當客戶通過課程的銷售頁面完成購買之後,系統就會自動將此客戶歸類為網站會員。因此,我們需要為網站增設和會員管理相關的頁面,以利會員登入、登出,以及我們後續的客戶管理、維繫以及促銷..等行為,這些頁面包括了:登入/註冊 、登出 、我的帳號、我的資訊以及我的課程等頁面。
1. 新增並編輯 "登入/註冊" 頁面
- 前往 WordPress 後台 >> 頁面 >> 新增頁面。
- 1. 輸入頁面名稱: "登入/註冊"。
- 2. 點擊 "發佈" 按鈕。
- 3. 點擊 "Launch Thrive Architect" 按鈕。
- 選擇頁面模板,這裡選擇 "Completely Blank Page" 為範例。
- 1. 點擊 "田",將工具列打開。
- 2. 在搜尋欄位中輸入 " login" ,此時會顯示出 "Login & Registration Form" 工具按鈕。
- 3. 點擊並長按點擊 "Login & Registration Form" 工具按鈕,將它拖曳至編輯頁面裡面。
- 選擇表格模板,這裡選擇 "Login 04" 為範例。
- 1. 點擊表格。
- 2. 點擊 "Edit Form Elements" 按鈕。
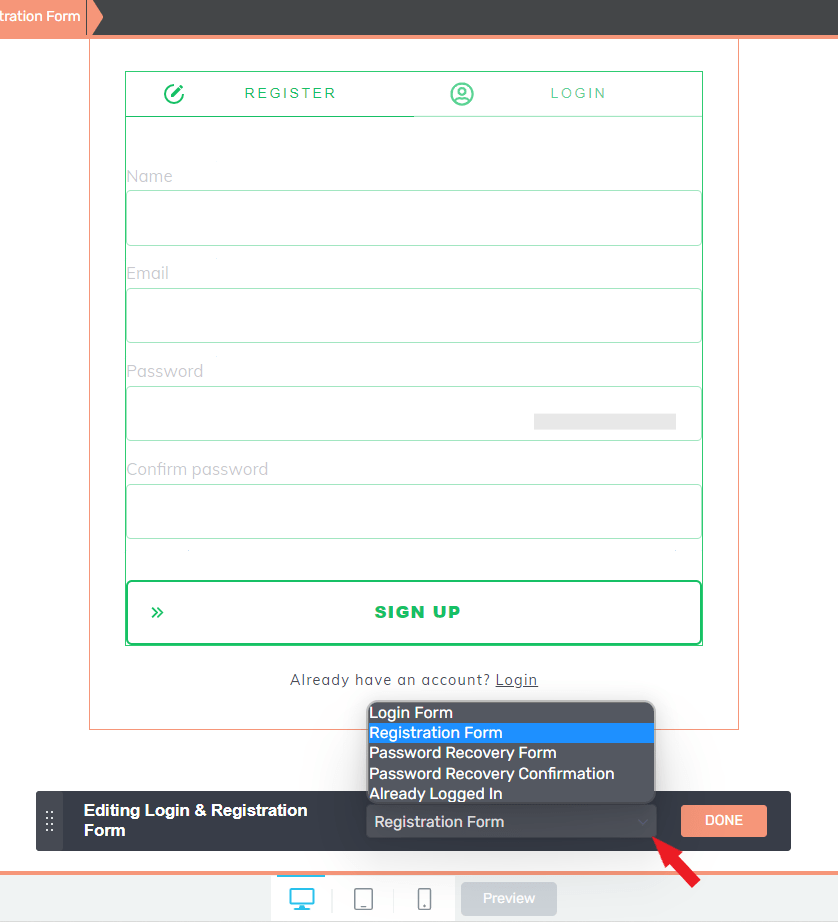
編輯 Registration Form (註冊頁面)
- 在編輯頁面下方,點擊下拉清單,選擇 "Registration Form",開始編輯。
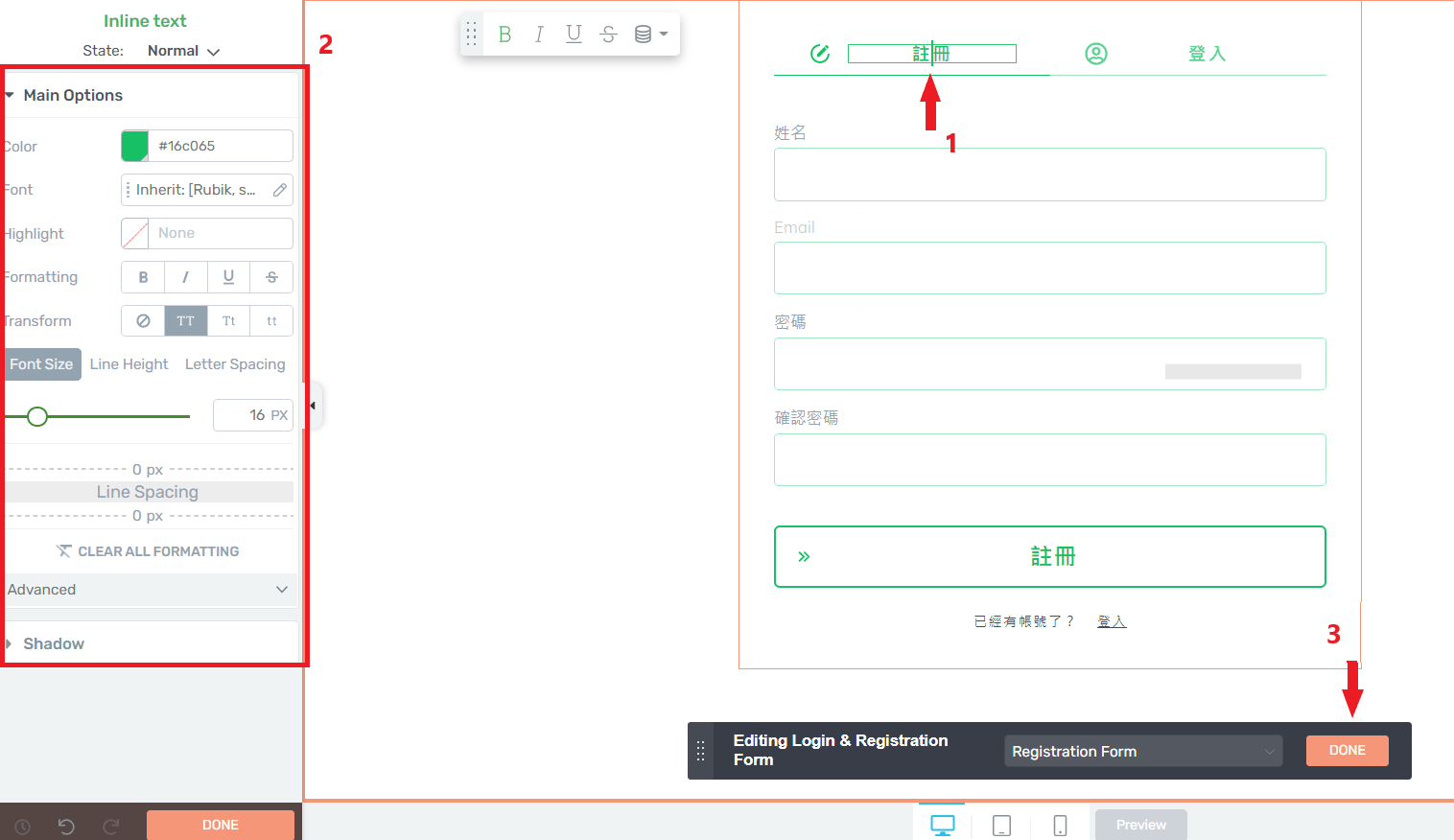
編輯文字 (翻譯成中文)
- 1. 基本上所有的表格內容皆已經設計好了,我們只需要將英文文字更改成中文即可 (點擊文字即可修改)。
