當你的觀眾來到你的網站時,對你網站的第一個印象就是你的網站主題和網站首頁,接著它們會瀏覽你網站的其它頁面及文章等等..。
因此,除了提供有價值的文章內容外,好的網頁主題設計將可吸引觀眾的目光、讓他們喜歡你的網站氛圍,並有助於你留住你的觀眾。同時,這也可以大大的提升你的網站在 Google 搜尋引擎上的排名。
接下來的教學,將以 Thrive Architect 外掛進行演示 (新增頁面)。如果你還沒完成 Thrive Architect 外掛的安裝,請先回到上一個課程進行安裝。
1. 創建網站的主要頁面

此頁面將被設定為網站首頁 (主頁),依照個人需求,你可以製作一個專屬首頁,也可以用 "公司介紹" 或 "關於我們" 或 "購物網站首頁" 來當成網站首頁。
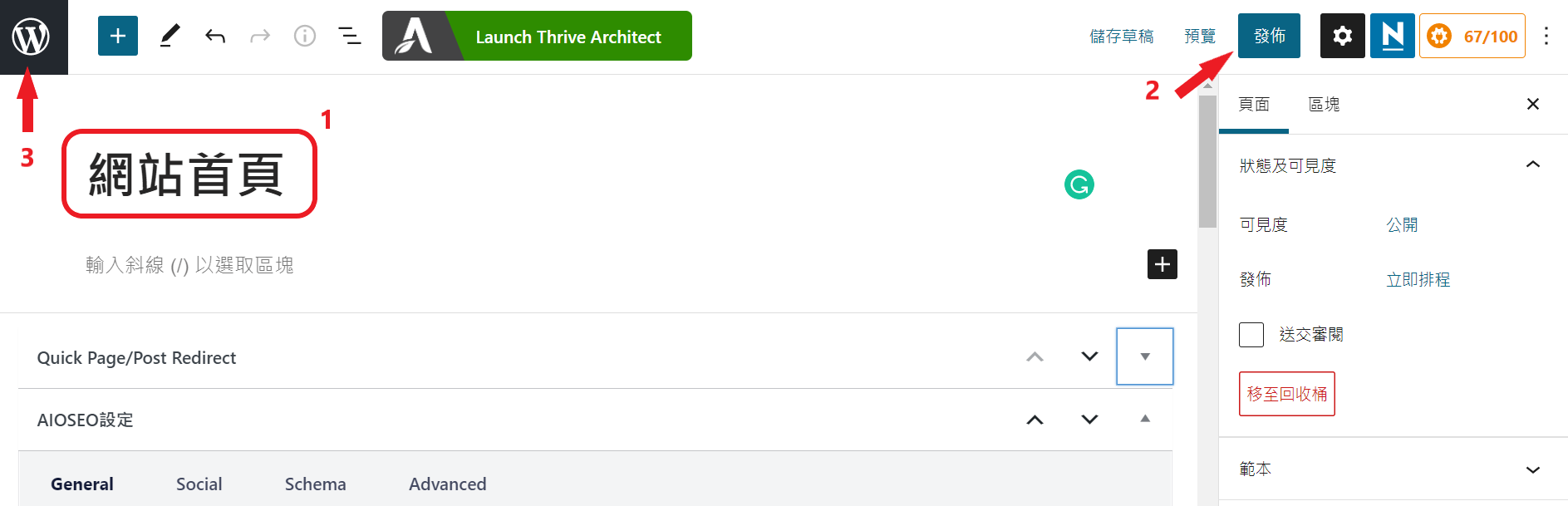
- 1輸入名稱,如“網站首頁”。
- 2然後單擊 “發佈” 按鈕發佈此頁面。
- 3接著,單擊 WordPress 圖標, 重回 WordPress 控制面板頁面。

