你是否想過能有一個屬於自己的網站或部落格 (博客, blog),來記錄生活點滴、心情,分享你的學習經驗、專長,展示創作及作品等 ..,並且透過自己專屬的網站讓更多人認識你。
本篇文章主要提供給新手,如何使用 bluehost 快速架設網站的完整教學。你不需要有任何電腦語言或程式設計基礎,只要你會打字、會上網訂購東西。
照著本篇文章的幾個步驟,就可以輕鬆地完成網站的架設。現在就讓我們一起來架網站吧!
開始之前,你必須要先決定你的網域名稱。選擇一個好的網域名稱,確實是架設網站的首要任務。作為初學者,我的建議是不要過度考慮選擇網域名稱的過程,只需要考慮以下幾個準則即可:
- 雖然我們架設的是中文網站,但是建議網域名稱還是以英文為主。因為網址主要以英文傳輸,網址上有中文,會被轉成一長串的特殊符號及數字,這對日後的 Google 搜尋引擎上面的排名會有影響。
- 保持你的網域域名簡短。域名越短,就越容易記住,也更不容易出現拼寫錯誤。但是不要太關注長度,以至於將其更改為一個沒有意義的奇怪名稱。請記住,不要為你的域名添加任何特殊字符、符號或奇怪的字母。
- 網域域名要容易發音和拼寫。你的域名應該有簡單的拼寫和簡單的單詞。簡單的拼寫和發音增加了用戶在搜索欄中輸入正確拼寫的機會。請記住,選擇域名應避免拼寫困難。
- 保持網域域名的獨特性和品牌性。你選擇的名稱是用來代表你的網站名稱。您應該避免使用任何可能誤導觀眾的奇怪名稱。請記住選擇一個獨特、吸引人且令人難忘的域名。
- 選擇使用“.com”。“.com” 不僅是目前最成熟、最可被信賴域名後綴,也是最受歡迎的。我建議只使用 “.com” 當你的域名後綴。
步驟一: 註冊網域名及租用虛擬主機
當你決定好網域名稱後,下個步驟就是註冊你的網域名和租用虛擬主機以啟動你自己的網站。對新手而言,個人推薦使用簡單、容易上手,價格上又不貴的 bluehost 平台來註冊網域名和租用虛擬主機。
只要點擊下方按鈕就可獲取折扣 (3.5折) 鏈結, 並進入他們的網站。
- 接下來在網站首頁上,點擊左邊 "Host Your Site" 按鈕進入。
有四種租用計劃可供選擇。 BASIC、PLUS、CHOICE PLUS 和 PRO。 我建議新手可以從 BASIC 計劃開始。它是最便宜和最容易使用的,如果日後需要,你可以隨時升級到更多功能的計劃。 單擊 “Select” (選擇) 以選擇你的計劃。
如果您只想建立一個網站,那麼你不需要選擇較貴的租用計劃。選擇最便宜的一個即可:BASIC 計劃。但如果您建立多個網站,則可以考慮選擇 PLUS、CHOICE PLUS 或 PRO 計劃。
