1. 當顧客登入成功後,如何在 Header 顯示客戶專屬的名稱?

方法如下:
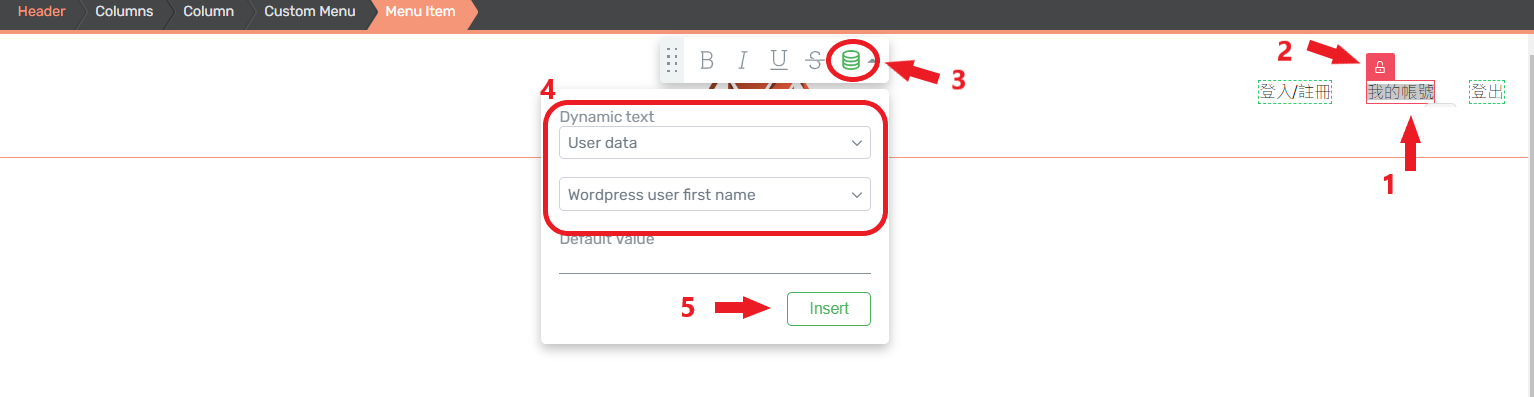
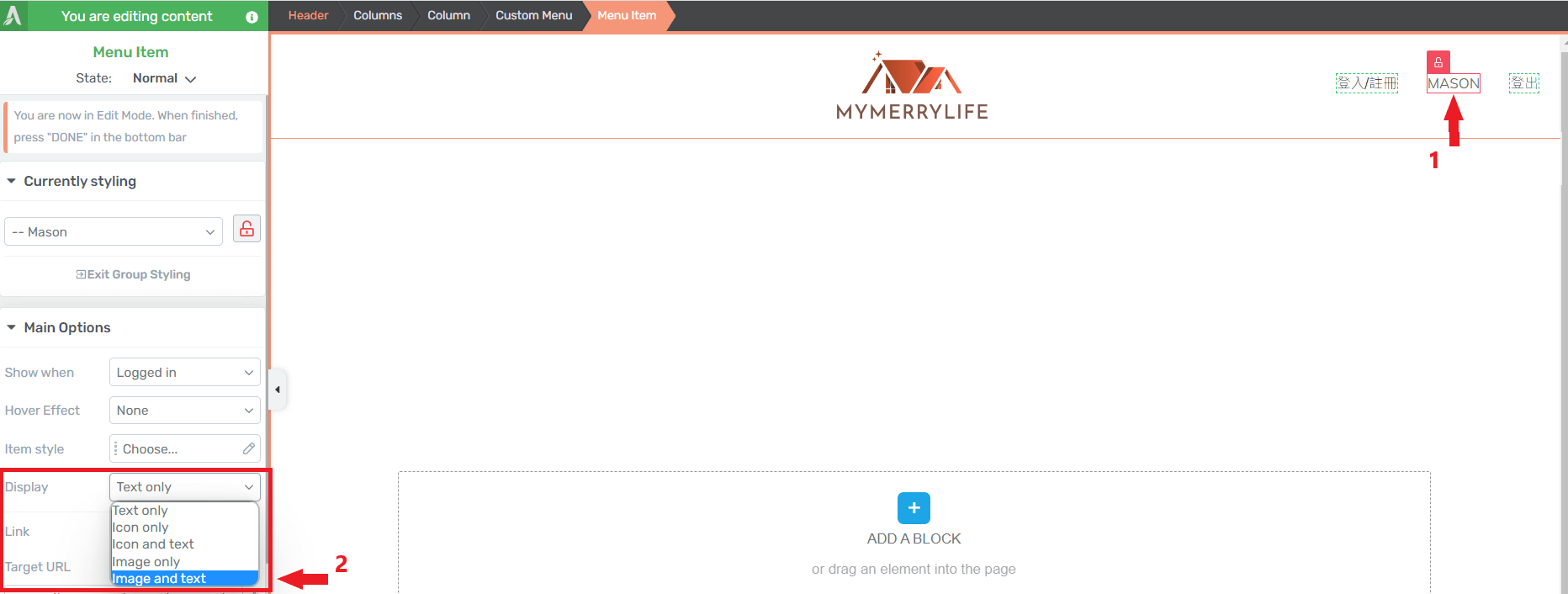
- 1點擊並框選會員帳號文字部分。
- 2點擊會員帳號欄位左上方 "鑰匙" 圖標,使此圖標變為紅色。(此用意為:只單獨修改此欄位,而其它欄位不變。)
- 3點擊並展開 "錢幣" 圖標。
- 4在 Dynamic text 第一個欄位選擇 "User data",第二個欄位選擇 "Wordpress user first name"。
- 5點擊 "Insert" 按鈕。