2. 主要頁面基本設置
2.1 網站首頁與文章頁面設置

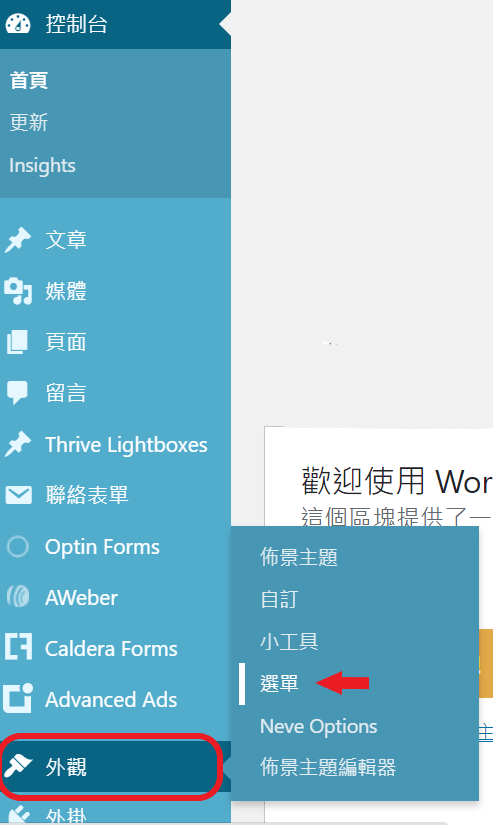
2.2 創建網站上的主選單: 頁首選單 & 頁尾選單

主選單 (Primary Menu) : 此選單會在頁首呈現,觀眾可以輕鬆地在你的網站上找到內容。
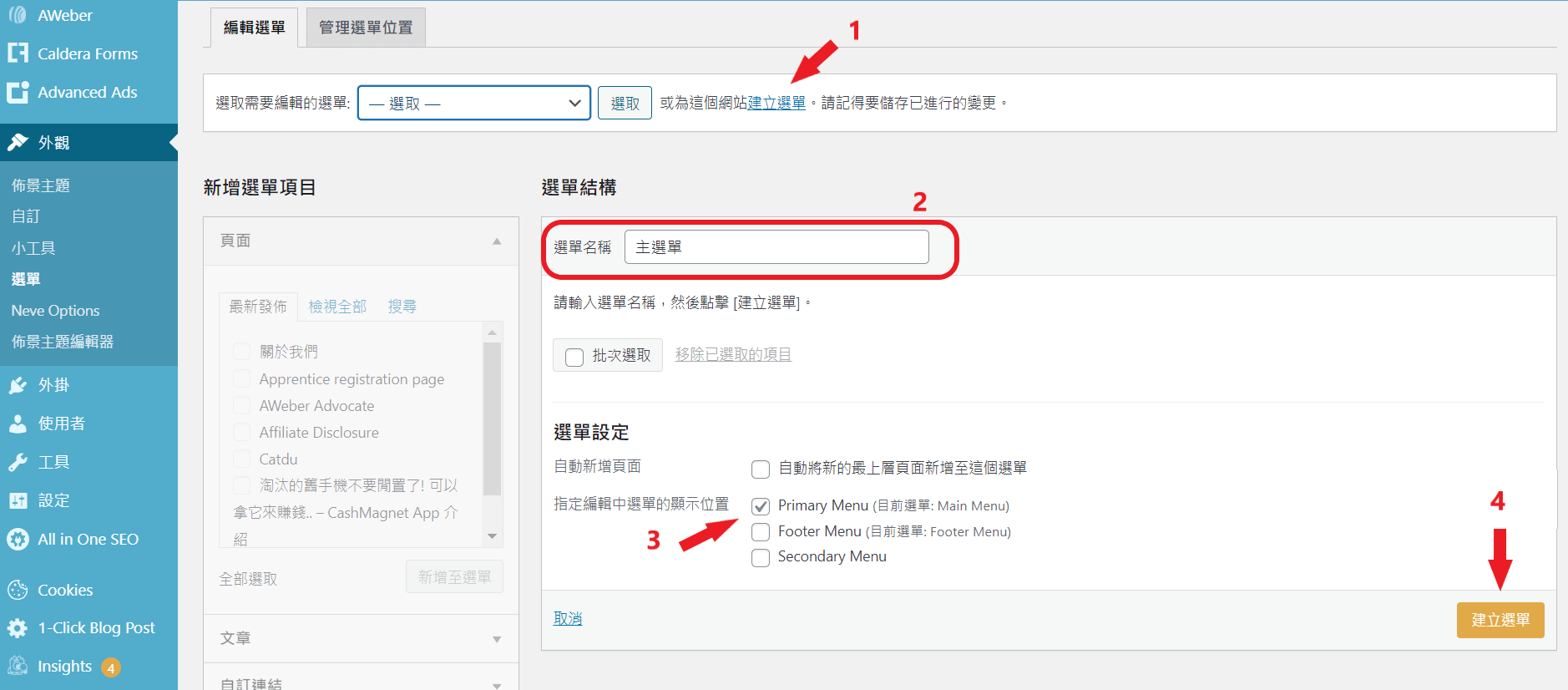
- 1單擊 "建立選單" 。
- 2在 "選單名稱" 欄中,填入 "主選單"
- 3勾選 "Primary Menu" 選項 。
- 4單擊 "建立選單" 按鈕。

