
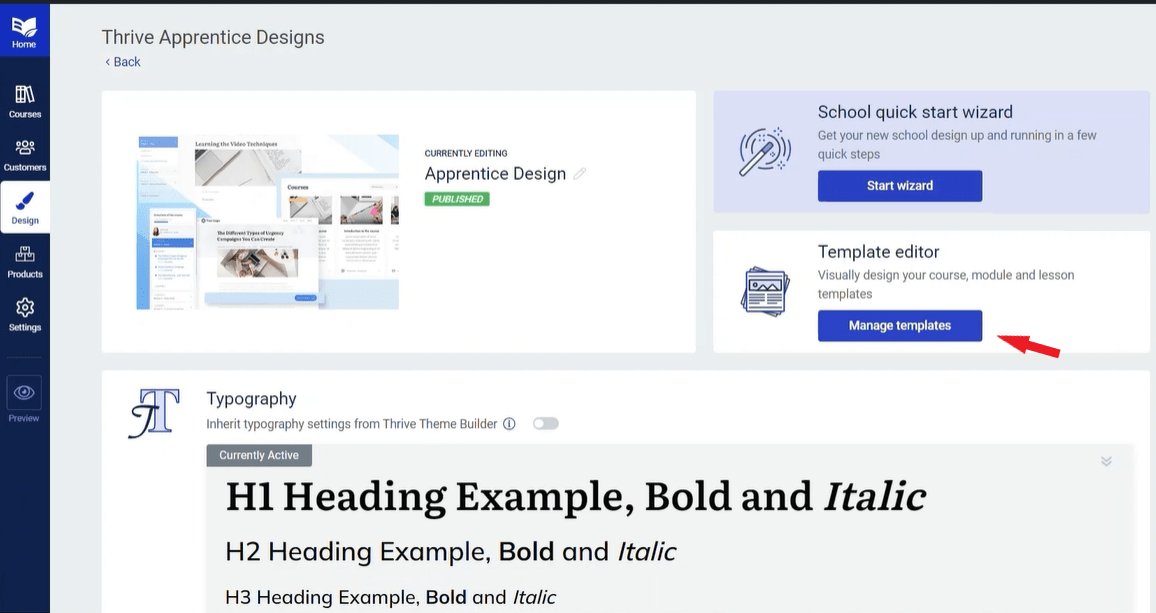
Typography 字型及顏色設定
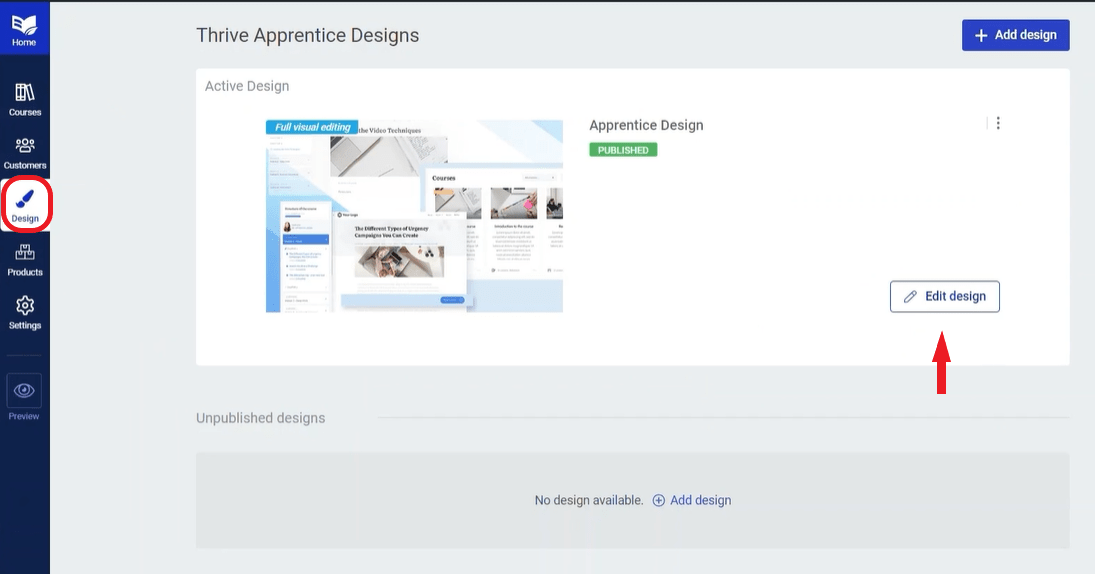
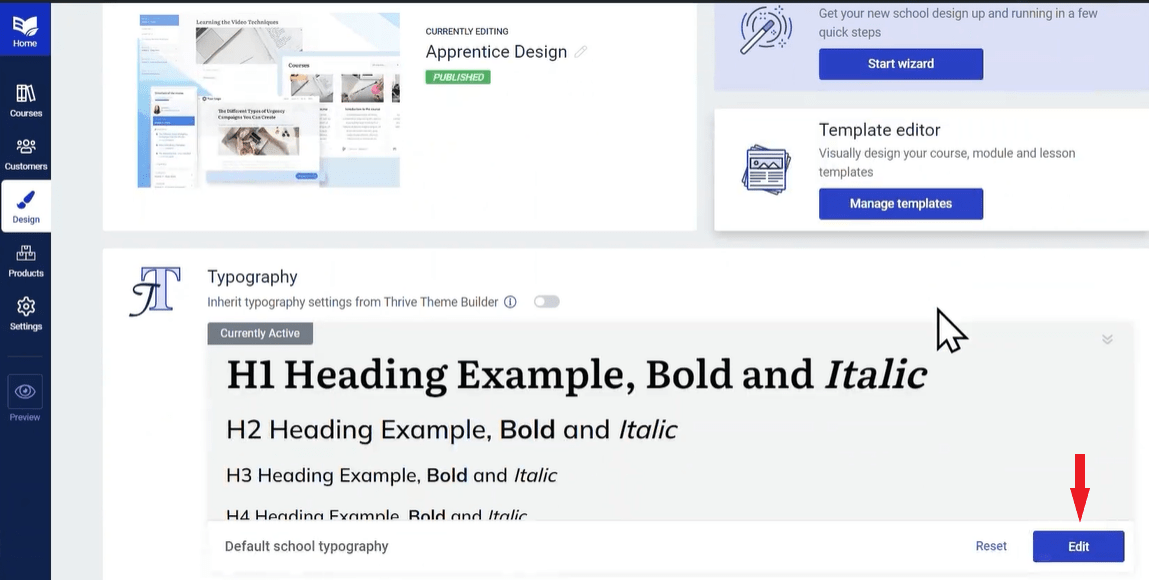
