0. 登入 Thrive Theme Builder
首先,在 WordPress 後台找到 Thrive Dashboard 標籤並點擊登入 Thrive Theme Builder。

進入之後,點擊左邊 "Wizard" 標籤或者點擊右邊 "Open Wizard" 按鈕。

滑鼠在左邊工具欄位處往下滑動,找到 WooCommerce 設定區塊(下圖紅色框處)。
1. 挑選 Shop Header (商店頁首)模板

下拉清單展開後(下圖),於此處點擊挑選一個自己喜歡的 Shop Header 模板。

2. 挑選 Shop Footer (商店頁尾)模板

下拉清單展開後(下圖),於此處點擊挑選一個自己喜歡的 Shop Footer 模板。

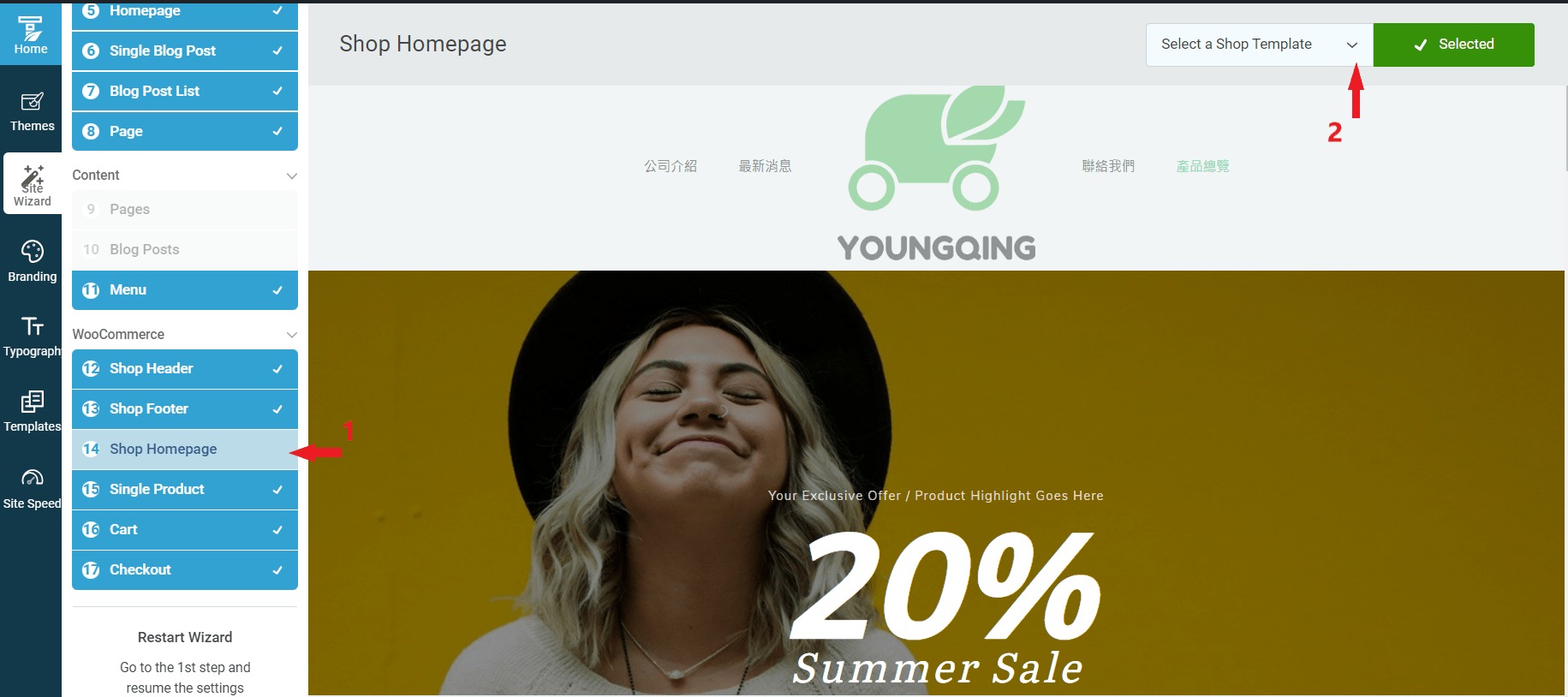
3. 挑選 Shop Homepage (商店主頁)模板

下拉清單展開後(下圖),於此處點擊挑選一個自己喜歡的 Shop Homepage 模板。

4. 挑選 Single Product 模板(產品呈現頁面)