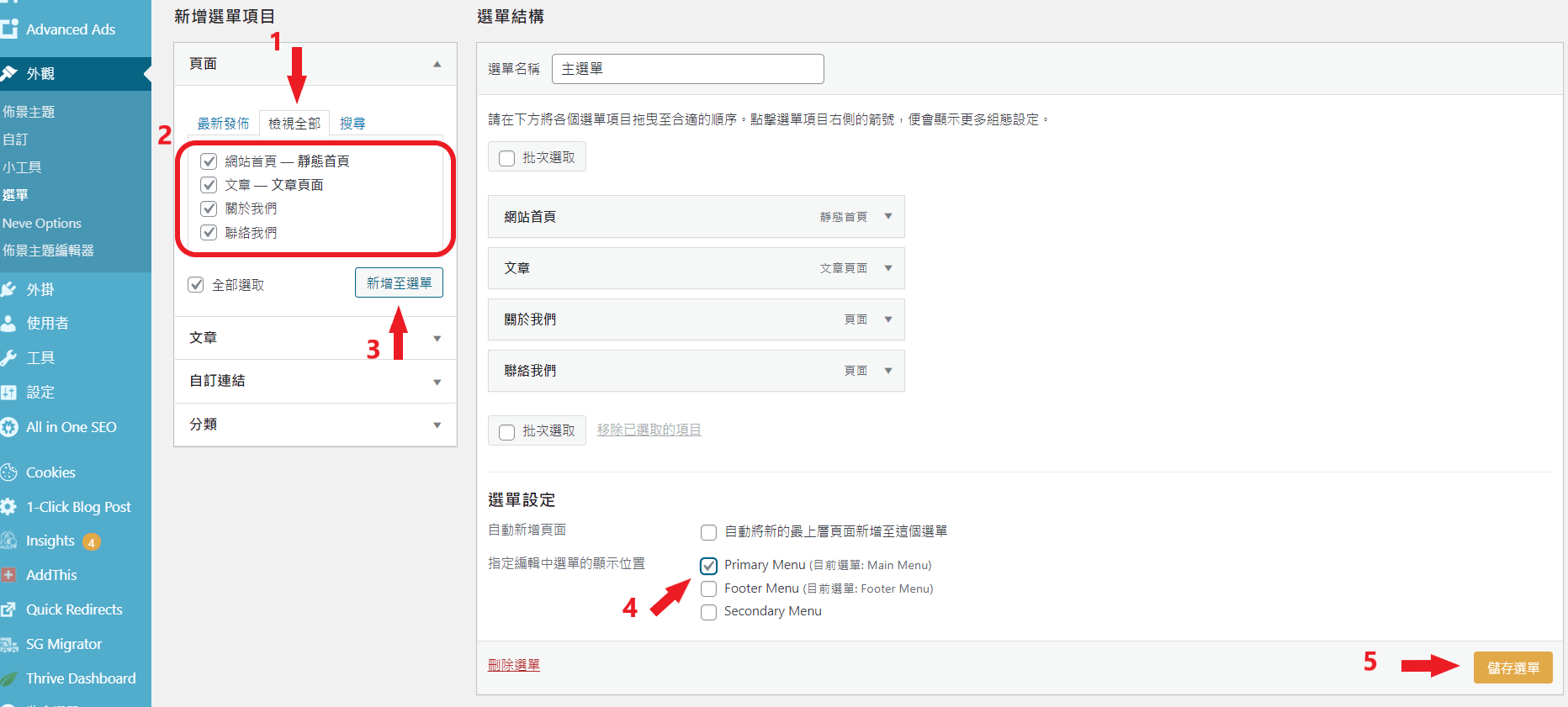
接下來,添增主選單頁面:
- 1單擊 "檢視全部" 。
- 2將上個步驟建立的四個網頁 (網站首頁、最新消息 (文章)、關於我們、聯絡我們),勾選起來。
- 3單擊 "新增至選單" 按鈕。
- 4勾選 "Primary Menu" 選項 。
- 5單擊 "儲存選單" 按鈕。