你可以在此處設定整個課程裡面的字型及顏色。點擊 "Edit" 按鈕進入設定頁面。

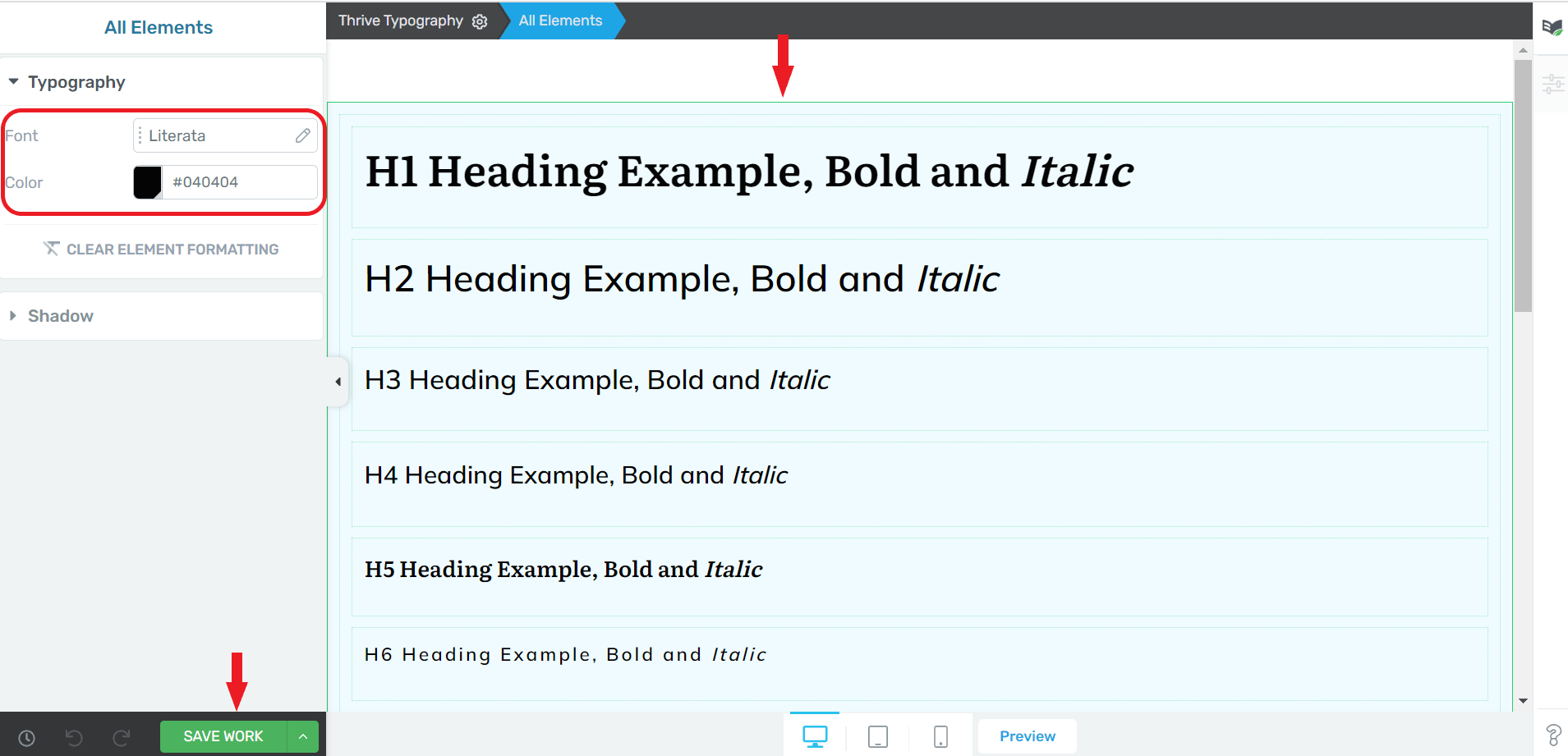
你可以選取單一標題文字字型及顏色 (例如: H1、H2...); 或者,使用全選功能,一次性設定所有標題的字型及顏色。