下拉清單展開後(下圖),於此處點擊挑選一個自己喜歡的 Single Product 模板。

5. 挑選 Cart (購物車頁面)模板

下拉清單展開後(下圖),於此處點擊挑選一個自己喜歡的 Cart (購物車)模板。

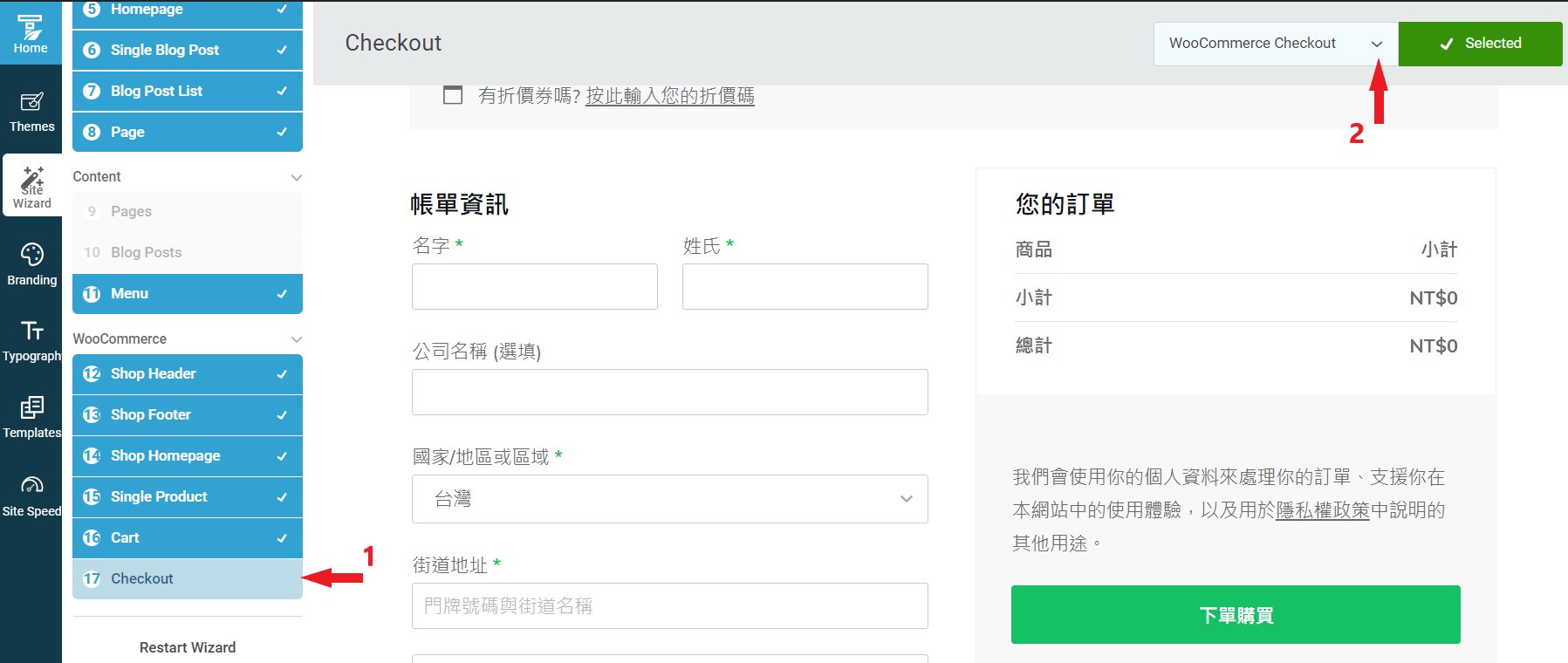
6. 挑選 Checkout (結帳頁面)模板

下拉清單展開後(下圖),於此處點擊挑選一個自己喜歡的 Checkout (結帳頁面)模板。

我們已經完成了所有頁面的模板挑選!倘若你之後想更改的話,也可以再回來此處做更換喔!
