前面的課程中,我們利用了 Thrive Theme Builder 挑選了購物網站主要頁面的模板 (商店主頁、產品呈現頁面、購物車頁面和結帳頁面),接下來我們可以依照自己對網站呈現的想法,自行客製化的編輯。
在這裡,我們主要是利用銷售頁面 (Sales Page) 或部落格文章 (Blog) 將客戶導入購買頁面,所以我們僅需修改 (客製化) 結帳 (check out) 頁面即可。
倘若你想呈現的是完整的購物商店主頁以及完整的購物流程,那麼則需要修改 (客製化) 所有模板,請參考另一個課程:購物網站架設教學
在 WordPress 後台,進入 Thrive Theme Builder。
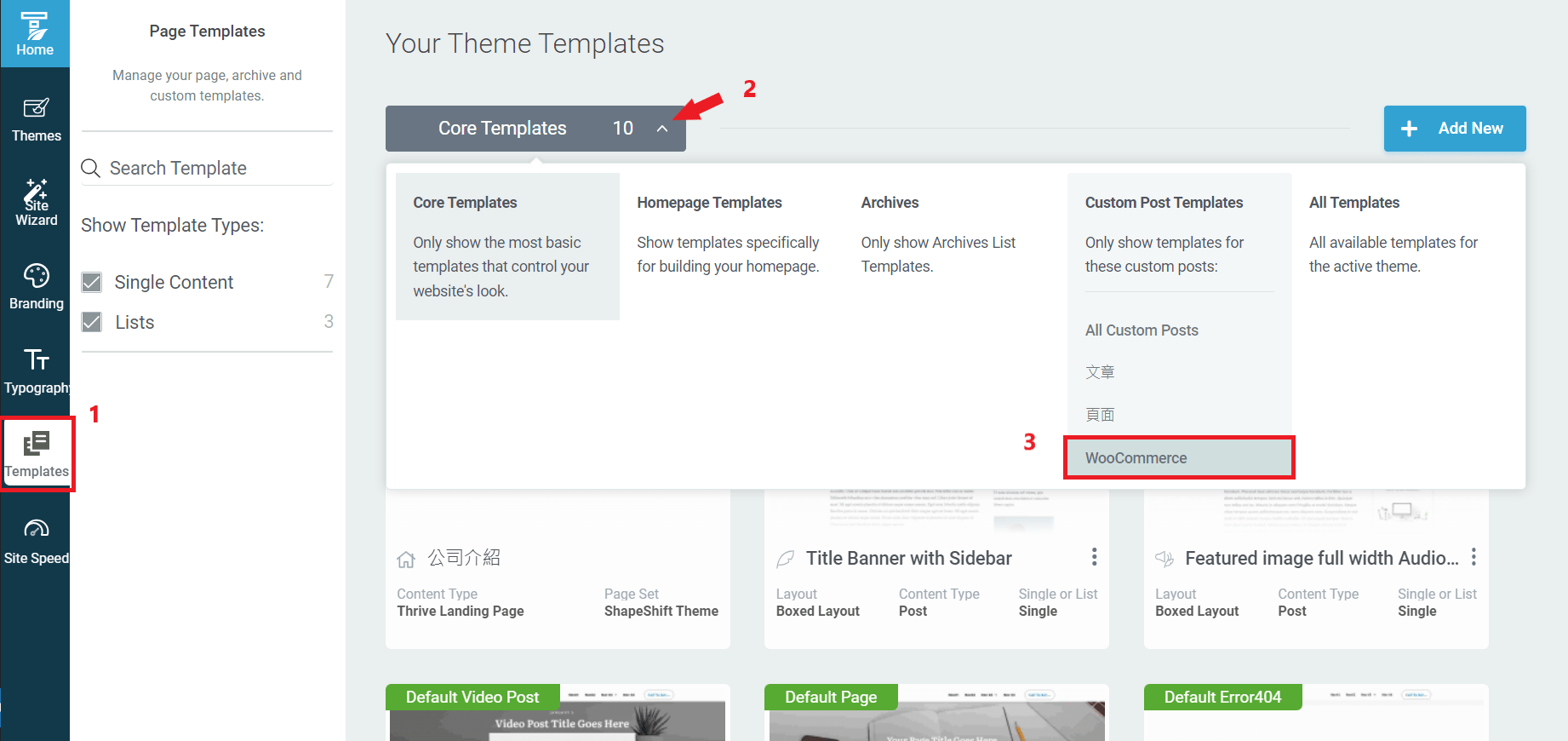
- 1點擊左手邊 " Templates" 標籤。
- 2點擊下拉式清單。
- 3找到 "WooCommerce" 選項,並點擊它。

