當你想創建自己的 WordPress 網站時,對於初學這而言,除了建議使用 Bluehost 虛擬主機之外,另一個不錯的選擇是 HostGator。 本文章將提供給初學者,如何使用 HostGator 平台來創建屬於自己的 WordPress 網站。
HostGator 和 Bluehost 一樣,屬於簡單容易操作的平台,可以讓你在數十分鐘內完成網站架設、啟動並運行上線!
照著本篇文章的幾個步驟,就可以輕鬆地完成網站的架設。現在就讓我們一起來架網站吧!
開始之前,你必須要先決定你的網域名稱。選擇一個好的網域名稱,確實是架設網站的首要任務。作為初學者,我的建議是不要過度考慮選擇網域名稱的過程,只需要考慮以下幾個準則即可:
- 雖然我們架設的是中文網站,但是建議網域名稱還是以英文為主。因為網址主要以英文傳輸,網址上有中文,會被轉成一長串的特殊符號及數字,這對日後的 Google 搜尋引擎上面的排名會有影響。
- 保持你的網域域名簡短。域名越短,就越容易記住,也更不容易出現拼寫錯誤。但是不要太關注長度,以至於將其更改為一個沒有意義的奇怪名稱。請記住,不要為你的域名添加任何特殊字符、符號或奇怪的字母。
- 網域域名要容易發音和拼寫。你的域名應該有簡單的拼寫和簡單的單詞。簡單的拼寫和發音增加了用戶在搜索欄中輸入正確拼寫的機會。請記住,選擇域名應避免拼寫困難。
- 保持網域域名的獨特性和品牌性。你選擇的名稱是用來代表你的網站名稱。您應該避免使用任何可能誤導觀眾的奇怪名稱。請記住選擇一個獨特、吸引人且令人難忘的域名。
- 選擇使用“.com”。“.com” 不僅是目前最成熟、最可被信賴域名後綴,也是最受歡迎的。我建議只使用 “.com” 當你的域名後綴。
步驟一: 註冊網域名及租用虛擬主機
當你決定好網域名稱後,下個步驟就是要在 HostGator 平台註冊你的網域名和租用虛擬主機。
HostGator 和 Bluehost 一樣,都有首年免網域費用活動!
只要點擊下方按鈕就可獲取折扣 (4折) 鏈結, 並進入他們的網站。
- 在網站首頁上,找到 "Get Started" (開始使用) 按鈕並點擊進入。
有三種不同的租用計劃可供選擇。 Hatchling Plan (孵化計劃), Baby Plan (嬰兒計劃), 和 Business Plan (商業計劃)。 我建議新手可以從 Hatchling Plan (孵化計劃)開始。它是最便宜和最容易使用的,如果日後需要,你可以隨時升級到更多功能的計劃。 單擊 “Buy now” 選擇你的計劃。
如果您只想建立一個網站,那麼你不需要選擇較貴的租用計劃。選擇最便宜的一個即可:Hatchling Plan (孵化計劃)。但如果您建立多個網站,則可以考慮選擇 Baby Plan (嬰兒計劃) 或 Business Plan (商業計劃)。
選擇完租用計劃後,系統會要求你提供你想要註冊、購買的網站域名。 這裡有兩個選項可以選擇。
1. 使用左側的 "Register a new domain" (註冊新網域名稱),來註冊、購買你的網站域名,然後單擊 "Next" (下一步) 查看它是否可用。
在搜索欄位中輸入你想註冊的域名。當你輸入域名時,系統就會立即搜尋,如果你想要的網域名稱不可用時 (已被註冊),這時,它們將會顯示可用的類似網域名稱列表供你選擇。 你可以從他們的建議中選擇一個,或者輸入其他網域名稱再進行嘗試。
如果你想註冊的域名是可以使用的,它將會直接被選中。
在欄位右側,您可以選擇網域擴展名,例如 .com、.net、.org 等。 建議選擇 .com 作為你的網域擴展名。 因為它是目前最受歡迎、最普遍的。
2. 如果你之前已在別處付費購買了網域名稱,那麼你可以點擊使用右側的 "I Already Own This Domain" (我已經擁有此域名)按鈕並輸入你的域名。
將頁面往下,你會看到一個勾選方塊 " Add Domain Privacy to ",一年的費用為 14.95 美元。 將它取消勾選,作為初學者的你現在不需要它。
確定網域名後,這時需要選擇計劃類型和計費周期。
如果你是新手的話,我會建議你使用 Hatchling Plan (孵化計劃) 和 36 個月的計費周期。 一共將會花費 105.35 美元(含稅)。
如果你想選擇短一點的 24 個月或 12 個月的計費周期,將分別花費 3.45 美元/月 或 3.95 美元/月,而不是 36 個月的 2.75 美元/月,所以選擇 36 個月是最節省的!
你需要輸入你的電子郵件及一個密碼。 然後,接著你需要選擇一個自己容易記住而其他人很難猜到的 PIN 碼。
輸入你的姓名、電話號碼、地址和等賬單詳細信息。 在右側,你會看到信用卡輸入欄位或可以選擇使用 Paypal 付款。
你需要將中文地址翻譯成英文 >>> 可以進入中華郵政網站,進行翻譯。
完成後將頁面向下滾動到添加附加服務部分 (add additional services)。
附加組件是平台附加的服務可以供你自由選擇。但是它們都是需要付費的,作為初學者則不需要購買。 您可以取消勾選所有附加服務來節省費用。
- 輸入優惠券代碼 (Enter a Coupon Code)
接下來,你將看到一個優惠券代碼框 (Enter a Coupon Code)。 如果你是經由本篇文章步驟一點擊優惠按鈕進入的,此欄位應該已經有一組優惠券代碼了(4折優惠)。 如果此欄位沒看到優惠券代碼的話,建議重新點擊一次步驟一優惠按鈕進入,以節省 60% 的費用。
現在你可以檢查訂單是否正確。 我們選擇了 36 個月的 Hatchling Plan (孵化計劃),每個月 是 2.75 美元。估計稅費為 6.52 美元,折扣後總價為 105.35 美元。
確認無誤後,勾選並接受條款和條件,然後點擊 "checkout now" (立即結帳)按鈕。
恭喜! 你現在已經在 HostGator 上創建了一個帳戶,並完成了網站域名註冊及虛擬主機租用計劃。
你現在將被導向到一個感謝頁面,同時你還將收到一封來自 Hostgator 團隊的電子郵件,其中會提供給你登錄 HostGator 控制面板 (cPanel) 的密碼及相關訊息。
下個步驟是安裝 WordPress。 WordPress 是免費的且非常容易使用的軟件,必須安裝它之後網站才能運行。
步驟二: 登錄並安裝 WordPress
- 收到電子郵件後,只需在郵件上點擊鏈接即可轉到 Hostgator cPanel 登錄頁面。 之後輸入你的帳號、密碼登錄。
- 在你的 cPanel 上半部,有一個名為 “Popular Links” 的部分裡面,找到 "WordPress Installer" 圖標。 點擊之後開始進行安裝。
- 接下來,我們要選擇一個網域名來為它安裝 WordPress 。
1
選擇你的網站域名。2
此目錄部分可以留空白。3
點擊 "NEXT" 按鈕。
- 進入安裝設置頁面 (Install Settings)。
- 填寫網站標題 (Blog Title)、用戶名 (Admin User)、名字 (First Name) 和姓氏 (Last Name) 以及電子郵件地址 (Admin Email)。
- 勾選 “自動創建新數據庫” 及 "同意服務條款" 選項。
- 完成後,點擊安裝 (INSTALL) 按鈕。
安裝完成後,將被重定導向安裝完成頁面。 在這裡你可以看到你的 WordPress 登錄所有訊息。 同時,你會收到來自 HostGator 的一封電子郵件,除了這些訊息外,還會提供你登錄 WordPress 的鏈接。
恭喜! WordPress 已完成安裝,你的網站已經準備就緒。 現在,你可以點擊 "LOGIN" 按鈕登錄到你的 WordPress 控制面板了。
步驟三: WordPress 設定
將網站設置成符合 SEO 環境的網站 (SEO friendly)。此設置可以大大的提升網站在 Google 搜尋引擎上的排名,增加網站內容的曝光度,以吸引更多觀眾來訪你的網站。
1. 一般設置 (General settings)
快速登錄 WordPress 控制面板的方法
只需在網址搜索欄位輸入你的域名,後面再加上 “/wp-admin”。
如: https://XXX.com/wp-admin
這是你網站的 WordPress 登錄頁面。 我建議你將它加入書籤中,以便將來可以輕鬆找到。
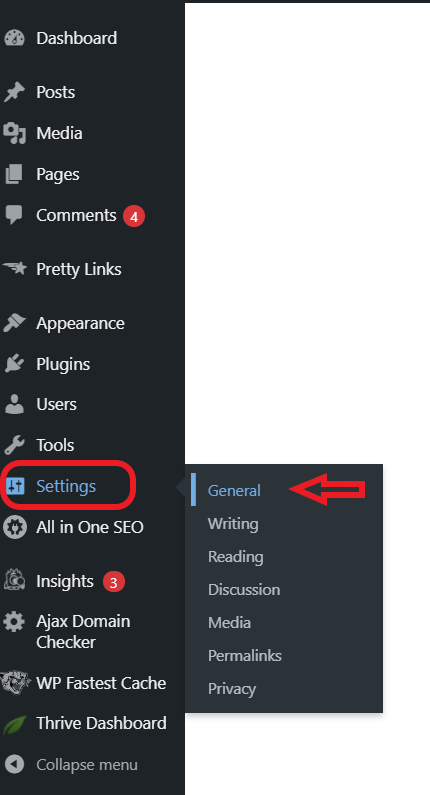
- 將游標移至 Settings/General (設定/一般)選項標籤。
- 為你的網站添加網站標題 (site title) 和標語 (tagline)。
- 將電子郵件地址 (Administration Email Address) 更改為你先前已新創建的電子郵件地址 (架設網站第三步)。
- 在 "Site Language" 欄位更改語言 ,你可以在此將介面改成繁體中文。
- 選擇“日期格式” (Date Format) 和“時間格式” (Time Format)。
- 單擊“保存更改” (Save Change) 按鈕以保存更改。
2. 永久連結設置 (Permalink settings)
注意: 此步驟只適合新建立的網站,若你的網站已經架設完成且有文章內容者,則不要更改此設定!!
- 將游標移至轉到 "設定/永久連結" (Settings/Permalink) 選項標籤。
- 選擇 “自定結構” (Custom Structure),然後選擇順序為:1. %category% 2. %postname%。
- 然後單擊 “儲存設定” (Save Changes)按鈕。
你的永久連結設定結構應該是:
http://你的網域名.com/%category%/%postname%
3. 編輯使用者
- 將游標移至轉到 “使用者” 選項標籤,然後單擊 “全部使用者” 選項標籤。
- 然後,在使用者名稱下方,單擊 “編輯” 按鈕。
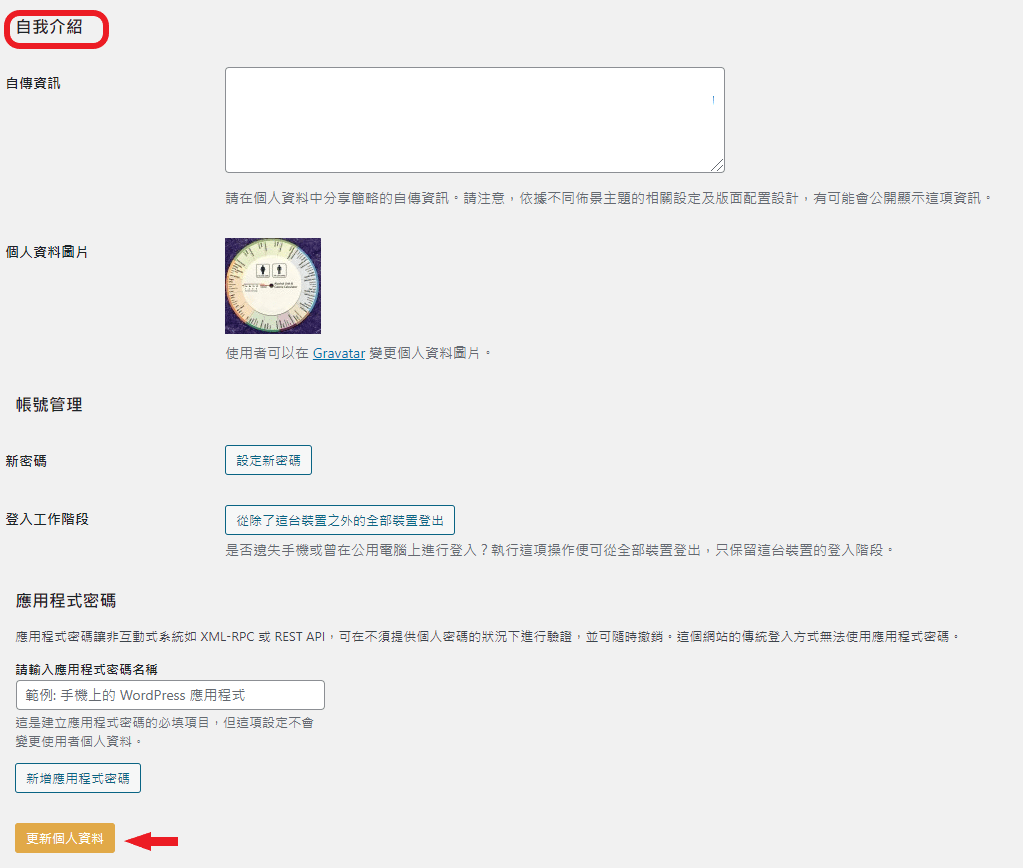
- 在顯示名稱、聯絡資訊、自我介紹部分,填寫你的詳細信息。
- 然後,單擊 “更新個人資料” 按鈕,儲存更新。
4. 安裝: 多合一搜索引擎優化(All In One SEO)外掛和設置
- 將游標移至轉到 “外掛” (Plugins) 選項標籤,然後單擊 “安裝外掛” (Add New)按鈕。
- 1. 搜索 “All In One SEO” 外掛,2. 安裝後再啟用它。
- 然後,將游標移到外掛,點擊 "已安裝的外掛" 選項標籤,你將會看到 “All In One SEO” 外掛已安裝完成。
- 1. 將游標移到 "All in one seo" 選項標籤。 2. 單擊 “Launch the Setup Wizard” (啟動設置嚮導) 按鈕。
- 點擊 “ Let’s Get Started” (讓我們開始吧) 按鈕。
- 選擇 “blog” 類別。
- 添加你的 “Home Page Title” (主頁標題) 和 “Meta Description” (描述標籤)。
- 然後,單擊“Save and Continue” (保存並繼續) 按鈕。
- 選擇 “Person” (人)或 “Organization” (組織)。
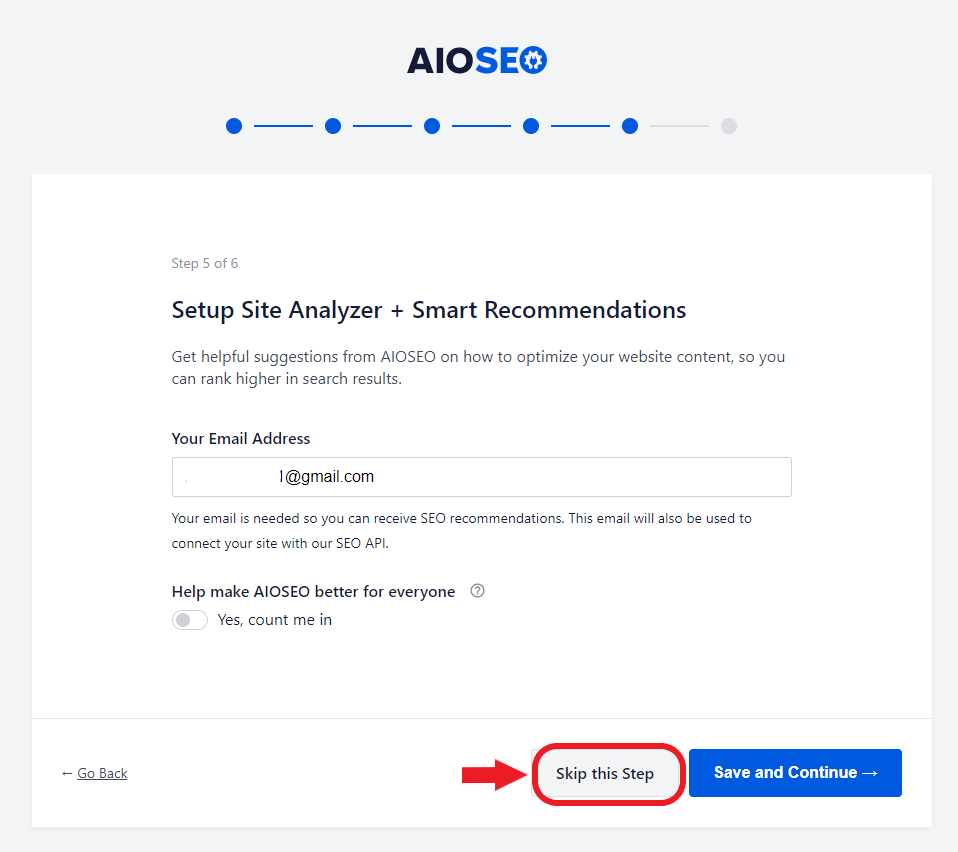
- 選擇你的電子郵件。
- 上傳你的 Logo 圖片,或者您可以稍後再回來添加。
- 上傳你的社交分享圖片,或者您可以稍後再回來添加。
- 添加您的社交個人資料網址,或者您可以稍後再回來添加。
- 單擊 “Save and Continue” (保存並繼續) 按鈕。
- 然後,單擊 “Save and Continue” (保存並繼續) 按鈕。
- 你可以在此處查看你的網站搜索外觀。 然後,單擊“Save and Continue” (保存並繼續) 按鈕。
- 點擊 “Skip this Step” (跳過這一步) 按鈕。
- 點擊 “Skip this Step” (跳過這一步) 按鈕。
- 單擊 “Finish Setup and Go to the Dashboard” (完成設置並轉到控制面板) 按鈕。
你已經完成了“All In One SEO” 外掛的基本設置了。 你的網站現在已符合了 SEO的環境。
恭喜! 您現在已經擁有了屬於自己的網站。 這時候可以來看看網站長得如何?
- 在 WordPress 控制面板的左上角,你會看到一個房子圖標。 當您將鼠標懸停在此時,按 “造訪網站”,打開你的網站。
這是系統內建的佈景主題樣板,看起來很陽春。不過,WordPress 本身提供許多不同的網站佈景主題供你選擇,你可以選擇自己想要的佈景主題進行設置及編輯,並加以優化。
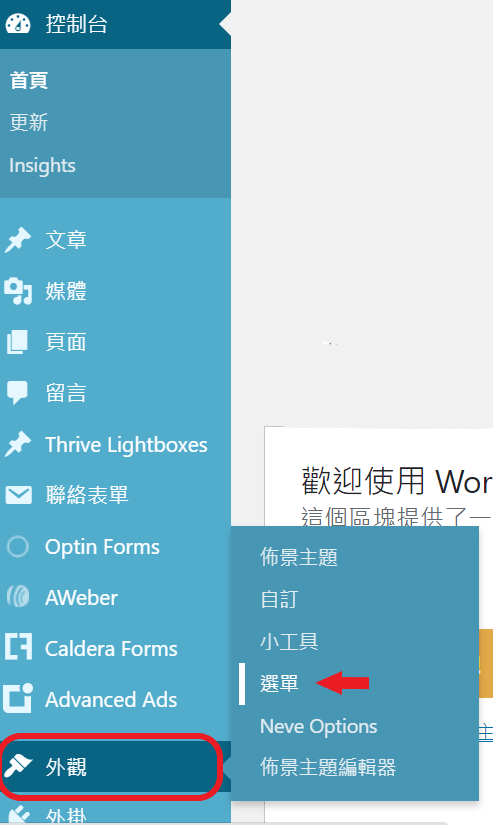
- 將游標懸停在 WordPress 控制面板的左邊的"外觀"上,此時,按 “佈景主題” 進入。
- 將游標懸停在你想安裝的佈景主題,點擊 "安裝" 按鈕,之後再點擊 "啟用" 按鈕,就完成了安裝佈景主題了。若是你知道你想安裝的佈景主題名稱,你也可以在右上角搜尋欄位,進行搜尋後安裝。
接下來你就可以根據你選擇的佈景主題,進行網頁的設計與優化。或者使用本教學的方法進行快速優化。 (步驟五、步驟六)。
步驟四: 網站主要頁面的創建與編輯
當你的觀眾來到你的網站時,對你網站的第一個印象就是你的網站主題和網站首頁,接著它們會瀏覽你網站的其它頁面及文章等等..。
因此,除了提供有價值的文章內容外,好的網頁主題設計將可吸引觀眾的目光、讓他們喜歡你的網站氛圍,並有助於你留住你的觀眾。同時,這也可以大大的提升你的網站在 Google 搜尋引擎上的排名。
1. 創建你的網站主要頁面
- "網站首頁" 頁面
- "聯繫我們/我" 頁面
- "關於我們/我" 頁面
- "文章" 頁面
- "隱私權條款"頁面
- 進入 WordPress 控制面板頁面,將游標移到頁面,單擊新增頁面標籤。
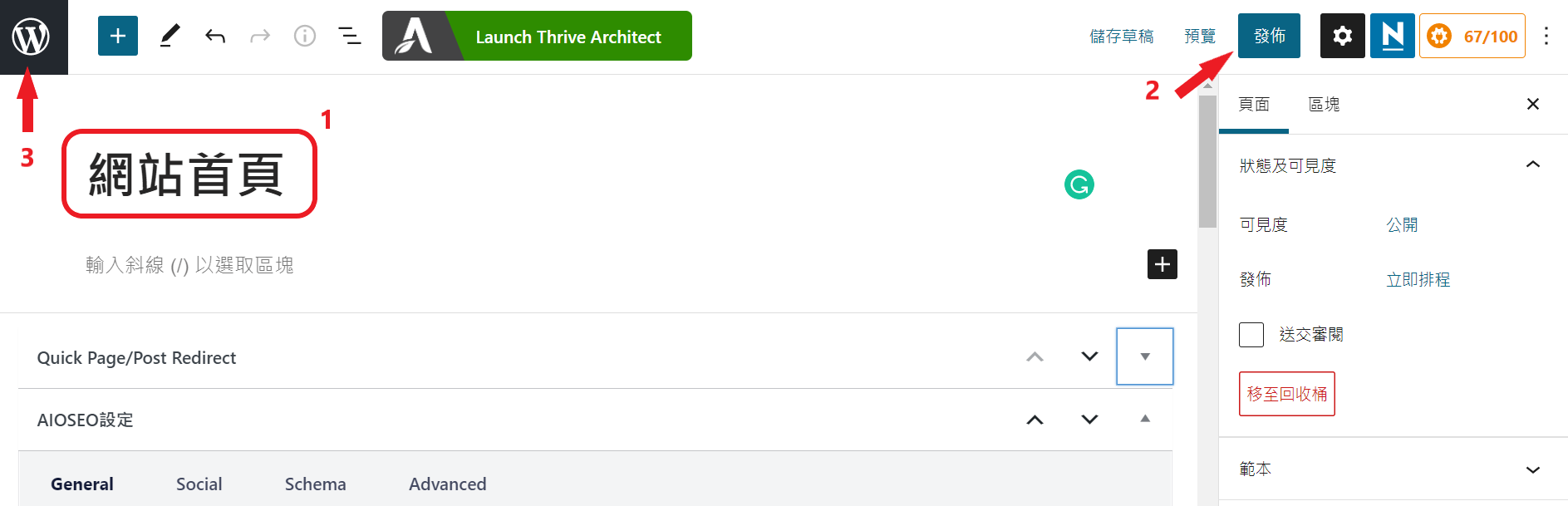
- 創建一個名為“網站首頁”的頁面。 然後單擊 “發佈” 按鈕發佈此頁面。
- 接著,單擊 WordPress 圖標, 重回 WordPress 控制面板頁面。
- 重複上述過程,創建另外四個頁面: 聯繫我們/我、關於我們/我、"隱私權條款"、文章。
2. 主要頁面基本設置
2.1 網站首頁與文章頁面設置
- 進入 WordPress 控制面板頁面,將游標移到設定/閱讀,在 "網站顯示內容" 中,點選 “靜態頁面”。
- 在 "靜態首頁" 欄中,選取先前創建的 "網站首頁"。(觀眾輸入你的網域後進來網站的第一個頁面)
- 在 "文章頁面" 欄中,選取先前創建的 "文章"。(文章發表後皆會在此頁面呈現)
- 然後單擊 “儲存設定” 按鈕。
2.2 創建網站上的主選單 (Primary Menu)
- 進入 WordPress 控制面板頁面,將游標移到外觀/選單,然後單擊 "選單" 標籤。
主選單 (Primary Menu) : 觀眾可以輕鬆地在你的網站上找到內容。
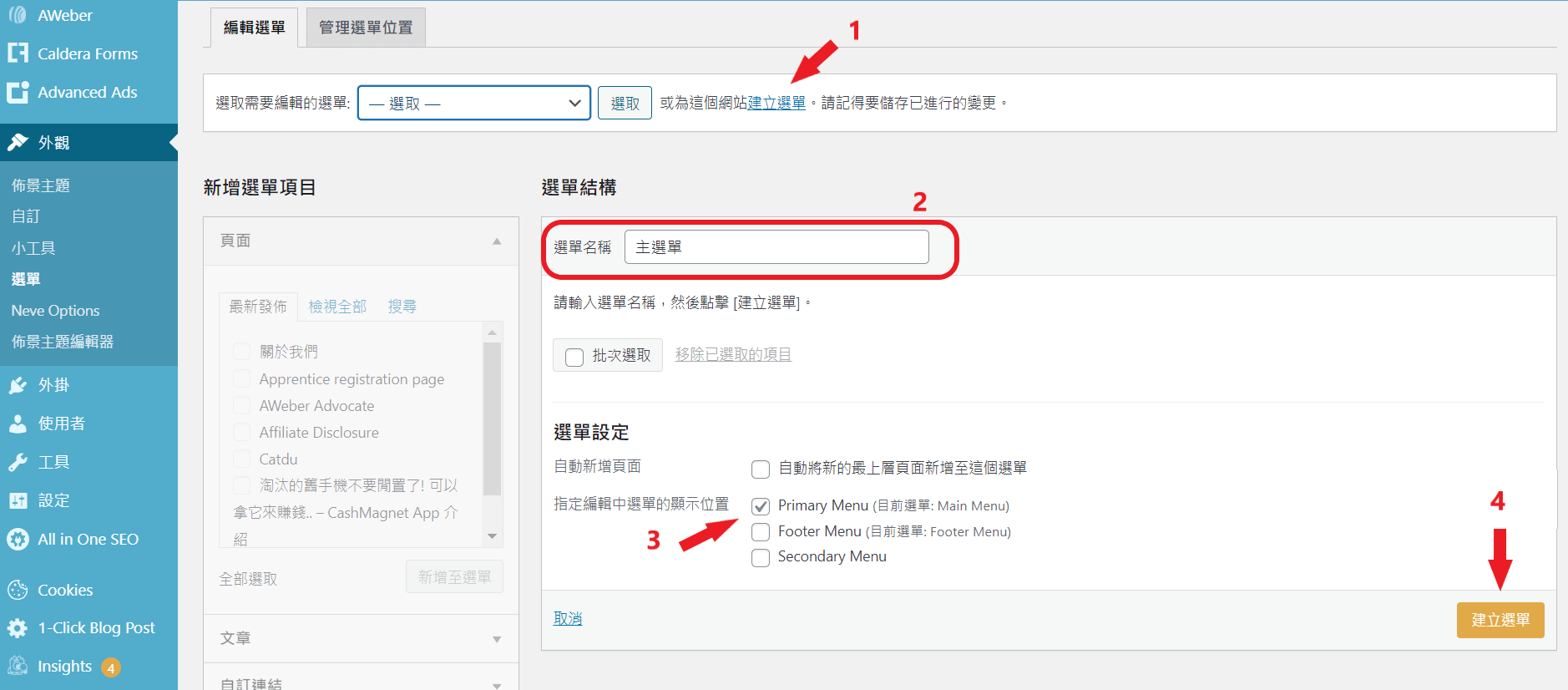
- 1. 單擊 "建立選單" 。
- 2. 在 "選單名稱" 欄中,填入 "主選單" 。
- 3. 勾選 "Primary Menu" 選項 。
- 4. 單擊 "建立選單" 按鈕。
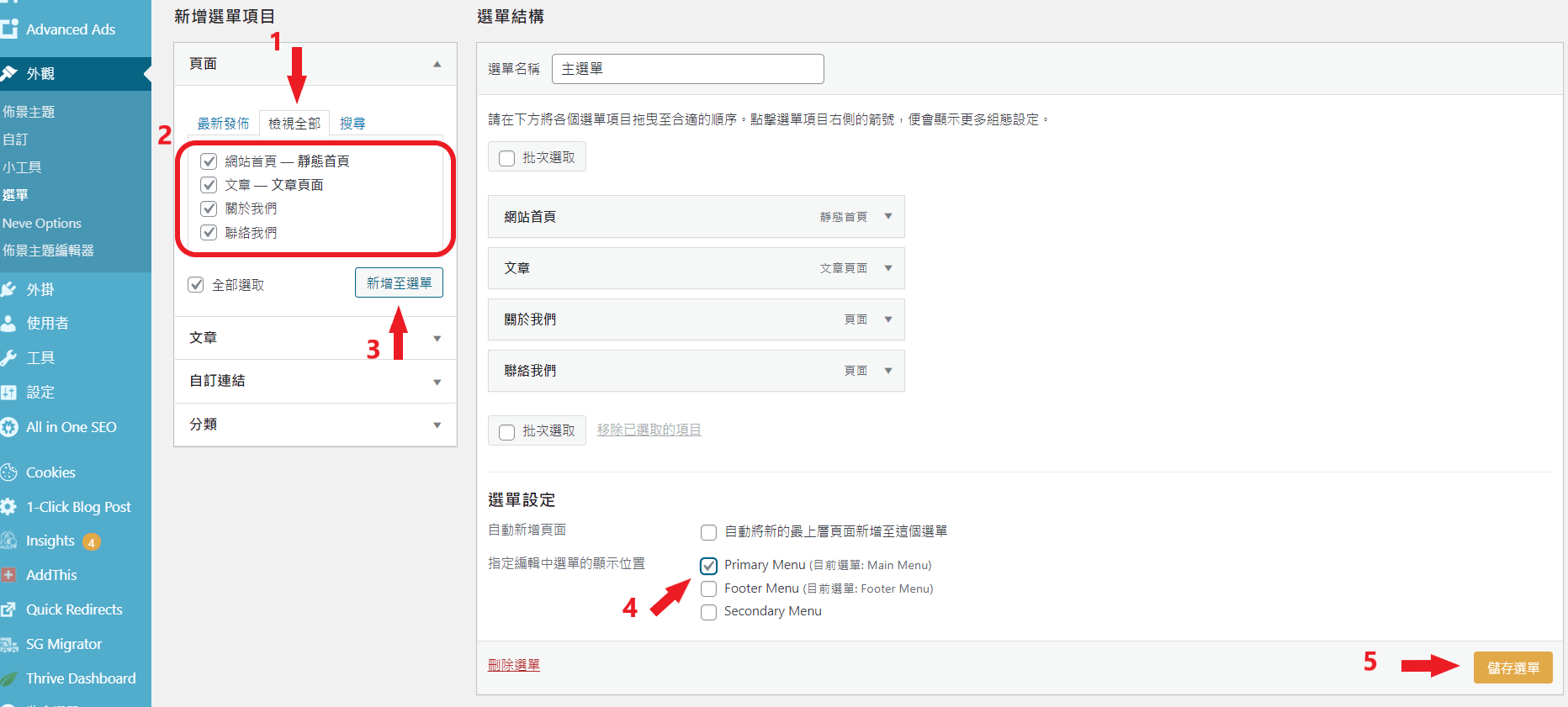
- 1. 單擊 "檢視全部" 。
- 2. 將上個步驟建立的四個網頁 (網站首頁、文章、關於我們、聯絡我們),勾選起來。 。
- 3. 單擊 "新增至選單" 按鈕。
- 4. 勾選 "Primary Menu" 選項 。
- 5. 單擊 "儲存選單" 按鈕。
3. 使用 Thrive Architect 編輯網站主要頁面
接下來的教學會使用到 Thrive Suite 裡面的 Thrive Architect 和 Thrive Theme Builder 兩個外掛。也將採用 Thrive Suite 中提供的一個佈景主題: Shapeshift 進行網站設計及優化,其中包括: 網站框架及基本頁面的設計,然後再對這些設計進行優化。
若你想節省自行摸索的時間,建議你照著接下來的教學步驟,就可以輕鬆地設計出屬於自己獨一無二的,而且專業的網站。
如果你還沒完成 Thrive Suite 外掛的安裝,請先至步驟六,參考安裝方法並完成安裝。
3.1 編輯 "網站首頁" 頁面 - 套用 Thrive Architect 頁面模板
- 回到 WordPress 控制面板頁面,進入"頁面/全部頁面"。
- 點擊 "網站首頁" 裡的 "Edit with Thrive Architect" 按鈕。
- 選擇已經製作好的頁面模板,點擊進入"Pre-built Landing Page"。
"網站首頁" 頁面設計 - 套用 Thrive Architect 區塊模板
