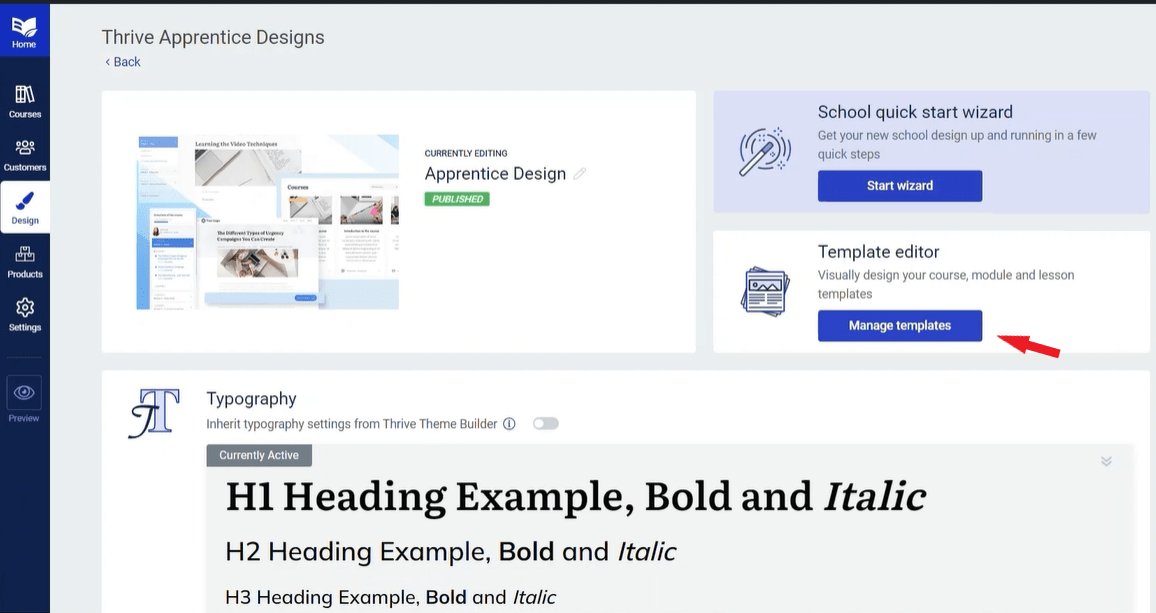
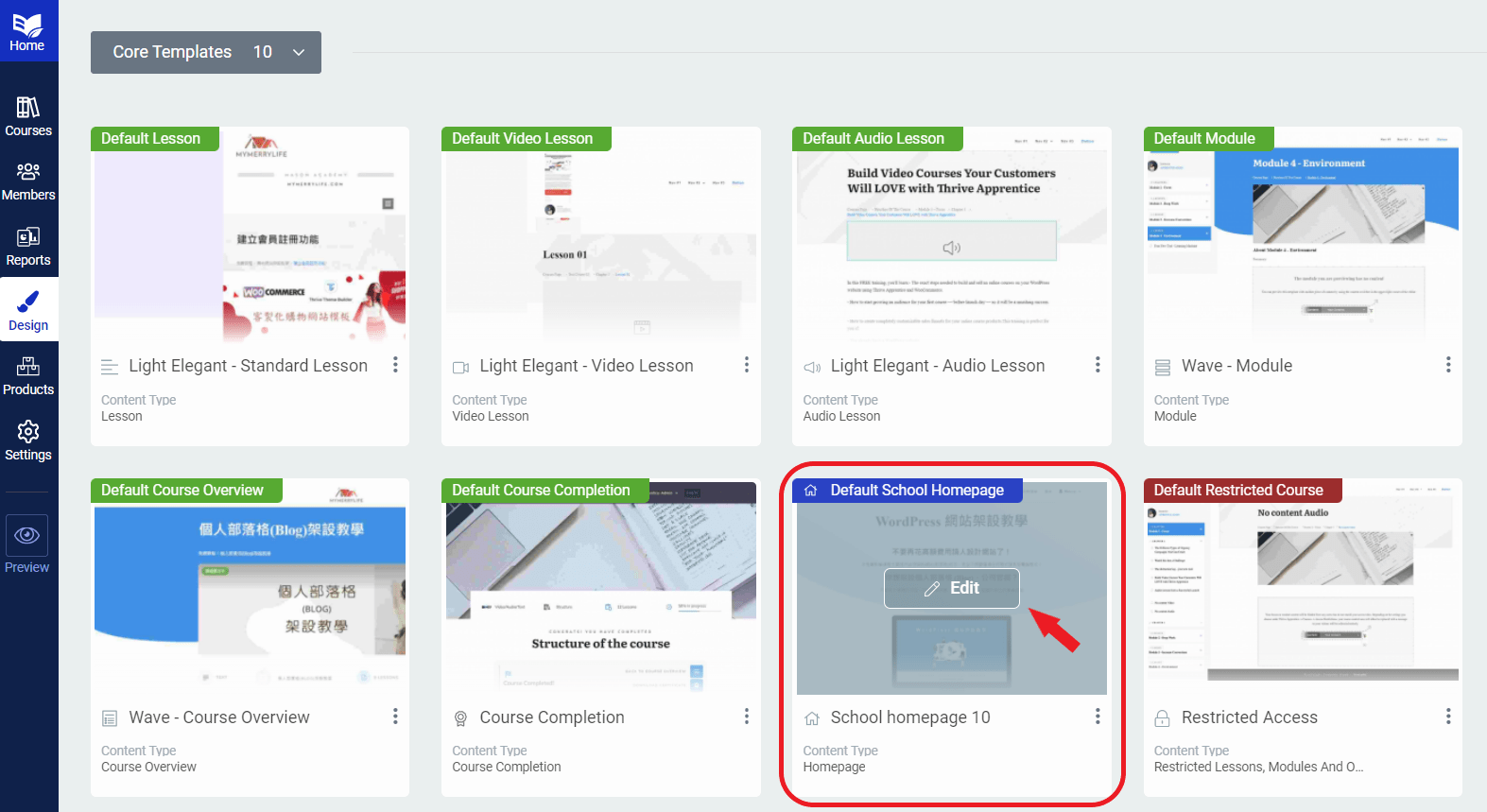
進入課程主頁模板




編輯及設定會員註冊相關頁面
- 1點擊主選單欄位。
- 2確認上方標籤為: Custom Menu。
- 3點擊並展開左方 Menu Source 欄位,選擇 "Custom"。
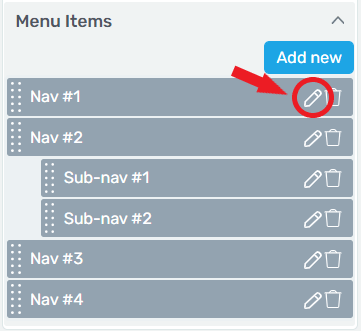
- 4點擊並展開左方 Menu Items 欄位。


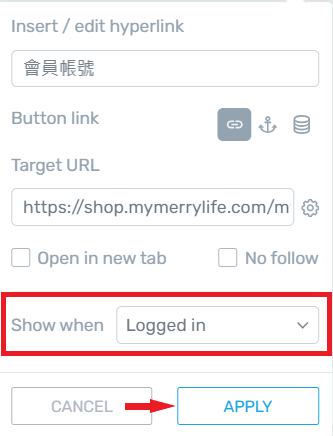
編輯及設定 "登入/註冊" 欄位
- 1輸入頁面名稱:登入/註冊。
- 2選擇此鏈結符號。
- 3輸入 "登入/註冊" 的頁面網址。
- 4在 Show when 欄位選擇 "Logged out"。(當未註冊的訪客進入網站時或已註冊的訪客登出時,則此欄位會呈現出來。)
- 5最後,點擊 "APPLY" 按鈕。

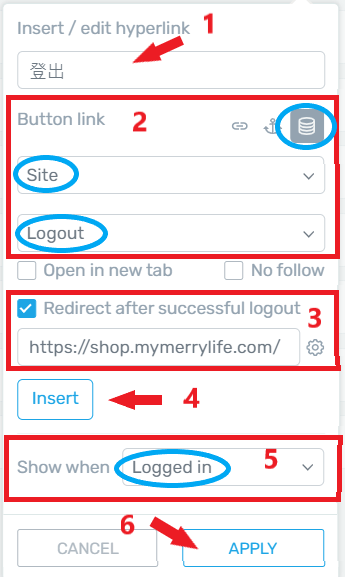
編輯及設定 "登出" 欄位
- 1輸入頁面名稱:登出。
- 2選擇最右方的 "錢幣" 符號,之後選擇 "Site" 和 "Logout" (告訴系統當顧客點擊 "登出"時,表示即將離開並登出)。
- 3勾選 "Redirect after successful logout" 並輸入頁面網址 (購物網站首頁),此設定為:當已經登入的顧客點擊 "登出" 時,此時頁面會跳轉到指定的頁面,建議將此頁面設定為課程列表主頁 (School homepage)即可。
- 4點擊 "Insert" 按鈕。
- 5在 Show when 欄位選擇 "Logged in"。(當客戶進入網站並已完成登入時,則此登出欄位會呈現出來。)
- 6最後,點擊 "APPLY" 按鈕。

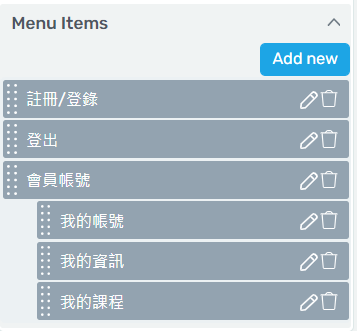
編輯及設定 "會員帳號" 欄位

新增我的帳號、我的資訊、我的課程三個欄位及連結,並放至此會員帳號下方:(如下圖示)

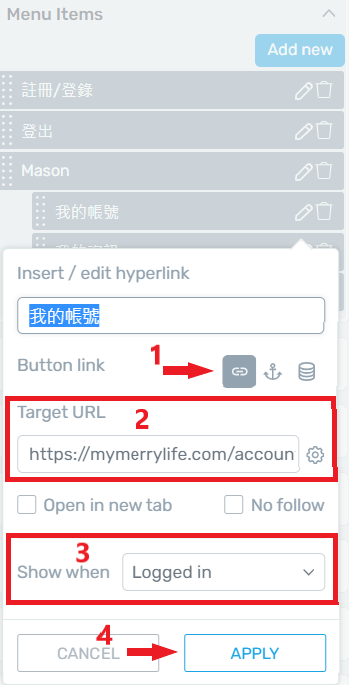
我的帳號設定如下:
輸入頁面名稱:我的帳號。
- 1Button Link:點擊 "連結" 符號。
- 2Target URL:複製我的帳號網址並貼入此欄位中。
- 3在 Show when 欄位選擇 "Logged in"。(當客戶進入網站並已完成登入時,則此我的帳號欄位會呈現出來。)
- 4最後,點擊 "APPLY" 按鈕完成設定。

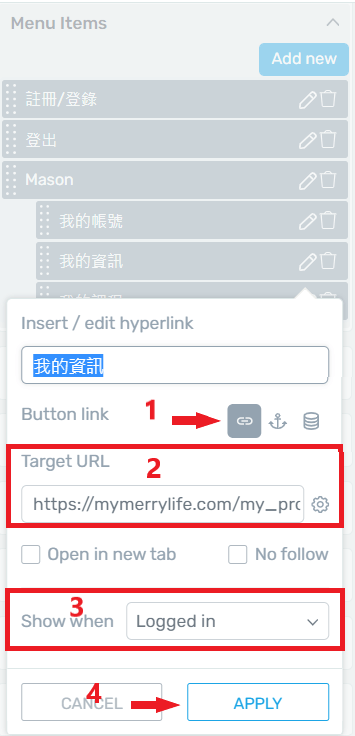
我的資訊設定如下:
輸入頁面名稱:我的資訊。
- 1Button Link:點擊 "連結" 符號。
- 2Target URL:複製我的資訊網址並貼入此欄位中。
- 3在 Show when 欄位選擇 "Logged in"。(當客戶進入網站並已完成登入時,則此我的資訊欄位會呈現出來。)
- 4最後,點擊 "APPLY" 按鈕完成設定。

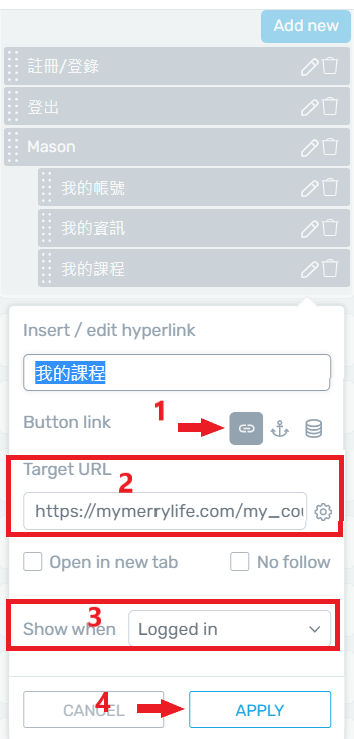
我的課程設定如下:
輸入頁面名稱:我的課程。
- 1Button Link:點擊 "連結" 符號。
- 2Target URL:複製我的課程網址並貼入此欄位中。
- 3在 Show when 欄位選擇 "Logged in"。(當客戶進入網站並已完成登入時,則此我的課程欄位會呈現出來。)
- 4最後,點擊 "APPLY" 按鈕完成設定。

恭喜!會員註冊功能已經設定完成了!
當訪客進入到我們購物網站時,Header 呈現如下:

當顧客登入時或訪客完成註冊後,Header 呈現如下:

