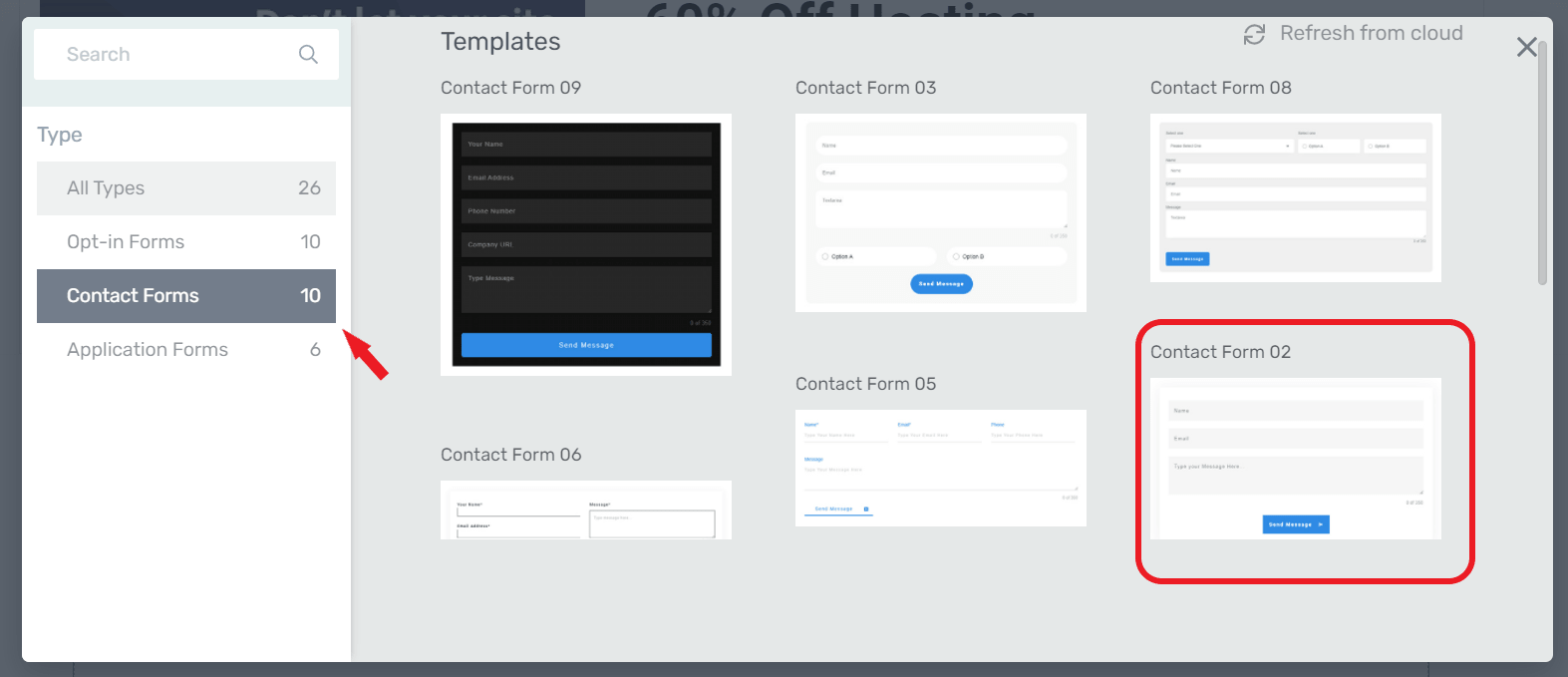
編輯 "聯絡我們" 表格

將 Name 改成中文:

將 Email 改成中文

將 Message 改成中文

將 Send message 按鈕,改成中文


設定 Email
當有人訪問此頁面並向你提交消息時,你就會收到電子郵件;同時系統也會自動回信給提交訊息者。



增加隱私權條款
有鑑於目前對於「個人資料」的保護有著愈來愈嚴格的規範。因此,在網站上增加《隱私權條款》頁面,除了顯示網站擁有人的責任感之外,還可以突顯網站的專業形象。