選擇完租用計劃後,系統會要求你提供你想要註冊、購買的網站域名。 這裡有兩個選項可以選擇。
1. 使用左側的 "Create a new domain" (創建新網域名稱)框,來註冊、購買你的網站域名,然後單擊 "Next" (下一步) 查看它是否可用。
2. 如果你之前已在別處付費購買了網域名稱,則可以使用右側的 “Use a domain you own" (使用您擁有的域名)框,並輸入該名稱,然後單擊 "Next" (下一步)。
當您想要的網域名稱不可用時 (已被註冊),這時,它們將會顯示可用的類似網域名稱列表供你選擇。 你可以從他們的建議中選擇一個,或者輸入其他網域名稱再進行嘗試!
當你找到並選用了一個可用的網站域名時,系統會請你輸入你的個人信息。(你也可以使用 Google 單擊登錄來更輕鬆地創建帳戶。)
1. 輸入你的地址、姓名、電子郵件、密碼、國家/地區電話號碼等賬單詳細信息。
中文地址翻譯成英文 >>> 可以進入中華郵政網站,進行翻譯。
2. 選擇你的租用計劃和其它增購選項。
Bluehost 租用計劃套餐的時間,分為兩種 (12 個月套餐和36 個月套餐)。 選擇 12 個月套餐即可。
並非所有增購選項都是必需的。 我建議你可以增購這個選項即可:Domain Privacy Protection (網域隱私保護)。
Domain Privacy Protection (域隱私保護) 這個額外增購選項,可以使您的個人信息變得更私密。 每月 0.99 美元,Bluehost 將保護並隱藏你的姓名、地址和電子郵件。 防止任何可能想要竊取你的信息的人侵入並保密你的信息。
如果你是新手而且預算有限,可以選擇 Bluehost basic 的一年方案:53.28 美金/年(約1600元/年),含一年的網域域名費用,此為最划算的組合,可用最少的預算開始架設你的網站。
3. 選擇付款方式。
可以用信用卡或 Paypal 支付。 輸入完你的新用卡資訊,然後點擊 “submit” (提交) 按鈕,就完成在 BlueHost 購買網域名及租用虛擬主機的手續了。
恭喜! 你現在已經在 Bluehost 上創建了一個帳戶,您很快就會收到一封歡迎電子郵件。 該電子郵件包含登錄帳戶所需的所有信息。
下一步是安裝WordPress。 WordPress 是免費的且非常容易使用的軟件,必須安裝它之後網站才能運行。
步驟二: 安裝 WordPress
1. 在 BlueHost.com 上單擊 "Login" (登錄)。並用你收到的電子郵件裡的登錄帳戶信息,登錄你的帳戶
2. 單擊 “Create your website” (創建您的網站) 按鈕。