設定完成後記得點擊 "SAVE WORK" 按鈕儲存。

Templates 課程模板編輯

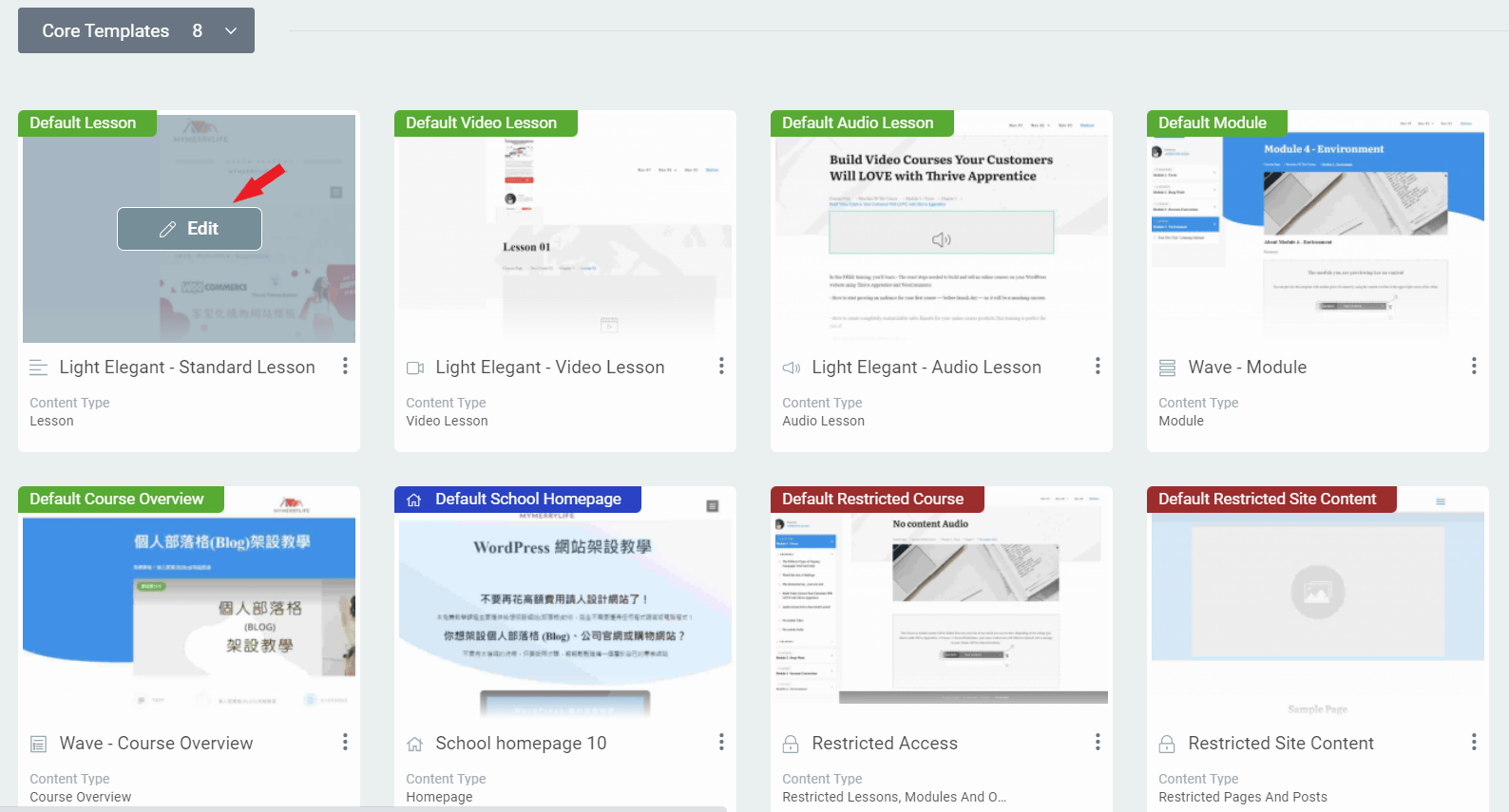
你可以編輯(自定義)課程裡的所有模板,這些課程模板包含:

The Default Lesson Template 系統預設課程模板
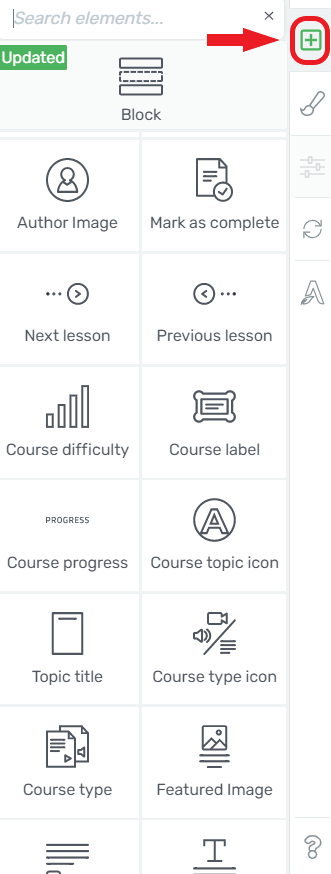
這些模板是你課程中所有文本課程的模板。點擊 "Edit" 按鈕後,你可以通過從右上角的編輯列表中 "田",選擇相關模塊來編輯該課程頁面內容。

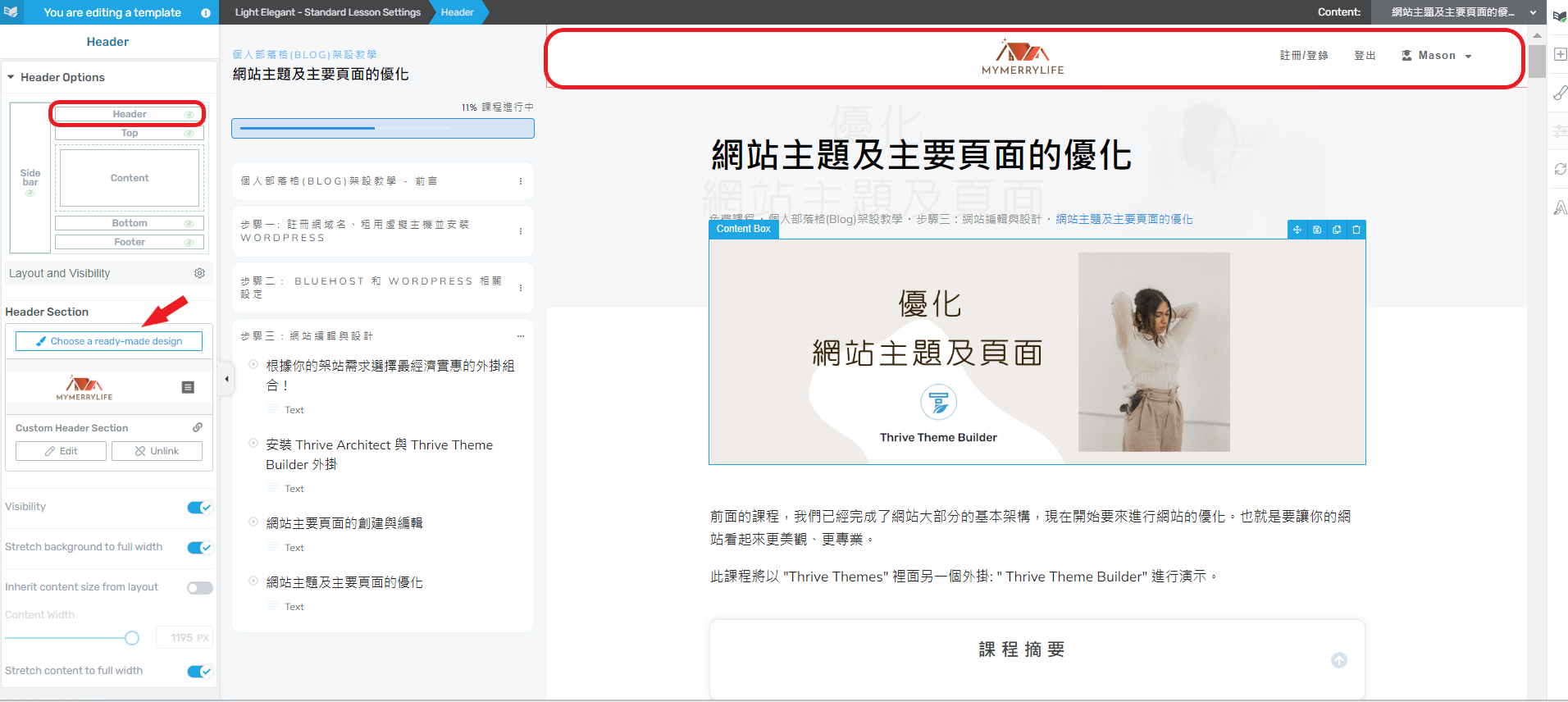
Header 頁首
你可以在任何模板中編輯 Header (頁首)。 你可以使用之前創建的任何 Menu (菜單),或者專為此線上課程創建一個新 Menu (菜單)。編輯完成後,所有課程頁面內的 Header (頁首) 將會同步,不需要每頁都編輯。