- 1單擊 "建立選單" 。
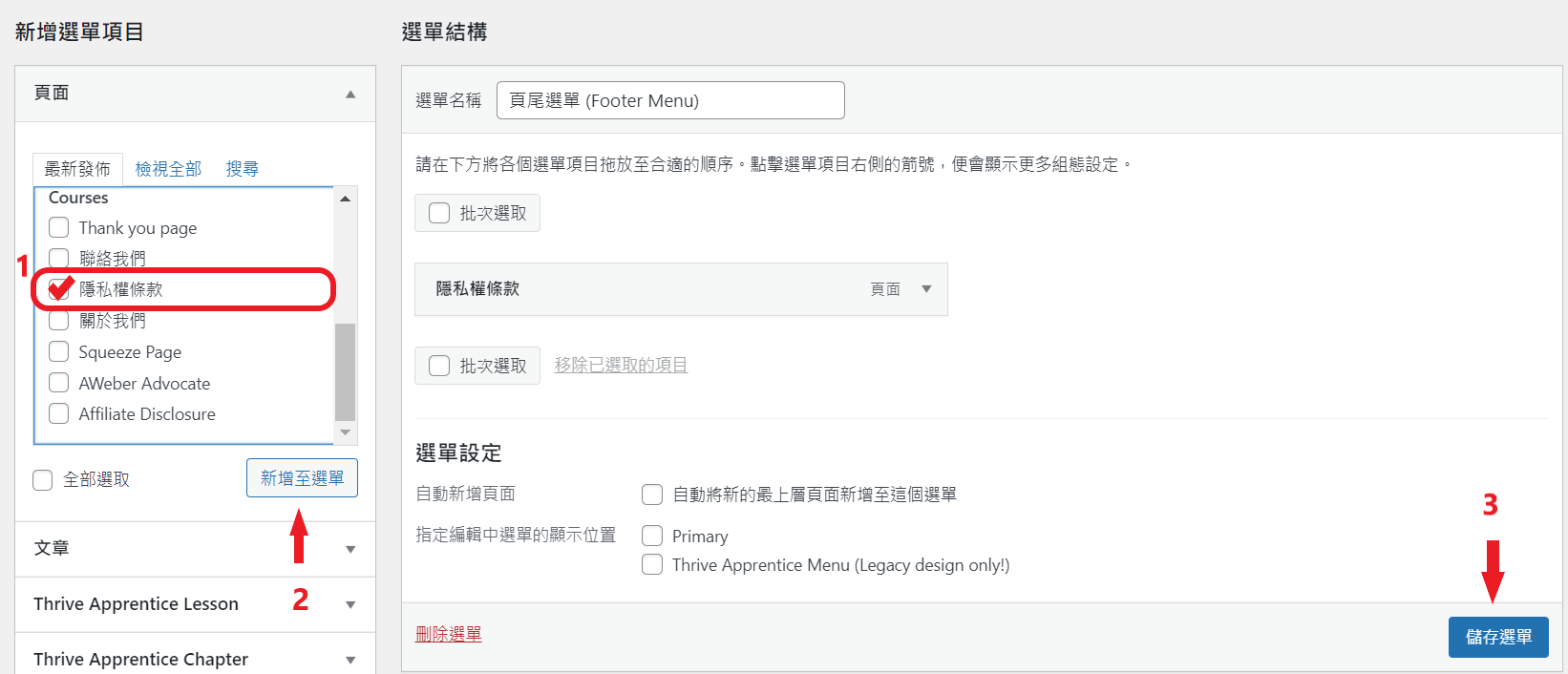
- 2在 "選單名稱" 欄中,填入 "頁尾選單 (Footer Menu)"
- 3單擊 "建立選單" 按鈕。

接下來,頁尾選單 (Footer Menu) 頁面:
- 1將上個步驟建立的隱私權條款頁面 ,勾選起來。
- 2單擊 "新增至選單" 按鈕。
- 3單擊 "儲存選單" 按鈕。

頁尾選單 (Footer Menu) :此選單會在頁尾呈現,除了隱私權條款頁面,你也可以將公司政策頁面、地址以及聯絡方式放置於此。
3. 使用 Thrive Architect 編輯網站主要頁面
3.1 編輯 "網站首頁" 頁面 - 套用 Thrive Architect 頁面模板



如果你想要重新選擇其它的頁面模板的話,可以依照下面的步驟重新選擇後開始編輯:
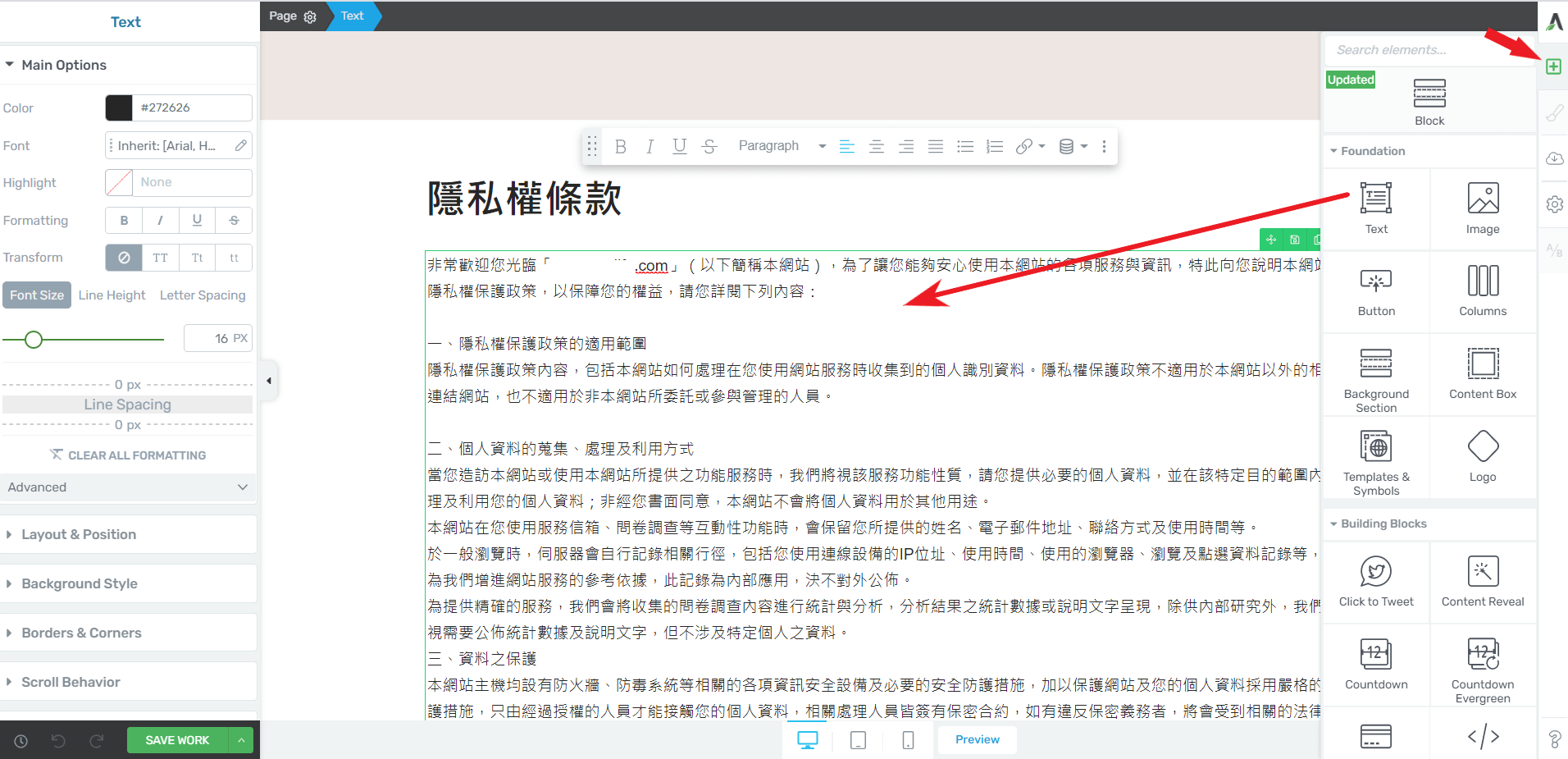
- 1點擊此圖標可以重新選取樣板。
- 2點擊此圖標可以展開編輯區塊,你可以利用拖拉的方式增加、編輯你想要的功能區塊。

