製作一個課程銷售頁面 (Sales Page) 來介紹課程的內容與特色並導引客戶至結帳頁面購買課程。
接下來的教學,將以 Thrive Architect 外掛進行演示 (新增頁面)。藉由 Thrive Architect 外掛提供的模板,套用之後再將課程特色、內容進行編輯後就可以輕輕鬆鬆製作出一個專業且高轉化率的課程銷售頁面 (Sales Page)。
1. 創建課程銷售頁面 (Sales Page)

- 1輸入名稱,如 “課程銷售頁面”。
- 2然後單擊 “發佈” 按鈕發佈此頁面。
- 3接著,單擊 Launch Thrive Architect 圖標, 進入編輯頁面。

2. 選取課程銷售頁面模板
選取並套用 Pre-buit Landing Page 模板


如果你想要重新選擇其它的頁面模板的話,可以依照下面的步驟重新選擇後開始編輯:
- 1點擊此圖標可以重新選取樣板。
- 2點擊此圖標可以展開編輯區塊,你可以利用拖拉的方式增加、編輯你想要的功能區塊。你可以利用此模板、快速的修改成你自己課程的內容、特色以及銷售文案等..。

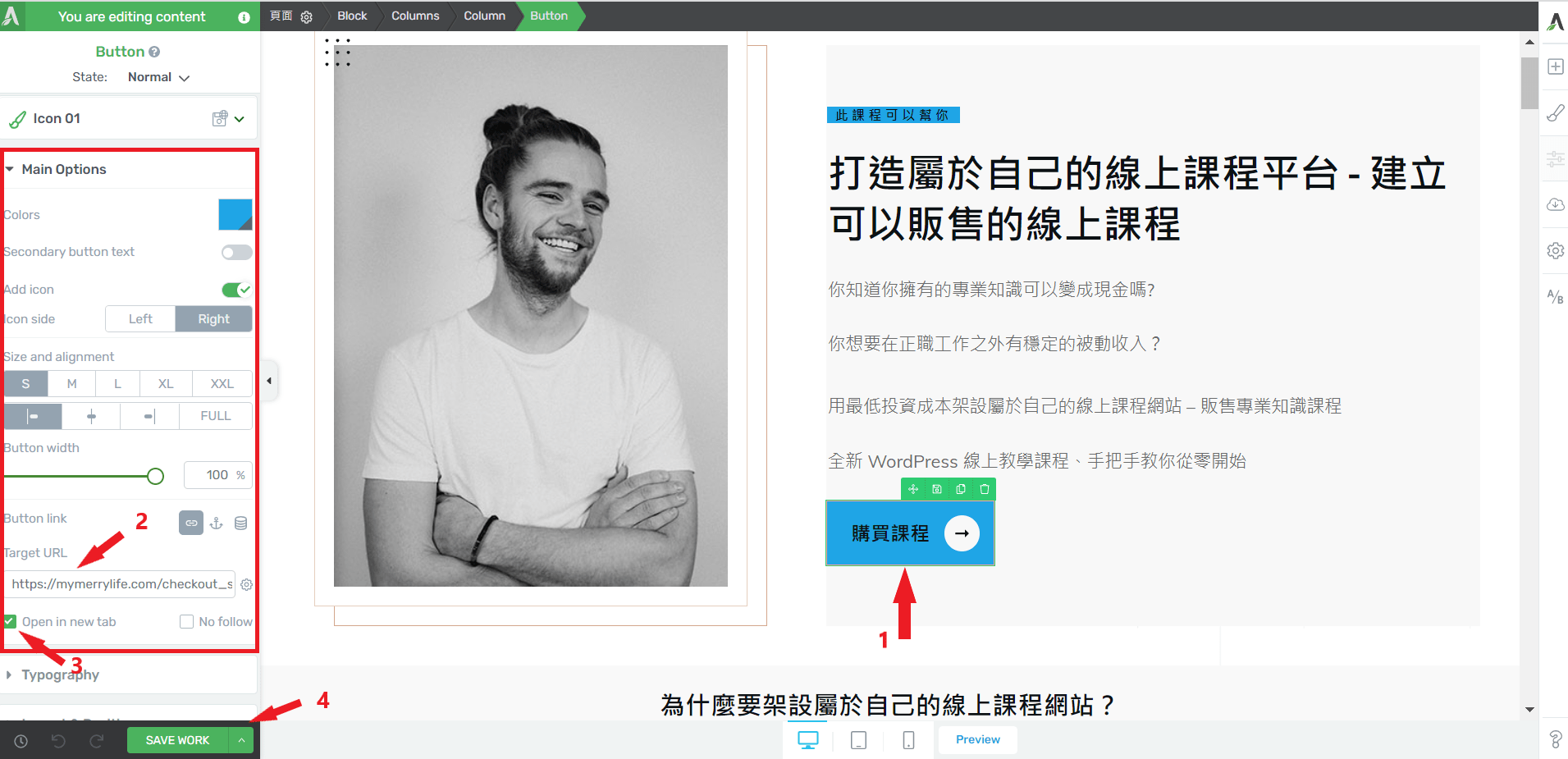
3. 將銷售頁面上的按鈕連接到結帳頁面
當我們完成銷售頁面的編輯後,接下來就是要將客戶導引至結帳頁面 (Checkout page)。最常用的方法就是利用按鈕的連結。
首先,你需先準備好結帳頁面 (Checkout page) 的鏈接網址。
結帳頁面 (Checkout page) 鏈接網址範例:
https://yourdomain.com/checkout/?add-to-cart=XXXX
1. 將 yourdomain 改成你自己的網址名稱。
2. XXXX 改成自己的課程產品編號 (Product ID),獲取方法如下: