HTML (HyperText Markup Language,超文本標記語言) 是打造網頁的基石它表述並定義網頁的內容。伴隨HTML 而來的技術還有描述網頁外觀 (CSS)及功能性的程式語言 (JavaScript)「超文本」(HyperText) 是指從某個網頁連到其他網頁的連結,不管它連結到站內或站外。藉由撰寫與上載網頁到網際網路中,我們就可以參與全球資訊網(World Wide Web) 這個資訊系統。HTML 使用「標記」(markup) 來詮釋文字、圖像、或是其他能在瀏覽器裡面顯示的內容。
物件導向 Object-Oriented
HTML 標籤的設計方式是採用物件導向的想法。現實生活中的物件包含兩個部分:
1. 屬性(Attributes)
2. 行為(Methods)
例如,一台汽車的屬性包含廠牌、出廠年份、顏色、價格等等靜態屬性。動態行為則包含直走、亮燈、左轉、右轉、鳴喇叭等等。同理,每個HTML 標籤都有各自可以設定的屬性與行為。
HTML Skeleton
基本的 HTML Skeleton 是構建的每個 HTML 網頁所需的一組標籤。 HTML Skeleton 的標籤告訴瀏覽器正在讀取什麼類型的文件,沒有 Skeleton 的 HTML 文件將無法在 Web 瀏覽器中正確呈現。
在HTML中,
<head> 標籤用於包含有關網頁的特定信息,通常是 meta data。這些信息包括文檔標題 <title> tag (這是强制性的)、script 或 script linking 以及 CSS 文件等內容。<參考網站:https://htmlhead.dev/>
<body> 標籤定義文檔的正文。<body> 元素包含 HTML 文檔的所有內容,例如:標題、段落、圖像、超鏈接、表格、列表等。
HTML 常用標籤
<h1> 到 <h6> 標記用於定義 HTML 標題。
<h1>定義最重要的標題。<h6> 定義最不重要的標題。 注意:每頁只使用一個 <h1> - 這代表整個頁面的主要標題/主題。
特別注意! HTML標籤在瀏覽器有預設樣式,但預設樣式不應該被用來當作選擇標籤的依據!樣式可用 CSS 來做修改。HTML標籤的任務是定義整個網頁的架構,並非樣式。正確的使用 HTML 標籤可以讓網頁做到 SEO
(Search Engine Optimization)。
<p> 標籤定義了一個段落。
瀏覽器會自動在每個 <p>元素之前和之後添加一個空行。
<a> 標籤 (anchortag) 用於在網頁上創建超鏈接。
此超鏈接用於將網頁鏈接到其他網頁或同一網頁的某些部分。它用於提供 absolute linking (絕對路徑) 或 relative linking (相對路徑) 作為其 “href” (hyptertext reference) 值。 <a> 標籤可以設定 target 屬性,來決定新頁面是否會開啟新的瀏覽器tab。
點擊連結後開啟新的瀏覽器視窗:
<a href="" target="_blank" a/>
我們也可以用 <base> 標籤來定義所有 <a> 標籤的 target:(放置於 <head> 標籤裡面)
<base target="_blank" />
絕對路徑與相對路徑
絕對路徑使用完整的 URL 當作連結對象。當我們需要連結到不在我們伺服器內的資源時,就需要使用絕對路徑。
相對路徑可以連結到相對於目前文件的檔案:
”.” 代表目前 html 文件所在資料夾位置。
”..” 代表上層的資料夾位置。
”/”,則可從 root directory 向下連結。