依照個人需求,你可以使用任何頁面當網站主頁,例如:"公司介紹" 或 "關於我們" 或 "購物網站主頁"。
3.2 創建 "關於我們" 頁面



3.3 創建 "隱私權條款" 頁面


你可以採用此模板:隱私權條款範本文件下載
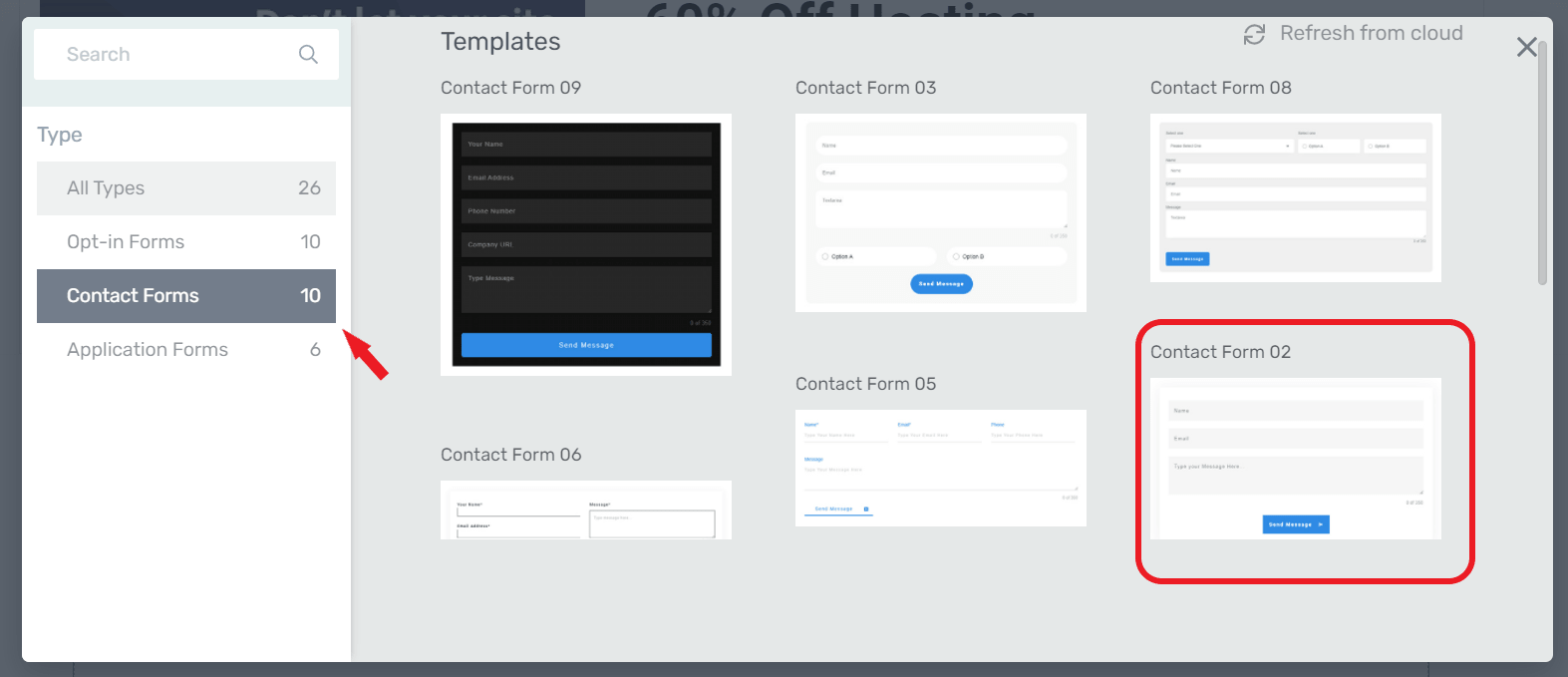
3.4 創建 "聯絡我們" 頁面






- 1點擊一下模板表格區塊,這時左邊會出現編輯區塊。
- 2點擊一下 "Name" 編輯圖標 (如下),將 Name 改成中文。
- 3點擊一下 "Email" 編輯圖標 (如下),將 Email 改成中文。
- 4點擊一下 "Textarea" 編輯圖標 (如下),將 Message 改成中文。

將 Name 改成中文:

將 Email 改成中文

將 Message 改成中文

將 Send message 按鈕,改成中文


設定 Email
當有人訪問此頁面並向你提交消息時,你就會收到電子郵件;同時系統也會自動回信給提交訊息者。
- 1點擊一下模板表格區塊,這時左邊會出現編輯區塊。
- 2點擊 "Add Connection" 按鈕。
- 3在" Connection" 欄位裡選取 Email 選項。