3. 在接下來的幾個頁面,皆點擊 “skip this step” (跳過這一步)。
4. 單擊 “Get started” (開始) 按鈕,安裝 WordPress。
5. 在接下來的幾頁點擊 “skip this step” (跳過這一步)。
恭喜! 系統現在已開始安裝 WordPress 軟件。 安裝後,它將自動導向到 Bluehost 控制面板 (dashboard)。
步驟三: Bluehost 控制面板設定
1. 安全性 (Security) 設置
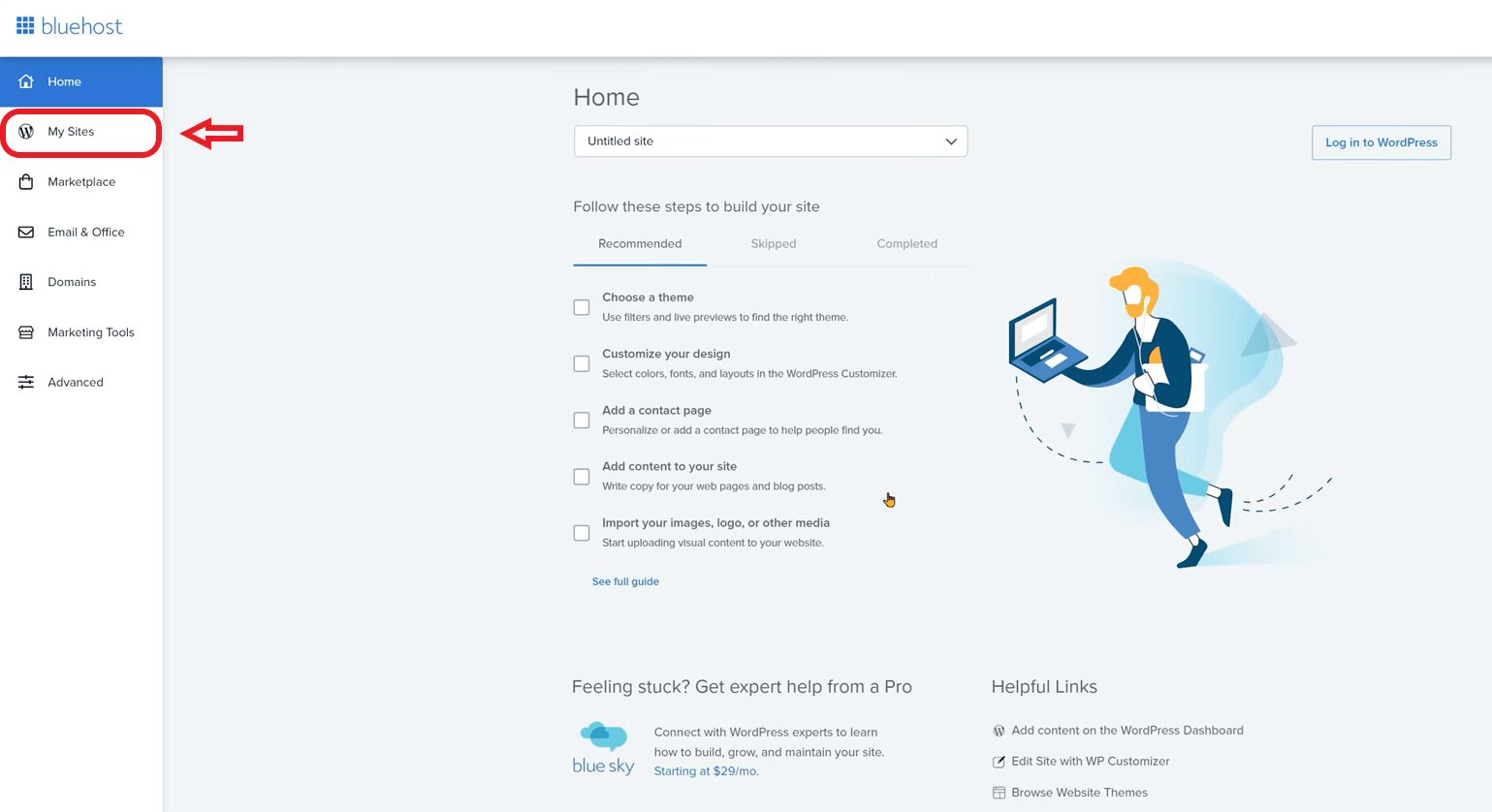
- 單擊 “My Site" (我的網站) 選項標籤。
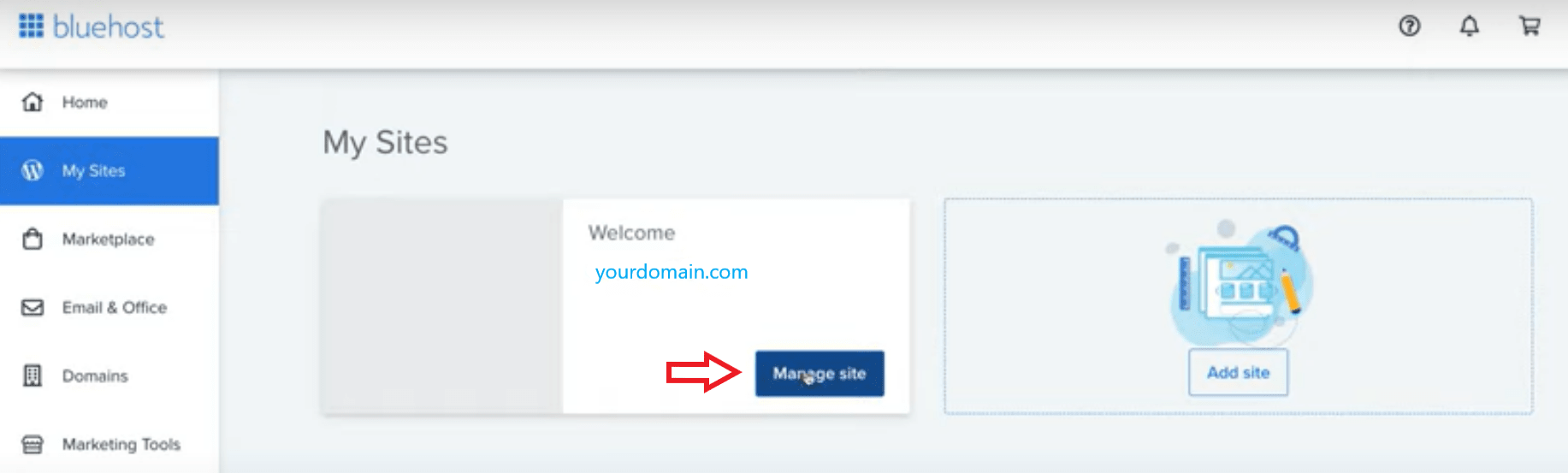
- 然後點擊 “Manage site” (管理網站) 按鈕。
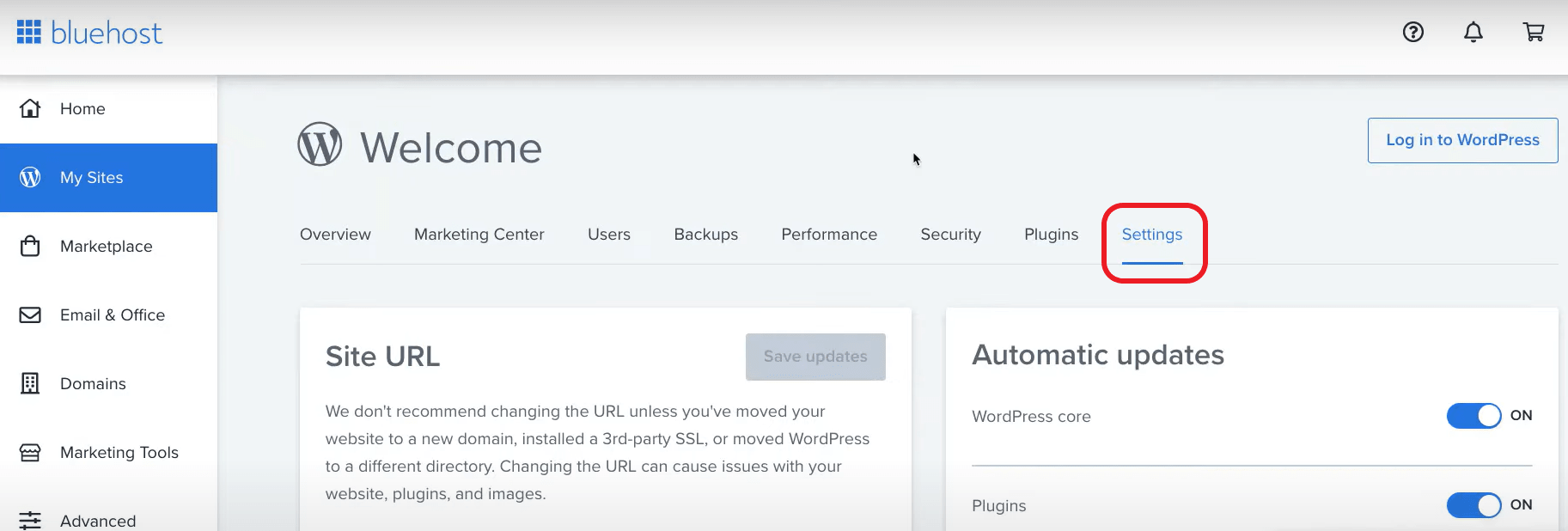
- 點擊 “Security” (安全) 圖標。 確保已開啟 “SSL Certificate: Let’s Encrypt” 的功能。
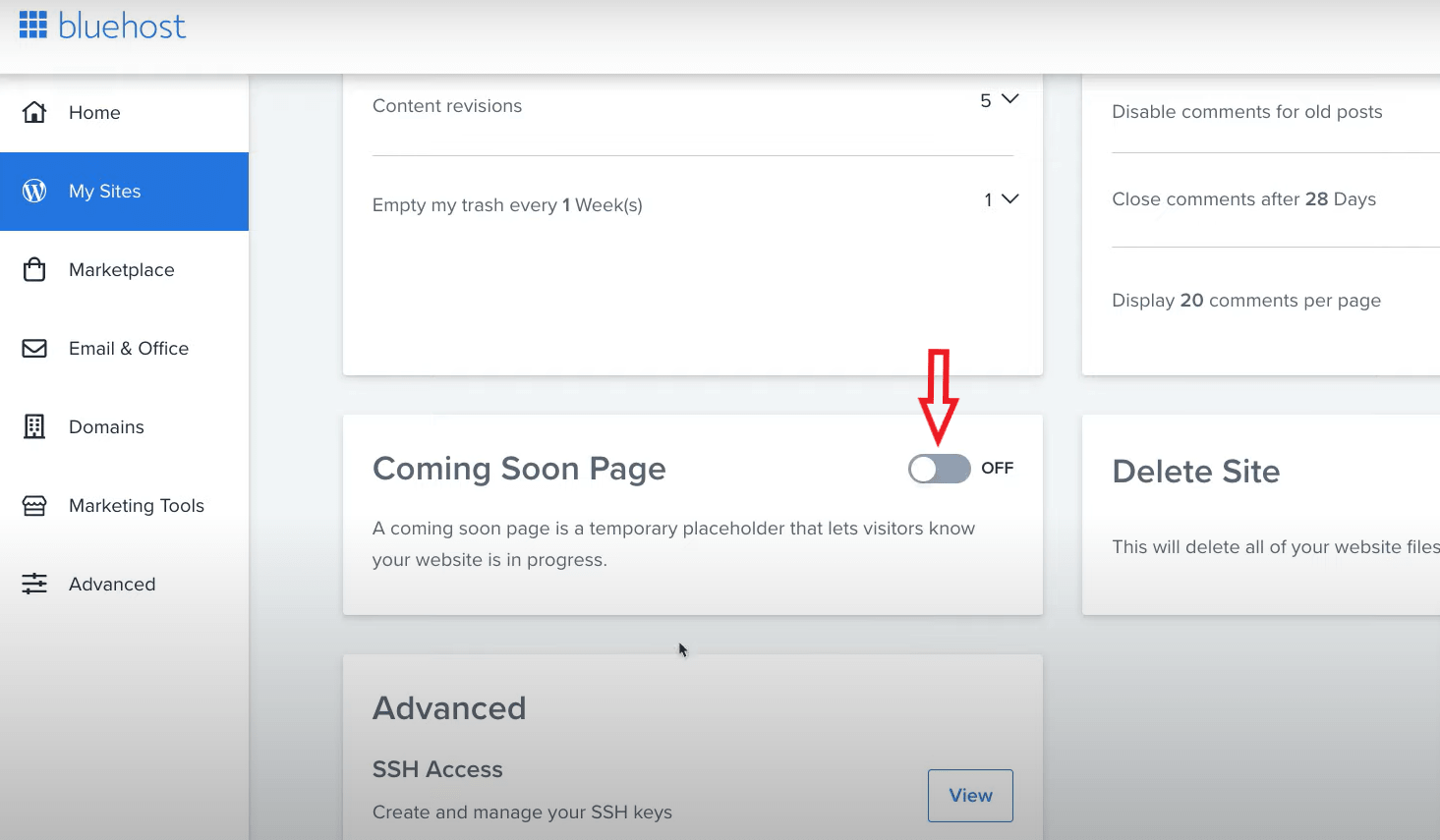
- 然後向下滾動此頁面到 “Coming soon page” 區塊,然後將其關閉。
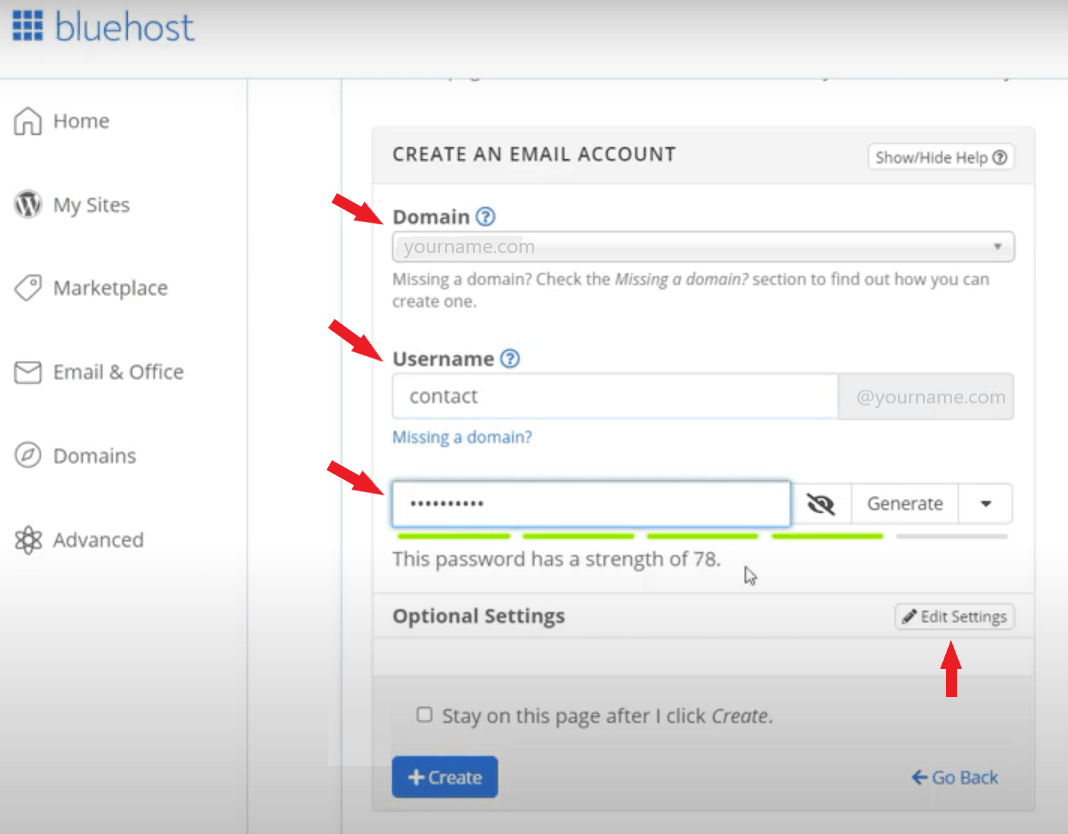
- 點擊 “Advanced”標籤。 然後單擊 "Create an Email Account" (創建電子郵件帳戶) 圖標。
- 在 Domain 欄中,選擇要在哪一個網址創建電子郵件。
- 在 Username 欄中,輸入您要使用的名稱(如: John。)
- 在 Password text 中,輸入您希望為此電子郵件帳戶設置的密碼。
- 然後單擊"Edit settings" (編輯設置) 按鈕。
- 你可以根據需要增加或減少電子郵件的存儲空間。系統設定值為 500 MB。
- 用戶、密碼和存儲空間都準確無誤後,單擊 “Create" (創建) 按鈕。
- 現在,你的電子郵件帳戶已成功創建。
- 然後單擊 "Check Email" (檢查電子郵件) 圖標,登錄到 Webmail 系統中。
- 單擊 "Open" (打開) 按鈕,打開你的收件箱。
- 現在,您可以在這裡發送和接收郵件以檢查它是否可正常運作。
如果你是 Gmail 帳戶的使用者,而且平時也都是使用 Gmail 進行郵件收發的話。那麼,你也可以將此創建的郵件連結至 Gmail 平台,以方便日後郵件收發。請參考以下設定步驟:
當你創建郵件完成後,此時會收到一封系統寄給你的郵件,標題為: Client configuration settings for “XXXX@XXXXX.com”
- 進入 Gmail 平台,點擊 1. 設定圖標,接著點擊 2. "查看所有設定"。
點擊 1. "帳戶和匯入",接著在"查看其他帳戶的郵件" 欄位裡,點擊 2. "新增郵件帳戶"。
輸入使用者名稱 (電子郵件地址)、密碼。
輸入 POP 伺服器 (mail.XXXXX.com)。
通訊埠:選擇 995,並勾選所有選項。
最後點擊 "新增帳戶"。
輸入寄送郵件時要呈現的名稱,接著點擊 "下一步"。
輸入 SMTP 伺服器 (mail.XXXXX.com)。
輸入使用者名稱 (電子郵件地址)、密碼。
通訊埠:選擇 465。
勾選 "採用 SSL 的加密連線 (建議使用)"。
最後點擊 "新增帳戶"。
Gmail 此時已經寄送一封確認信到你的郵箱中了,打開郵箱並複製確認碼。
輸入驗證確認碼,接著點擊 "驗證"。
步驟四: WordPress 設定
將網站設置成符合 SEO 環境的網站 (SEO friendly)。此設置可以大大的提升網站在 Google 搜尋引擎上的排名,增加網站內容的曝光度,以吸引更多觀眾來訪你的網站。
1. 一般設置 (General settings)
- 單擊 “Log in to WordPress” (登錄 WordPress) 按鈕,登錄到你的 WordPress 控制面板
快速登錄 WordPress 控制面板的方法
只需在網址搜索欄位輸入你的域名,後面再加上 “/wp-admin”。
如: https://XXX.com/wp-admin
這是你網站的 WordPress 登錄頁面。 我建議你將它加入書籤中,以便將來可以輕鬆找到。
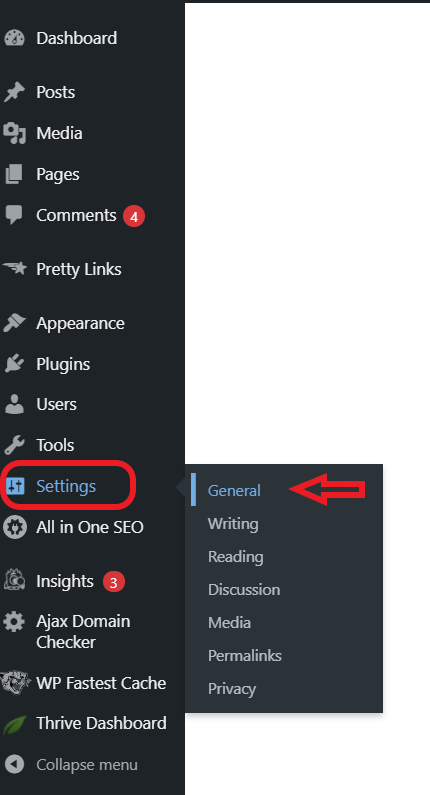
- 將游標移至 Settings/General (設定/一般)選項標籤。
- 為你的網站添加網站標題 (site title) 和標語 (tagline)。
- 將電子郵件地址 (Administration Email Address) 更改為你先前已新創建的電子郵件地址 (架設網站第三步)。
- 在 "Site Language" 欄位更改語言 ,你可以在此將介面改成繁體中文。
- 選擇“日期格式” (Date Format) 和“時間格式” (Time Format)。
- 單擊“保存更改” (Save Change) 按鈕以保存更改。
2. 永久連結設置 (Permalink settings)
注意: 此步驟只適合新建立的網站,若你的網站已經架設完成且有文章內容者,則不要更改此設定!!
- 將游標移至轉到 "設定/永久連結" (Settings/Permalink) 選項標籤。
- 選擇 “自定結構” (Custom Structure),然後選擇順序為:1. %category% 2. %postname%。
- 然後單擊 “儲存設定” (Save Changes)按鈕。
你的永久連結設定結構應該是:
http://你的網域名.com/%category%/%postname%
3. 編輯使用者
- 將游標移至轉到 “使用者” 選項標籤,然後單擊 “全部使用者” 選項標籤。
- 然後,在使用者名稱下方,單擊 “編輯” 按鈕。
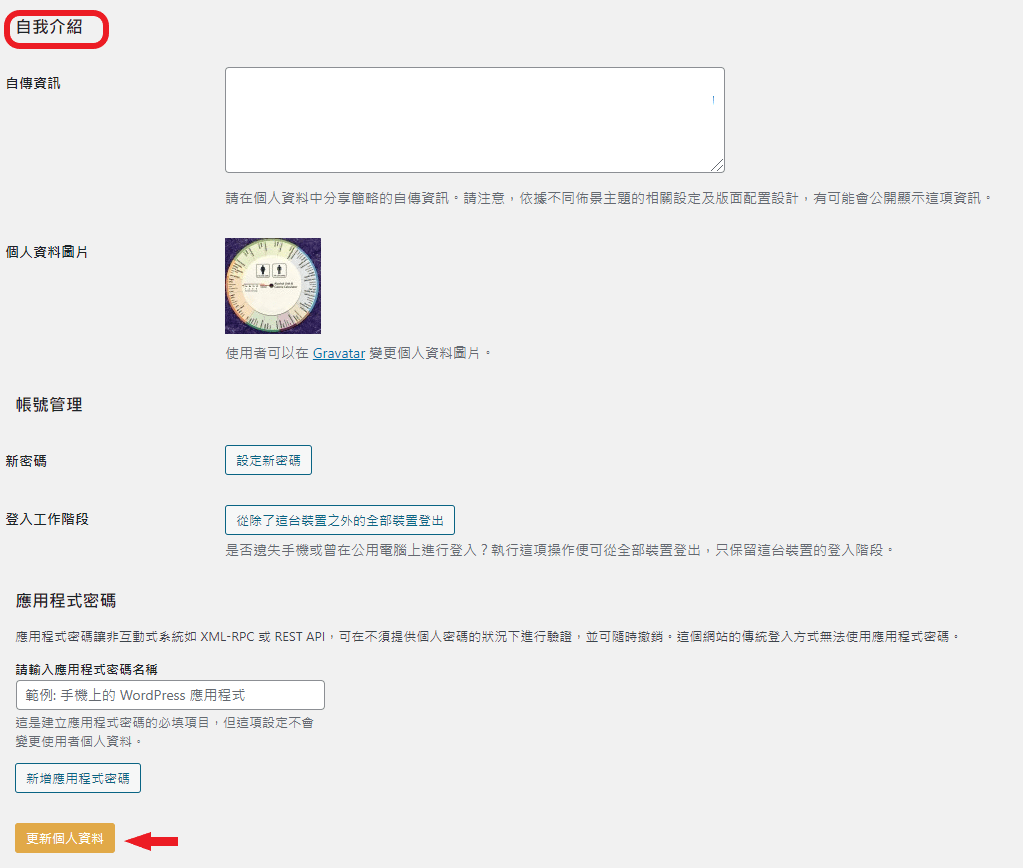
- 在顯示名稱、聯絡資訊、自我介紹部分,填寫你的詳細信息。
- 然後,單擊 “更新個人資料” 按鈕,儲存更新。
4. 安裝: 多合一搜索引擎優化(All In One SEO)外掛和設置
- 將游標移至轉到 “外掛” (Plugins) 選項標籤,然後單擊 “安裝外掛” (Add New)按鈕。
- 1. 搜索 “All In One SEO” 外掛,2. 安裝後再啟用它。
- 然後,將游標移到外掛,點擊 "已安裝的外掛" 選項標籤,你將會看到 “All In One SEO” 外掛已安裝完成。
- 1. 將游標移到 "All in one seo" 選項標籤。 2. 單擊 “Launch the Setup Wizard” (啟動設置嚮導) 按鈕。
- 點擊 “ Let’s Get Started” (讓我們開始吧) 按鈕。
- 選擇 “blog” 類別。
- 添加你的 “Home Page Title” (主頁標題) 和 “Meta Description” (描述標籤)。
- 然後,單擊“Save and Continue” (保存並繼續) 按鈕。
- 選擇 “Person” (人)或 “Organization” (組織)。
- 選擇你的電子郵件。
- 上傳你的 Logo 圖片,或者您可以稍後再回來添加。
- 上傳你的社交分享圖片,或者您可以稍後再回來添加。
- 添加您的社交個人資料網址,或者您可以稍後再回來添加。
- 單擊 “Save and Continue” (保存並繼續) 按鈕。
- 然後,單擊 “Save and Continue” (保存並繼續) 按鈕。
- 你可以在此處查看你的網站搜索外觀。 然後,單擊“Save and Continue” (保存並繼續) 按鈕。
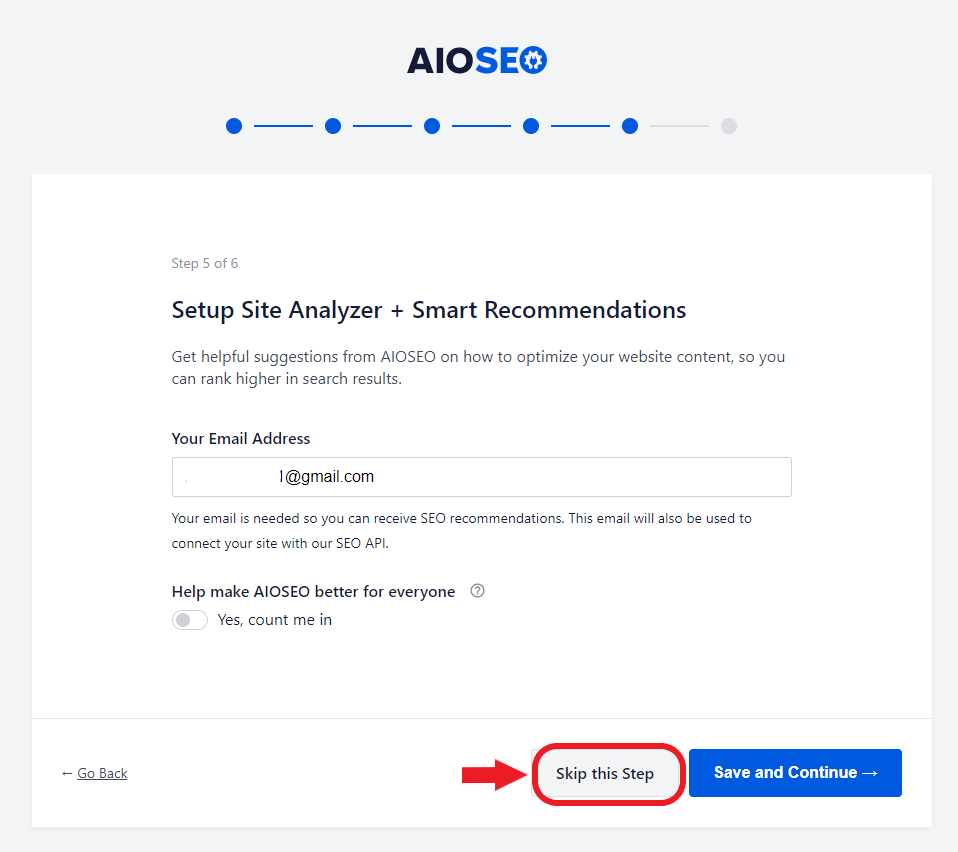
- 點擊 “Skip this Step” (跳過這一步) 按鈕。
- 點擊 “Skip this Step” (跳過這一步) 按鈕。
- 單擊 “Finish Setup and Go to the Dashboard” (完成設置並轉到控制面板) 按鈕。
你已經完成了“All In One SEO” 外掛的基本設置了。 你的網站現在已符合了 SEO的環境。
恭喜! 您現在已經擁有了屬於自己的網站。 這時候可以來看看網站長得如何?
- 在 WordPress 控制面板的左上角,你會看到一個房子圖標。 當您將鼠標懸停在此時,按 “造訪網站”,打開你的網站。
這是系統內建的佈景主題樣板,看起來很陽春。不過,WordPress 本身提供許多不同的網站佈景主題供你選擇,你可以選擇自己想要的佈景主題進行設置及編輯,並加以優化。
- 將游標懸停在 WordPress 控制面板的左邊的"外觀"上,此時,按 “佈景主題” 進入。
- 將游標懸停在你想安裝的佈景主題,點擊 "安裝" 按鈕,之後再點擊 "啟用" 按鈕,就完成了安裝佈景主題了。若是你知道你想安裝的佈景主題名稱,你也可以在右上角搜尋欄位,進行搜尋後安裝。
接下來你就可以根據你選擇的佈景主題,進行網頁的設計與優化。或者使用本教學的方法進行快速優化。 (步驟五、步驟六)。
步驟五: 網站主要頁面的創建與編輯
當你的觀眾來到你的網站時,對你網站的第一個印象就是你的網站主題和網站首頁,接著它們會瀏覽你網站的其它頁面及文章等等..。