- 點擊 1 圖標可以重新選取樣板。
- 點擊 2 圖標可以展開編輯區塊,你可以利用拖拉的方式增加、編輯你想要的功能區塊。
3.2 創建 "關於我們" 頁面
- 回到 WordPress 控制面板頁面,進入"頁面/全部頁面"。
- 點擊 "關於我們" 裡的 "Edit with Thrive Architect" 按鈕。
- 點擊 " + " 已展開功能區塊列表。
- 將你想使用的編輯區塊,利用拖方的方式,放置於頁面編輯區、開始編輯你的內容。
3.3 創建 "隱私權條款" 頁面
- 回到 WordPress 控制面板頁面,進入"頁面/全部頁面"。
- 點擊 "隱私權條款" 裡的 "Edit with Thrive Architect" 按鈕。
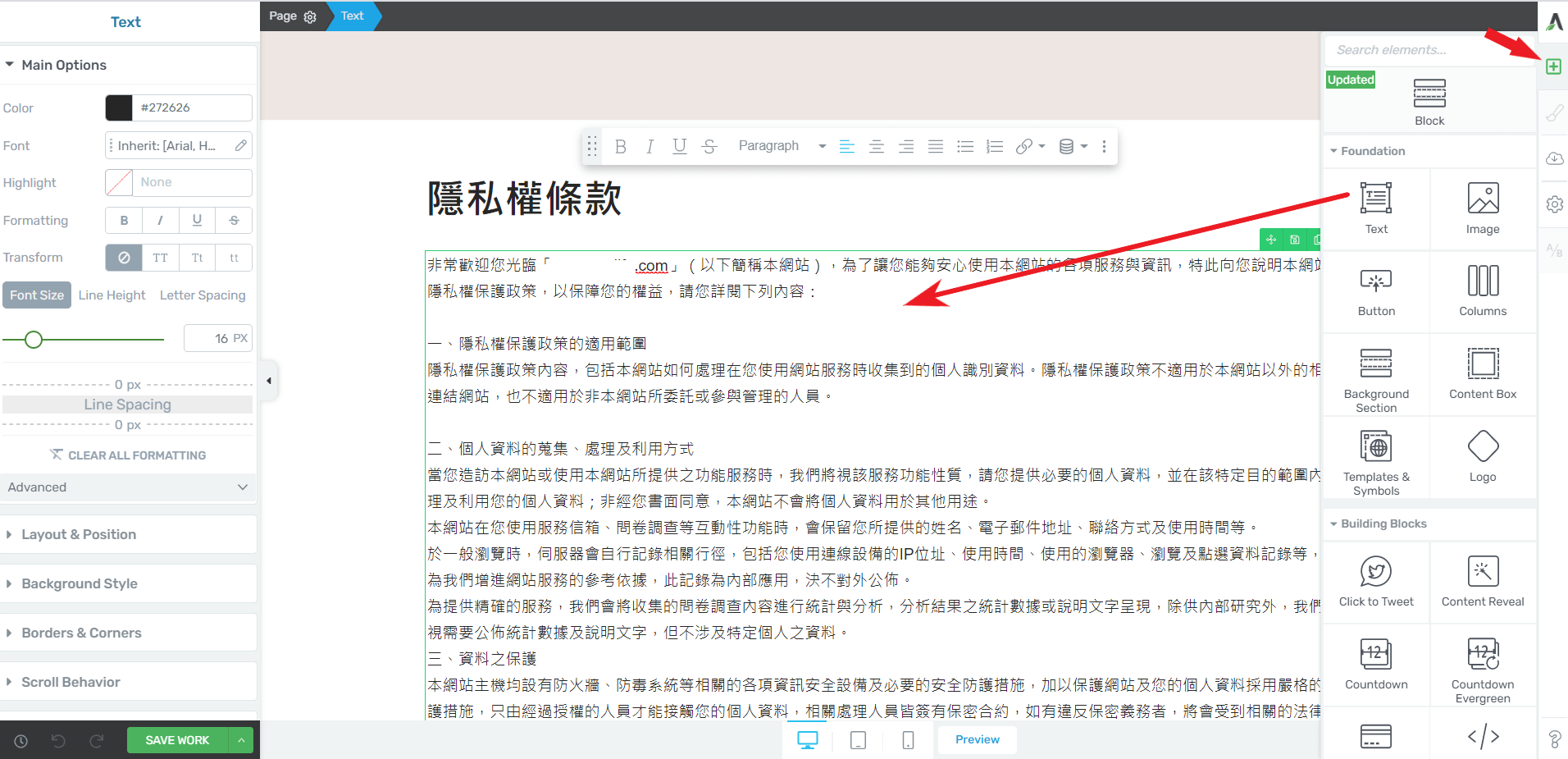
- 點擊 " + " 已展開功能區塊列表。
- 將文字編輯區塊,利用拖方的方式,放置於頁面編輯區、開始編輯你的內容。
3.4 創建 "聯絡我們" 頁面
- 回到 WordPress 控制面板頁面,進入"頁面/全部頁面"。
- 點擊 "聯絡我門" 裡的 "Edit with Thrive Architect" 按鈕。
- 選取左邊欄位,並點擊 "Normal Page" 。
- 點擊 "+" 符號已展開功能區塊列表。
- 在上方搜尋欄位,輸入 "Contact Form" 以搜尋該區塊。
- 找到 "Contact Form" 區塊,按住滑鼠左鍵不放,將它拖曳至 "聯絡我們" 下方之區塊中。
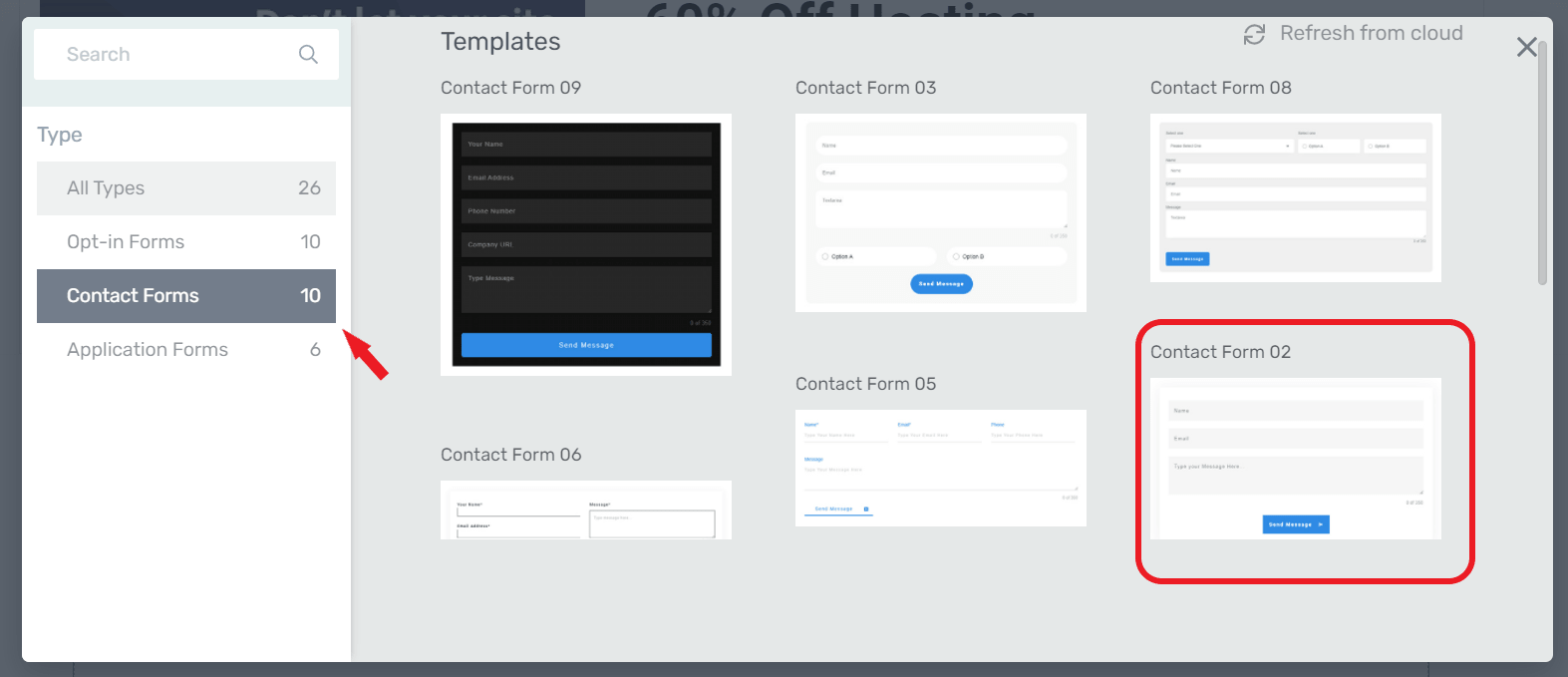
- 接著會彈出需多模板 (Templates) 區塊,選擇左邊欄位的 "Contact Form" 標籤,點擊後再選擇 "Contact Form 02"。(這裡以 "Contact Form 02"為範例,你可以選擇你想要的模板套用)
編輯 "聯絡我們" 表格
- 1. 點擊一下模板表格區塊,這時左邊會出現編輯區塊。
- 2. 點擊一下 "Name" 編輯圖標 (如下),將 Name 改成中文。
- 3. 點擊一下 "Email" 編輯圖標 (如下),將 Email 改成中文。
- 4. 點擊一下 "Textarea" 編輯圖標 (如下),將 Message 改成中文。
- 點擊一下 "Send message" 按鈕,此時左邊會出現編輯欄位。
- 點擊一下 "Edit From Element" 按鈕。
- 點擊一下 "Send message" 按鈕,此時就可以修改文字成中文了。
- 修改完成後,點擊一下 "Done" 按鈕。
設定 Email
當有人訪問此頁面並向你提交消息時,你就會收到電子郵件;同時系統也會自動回信給提交訊息者。
- 1. 點擊一下模板表格區塊,這時左邊會出現編輯區塊。
- 2. 點擊 "Add Connection" 按鈕。
- 3. 在" Connection" 欄位裡選取 Email 選項。
- 4. 選擇 "Send email from this site" 選項。
- 5. 點擊 "Compose Email" 按鈕。
- 1. 輸入你的電子郵件地址。
- 2. 打開 “Send confirmation email to the user that submitted the form” 圖標。
- 3. 然後,單擊 “Save and Apply” 按鈕。
- 輸入你想回覆給寄件者的信件抬頭及內容。
- 點擊 “Save and Apply” 儲存。
增加隱私權條款
有鑑於目前對於「個人資料」的保護有著愈來愈嚴格的規範。因此,在網站上增加《隱私權條款》頁面,除了顯示網站擁有人的責任感之外,還可以突顯網站的專業形象。
- 1. 點擊 "+ Add new" 圖標。
- 2. 選擇 "GDPR Checkbox"。
- 3. 取消 "Email" 勾選。
- 4. 點擊 "APPLY" 按鈕。
- 點擊 "Edit Form Elements" 按鈕。
- 1. 點擊此文字框即可進行修改。參考條文內容如下: 我同意提供以上的個人資料, 以便通過電子郵件接收貴網站提供的訊息及資料。[非經您書面同意,本網站不會將個人資料用於其他用途。]隱私權條款
- 2. 將 "隱私權條款" 文字框起來。
- 3. 接著點擊鏈結圖標。
- 4. 複製先前創建的 "隱私權條款" 頁面鏈結,貼於此處。
- 5. 點擊 "Insert" 按鈕。
- 6. 點擊 "DONE" 按鈕。
- 最後,點擊 "SAVE WORK" 按鈕,即完成了 "聯絡我們" 頁面!
步驟五: 網站主題及主要頁面的優化
前面第一至第五步驟,我們已經完成了網站大部分的基本架構,現在開始要來進行網站的優化。也就是要讓你的網站看起來更美觀、更專業。
1. 網站主題的安裝及編輯
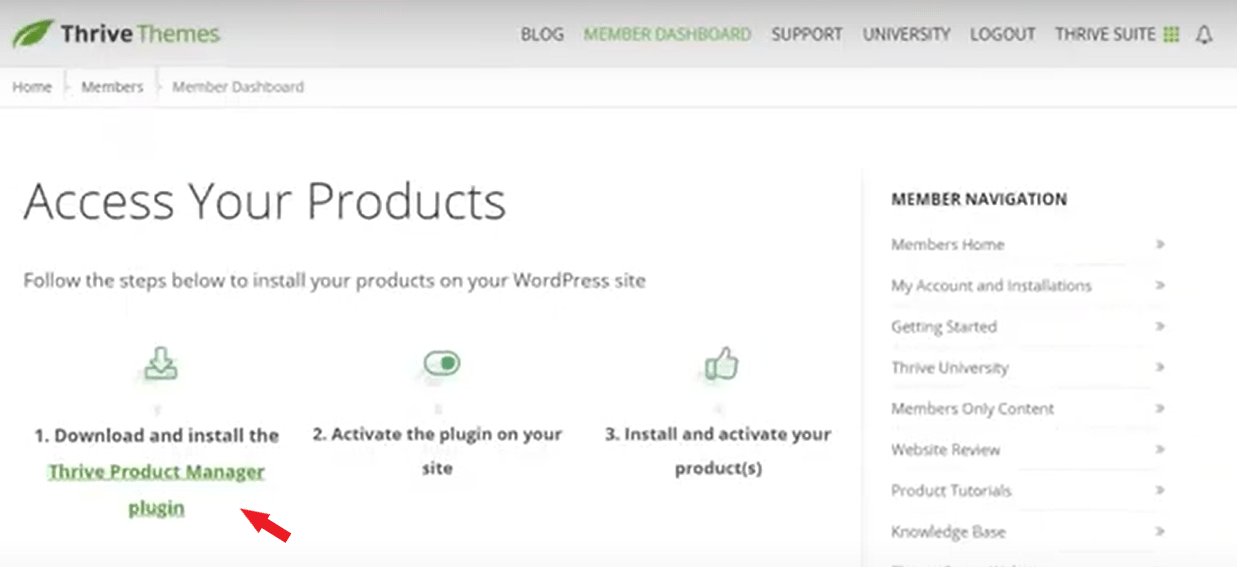
接下來的教學,將以 "Thrive Suite" 裡面另一個外掛: " Thrive Theme Builder" 進行演示。如果你還沒不是 "Thrive Suite" 會員,請先至 Thrive Suite 官網加入會員後下載 " Thrive Product Manager Plugin" 並安裝。
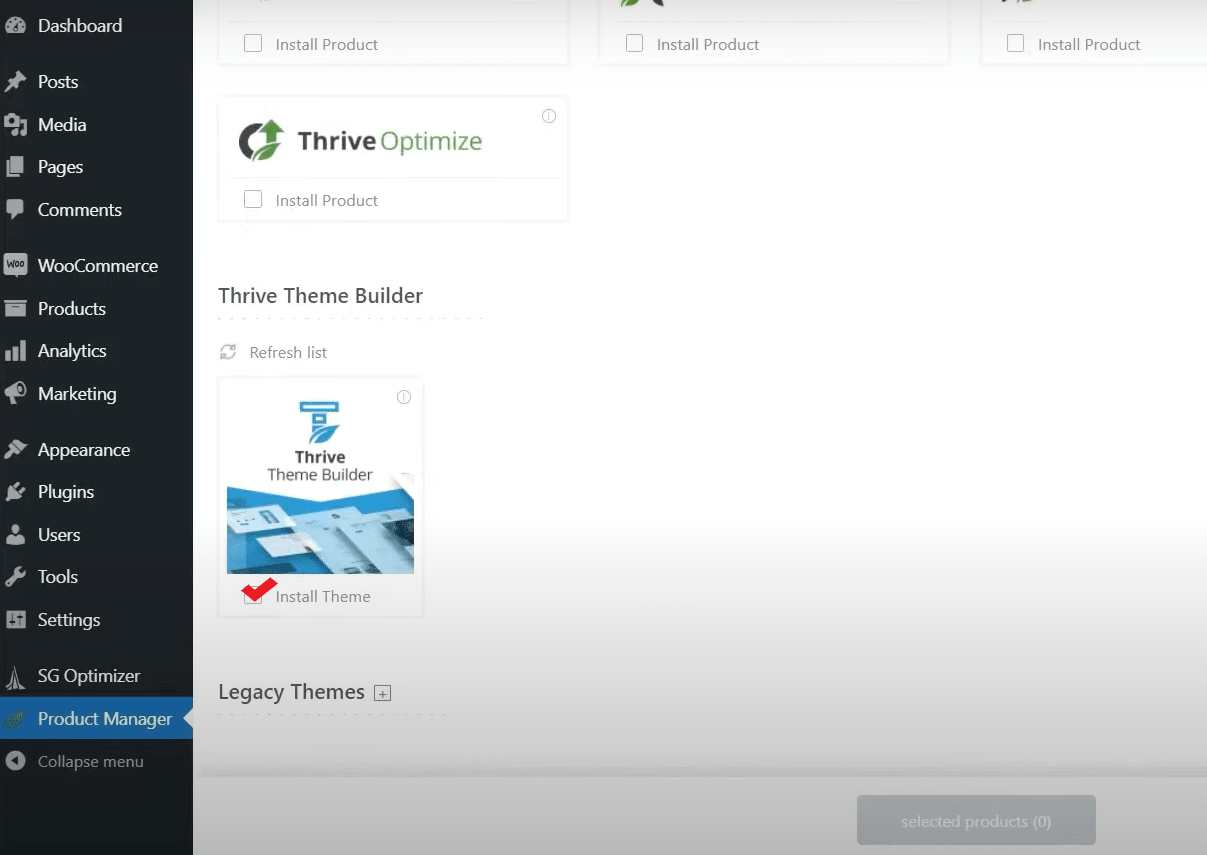
- 回到 WordPress 控制面板頁面,進入" Product Manager",找到 Thrive Theme Builder 並勾選 "Install Theme"。
- 接著再勾選 " Select all " 來安裝 Thrive suite 所有的外掛。最後,點擊 " Installed selected plugins "。
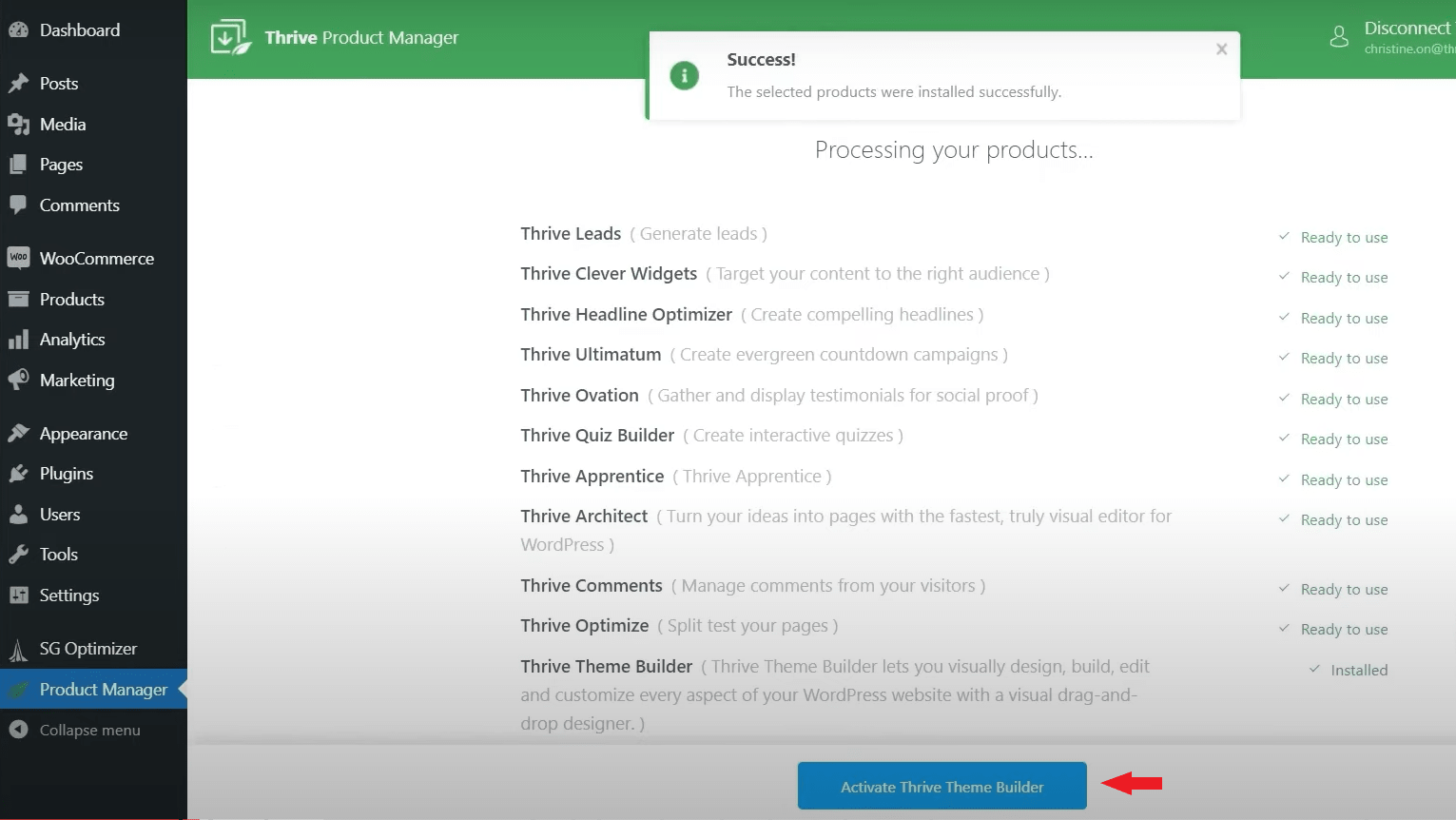
- 安裝完成後,點擊 " Activate Thrive Theme Builder " 按鈕。
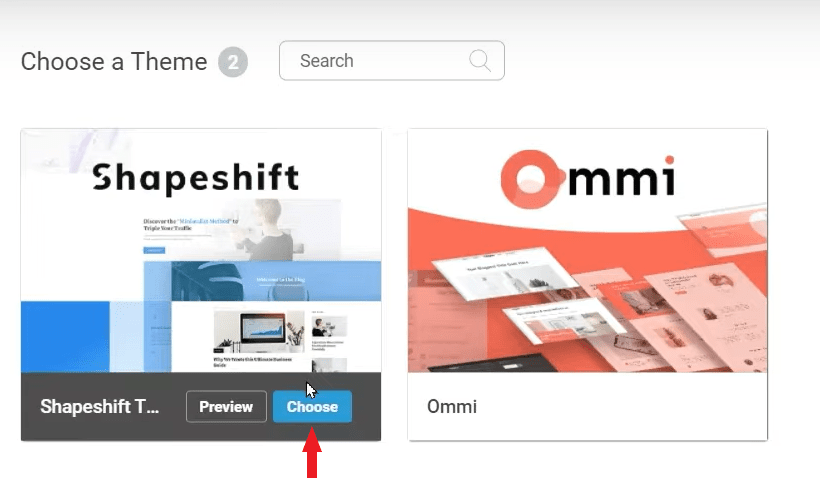
- 目前有兩個主題可供選擇,點擊 " Choose " 按鈕。
- 點擊 " Get Started! " 按鈕並開始進行設定。
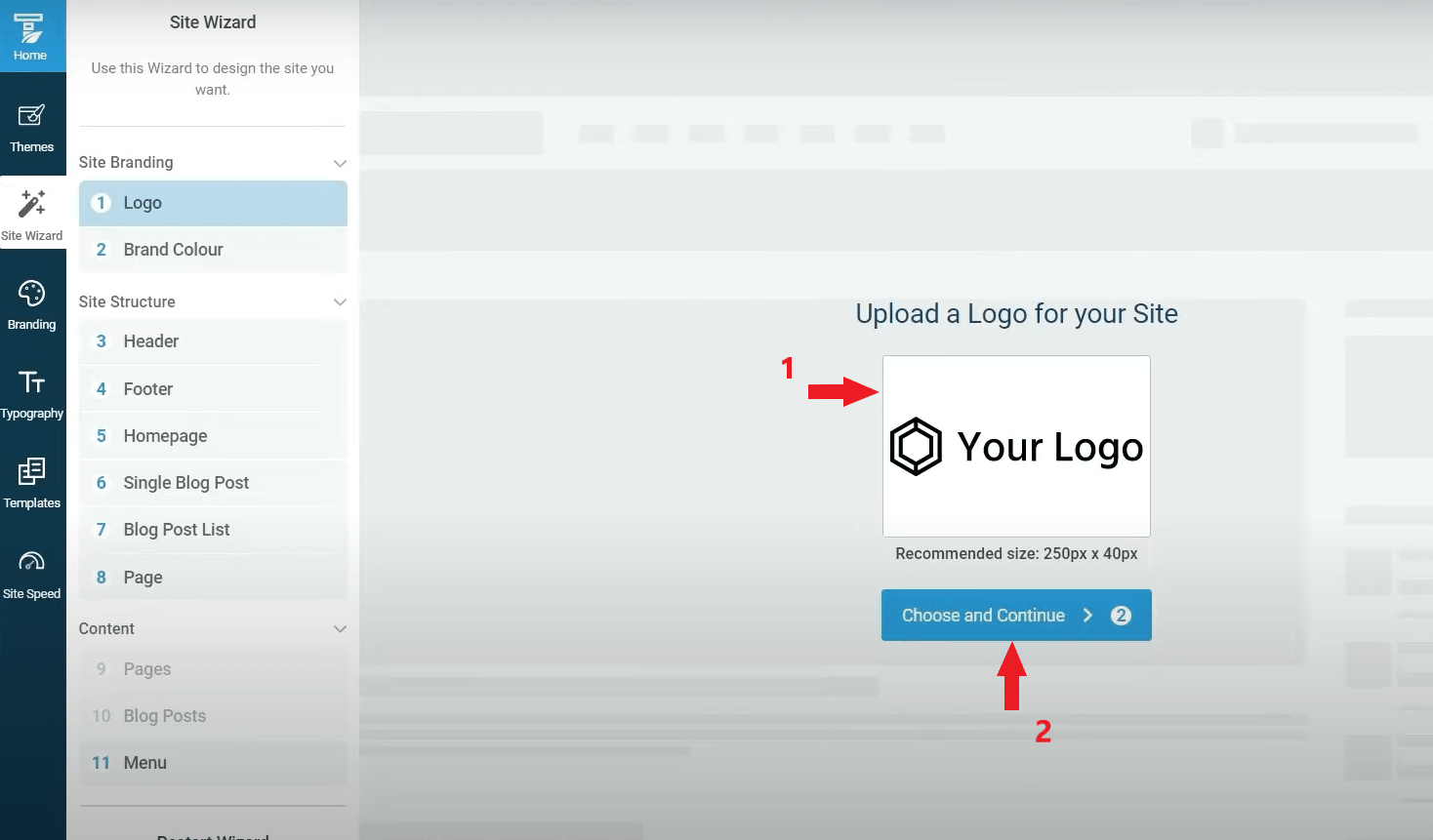
上傳網站 Logo
- 點擊 " Your Logo " 按鈕,上傳你的網站 Logo。Logo 的推薦尺寸為 250 像素 x 40 像素, 若你尚未有屬於你自己網站的 Logo,推薦你可以去 “Canva” 免費的網站,為你的網站設計一個 Logo。
- 接著點擊 " Choose and Continue " 按鈕,進行下一步。
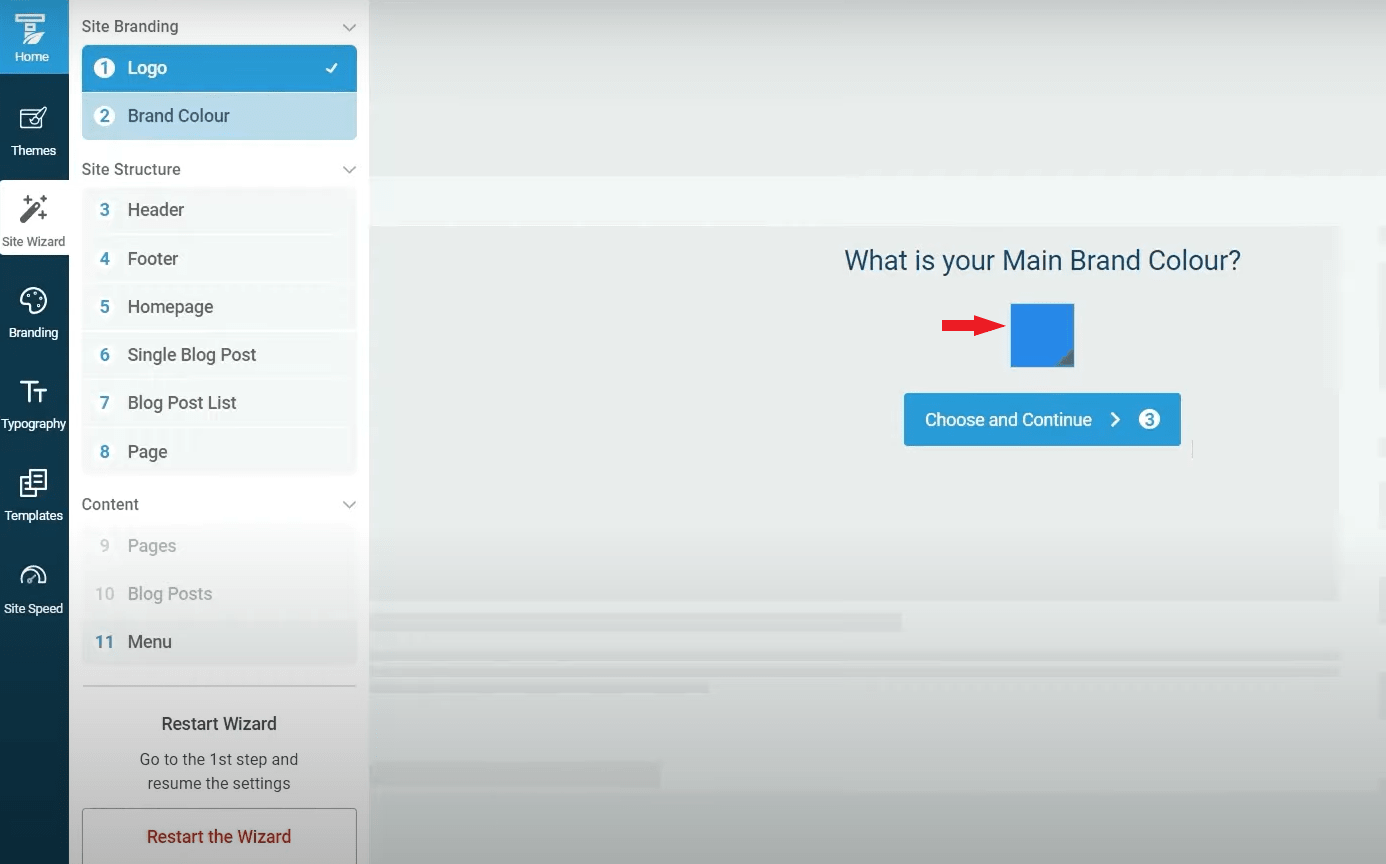
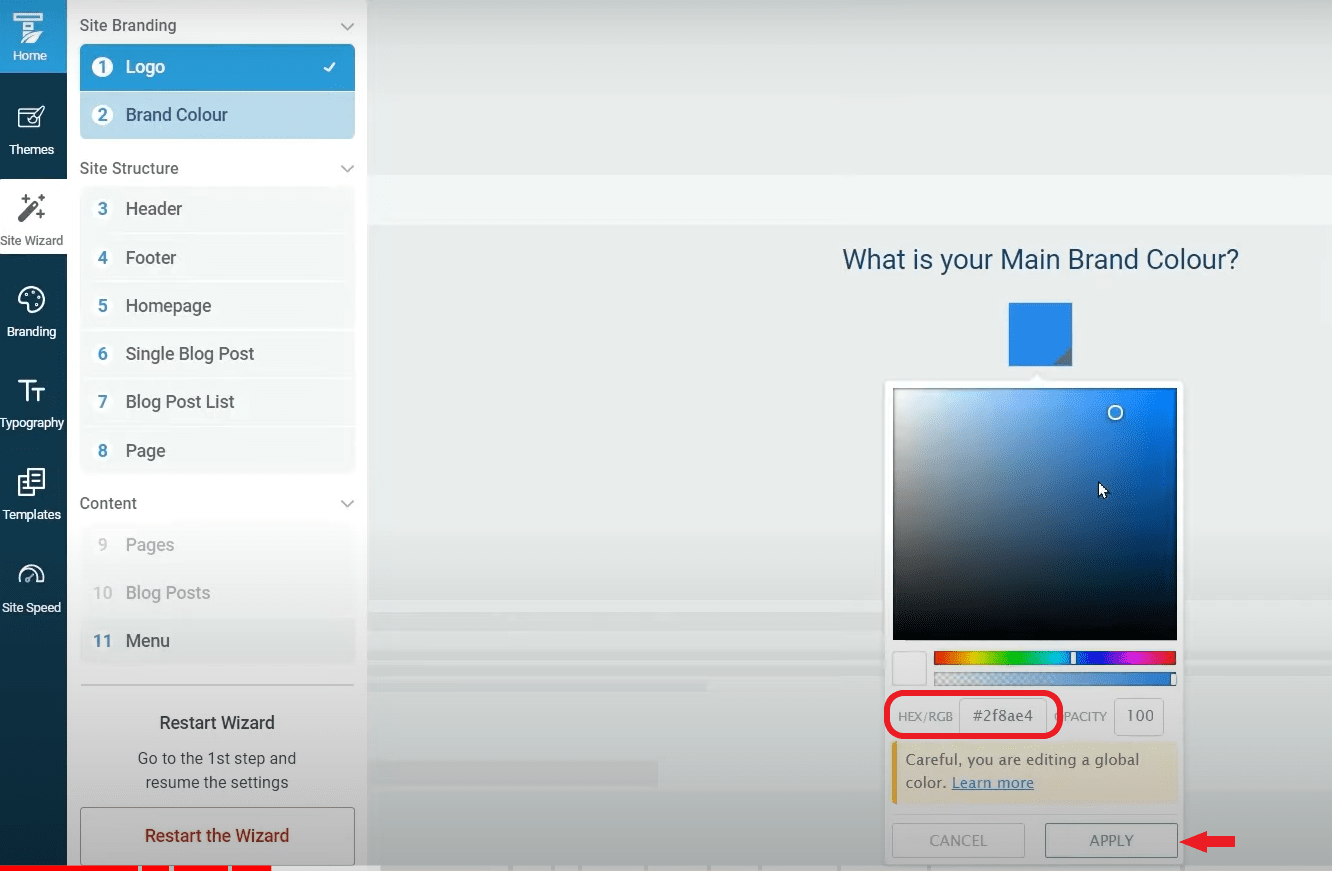
選擇網站的呈現顏色
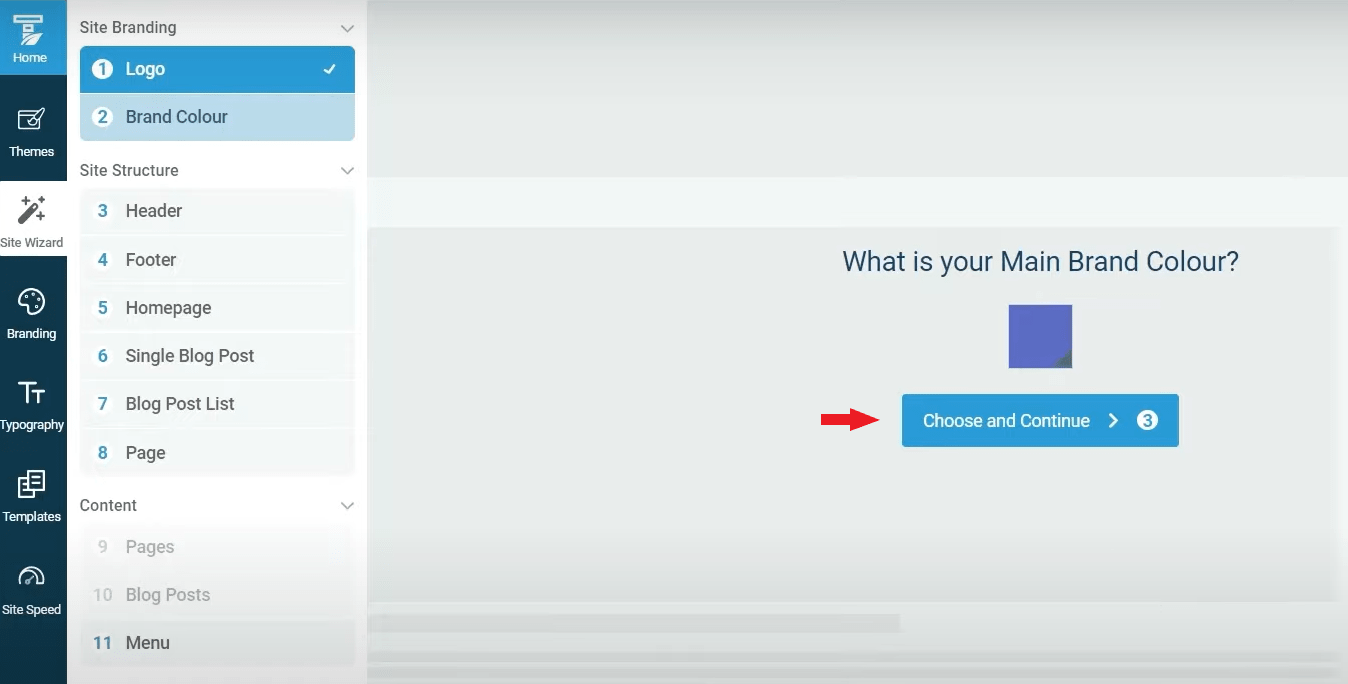
- 點擊顏色圖標來設定你的網站主要色系,選擇一種你喜歡的顏色,這將是你網站上會呈現的主要顏色。。
- 選擇完畢後,點擊 " Choose and Continue " 按鈕,進行下一步。
- 你可以在圖標上選擇,或直接填入Hex網頁色碼,選擇完畢後,點擊 "APPLY" 。
- 接著,點擊 " Choose and Continue " 按鈕,進行下一步。
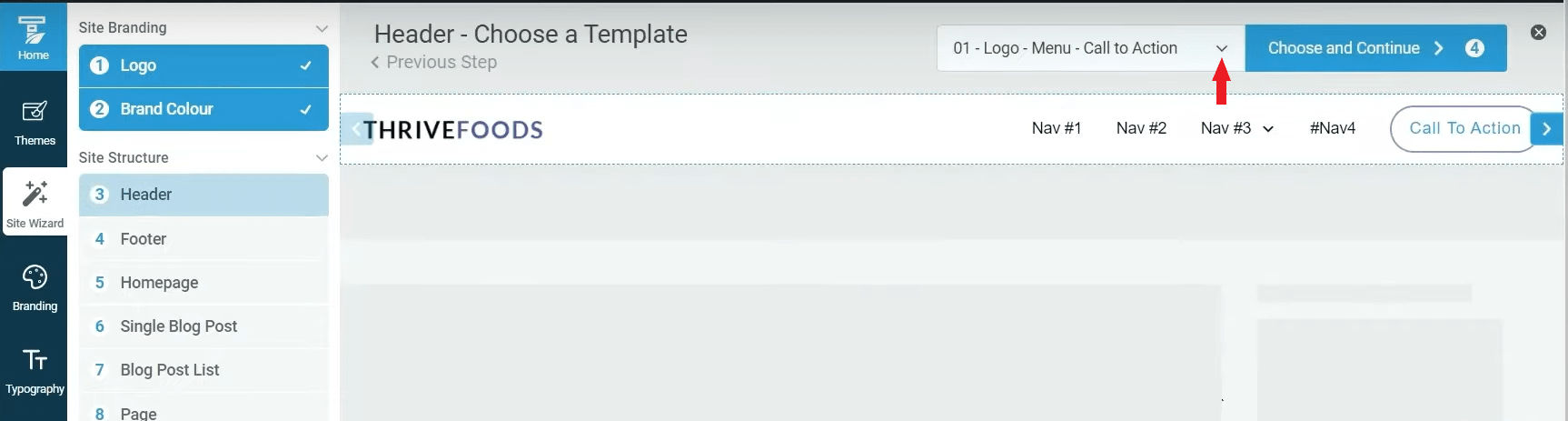
選擇網站的 Header (頁首標題)
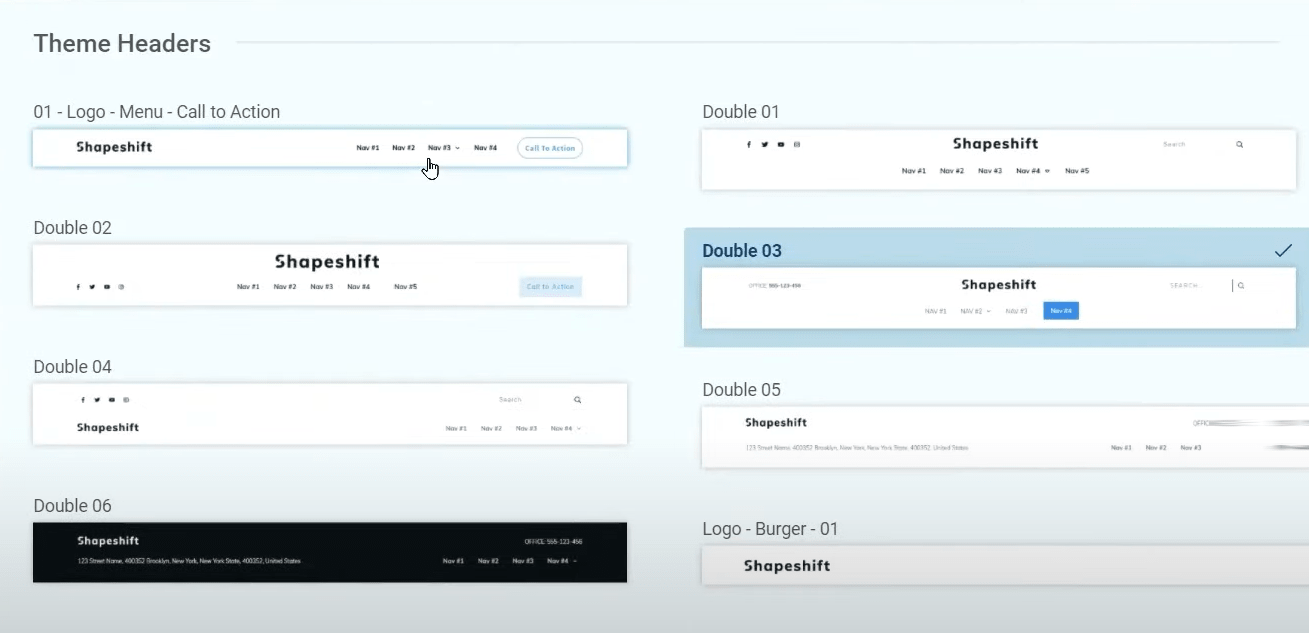
- 點擊下拉選單來選擇 Header (標題) 模板。你可以瀏覽這些設計,然後查看與你網站內容最相似的設計。
- 選擇你想呈現的 Header 模板之後,點擊 " Choose and Continue " 按鈕,進行下一步。
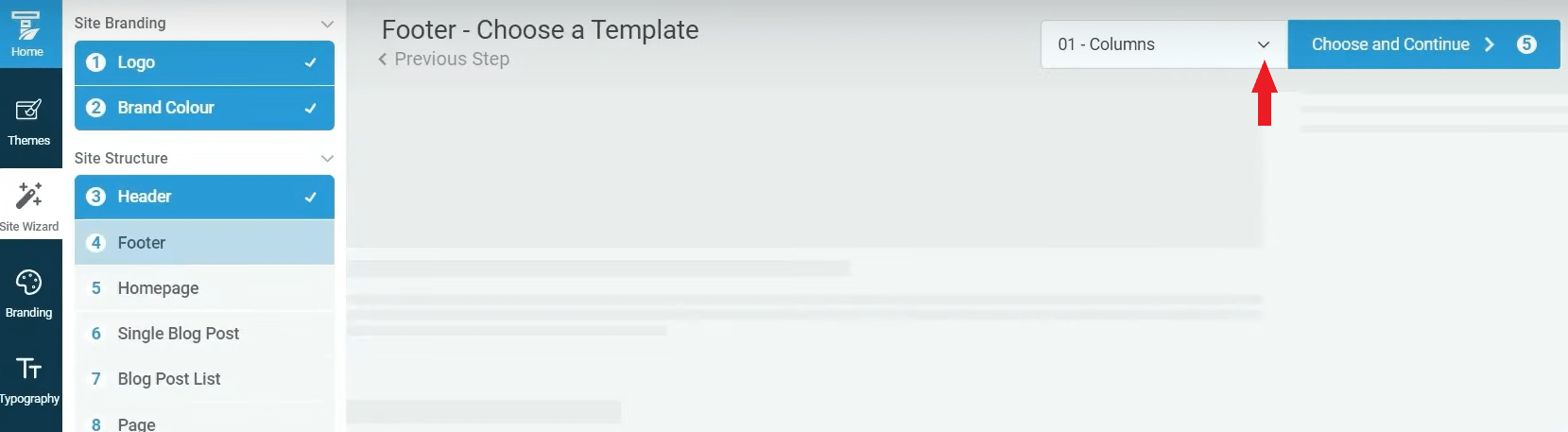
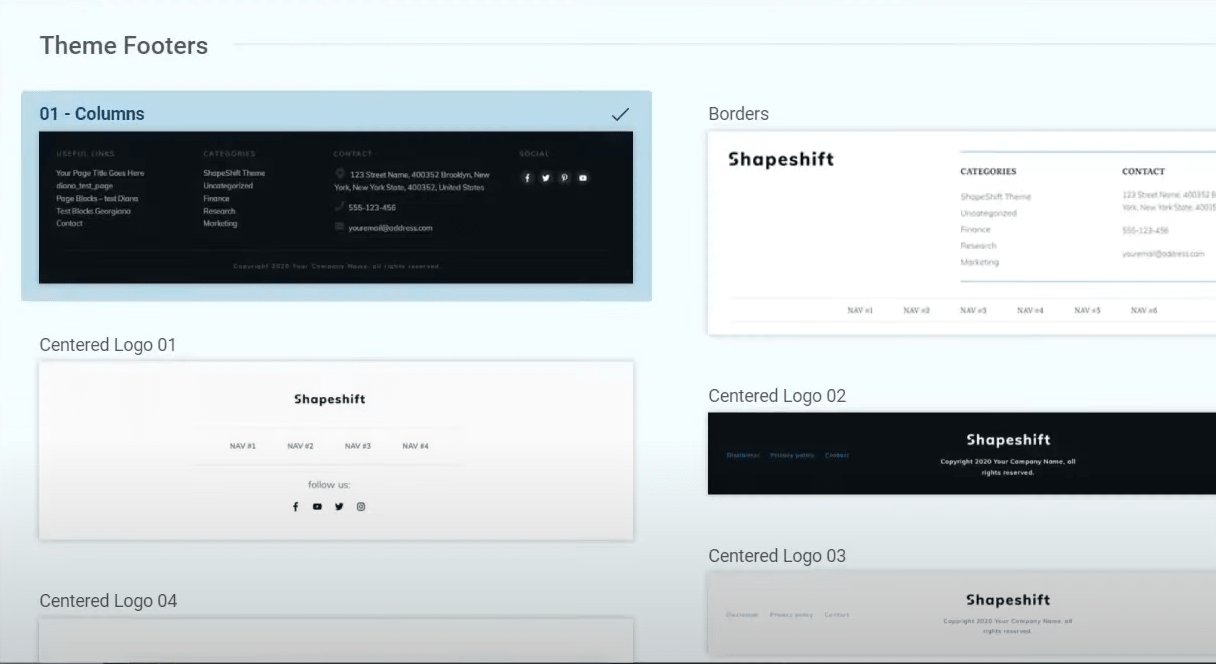
選擇網站的 Footer (頁尾版面)
