上一篇文章介紹 AWeber 網站並教你如何註冊 AWeber、教你如何製作一頁式廣告網頁及相關設定等等..。尚未閱讀者可以點擊下面連結:
沒有網站嗎? 教你如何製作一頁式廣告網頁並利用電子郵件自動化行銷 – Aweber 新功能介紹 (Landing Page 製作)
當我們利用 AWeber 製作一頁式廣告網頁並收集到一定客戶之後,該如何維繫住每個客戶及讓他們獲得更多公司產品訊息?
我們必需定期發送公司訊息給這些客戶、並和他們維持互動。此時,可以利用 AWeber 對客戶進行群發的功能,可以將郵件內容同時傳送到所有客戶信箱中。

首先,
1. 進入 Messages 裡面的 Drafts (如下圖:)
2. 在 Create a Message 下拉清單中選擇 Drag & Drop Email Builder 點擊進入。

進入信件編輯畫面之後: (如下圖:)
1. 輸入信件標題
2. 編輯信件內容
3. 信件編輯完成後,按下 Save & Exit 按鈕。

回到下圖畫面後,點擊 Schedule 按鈕。

可以在這裡做一些基本設定:
1. 如果你想把此封信件同時分享到 Facebook 及 Twitter 裡面,可以在右面 Edit 按鈕裡面加入帳號即可。
2. 選擇接收此信件的名單
3. 此信件要在何時傳送? 系統預設的時間是馬上傳送,可以在右面 Edit 按鈕裡面預約傳送時間、日期。
4. 設定好之後就可以按下 ” Send Message Now” 按鈕。

恭喜你!! 完成信件的群發了~~
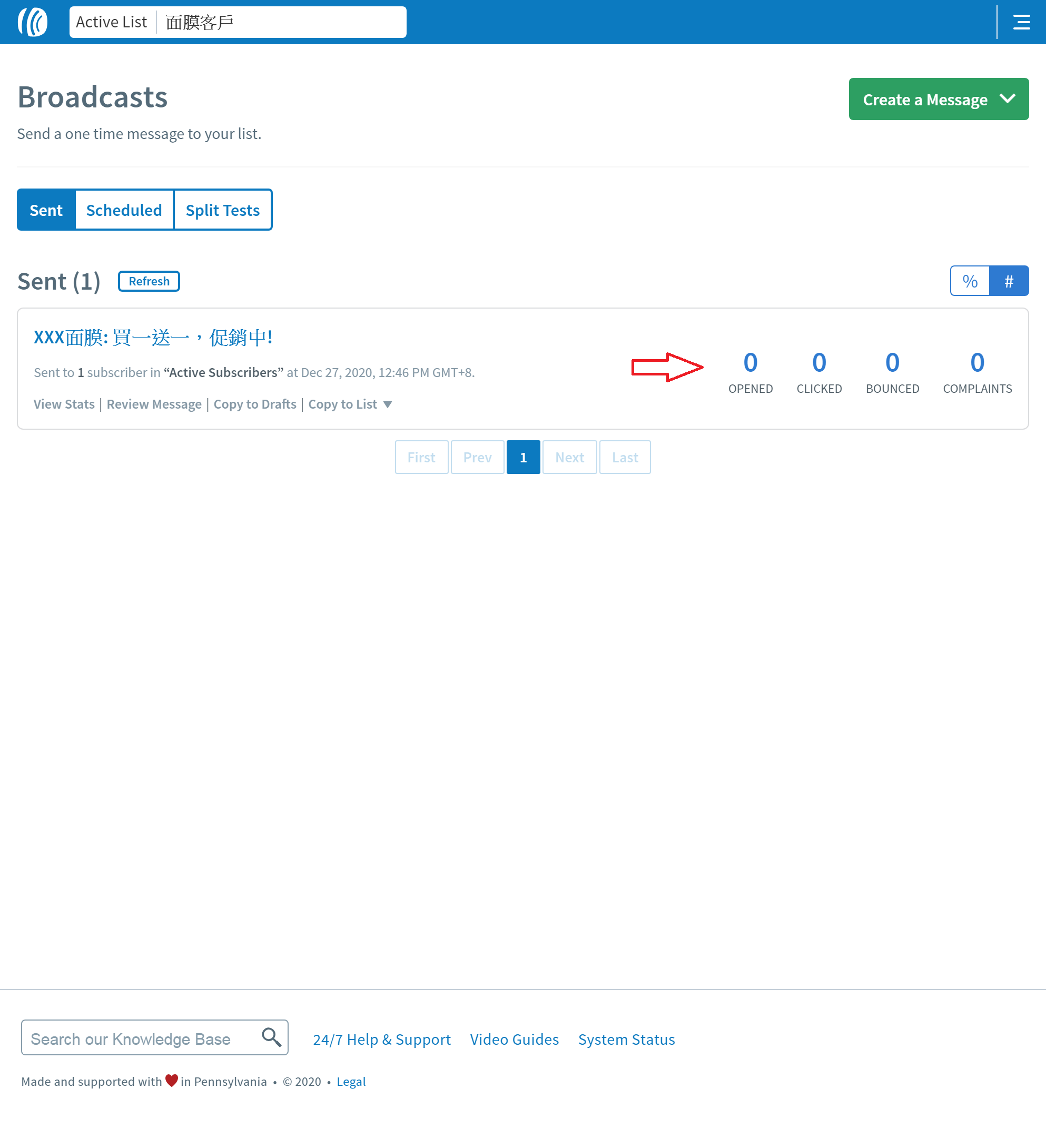
我們也可在日後於此頁面,觀察客戶接收信件狀況: 是否有打開信件? 是否有點擊信件的鏈結?..等。(如下圖:)

AWeber 相關文章:
>>>沒有網站嗎? 教你如何製作一頁式廣告網頁並利用電子郵件自動化行銷 – 如何註冊 AWeber ? AWeber 新功能介紹 (Landing Page 製作)