因此,除了提供有價值的文章內容外,好的網頁主題設計將可吸引觀眾的目光、讓他們喜歡你的網站氛圍,並有助於你留住你的觀眾。同時,這也可以大大的提升你的網站在 Google 搜尋引擎上的排名。
1. 創建你的網站主要頁面
- "網站首頁" 頁面
- "聯繫我們/我" 頁面
- "關於我們/我" 頁面
- "文章" 頁面
- "隱私權條款"頁面
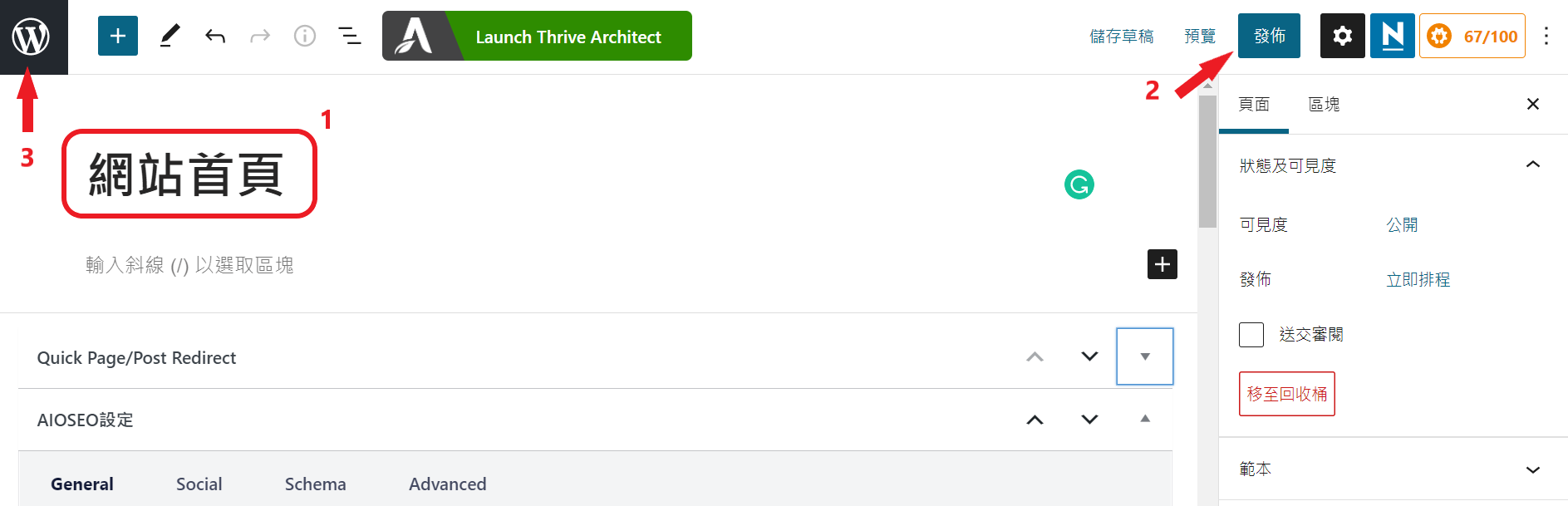
- 進入 WordPress 控制面板頁面,將游標移到頁面,單擊新增頁面標籤。
- 創建一個名為“網站首頁”的頁面。 然後單擊 “發佈” 按鈕發佈此頁面。
- 接著,單擊 WordPress 圖標, 重回 WordPress 控制面板頁面。
- 重複上述過程,創建另外四個頁面: 聯繫我們/我、關於我們/我、"隱私權條款"、文章。
2. 主要頁面基本設置
2.1 網站首頁與文章頁面設置
- 進入 WordPress 控制面板頁面,將游標移到設定/閱讀,在 "網站顯示內容" 中,點選 “靜態頁面”。
- 在 "靜態首頁" 欄中,選取先前創建的 "網站首頁"。(觀眾輸入你的網域後進來網站的第一個頁面)
- 在 "文章頁面" 欄中,選取先前創建的 "文章"。(文章發表後皆會在此頁面呈現)
- 然後單擊 “儲存設定” 按鈕。
2.2 創建網站上的主選單 (Primary Menu)
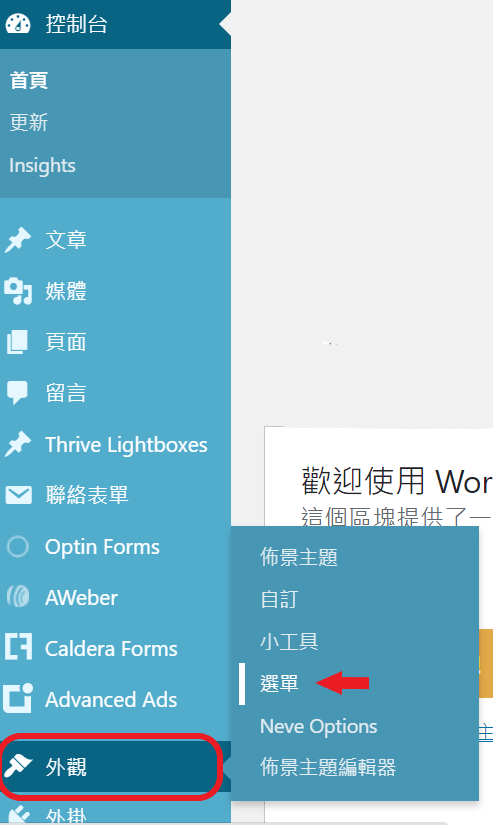
- 進入 WordPress 控制面板頁面,將游標移到外觀/選單,然後單擊 "選單" 標籤。
主選單 (Primary Menu) : 觀眾可以輕鬆地在你的網站上找到內容。
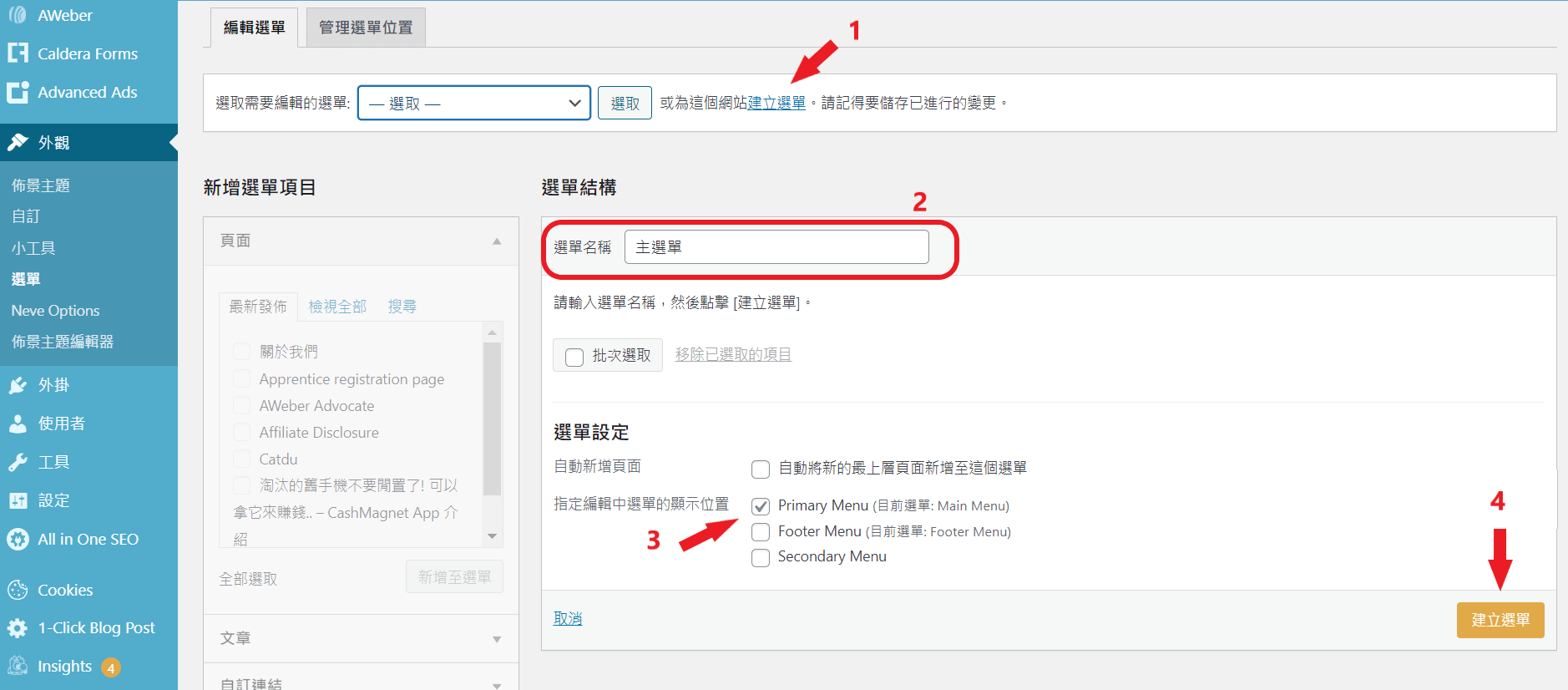
- 1. 單擊 "建立選單" 。
- 2. 在 "選單名稱" 欄中,填入 "主選單" 。
- 3. 勾選 "Primary Menu" 選項 。
- 4. 單擊 "建立選單" 按鈕。
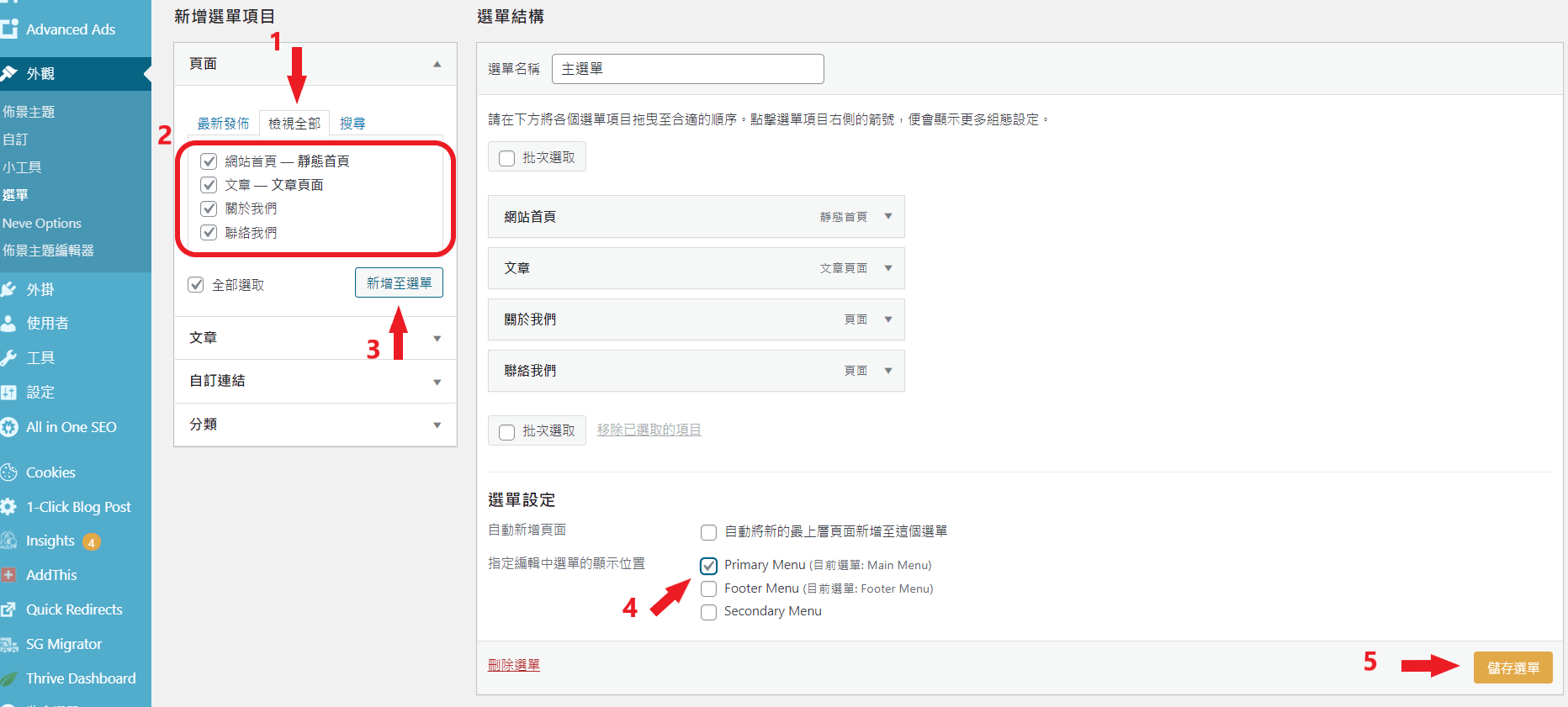
- 1. 單擊 "檢視全部" 。