- 4選擇 "Send email from this site" 選項。
- 5點擊 "Compose Email" 按鈕。

- 1輸入你的電子郵件地址。
- 2打開 “Send confirmation email to the user that submitted the form” 圖標。
- 3然後,單擊 “Save and Apply” 按鈕。


增加隱私權條款
有鑑於目前對於「個人資料」的保護有著愈來愈嚴格的規範。因此,在網站上增加《隱私權條款》頁面,除了顯示網站擁有人的責任感之外,還可以突顯網站的專業形象。
- 1點擊 "+ Add new" 圖標。
- 2選擇 "GDPR Checkbox"。
- 3取消 "Email" 勾選。
- 4點擊 "APPLY" 按鈕。

將 GDPR 條款改成中文版隱私權條款

- 1點擊此文字框即可進行修改。參考條文內容如下: 我同意提供以上的個人資料, 以便通過電子郵件接收貴網站提供的訊息及資料。[非經您書面同意,本網站不會將個人資料用於其他用途。]隱私權條款
- 2將 "隱私權條款" 文字框起來。
- 3接著點擊鏈結圖標。
- 4複製先前創建的 "隱私權條款" 頁面鏈結,貼於此處。
- 5點擊 "Insert" 按鈕。
- 6點擊 "DONE" 按鈕。