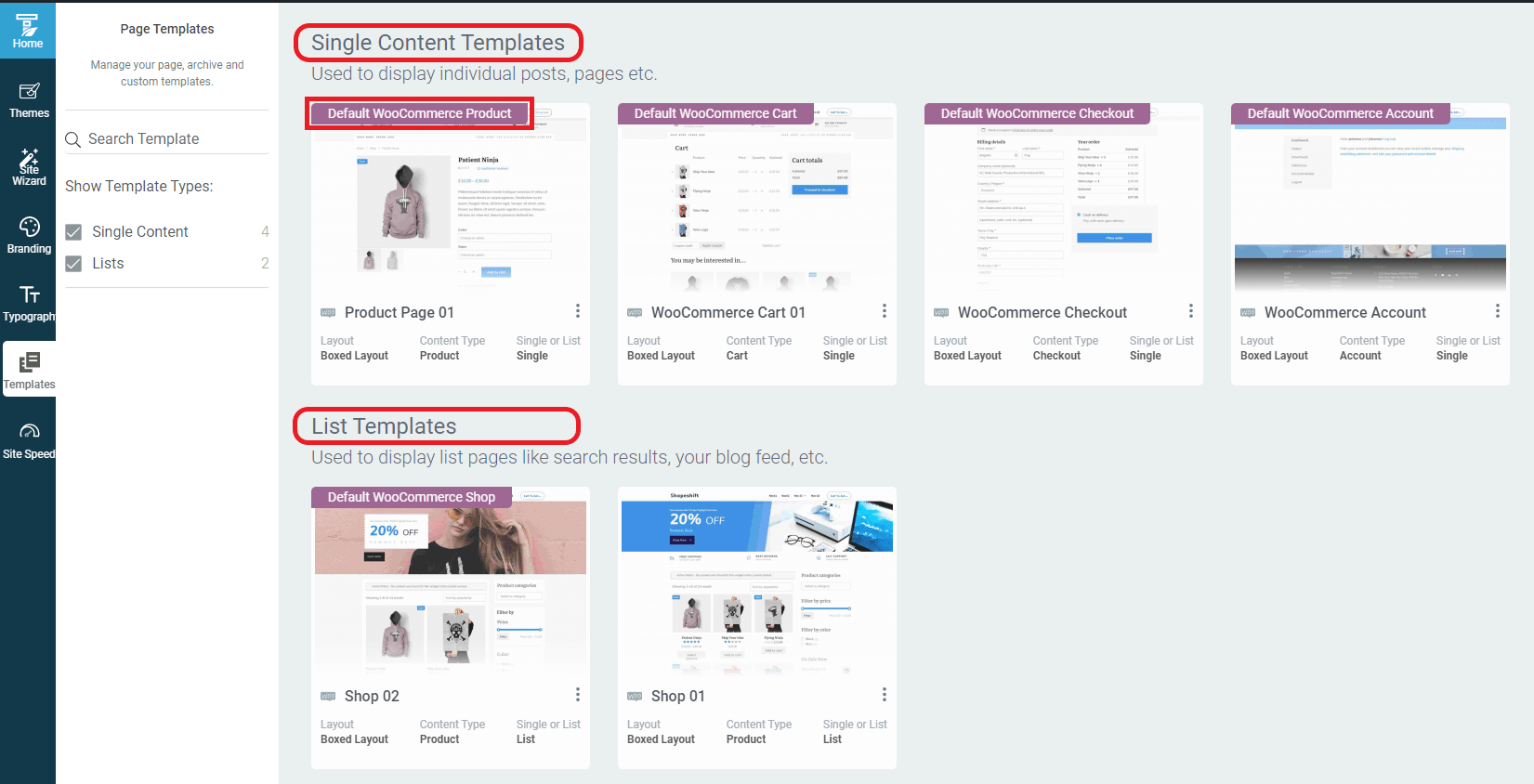
接下來,會看到我們先前選擇的模板,主要分成兩個主要的模板區塊。
Single Content Templates:包含了單一產品呈現頁面、購物車頁面、結帳頁面和帳號頁面。
List Templates:商店主頁。
這些頁面的編輯方式都是大同小異的,這裡以編輯結帳頁面為範例,你可以用相同的方法來編輯商店主頁、單一產品呈現頁面、購物車頁面和帳號頁面。

頁面上方若有紫色標籤 (Default WooCommerce...),則代表該頁面為目前預設的模板(我們先前選擇的),若想更改模板的話可以再回到 "Wizard" 進行更換。
編輯結帳頁面 (Check out page)
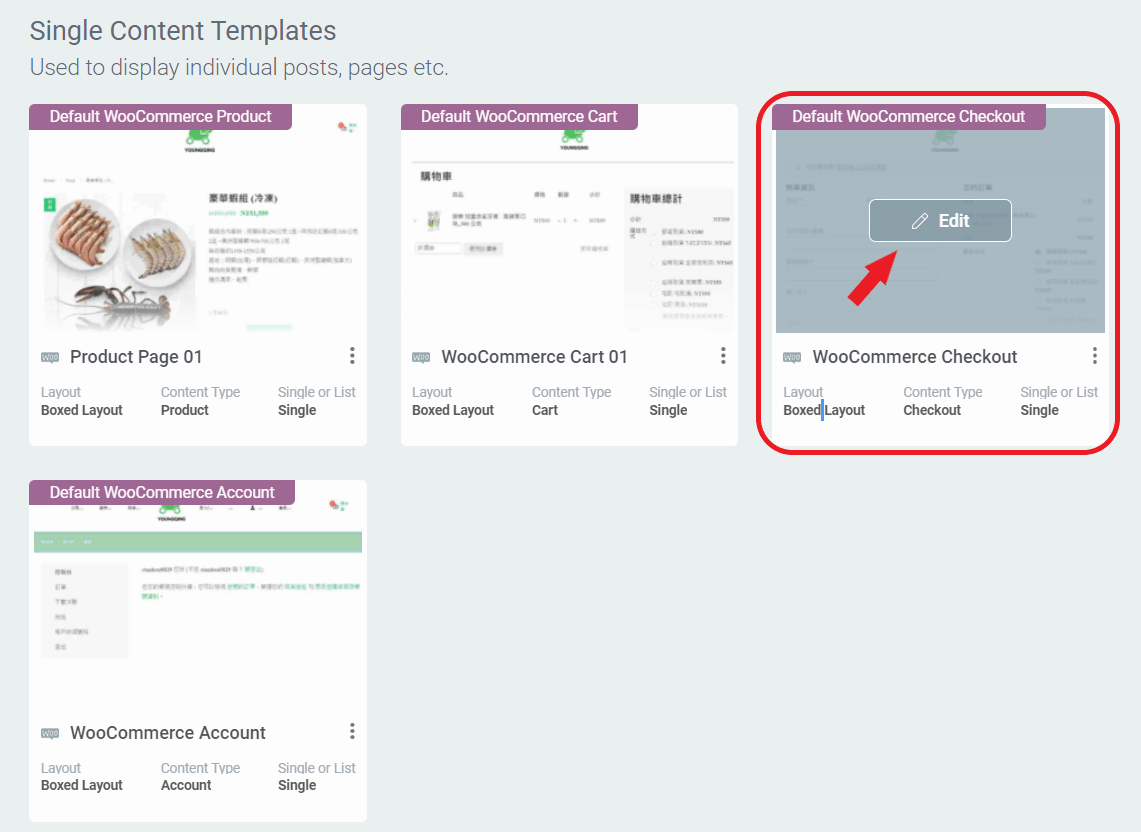
將滑鼠移到 Default WooCommerce Checkout 頁面上方,此時會出現 "Edit" 按鈕,點擊後進入編輯頁面。