- 點擊下拉選單來選擇 Footer 模板。作為初學者,我建議選擇一個簡單的即可。
- 選擇你想呈現的 Footer 模板之後,點擊 " Choose and Continue " 按鈕,進行下一步。
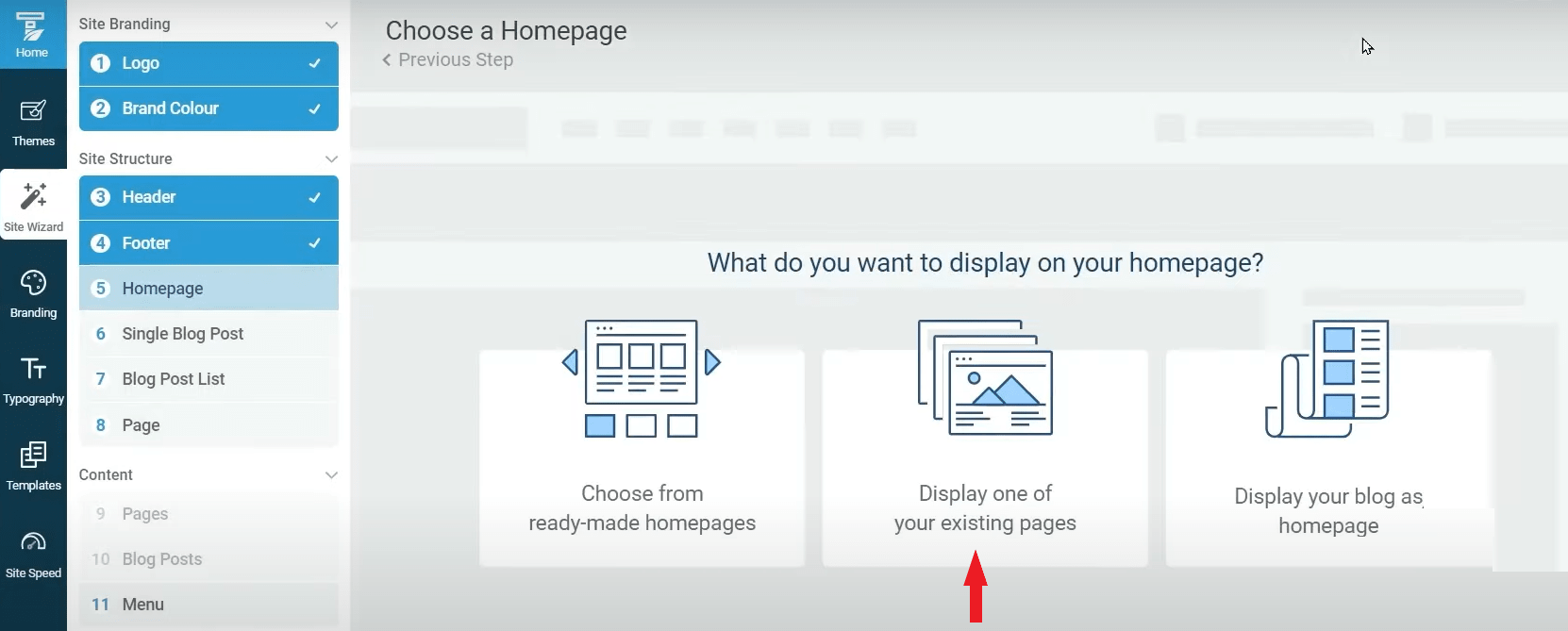
選擇網站的 Homepage (網站首頁)
- 這裡,你將有三個選擇,你可以選擇: 1. 從外掛預先設計好的主頁中進行選擇,2. 可以使用現有的頁面,3. 也可以將文章 ( blog) 頁面顯示為主頁。
- 因為之前我們已經創建好了網站首頁 (Homepage) ,所以可以選擇第二選項: " Display one of your existing pages" 選項。
- 之後,1. 點擊 "Homepage" 下拉選單,選擇網站首頁 (Homepage)。 2. 點擊 "Choose and Continue" 按鈕,進行下一步。
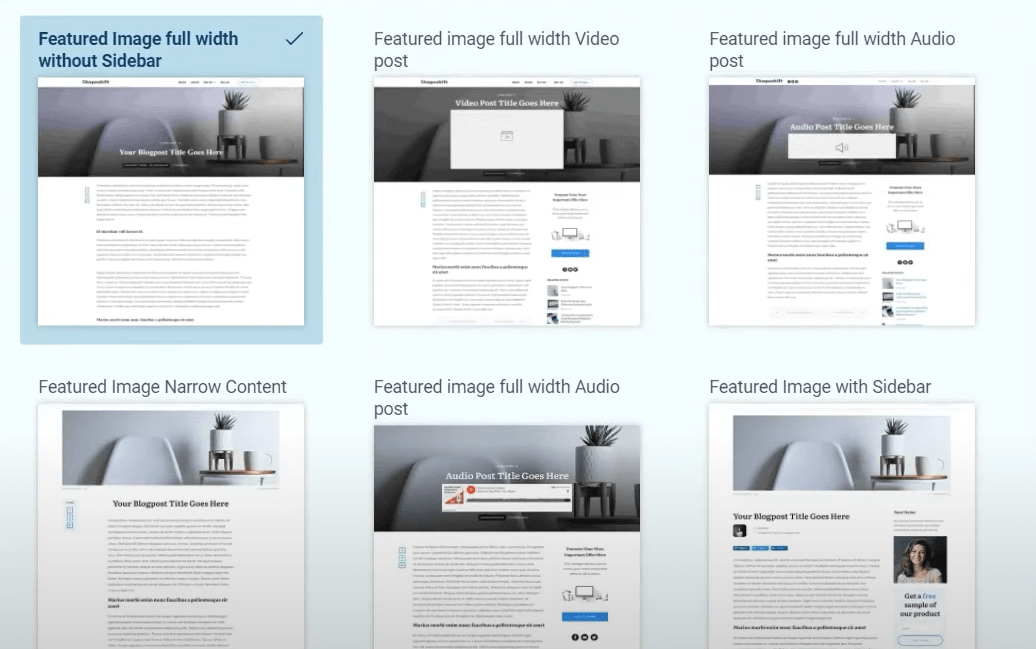
選擇網站的 Single Blog Post (單篇文章) 設計樣式
- 在此處選擇你的網站文章設計樣式。 你希望網站文章樣式看起來像什麼? 你可以再次使用下拉選單,從一系列預製模板中進行選擇。
- 選擇好之後,點擊 " Choose and Continue " 按鈕,進行下一步。
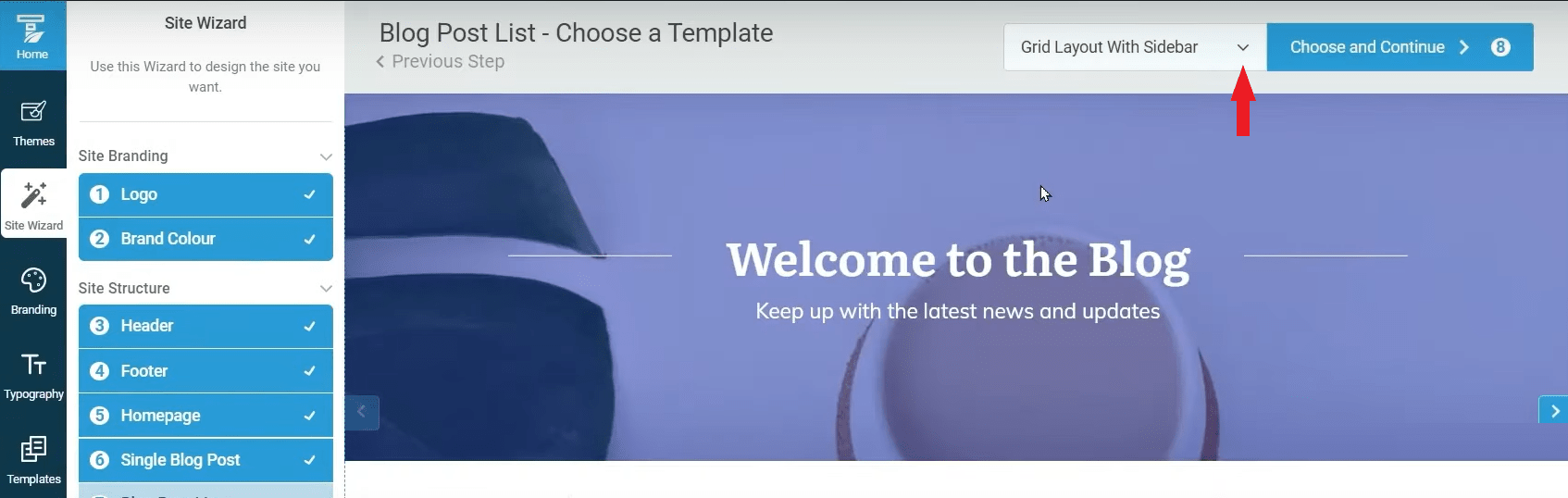
選擇網站的 Blog Post List (文章列表) 設計樣式
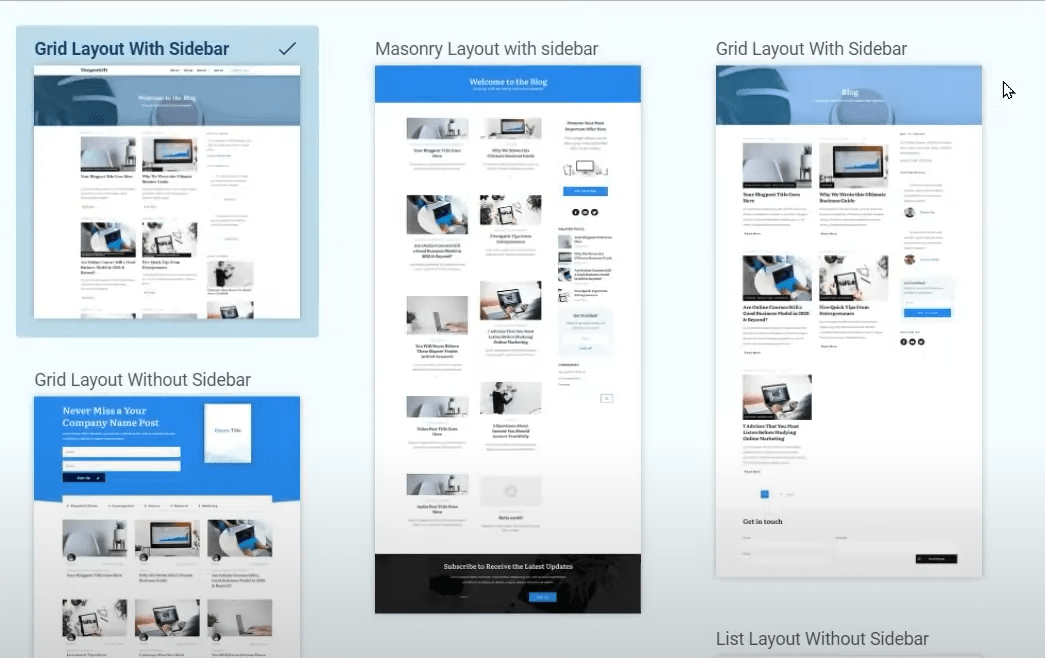
- Blog Post List (文章列表),顧名思義就是你網站所有文章呈現的樣式。你可以再次使用下拉選單,從一系列預製的模板中進行選擇。
- 選擇好之後,點擊 " Choose and Continue " 按鈕,進行下一步。
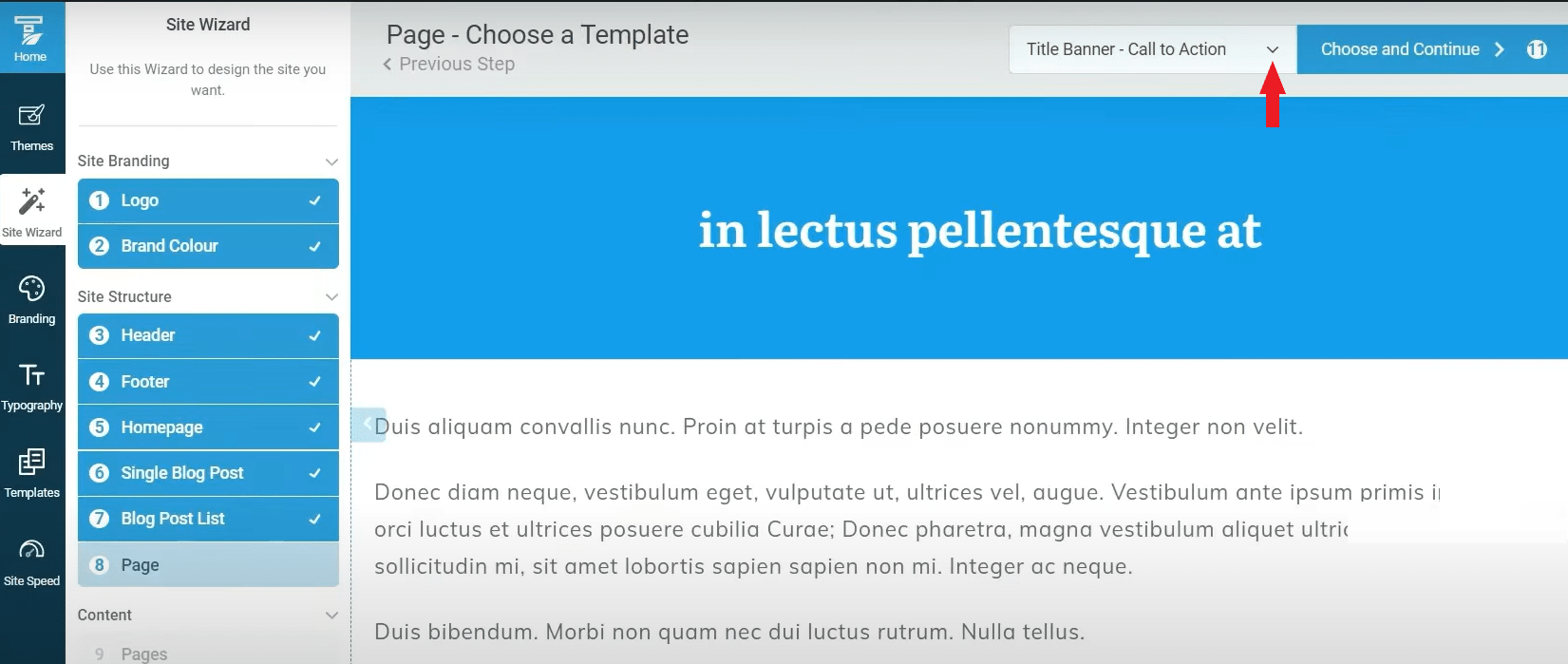
選擇網站的 Page (頁面) 設計樣式
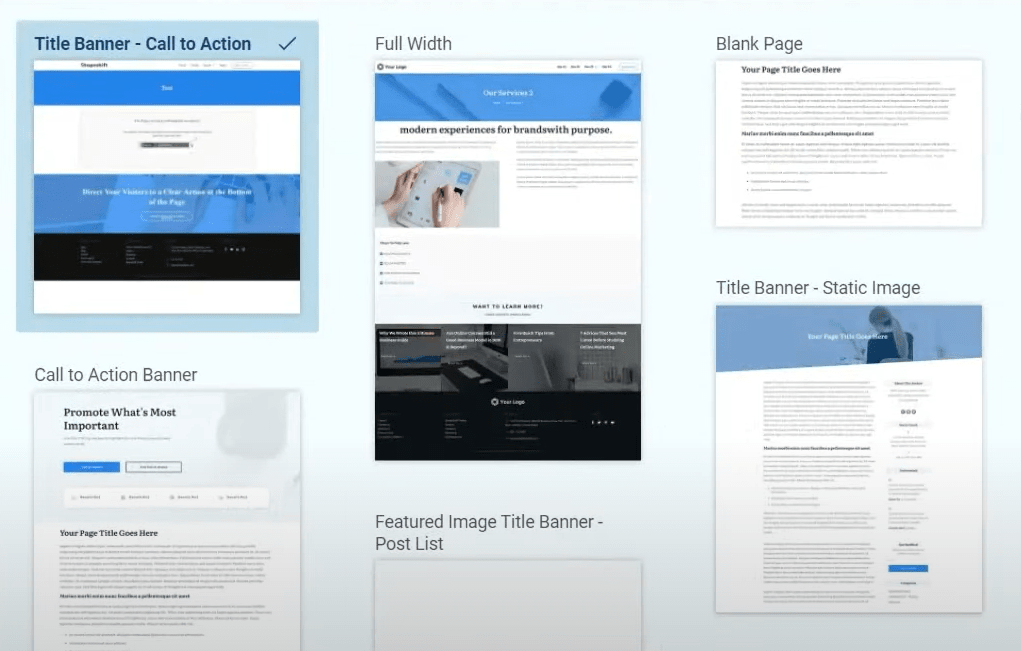
- 再次使用下拉選單,你將會發現有許多已設計好的頁面模板,你可以選擇你喜歡的頁面設計。
- 選擇好之後,點擊 " Choose and Continue " 按鈕,進行下一步。
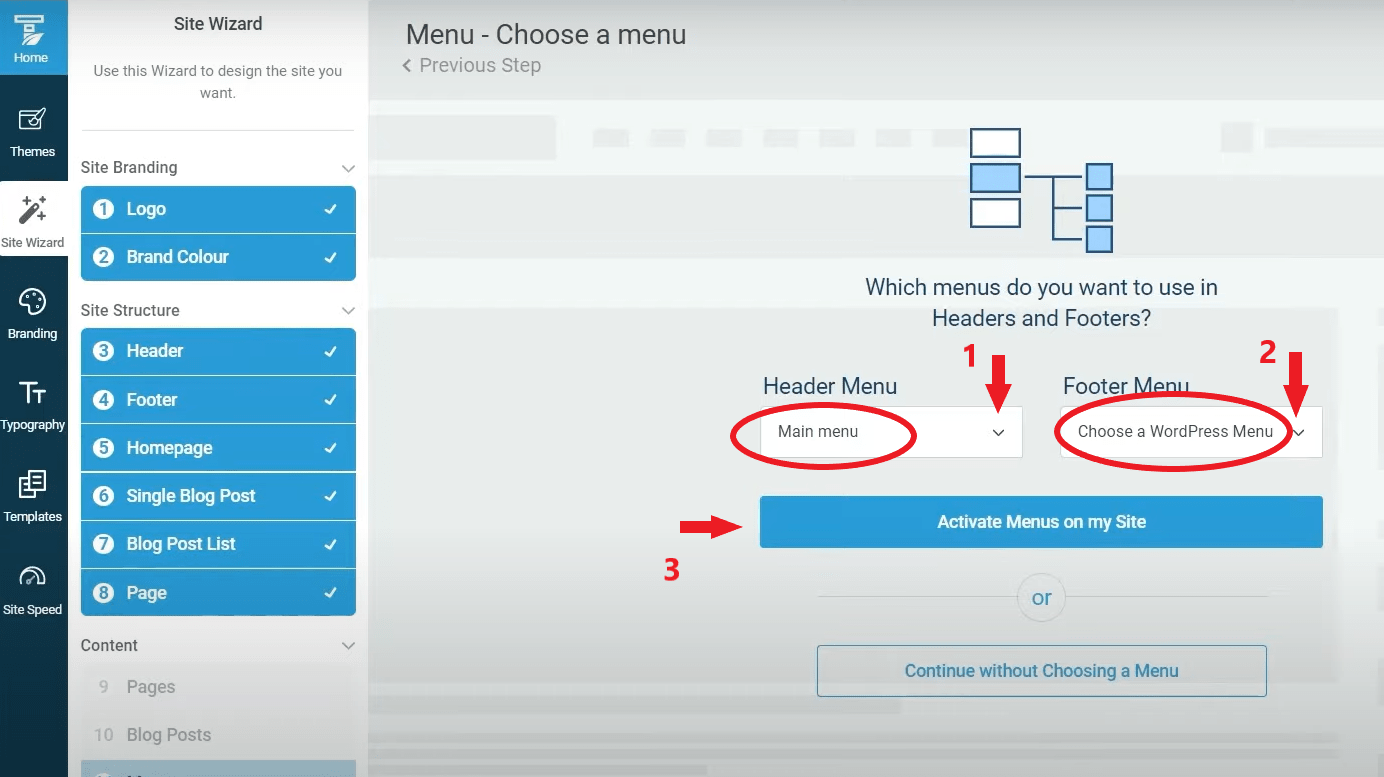
選擇網站的 Menu (選單)
- 在此處選擇你的 1. Header Menu (主選單) 和 2. Footer Menu (頁尾選單)。 然後,3. 點擊 “Activate Menu on my Site” 按鈕。
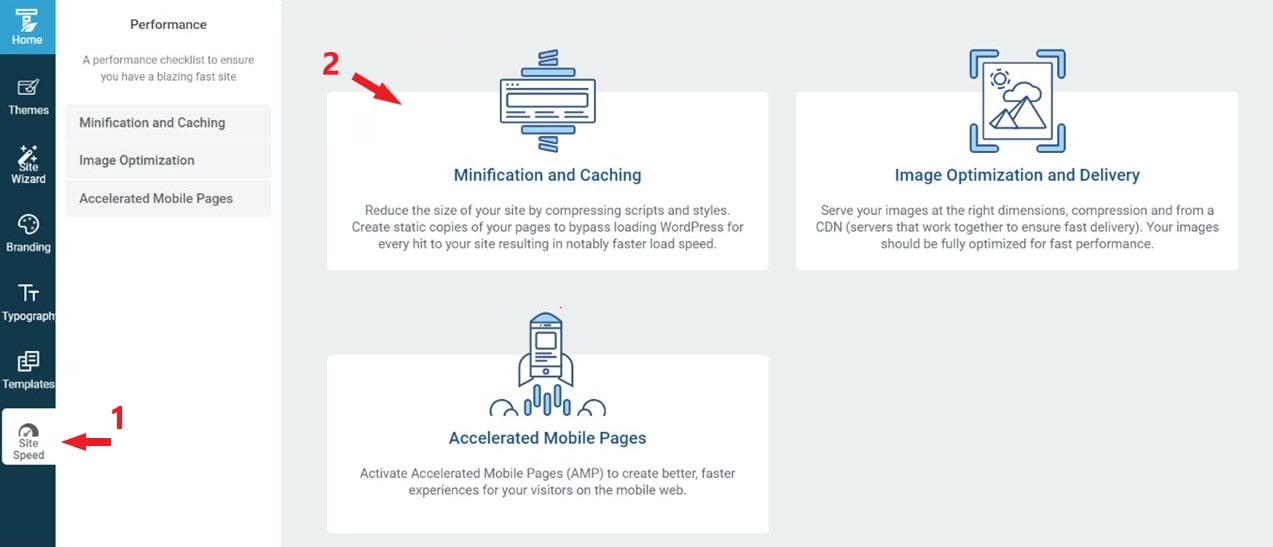
2. 優化網站速度
- 1. 回到 Thrive Theme Builder 控制面板。 點擊 “Site Speed”圖標。
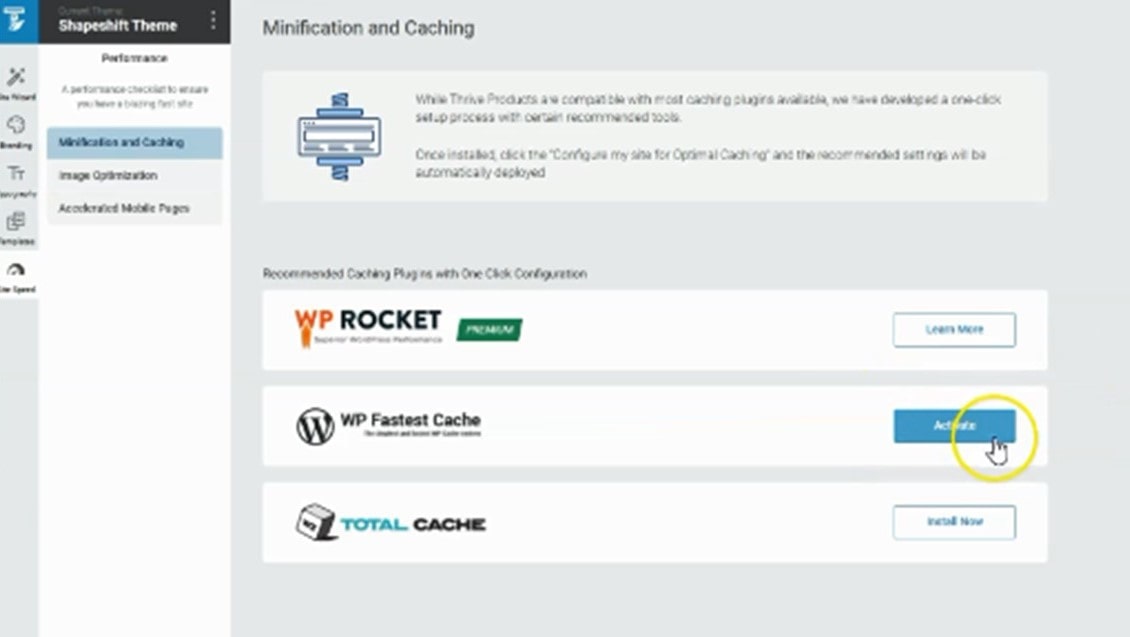
- 2. 點擊 “Minification and Caching” 圖標,開始設定。
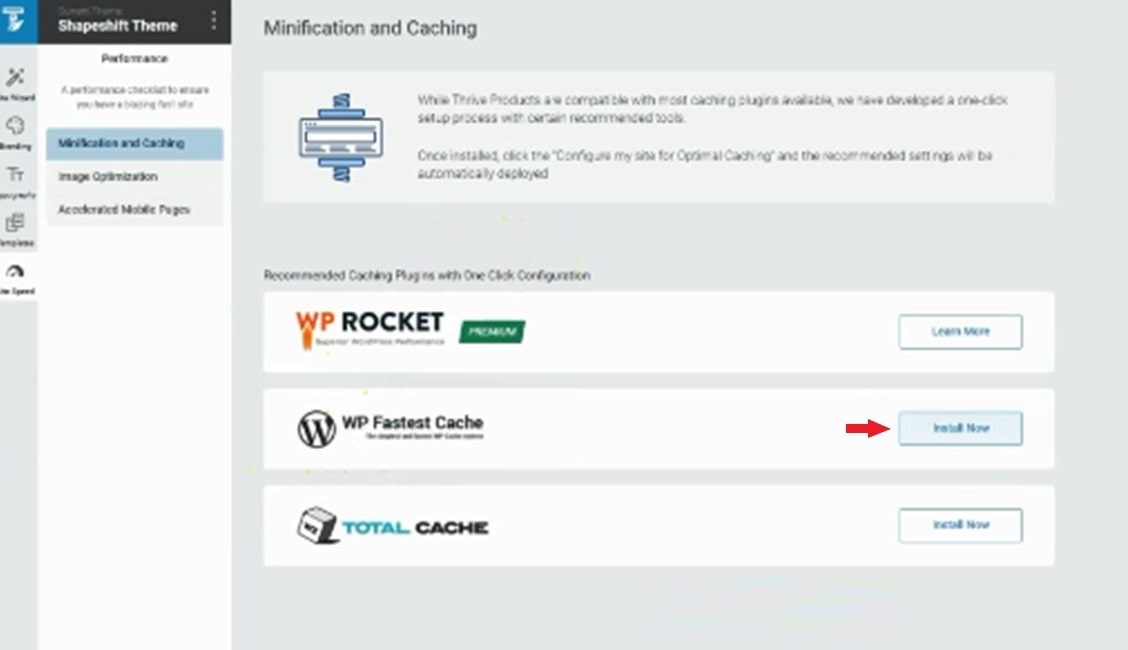
- 選擇 “WP Faster Cathe” 並點擊 “Install Now” 按鈕。
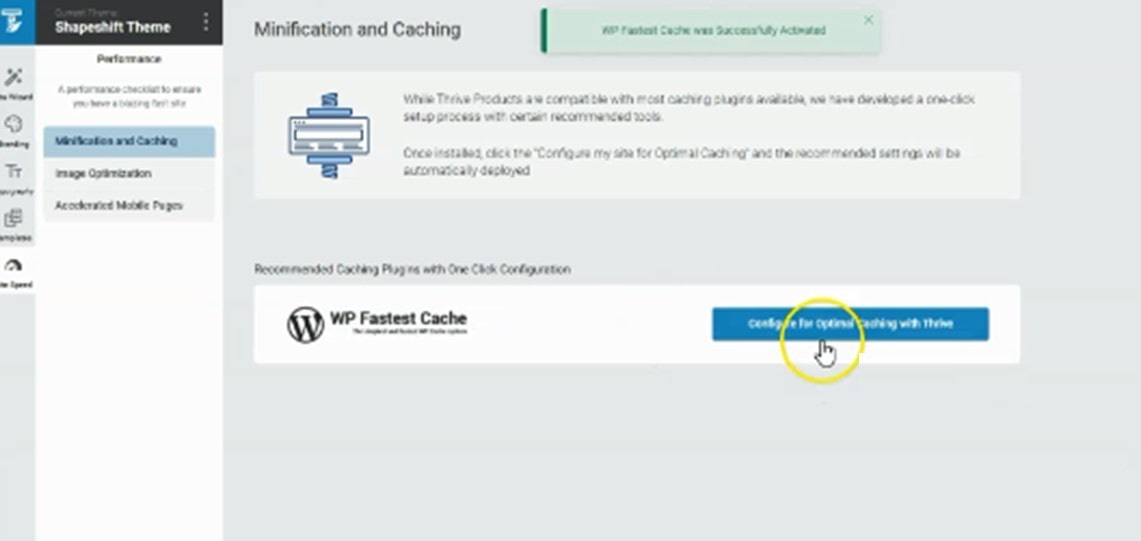
- 點擊 “Configure for Optimal Caching with Thrive” 按鈕。
