如果你有架設一個簡單的網站需求,而不想花錢請網站設計公司架站的話。那麼,你可以遵循本篇文章的教學步驟來完成網站架設,本篇文章將教你如何使用 Google site 網站製作屬於你自己的網站。不要懷疑,使用 Google site 網站創建網站,真的是完全免費的喔!
現在開始來架設網站吧!
首先你必須要有 一個 Google 帳號,若你還沒有 Google 帳號,可以至 Google 網站申請一個。申請好 Google 帳號之後,就可以開始架設網站了。
步驟一: 登錄你的 Google 帳號


步驟二: 選擇你網站的類型或模板
你可以在此處選擇要創建的網站類型,依照自己的需求,你也可以選擇平台提供的模板。
這裡,我選擇一個空白網站,可以從零開始創建屬於自己的網站。

步驟三: 更改你的網站主題
點擊進入後,可以看到平台預設的主題。

步驟四: 添加網站內容
我們現在可以進入第 4 步,即向你的網站添加內容。
1. 編輯網站首頁



接下來! 繼續為你的網站添加一個新內容。

完成編輯之後,我們可以繼續選擇另一內容布局來編輯網站,當編輯完成後,我們可以看到頁面呈現如下:

一旦你完成了所有網站內容編輯之後。 接下來,我們需要添加網站頁尾到你的網站中。 要添加頁尾,只需將你的滑鼠滑至網頁底部,此時會出現 "新增頁尾" 標籤,單擊 "新增頁尾" 標籤,來編輯網站頁尾。



編輯完成後,我們可以看到頁尾部分呈現如下:

恭喜! 我們已經完成網站首頁了!

2. 添加 "聯絡我們" 頁面
接著,我們可以為網站添加一個新頁面 "聯絡我們"。

此時可以發現 "聯絡我們" 頁面已經建立完成。

接下來,我們需要先在 "Google 表單" 裡製作一個聯絡表單。





恭喜! 我們已經完成了 "聯絡我們" 表單了!
接著,回到 "聯絡我們" 編輯頁面。



恭喜! 我們已經成功的插入 "聯絡我們" 表單了!

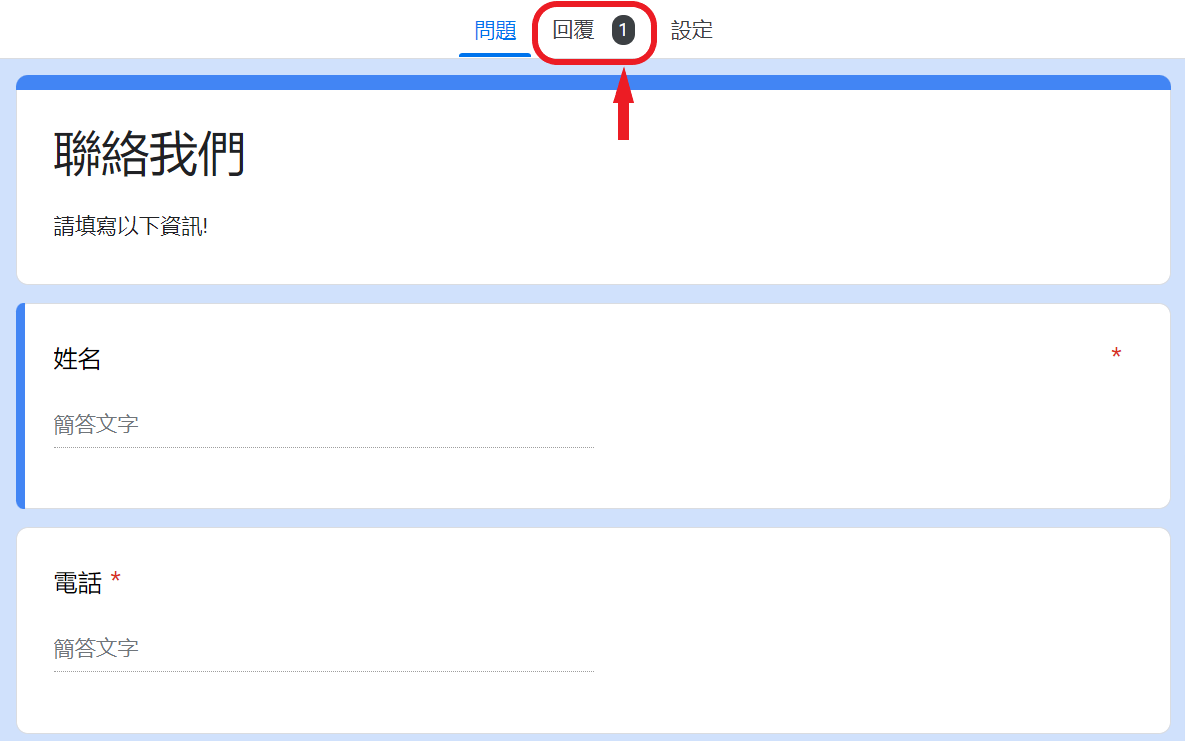
接著,我們可以測試一下表格的運作是否正常。當訪客完成留言並提交之後,我們可以到 Google 表單中看到訪客的留言訊息。


如果我們想即時得知訪客在我們網站上的留言,只需要開啟通知功能即可! 只要有訪客完成留言,Google 表單就會即時發送電子郵件給你喔!


我們已經完成 "網站首頁" 及 "聯絡我們" 頁面的架設了,如果你還有其他資料想要新增頁面的話,可以依照上述方法添加頁面。
接下來最後一個步驟就是要將網站發布至網路上了!
步驟五: 發布網站至網路上

我們已經完成網站的架設也已經發布至網路上了! 現在,你可以開啟瀏覽器並輸入你的網址看看效果如何!
總結
雖然利用 Google site 網站可以架設一個屬於自己的免費網站,它不需要虛擬主機的費用,也不用支付網域費用;但是這樣架設出來的網站是屬於比較簡單型的網站,因為 Google site 本身並沒有提供太多網站設計功能。
另外,利用 Google site 架設的網站,網站網址是附加在 Google site 網址之下 (https://sites.google.com/view/你的網站名稱),在觀感上感覺比較不專業。如果你不想花錢或只是想記錄一些生活點滴、或者是小型公司、商家架設簡單型公司形象網站,那麼,利用 Google site 架設網站即可。
但是,如果你想讓你的網站在日後有擴充的可能性,或者想架設更專業、功能性強、並且擁有自己專屬網域名稱、電子郵件名稱的網站,那麼還是需要架設 WordPress 網站,這意味著你必需每年支付虛擬主機租用及網域的費用。
幸運的是目前市面上有非常多虛擬主機供應商可以選擇,初學者可以選擇費用較合理 (虛擬主機租用及網域的費用: 每月平均大約在150元台幣左右) 的虛擬主機供應商即可,如: Bluehost 或 Hostgator。若你想要了解的話也可以參照下面兩篇文章的教學:
如何使用 bluehost 快速架設網站? 簡單、易學 – 新手免費教學 (WordPress)
如何使用 HostGator 快速架設網站? 簡單、易學 – 新手免費教學 (WordPress)
希望本篇文章對你在 Google site 平台架設網站時有幫助! 若你有任何問題也可以在底下留言,我將盡快回覆!