編輯 Header
可以在此修改 Header 內容及呈現方式。
為了讓結帳頁面看起來更簡潔,可以將 Header 板塊關閉即可。
編輯方法:
方法一:(左邊編輯區塊)
1. 點擊 "Header" (右邊的眼睛符號,可以點擊它來選擇關閉或呈現 Header)。
2. 點擊 "Edit" 進入編輯頁面
方法二:(右邊編輯頁面)
點擊上方頁首 (Header) 部分,會出現 "This is a Linked section" 區塊,點擊 "Edit" 進入編輯頁面。

更細節的編輯示範請參考下個課程 (建立會員註冊功能),將指引你如何編輯 Header 內的主要元素:主選單、購物車..等。
Header 編輯完成後,其他模板頁面的 Header 部分也會連動的一起編輯完成!
若只想編輯此頁面的 Header 就好,可以點擊 "Unlink" 取消連動編輯!
Unlink:點擊此按鈕後,代表當你完成 Header 編輯之後,其他頁面的 Header 將不受影響。
Choose a ready-made design:點擊此按鈕可以重新選擇模板。
編輯 Footer
可以在此修改 Footer 內容及呈現方式。
為了讓結帳頁面看起來更簡潔,可以將 Footer 板塊關閉即可。
編輯方法:
方法一:(左邊編輯區塊)
1. 點擊 "Footer" (右邊的眼睛符號,可以點擊它來選擇關閉或呈現 Footer)。
2. 點擊 "Edit" 進入編輯頁面
方法二:(右邊編輯頁面)
滑鼠往頁面最下方移動,點擊頁尾 (Footer) 部分,會出現 "This is a Linked section" 區塊,接著點擊 "Edit" 進入編輯頁面。

Footer 編輯完成後,其他模板頁面的 Footer 部分也會連動的一起編輯完成!
若只想編輯此頁面的 Footer 就好,可以點擊 "Unlink" 取消連動編輯!
