建立一個課程銷售頁面 (Sales page) 讓有興趣的讀者更加了解你的課程內容及特色,接下來的教學,將以 Thrive Architect 外掛進行演示 (新增頁面),我們只需導入 Thrive Architect 提供的模板,就可以輕輕鬆鬆完成課程銷售頁面 (Sales page) 了。
1. 新增課程銷售頁面

- 1輸入名稱,如“課程銷售頁面”。
- 2然後單擊 “發佈” 按鈕發佈此頁面。
- 3接著,單擊 Launch Thrive Architect 圖標, 進入編輯頁面。

2. 編輯課程銷售頁面
選取 Pre-built Landing Page 模板


如果你想要重新選擇其它的頁面模板的話,可以依照下面的步驟重新選擇後開始編輯:
- 1點擊此圖標可以重新選取樣板。
- 2點擊此圖標可以展開編輯區塊,你可以利用拖拉的方式增加、編輯你想要的功能區塊。

將銷售頁面上的按鈕連接到結帳頁面

你可以採用此模板:隱私權條款範本文件下載
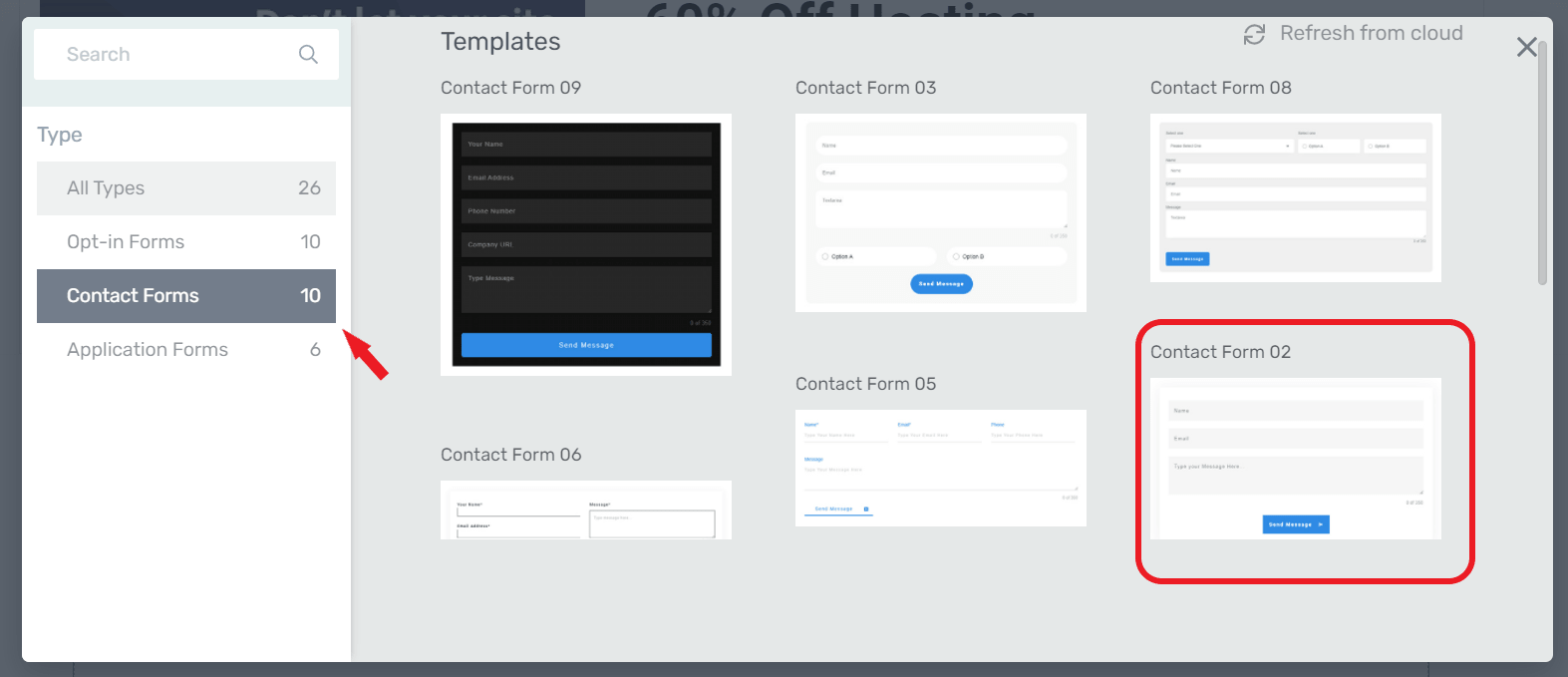
3.4 創建 "聯絡我們" 頁面






- 1點擊一下模板表格區塊,這時左邊會出現編輯區塊。
- 2點擊一下 "Name" 編輯圖標 (如下),將 Name 改成中文。
- 3點擊一下 "Email" 編輯圖標 (如下),將 Email 改成中文。
- 4點擊一下 "Textarea" 編輯圖標 (如下),將 Message 改成中文。

將 Name 改成中文:

將 Email 改成中文

將 Message 改成中文

將 Send message 按鈕,改成中文


設定 Email
當有人訪問此頁面並向你提交消息時,你就會收到電子郵件;同時系統也會自動回信給提交訊息者。
- 1點擊一下模板表格區塊,這時左邊會出現編輯區塊。
- 2點擊 "Add Connection" 按鈕。
- 3在" Connection" 欄位裡選取 Email 選項。
- 4選擇 "Send email from this site" 選項。
- 5點擊 "Compose Email" 按鈕。

- 1輸入你的電子郵件地址。
- 2打開 “Send confirmation email to the user that submitted the form” 圖標。
- 3然後,單擊 “Save and Apply” 按鈕。


增加隱私權條款
有鑑於目前對於「個人資料」的保護有著愈來愈嚴格的規範。因此,在網站上增加《隱私權條款》頁面,除了顯示網站擁有人的責任感之外,還可以突顯網站的專業形象。
- 1點擊 "+ Add new" 圖標。
- 2選擇 "GDPR Checkbox"。
- 3取消 "Email" 勾選。
- 4點擊 "APPLY" 按鈕。

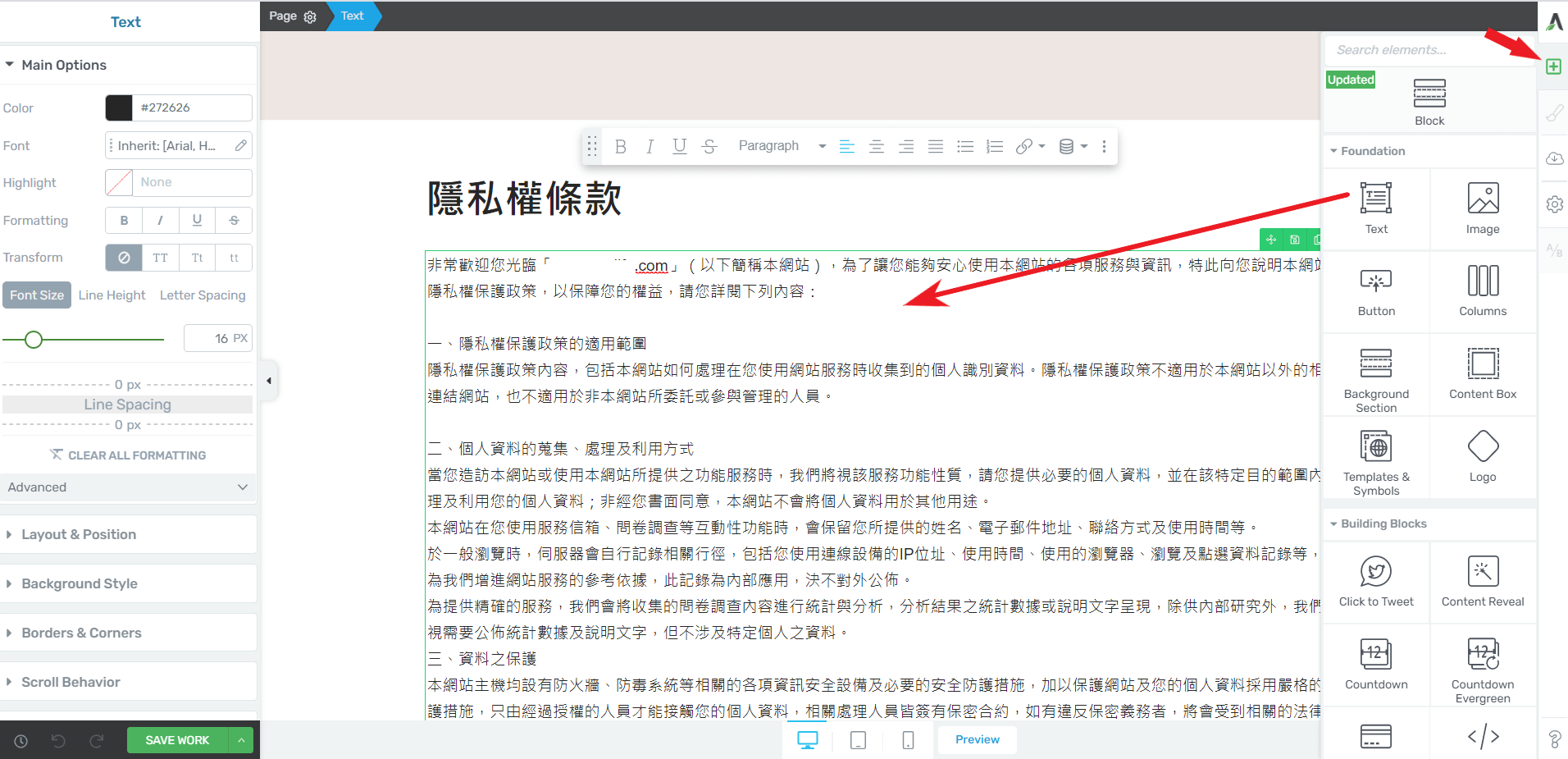
將 GDPR 條款改成中文版隱私權條款

- 1點擊此文字框即可進行修改。參考條文內容如下: 我同意提供以上的個人資料, 以便通過電子郵件接收貴網站提供的訊息及資料。[非經您書面同意,本網站不會將個人資料用於其他用途。]隱私權條款
- 2將 "隱私權條款" 文字框起來。
- 3接著點擊鏈結圖標。
- 4複製先前創建的 "隱私權條款" 頁面鏈結,貼於此處。
- 5點擊 "Insert" 按鈕。
- 6點擊 "DONE" 按鈕。