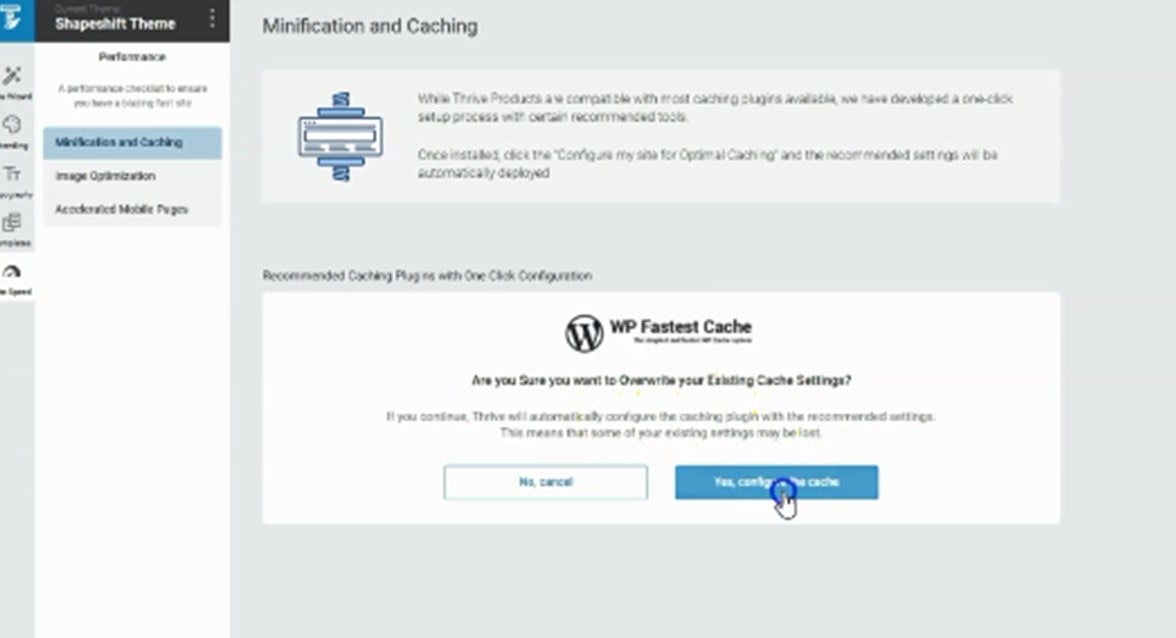
- 點擊 “Yes, configure the cache” 按鈕。
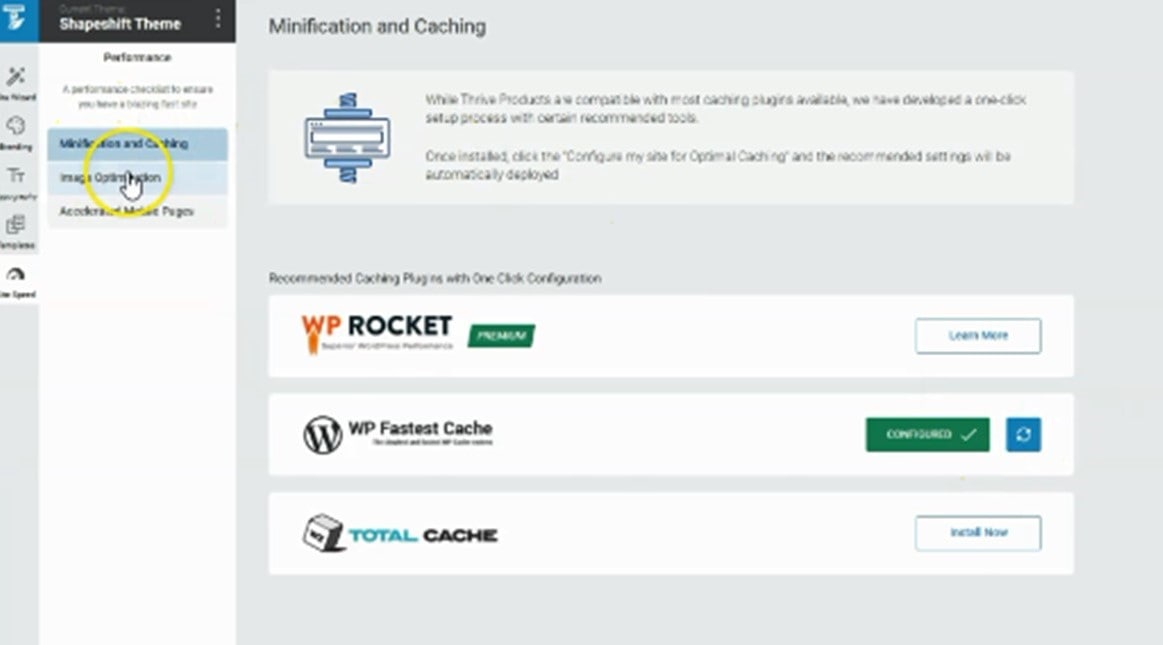
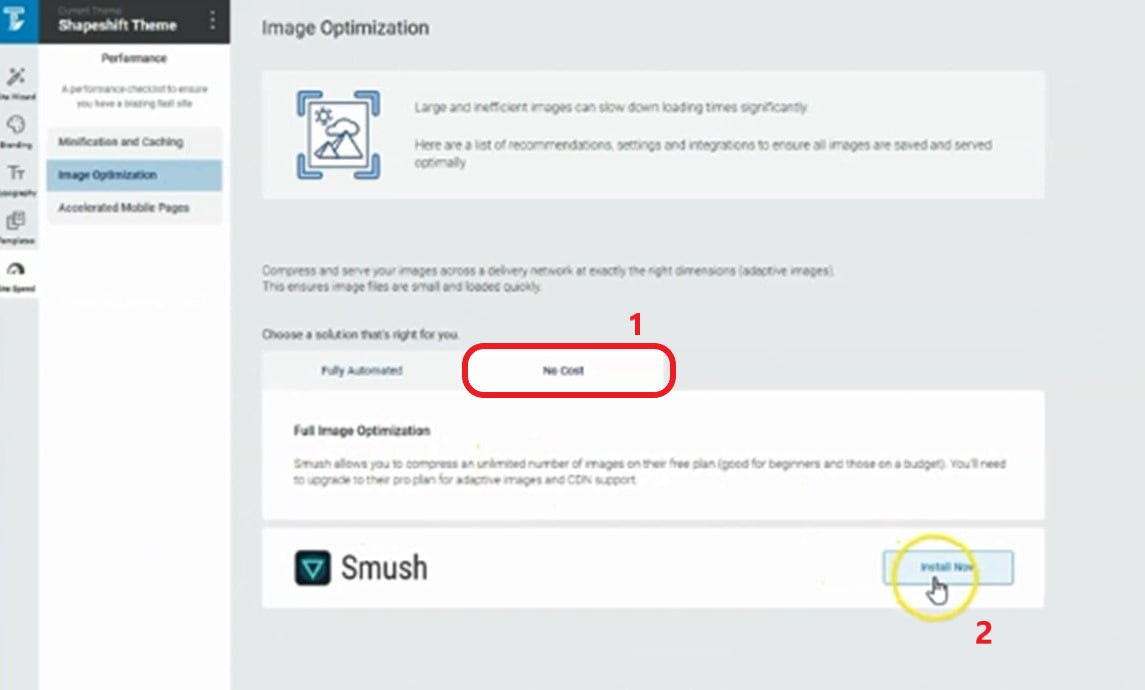
- 點擊 “Image Optimization” 按鈕。
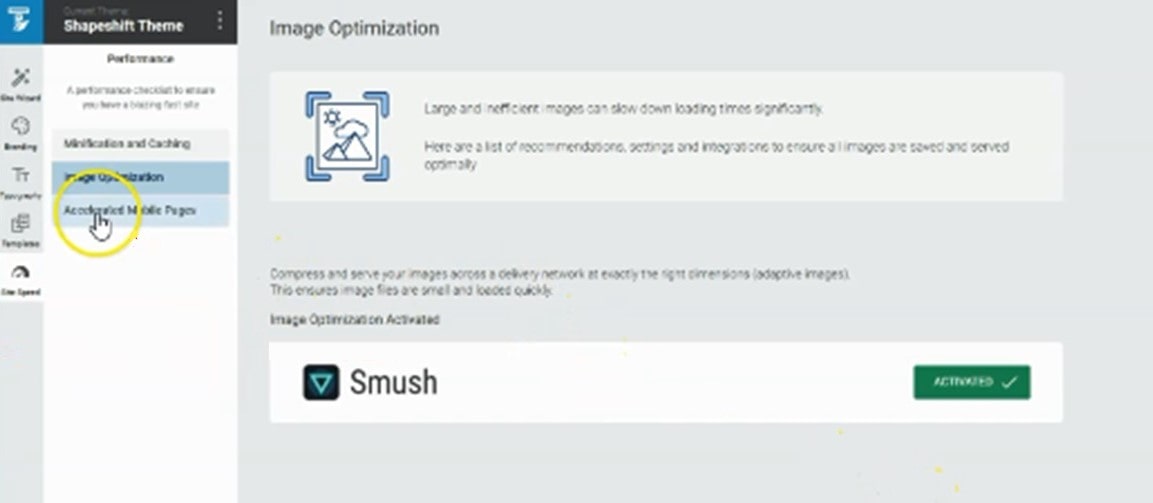
- 選擇 “No Cost” 選項, 然後點擊 “Install Now” 按鈕。
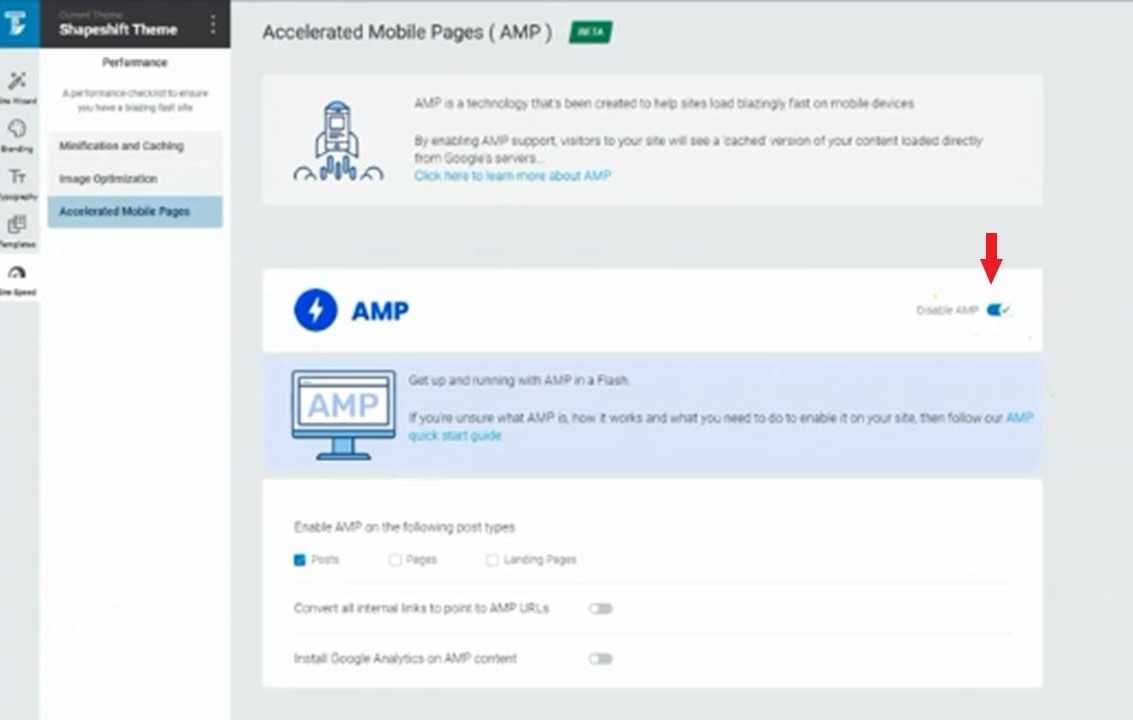
- 接著,點擊 “Accelerated Mobile Pages”按鈕。
大功告成! 網站速度已經完成優化! 可以去瀏覽你的網站看看你辛苦的成果了!
總結
我們已經完成了所有架設網站的流程及相關設定 (註冊個人網站網域 + 承租虛擬主機、安裝 WorgPress 及設定、網頁設計) !
你的網站已經準備就緒,接下來就要不斷的充實網站的內容或文章了。對於新手而言,不需要想太多及太複雜的事,所有流程、設計保持最簡單的即可。隨著時間和你的不斷學習、努力之後,你將會啟發出更多想法及設計概念,因而網站將會日趨成熟及專業。
希望本篇文章對你在架設網站時有所幫助!
若你有任何問題,可以在下方留言,我將盡速回覆!













































































































[…] 如何使用 HostGator 快速架設網站? 簡單、易學 – 新手免費教學 (WordPress) […]