特別注意!文件與檔案名稱不建議中間留空白鍵,不然路徑設定很容易抓不到。
<img> 標籤用於在 HTML 頁面中嵌入圖像。
src 是圖片來源,alt 是圖片無法顯示時使用的替代文字。
<img
width="600"
height="300"
src="./images/故宮圖片1.jpeg"
alt="故宮圖片"
/>
<ul> 代表 unordered list、<ol> 代表ordered list。
Block vs Inline Elements
在 HTML 中有兩種重要元素類別 block elements 和 inline elements。
1. block elements 在頁面中組成一個可見區塊,它在頁面中單獨佔據一行,在它前後的內容都將以一個換行分隔。區塊級元素傾向於作為頁面上的結構化元素 (structural elements),例如:段落、列表、導航選單(navigation menus)、頁尾 (footers) 等等。區塊級元素不會套在 inline elements 中,但有可能會巢套其他block elements中。例如:<div> 標籤。
2. inline elements 指的是放在 block elements之中的內容,這些元素只由文件內容的一小部分組成,而非由完整段落或群組式內容組成。一個行內元素不會在文件中產生新的一行,它們通常只會出現在一段文字中,例如:<a> 元素(超連結)就是其中一種、<span> 也是。
表格製作
要製作表格,必須使用 <table>、<tr>、<th> 以及 <td> 標籤。
<table> 標籤定義了整個表格
<tr> 標籤 (table row) 用於構建每一行
<th> 標籤 (table heading) 定義 HTML表格中的標題單元格
<td> 標籤 (table data) 定義實際數據。
另外,
colspan 屬性定義表格單元格應跨越的列數。
rowspan 則定義表格單元格應跨越的行數。
下列的標籤則是選擇性使用:<thead>、 <tbody> 以及 <tfoot>。
表單製作
前端的 HTML 表單內資料通常會被傳送到後端伺服器,而伺服器把收到的資料存放到資料庫後,再回傳一個回應給客戶端。
1. <form> 標籤的 action 屬性定義了在 HTML 文檔中提交表單時將表單數據發送到何處。
2. <form> 標籤的 method 屬性告訴瀏覽器如何將表單數據發送到服務器,default 為 GET。
GET method:form data 會被附加到 action 指定的 URL,並且用?分隔數據。GET 通常用來向伺服器發送非隱密資料,或向伺服器請求資料。
POST method :會把資料隱藏起來。POST 通常用來向伺服器寄出隱密的資料 (例如密碼) 或用來向伺服器寄送需要被儲存或處理的資料。
<form action="" method="GET">
</form>
3. 在 <form> 標籤內的所有內容,有設定 name 屬性的資料才會被送到後端伺服器。
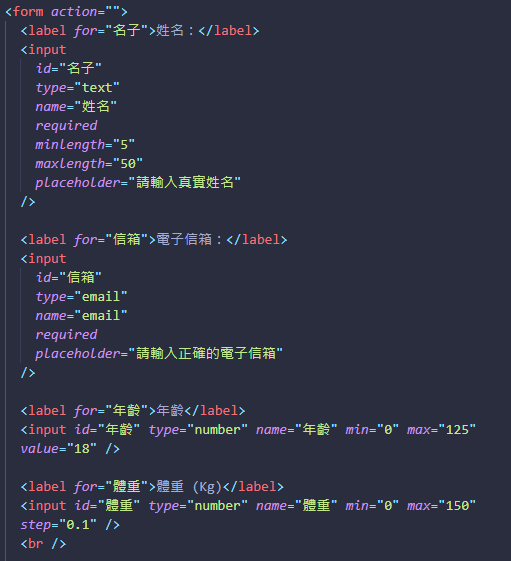
4. <input> 標籤中常見的 type 屬性有:checkbox、email、file、number、password、radio、range。其他的 <input> 屬性則包含:checked、max、min、maxlength、minlength、placeholder、required、value 等等。
5. <button> 標籤若放在<form>標籤內,則預設的 type 是submit。