Unlink:點擊此按鈕後,代表當你完成 Footer 編輯之後,其他頁面的 Footer 將不受影響。
Choose a ready-made design:點擊此按鈕可以重新選擇模板。
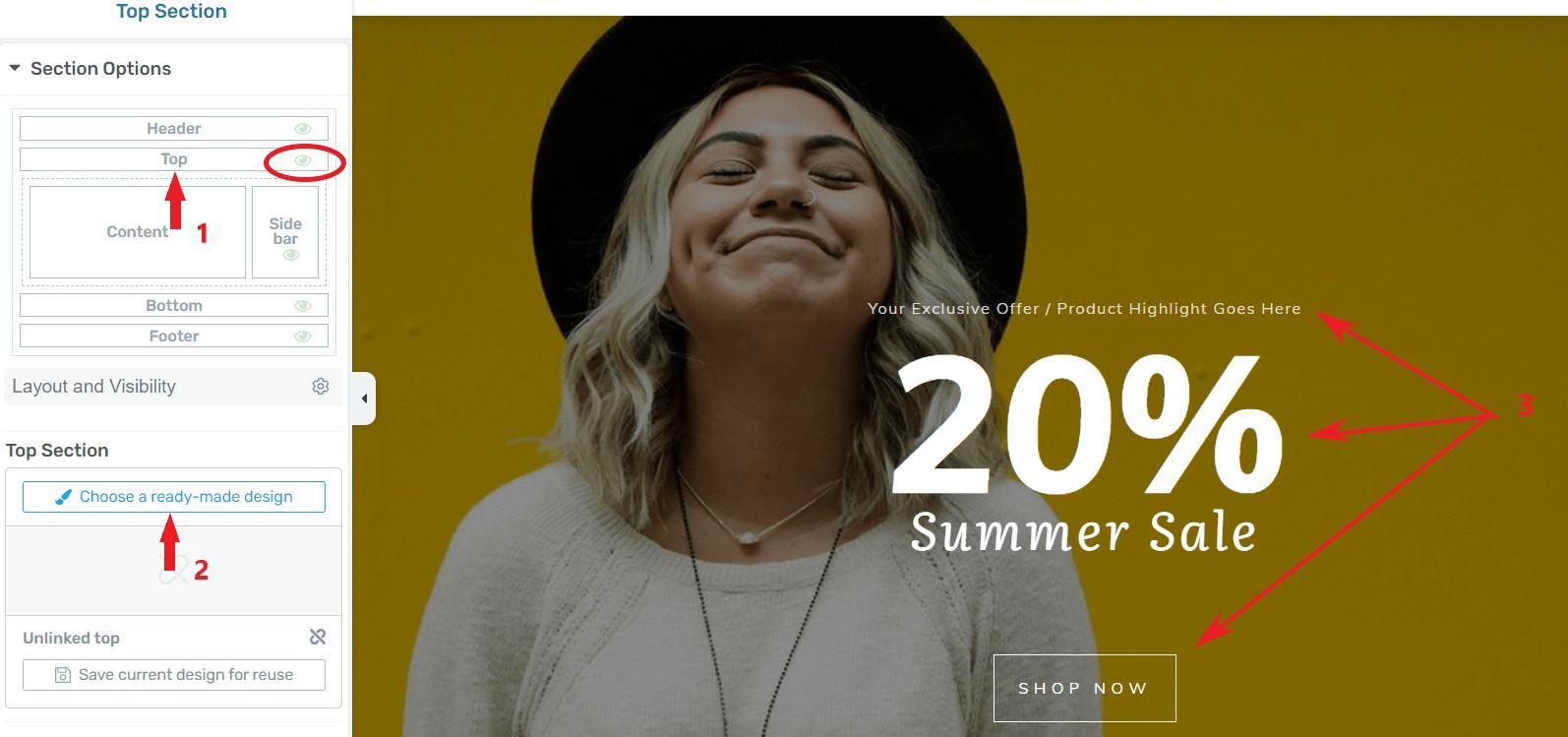
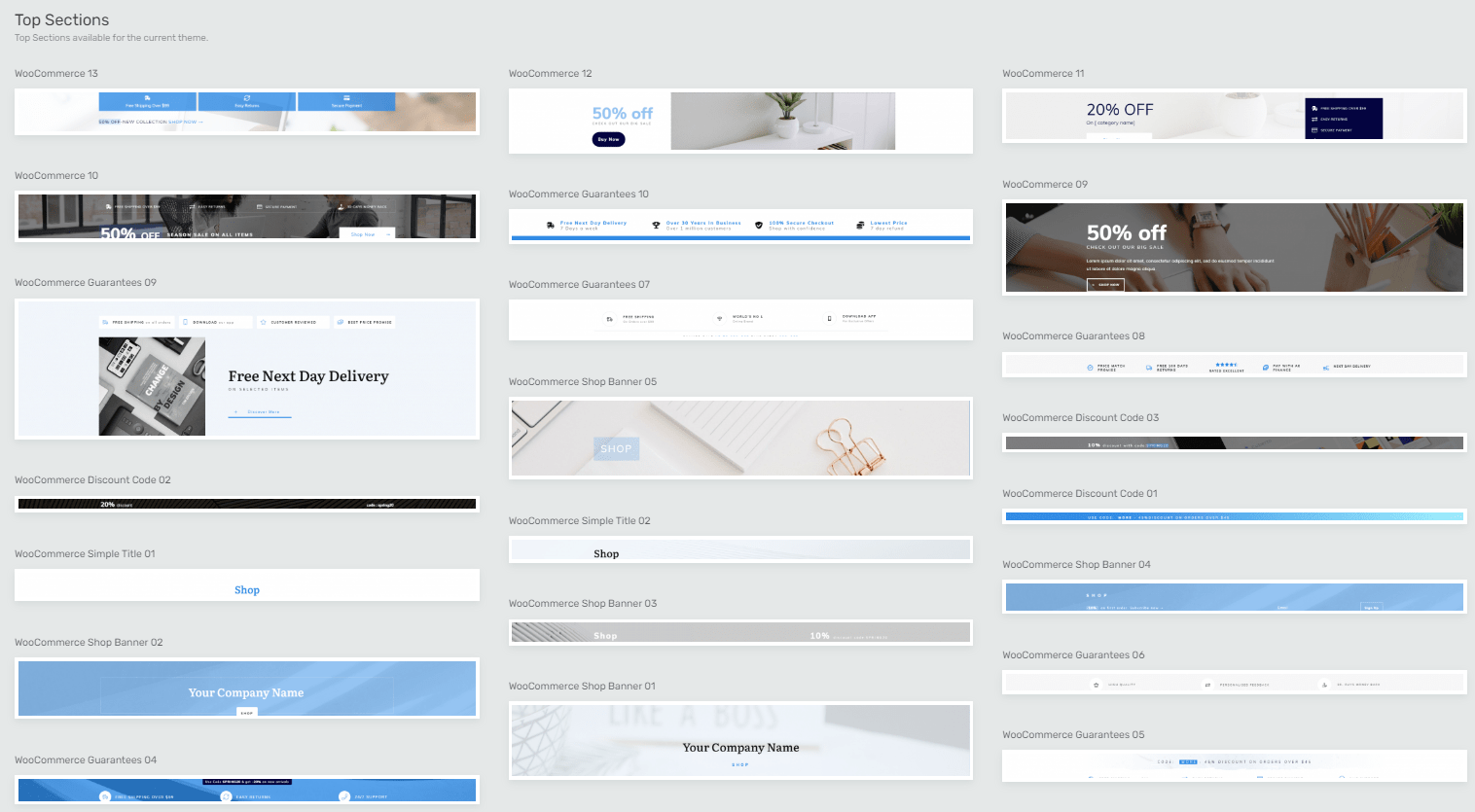
編輯 Top Section
可以在此修改 Top Section 內容及呈現方式。
為了讓結帳頁面看起來更簡潔,可以將 Top 板塊關閉即可。
編輯方法:

左邊編輯區塊
1. 點擊 "Top" (右邊的眼睛符號,可以點擊它來選擇關閉或呈現 Footer),右邊編輯頁面會自動跑到 "Top 區塊" 供你編輯。
2. 如果你想要更換其它模板的話,可以點擊 "Choose a ready-made design" 選取其它模板。