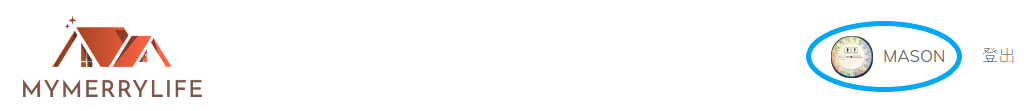
2. 當顧客登入成功後,如何在 Header 顯示客戶專屬的頭像 + 名稱?

方法如下:
- 1點擊會員帳號欄位。
- 2點擊並展開 "Display" 欄位選項,選擇 "Image and text"。

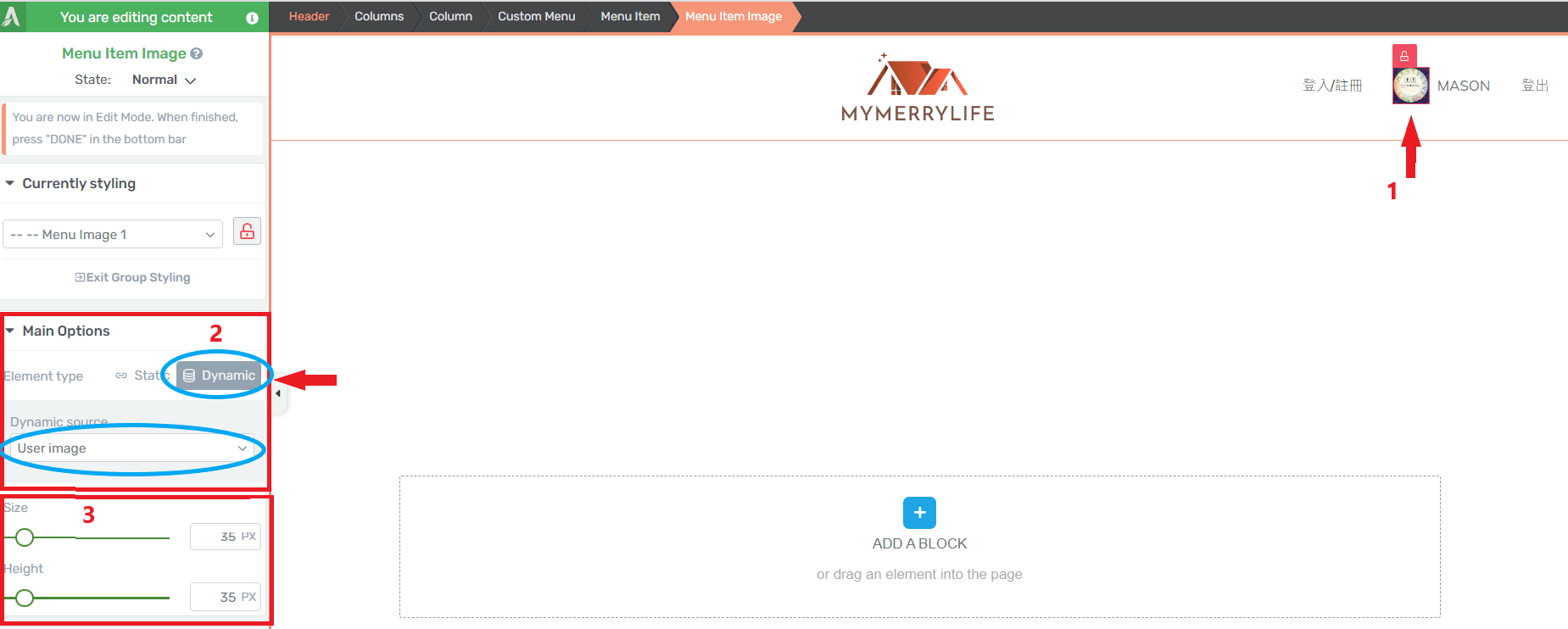
- 1點擊頭像圖片。
- 2在 "Main Options" 裡,點擊右方的 "Dynamic" 標籤,之後在 "Dynamic source"選擇 "User Image"。
- 3調整頭像圖片大小及高度。

- 1在 "Borders & Corners" 裡,調整下方的數值為 16 (大於 16 即會呈現圓形)。
- 2最後,記得按下 "DONE" 按鈕。

恭喜!已完成設定了!當顧客成功登入網站之後成果如下:

滑鼠移至會員帳號時則會顯現出我的帳號、我的資訊、我的課程: