新增商品
將我們的線上課程新增為商品流程如下:
- 1到 WordPress 後台 >> 商店 >> 新增。
- 2輸入商品名稱 。
- 3輸入商品名稱之後,系統會顯現出此商品的永久連結網址,按下 "編輯" 按鈕來編輯網址 (建議用英文取代中文)。
- 4輸入商品描述、特色等..內容 (此內容會在商品描述欄位中呈現)。

商品簡短說明
將頁面往下移動,可以發現 "商品簡短說明" 欄位。輸入商品的簡短說明或課程大綱 (此內容會在商品主頁面呈現)

商品資料
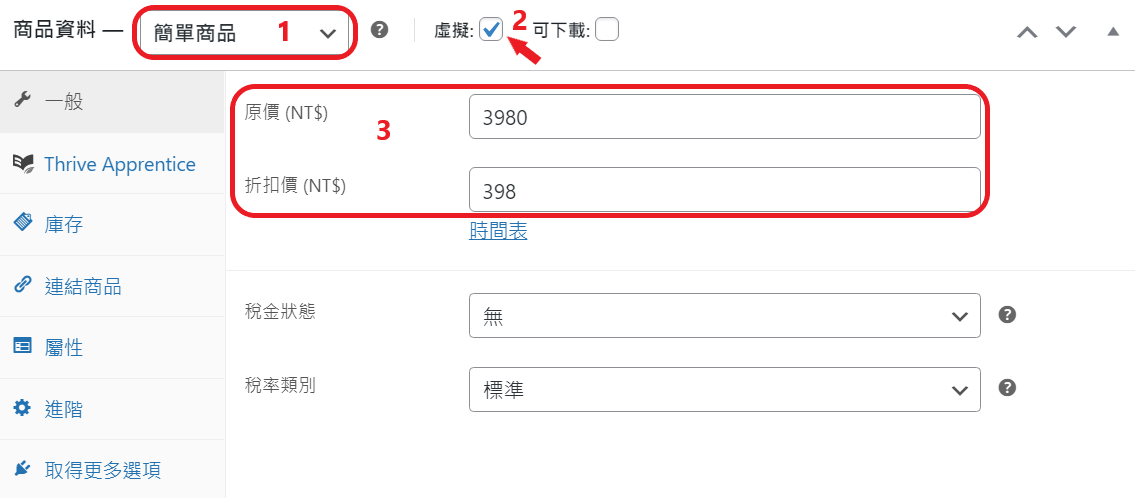
一般
- 1選擇 "簡單商品"。
- 2勾選 "虛擬" 選項 。
- 3輸入商品售價:原價、折扣價 (可以設定折扣限定時間)。

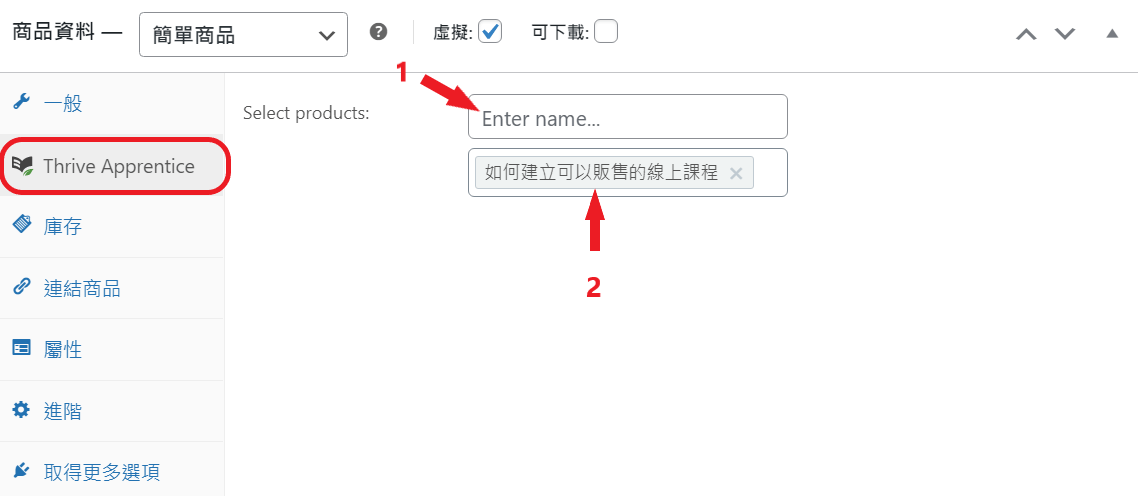
Thrive Apprentice
接著點擊 Thrive Apprentice 標籤選擇我們要販售的課程產品。
- 1點擊此欄位之後,下方會顯示我們的課程商品。
- 2點擊完成選擇 。