將 GDPR 條款改成中文版隱私權條款



Thrive Suite 提供那些好用的外掛?
除了上面介紹的兩個功能強大的工具 (Thrive Architect、Thrive Theme Builder) 之外,你還可以使用他們提供的其他好用的外掛工具。

Thrive Theme Builder - 全自動的主題編輯器
Thrive Theme Builder 提供全自動的視覺化精靈,來設計具創意的頁首、頁尾、部落格文章模板、側邊欄、類別頁面或搜索結果的頁面佈局。

Thrive Architect - 頁面及文章內容編輯器
Thrive Architect 是 WordPress 最佳視覺化、最有趣的編輯器。 只需點擊幾下、輕鬆拖放,即可創建佈局、添加按鈕和其他的專業的內容元素!
內建約 300 個模板,讓你輕鬆套用,快速完成網頁、文章的設計與編輯。

Thrive Leads - 幫助你快速地建立郵件列表
Thrive Leads 外掛可以讓你快速的加入表單在你的網站頁面或文章中。讓潛在客戶可以留下郵件訊息,增加日後網站產品行銷的可能性。
根據你想要的佈局呈現和設計選項,表單可以以彈出窗口、滑入或通知欄等各種不同的方式呈現於網頁中。

Thrive Quiz Builder - 通過問卷式網頁提高觀眾參與度
Thrive Quiz Builder 是一個出色的問卷生成器,可幫助你創建用於各種目的的調查、問卷和有趣的測驗式網頁。
如果希望訪問你網站的人可以停留較長時間,那麼,利用 Thrive Quiz Builder 問卷生成器可以在幾分鐘內輕鬆製作精美的測驗。 除了讓訪問者覺得有趣之外,你還可以藉此了解訪問者的需求和想法。

Thrive Apprentice - 建立專業的線上課程
如果你想在網站創建、提供線上課程?那麼 Thrive Apprentice 可以幫助你建立專業的線上課程。你無需再將你的線上課程放在其它平台了!

Thrive Optimize - 測試登陸頁面的成效( A/B 測試)
使用 Thrive Optimize,你可以在站上運行二個不同頁面的 A/B 測試,基於數據的精準分析,測試出哪個頁面更能吸引觀眾的目光。

Thrive Ovation - 收集並展示訪客的留言
Thrive Ovation 是收集所有訪客留言並將其顯示在你網站上的完美工具。這些留言會以引人注目的方式展示,可以幫助你提高網站的轉化率!

Thrive Ultimatum - 建立倒數計時頁面
Thrive Ultimatum 是一個很棒的外掛,可讓你建立倒數計時頁面,利用具時效性的效果來吸引觀眾目光,進而增加銷售的可能性。
該外掛具有易於使用的鎖定功能,可限制潛在客戶的訪問權限,並讓他們擁有自己的倒數計時器,確保他們感覺這是真正的限量、限時版活動!

Thrive Comments - 讓評論變得更有趣和吸引人
訪客的留言、評論是與他們聯繫和互動的好方法。
WordPress 平台,在訪客評論功能方面的選擇性有限,Thrive Comments 可以通過包括點贊、分享以及其他的功能來幫助你更輕鬆地與訪客進行更佳的互動。
2022 最新推出的外掛 (免費)

Thrive Automator - 建立全自動化流程
這是一個 Thrive Themes 新推出的自動化外掛,幫助你在不同應用程式、外掛或其它服務平台(如:電子郵件營銷工具)之間傳遞工作順序流程,達到更有效率的自動化工作目的。
如何選擇適合你的 Thrive Themes 外掛組合?
上述介紹了 Thrive Themes 公司所有外掛的簡單功能!對於網站擁有者的不同需求,特別是新手網站開發者,究竟需要選擇哪幾種外掛?
Thrive Themes 公司於 2022年 2月份,調整了產品售價並將產品分開租用,對於初學者來說是一大福音,你可以根據目前的網站需求,來選擇最經濟實惠的外掛組合即可。
你可以執行下面的簡單問題問卷來獲取最適合你且經濟實惠的外掛組合!
希望此篇文章對你有所幫助!若有任何想法和意見歡迎在下方留言!

謝謝你的詳細介紹。
希望有幫忙到你..^^