- 2. 左邊編輯欄位可以修改文字的顏色、字體、大小..等,可以依照自己需求進行編輯。
- 3. 最後,記得點擊 "Done" 按鈕。
基本設定
左邊編輯欄位 >> Main Options
1
Type:選擇 "Both"。2
Default state:選擇 "Register" (註冊),也就是說,當訪客進入此頁面時會呈現 Register (註冊) 表格。3
將表格置中 (或左、右),也可調整表格大小。
Submission action(s) >> After successful login:客戶完成登錄之後的網頁呈現設定。
1
選擇 "Redirect to Custom URL"。2
Target URL:輸入要將客戶導向哪個網頁 (建議輸入課程列表主頁),也就是說,當訪客完成登錄時會將頁面導向課程列表主頁。3
Show success message:將英文字翻成中文,也就是說,當訪客完成登錄時會跳出一個訊息視窗 "已經登錄成功!"。
Submission action(s) >> After successful registration:客戶完成註冊之後的網頁呈現設定。
1
選擇 "Redirect to Custom URL"。2
Target URL:輸入要將客戶導向哪個網頁 (建議輸入課程列表主頁),也就是說,當訪客完成註冊時會將頁面導向課程列表主頁。3
Show success message:將英文字翻成中文,也就是說,當訪客完成登錄時會跳出一個訊息視窗 "註冊成功!"。
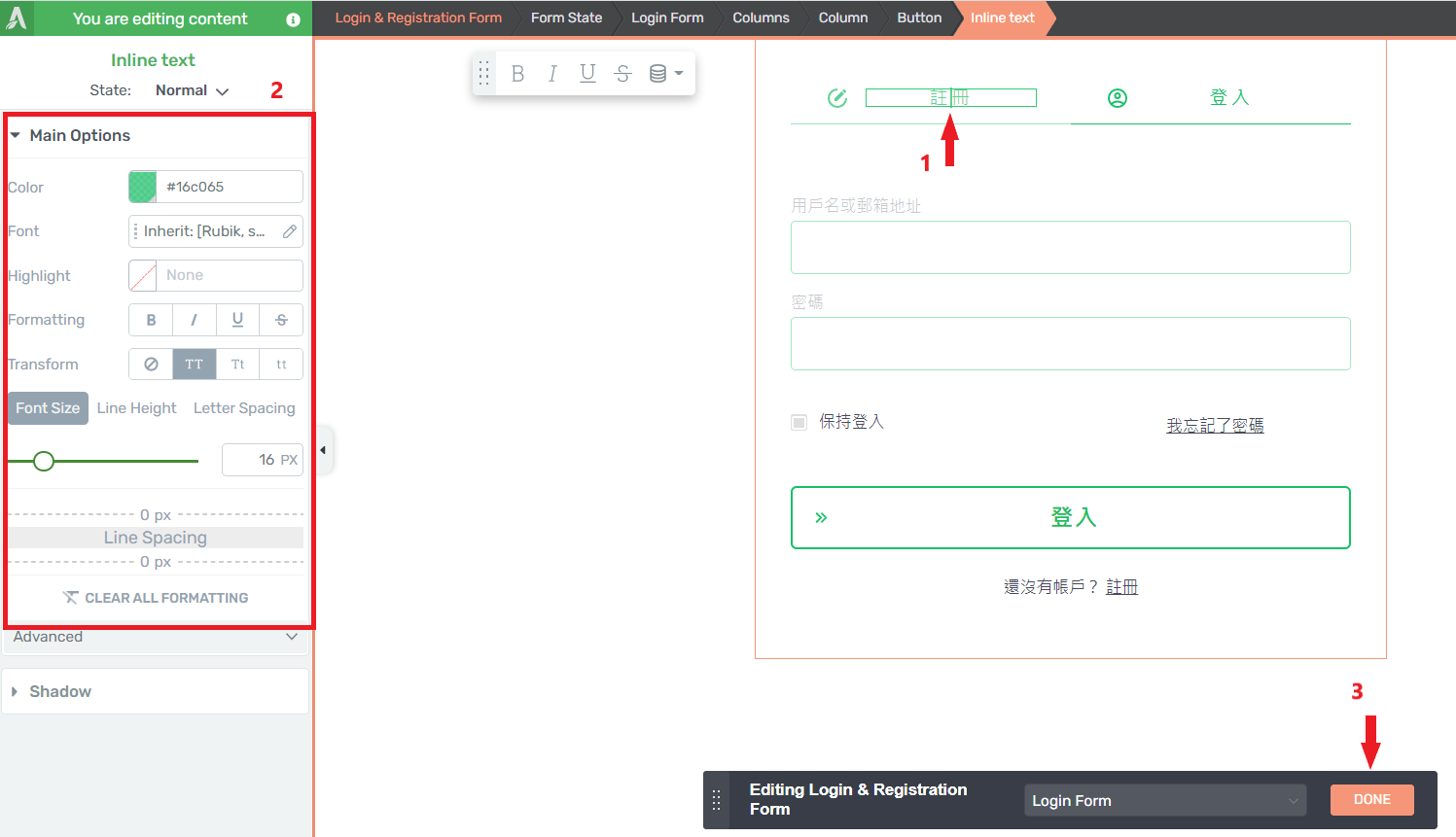