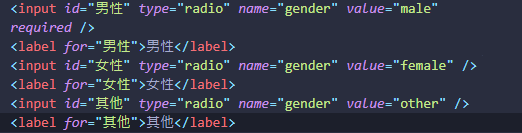
type="radio" 範例:


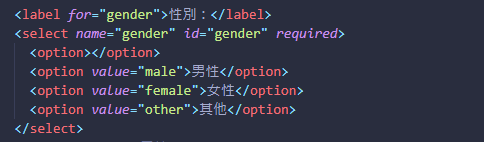
6. selection and option:
<select>
<option>...</option>
<option>...</option>
</select>


7. datalist:


8. textarea:


HTML 其他資訊
1. HTML 中的註釋以 <!-- 開頭並以 --> 結尾。
2. <br> 標籤插入一個換行符。此元素主要用於想要換行但不想要開始一個新的 <p> 標籤的時候,例如寫詩或寫住址,同個 <p> 內部會需要換行。
3. <hr> 標籤代表段落之間的主題中斷:例如,故事中的場景變化,或章節內的主題轉移。
4. 普通鍵盤上不存在數學運算符、箭頭、技術符號和形狀等符號。要將這些符號添加到 HTML 頁面,我們可以使用 HTML entity。HTML entity 使用與號 (&) 開頭並以分號 (;) 結尾。
5. index.html 是伺服器在目錄中查找的默認文件。
6. self-closing tag 和所有其他標籤之間的重要區別是自閉合標籤代表void element。 img 和 br 等 void element 不能包含任何content。 所有其他標籤可能 (但不是必須) 包含content。
7. Favicon 是 favorites icon 的縮寫,瀏覽器可以將 favicon 顯示於瀏覽器的網址列中,也可置於書籤列表的網站名前。通常來說,icon的檔案名稱會設定為 favicon.ico。
於 <head> 標籤裡面增加以下程式碼:
HTML Semantic Tags
Semantics (語意) 是指一段 code 的含義,例如:這個 HTML 元素有什麼目的或作用,而不是它看起來像什麼?。
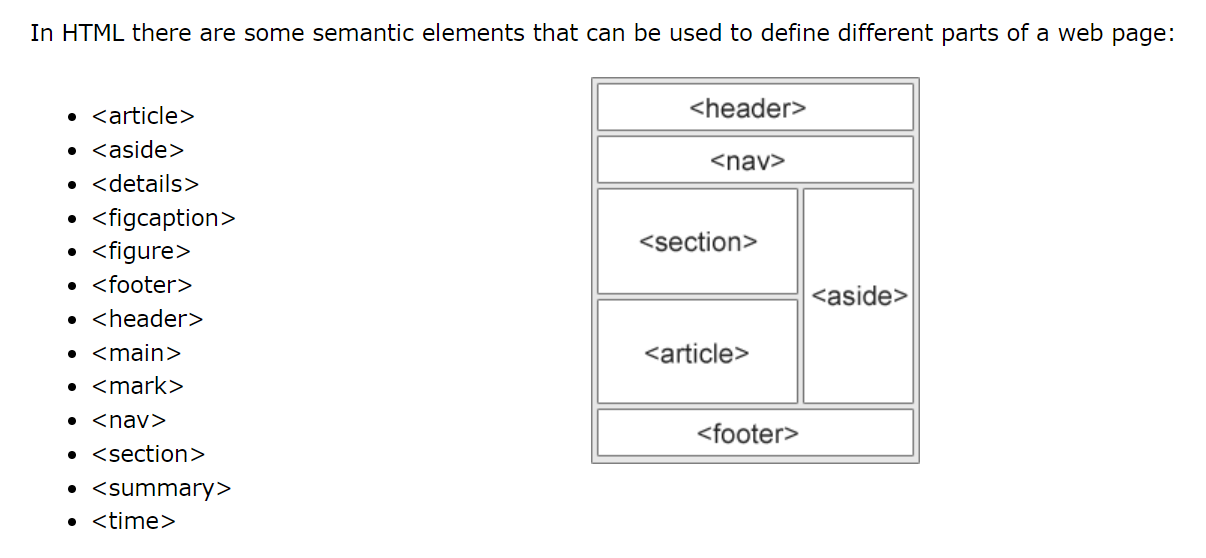
傳統上來說,我們會在網頁中大量使用 <div> 來表示不同的區塊,但 div 本身不代表任何含義。從 HTML5 開始新增了<article>, <aside>, <details>,<figcaption>, <figure>, <footer>, <header>, <main>, <mark>, <nav>, <section>,<summary>, <time>這些 semantic tags 。
Semantic elements = elements with a meaning
正確的使用這些 semantic tags 可以告訴網頁瀏覽器與開發者每個標籤的作用與功能。
User Snippet
文字編輯器,包含 vscode,atom,sublime tex t等等都有提供 user snippet 的功能。User snippet 是指,每個程式語言都可以設定使用者可客製化的程式碼片段。程式碼片段可被重複使用,使程式開發效率可以提昇。
每個 user snippet 可以設定名稱、程式碼主體、描述以及 trigger。 Trigger 是指我們需要打什麼才能觸發 snippet 選項。名稱與描述則是可以隨意填寫。
1. 進入 snippet generator 網站:編輯後,生成自己的 VScode snippet

2. 進入 VScode => Manage => User Snippet => 選擇 html.json,將步驟 1 生成的 VScode snippet 貼上即可。
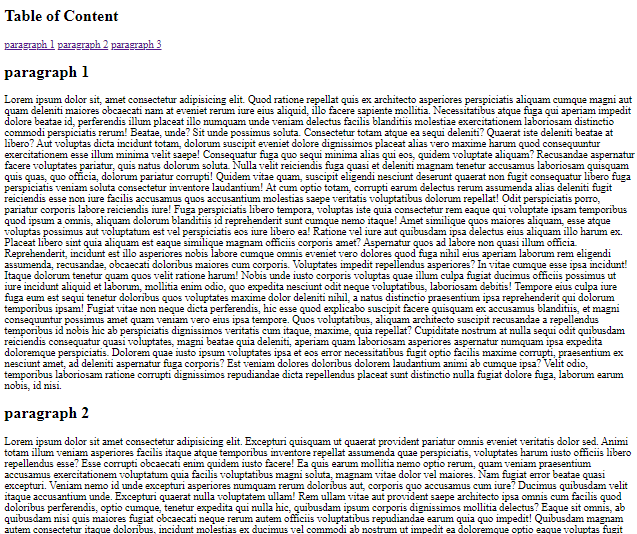
HTML Bookmark
建立一個目錄 (Table of Content),可以指向文章任一個段落或章節 (利用 <a> tag 指向設定好的段落或章節 id)。


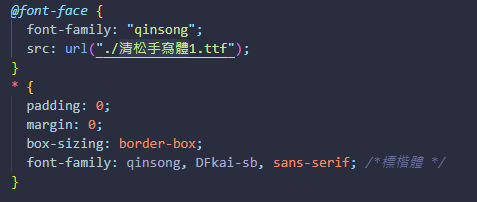
Local Font 設定
將下載的免費字型檔案 (例如:清松手寫體1.ttf),放置於工作目錄中。再於 CSS 檔案中設定以下程式碼:

* @font-face 裡面的 font-family 名稱可以自取
* DFkai-sb 為標楷體