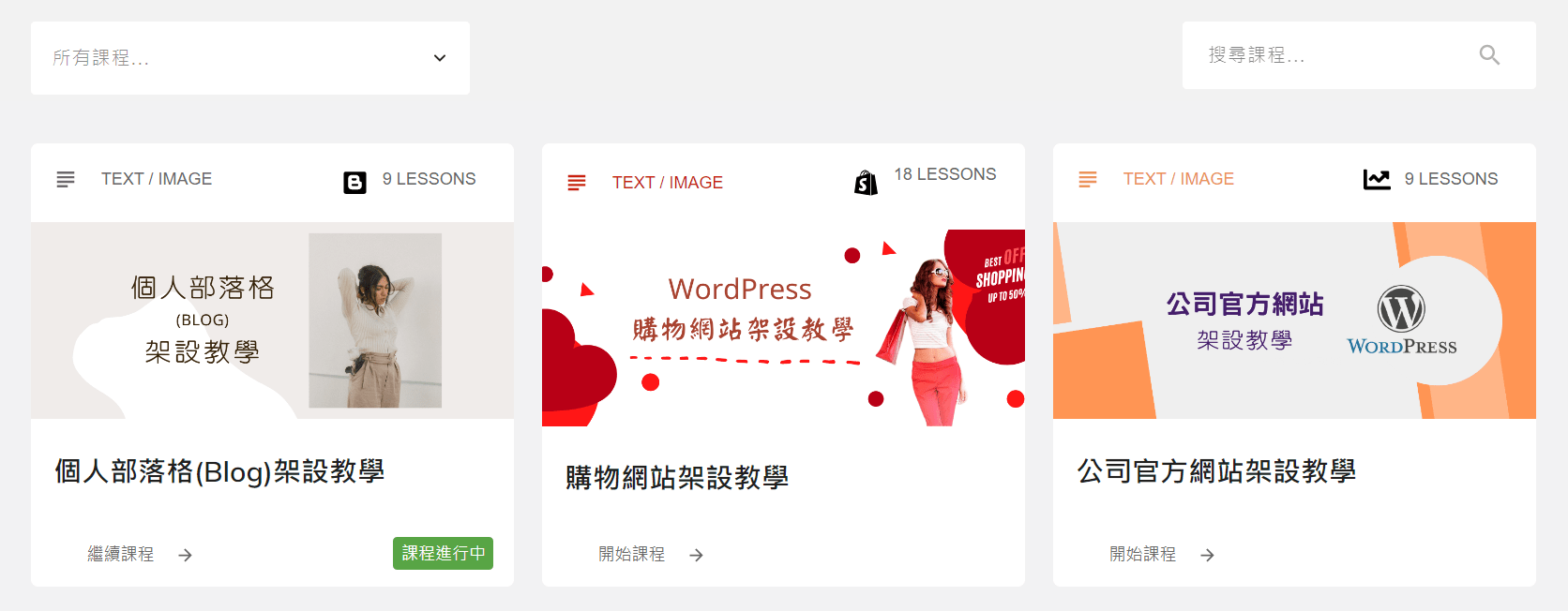
School Homepage 課程主(首)頁
你可以在課程主(首)頁裡面,顯示所有的課程。也可以添加課程大綱、學習進度標籤或搜尋課程欄位等..,以利讀者學習。