編輯 Login Form (登入頁面)
同上面步驟,點擊 "Edit Form Elements" 按鈕之後,在編輯頁面下方,點擊下拉清單,選擇 "Login Form",開始編輯。
編輯文字 (翻譯成中文)
- 1. 基本上所有的表格內容皆已經設計好了,我們只需要將英文文字更改成中文即可 (點擊文字即可修改)。
- 2. 左邊編輯欄位可以修改文字的顏色、字體、大小..等,可以依照自己需求進行編輯。
- 3. 最後,記得點擊 "Done" 按鈕。
相同的方法步驟,我們可以完成另外三個頁面的編輯:Password Recovery Form (找回密碼頁面)、Password Confirmation Form (密碼確認頁面)、Already Logged In (已經登錄頁面)。
編輯 Password Recovery Form (找回密碼頁面)
將英文的模板內容翻譯成中文內容。
編輯 Password Confirmation Form (密碼確認頁面)
將英文的模板內容翻譯成中文內容。
編輯 Already Logged In (已經登錄頁面)
將英文的模板內容翻譯成中文內容。
2. 新增 "登出" 頁面
- 前往 WordPress 後台 >> 頁面 >> 新增頁面。
- 1. 輸入頁面名稱: "登出"。
- 2. 點擊 "發佈" 按鈕。
3. 新增並編輯 "我的帳號" 頁面
- 前往 WordPress 後台 >> 頁面 >> 新增 "我的帳號" 頁面,接著點擊 "Launch Thrive Architect" 按鈕。。
- 選擇並點擊 "Completely Blank Page" 模板。
- 展開編輯工具列 (點擊"田"),將 Text 編輯區塊拖拉至編輯頁面,並輸入 "我的帳號"。
- 將文字設定為粗體 (B)、Heading 1,並將字體置中。
- 再次展開編輯工具列 (點擊"田"),在右上方的搜尋欄位輸入 user profile,將 user profile 編輯區塊拖拉至編輯頁面。
- 點擊選擇一個 User Profile 模板 (這裡以 User Profile 01 為範例)。
- 1. 將 Success message 欄位翻譯成中文。
- 2. 點擊 "Edit design" 按鈕,來編輯表格。
- 將所有欄位及按鈕的英文翻譯成中文,修改完成後點擊 "DONE" 按鈕。
4. 新增並編輯 "我的資訊" 頁面
- 前往 WordPress 後台 >> 頁面 >> 新增 "我的帳號" 頁面,接著點擊 "Launch Thrive Architect" 按鈕。。
- 選擇並點擊 "Completely Blank Page" 模板。
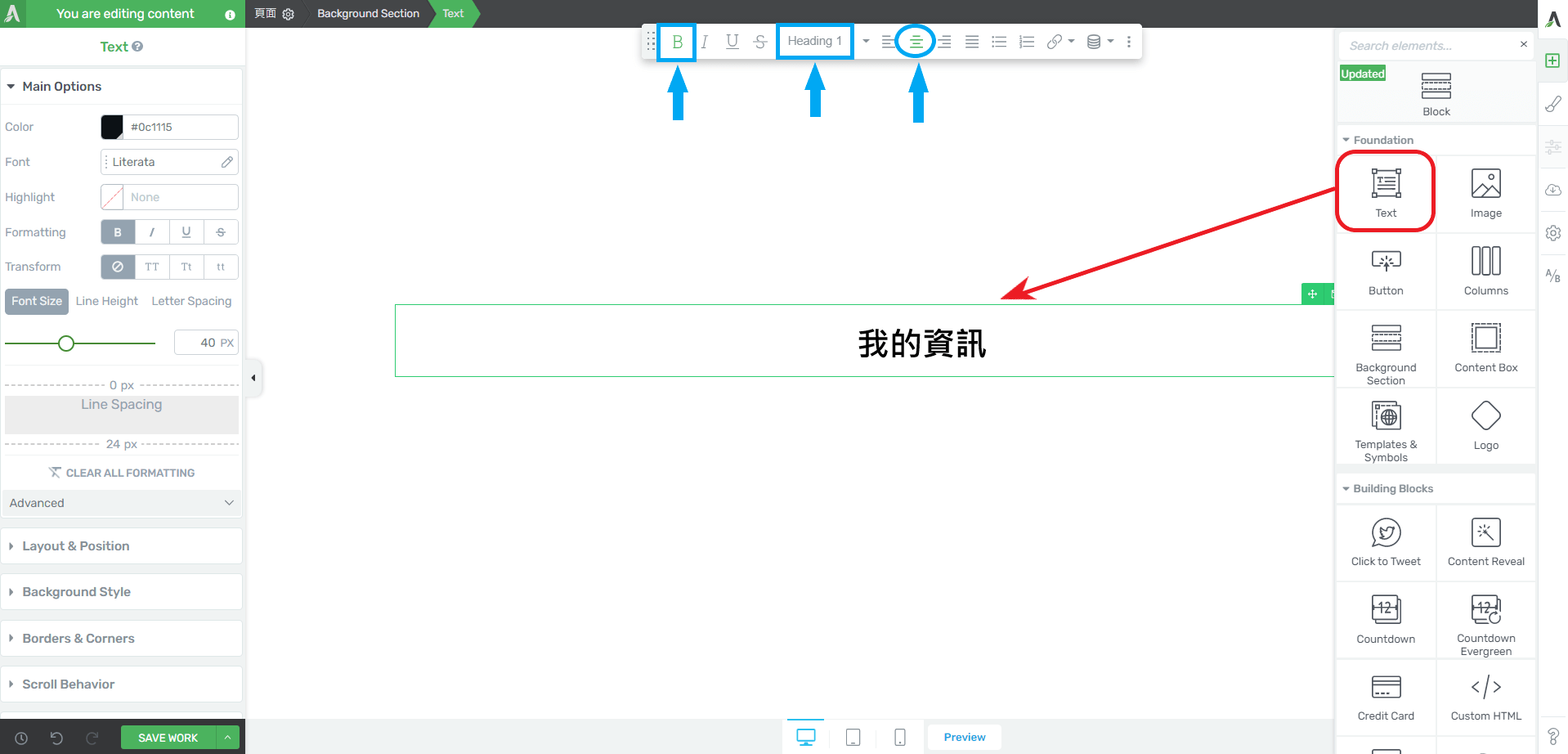
- 展開編輯工具列 (點擊"田"),將 Text 編輯區塊拖拉至編輯頁面,並輸入 "我的資訊"。
- 將文字設定為粗體 (B)、Heading 1,並將字體置中。
- 1. 再次展開編輯工具列 (點擊"田")。
- 2. 在右上方的搜尋欄位輸入 image,將 image 編輯區塊拖拉至編輯頁面 (我的資訊下方),並隨便選取一個圖片。
- 3. 在左邊編輯區 Main Options 中:Element type >>> 選擇 Dynamic。
- 4. 在左邊編輯區 Main Options 中:Dynamic source >>> 選擇 User image。
- 5. 在左邊編輯區 Main Options 中:Size >>> 調整圖片大小。
- 6. 接著點擊 Layout & Position 欄位。
- 在 Alignment 欄位中點擊置中符號,將圖片置中。
- 1. 再次展開編輯工具列 (點擊"田")。
- 2. 在右上方的搜尋欄位輸入Text,將 Text 編輯區塊拖拉至編輯頁面 (圖片下方),並輸入以下參考文字 "嗨! Mason,你可以在這裡檢視或修改你的個人資訊...",接著將文字置中。
- 1. 接下來,框選文字名稱部分。
- 2. 點擊上方文字編輯框的 "錢" 符號展開編輯框。
- 3. 在 Dynamic text 欄位中選擇 User data。
- 4. 接下來 選擇 WordPress user first name。
- 5. 最後點擊 "Insert" 按鈕。
- 1. 再次展開編輯工具列 (點擊"田")。
- 2. 在右上方的搜尋欄位輸入user profile。
- 3. 將 user profile 編輯區塊拖拉至編輯頁面 (文字下方)。
- 點擊選擇一個 User Profile 模板 (這裡以 User Profile 01 為範例)。
- 1. 刪除多餘的資訊欄位,只保留名稱和 Email 欄位即可。
- 2. 將 Success message 和 Error messages 翻譯成中文。
- 3. 接著,點擊 "Edit design" 按鈕,將表格內及按鈕的英文字翻譯成中文。
- 我的資訊頁面已經編輯完成,當客戶進入此頁面時會自動顯示他們的個人資訊,也可以在此修改、更新。
5. 新增並編輯 "我的課程" 頁面
- 前往 WordPress 後台 >> 頁面 >> 新增 "我的課程" 頁面,接著點擊 "Launch Thrive Architect" 按鈕。。
- 選擇並點擊 "Completely Blank Page" 模板。
- 展開編輯工具列 (點擊"田"),將 Text 編輯區塊拖拉至編輯頁面,並輸入 "我的課程"。
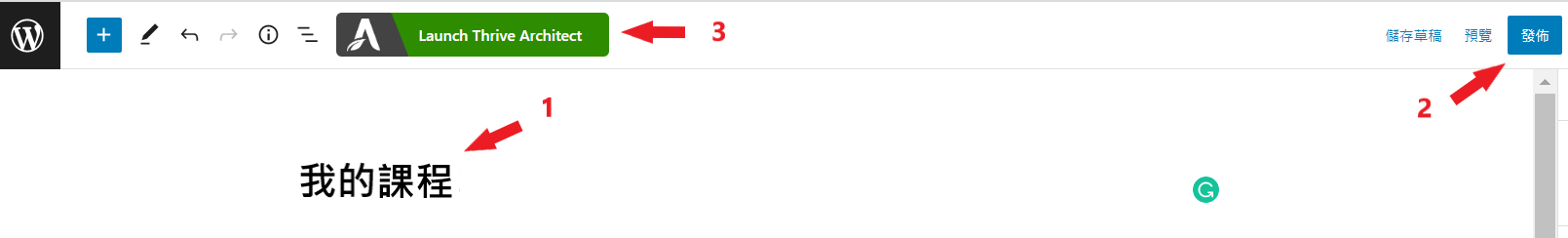
- 將文字設定為粗體 (B)、Heading 1,並將字體置中。
- 1. 再次展開編輯工具列 (點擊"田")。
- 2. 將 Text 編輯區塊拖拉至我的課程下方,並輸入以下參考文字 "嗨! Mason,你可以在這裡檢視所有的課程並進入學習...",接著將文字置中。
- 1. 接下來,框選文字名稱部分。
- 2. 點擊上方文字編輯框的 "錢" 符號展開編輯框。
- 3. 在 Dynamic text 欄位中選擇 User data。
- 4. 接下來 選擇 WordPress user first name。
- 5. 最後點擊 "Insert" 按鈕。
- 1. 再次展開編輯工具列 (點擊"田")。
- 2. 在右上方的搜尋欄位輸入course 。
- 3. 將 Course List 編輯區塊拖拉至編輯頁面 (文字下方)。
- 點擊選擇一個 Course List 模板 (這裡以 Course List 01 為範例)。
- 你可以在左邊編輯框選擇、調整課程呈現的方式,最後記得點擊 "SAVE WORK" 儲存所有設定。