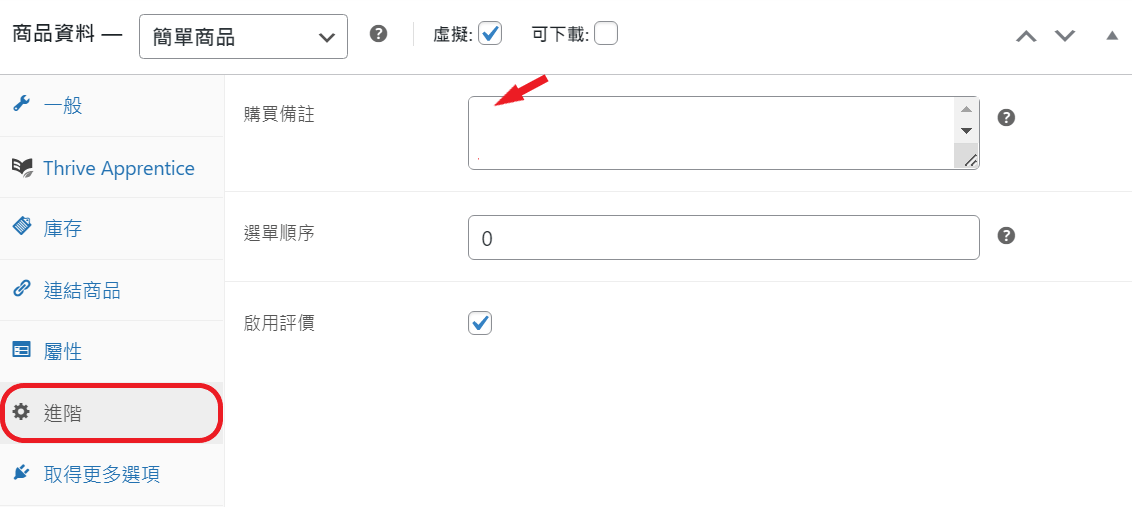
進階
接著點擊 "進階" 標籤。
我們需要在購買備註欄位中輸入課程的鏈接。當客戶購買你的課程之後,WooCommerce 會發送課程的鏈接給他們。

購買備註欄位必須要輸入 HTML 格式的鏈接,以下為 HTML 鏈接格式範例:
<a href =”https://domain.com/course-title”>點擊進入課程 [NAME OF YOUR COURSE]</a>
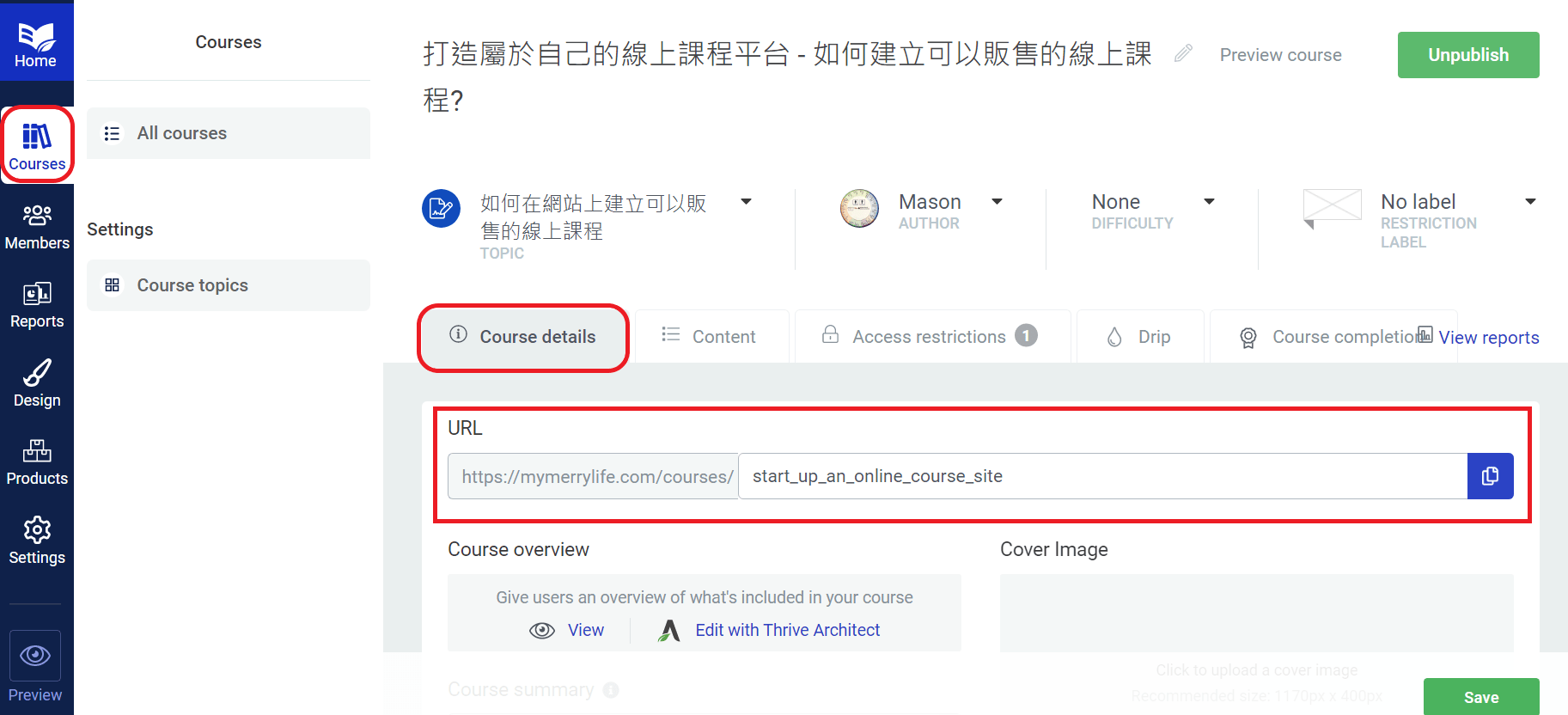
1. 將 https://domain.com/course-title 替換成你的課程 URL。你可以在 Thrive Apprentice 課程裡面的 Course Details 標籤中找的課程 URL (如下圖)。

2. 將 [NAME OF YOUR COURSE] 改成你的課程名稱。