右邊編輯頁面
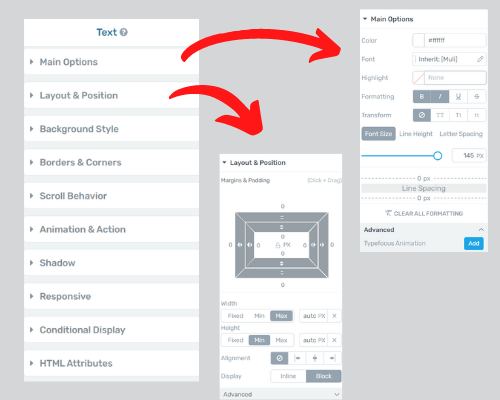
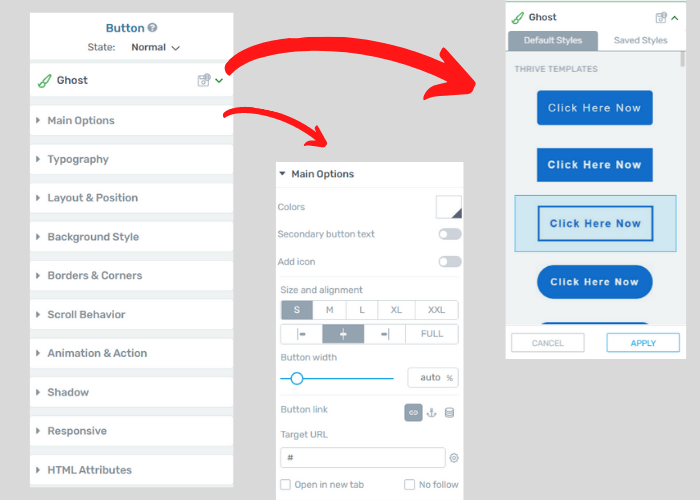
3. 點擊頁面文字、按鈕可以更改文字內容、顏色、大小...等功能 (更詳細的編輯功能介紹,請參照 Thrive Architect 課程)。


編輯 Content (主要內容)
此內容為 WooCommerce 預設之模板,可以沿用即可。
編輯方法:
左邊編輯區塊
點擊 "Content" ,右邊編輯頁面會自動跑到 "Content 區塊" 供你編輯。

右邊編輯頁面
點擊並展開左邊 Checkout Options 欄位裡的 Display options 區塊。可以在此選擇客戶需填寫的基本資料欄位。(欄位右邊的眼睛符號,可以點擊它來選擇關閉或呈現)
最後記得點擊 "SAVE WORK" 按鈕來儲存。

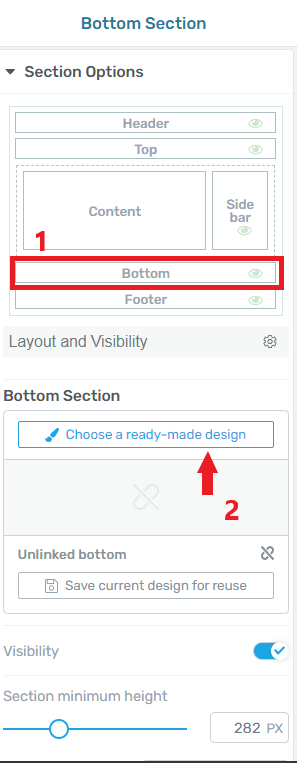
編輯 Bottom
可以在此修改 Bottom 內容及呈現方式。
為了讓結帳頁面看起來更簡潔,可以將 Bottom 板塊關閉即可。
編輯方法:
左邊編輯區塊
1. 點擊 "Bottom" ,右邊編輯頁面會自動跑到 "Bottom 區塊" 供你編輯 (右方的眼睛符號,可以點擊它來選擇關閉或呈現 Bottom 欄位)。
2. 如果你想要更換其它模板的話,可以點擊 "Choose a ready-made design" 選取其它模板。

右邊編輯頁面
回到 Bottom 編輯頁面,可以直接點擊來修改文字、圖標等..。

恭喜!我們已經編輯完成結帳頁面,也了解模板頁面的編輯流程了。
日後若有需求,可以依照此範例所提供的方法,編輯其它模板頁面 (購物網站主頁、單一產品呈現頁面、購物車頁面和帳號頁面)。