- 2. 將上個步驟建立的四個網頁 (網站首頁、文章、關於我們、聯絡我們),勾選起來。 。
- 3. 單擊 "新增至選單" 按鈕。
- 4. 勾選 "Primary Menu" 選項 。
- 5. 單擊 "儲存選單" 按鈕。
3. 使用 Thrive Architect 編輯網站主要頁面
接下來的教學會使用到 Thrive Suite 裡面的 Thrive Architect 和 Thrive Theme Builder 兩個外掛。也將採用 Thrive Suite 中提供的一個佈景主題: Shapeshift 進行網站設計及優化,其中包括: 網站框架及基本頁面的設計,然後再對這些設計進行優化。
若你想節省自行摸索的時間,建議你照著接下來的教學步驟,就可以輕鬆地設計出屬於自己獨一無二的,而且專業的網站。
如果你還沒完成 Thrive Architect 和 Thrive Theme Builder 外掛的安裝,請先至步驟六,參考安裝方法並完成安裝。
3.1 編輯 "網站首頁" 頁面 - 套用 Thrive Architect 頁面模板
- 回到 WordPress 控制面板頁面,進入"頁面/全部頁面"。
- 點擊 "網站首頁" 裡的 "Edit with Thrive Architect" 按鈕。
- 選擇已經製作好的頁面模板,點擊進入"Pre-built Landing Page"。
"網站首頁" 頁面設計 - 套用 Thrive Architect 區塊模板
- 點擊 1 圖標可以重新選取樣板。
- 點擊 2 圖標可以展開編輯區塊,你可以利用拖拉的方式增加、編輯你想要的功能區塊。
3.2 創建 "關於我們" 頁面
- 回到 WordPress 控制面板頁面,進入"頁面/全部頁面"。
- 點擊 "關於我們" 裡的 "Edit with Thrive Architect" 按鈕。
- 點擊 " + " 已展開功能區塊列表。
- 將你想使用的編輯區塊,利用拖方的方式,放置於頁面編輯區、開始編輯你的內容。
3.3 創建 "隱私權條款" 頁面
- 回到 WordPress 控制面板頁面,進入"頁面/全部頁面"。
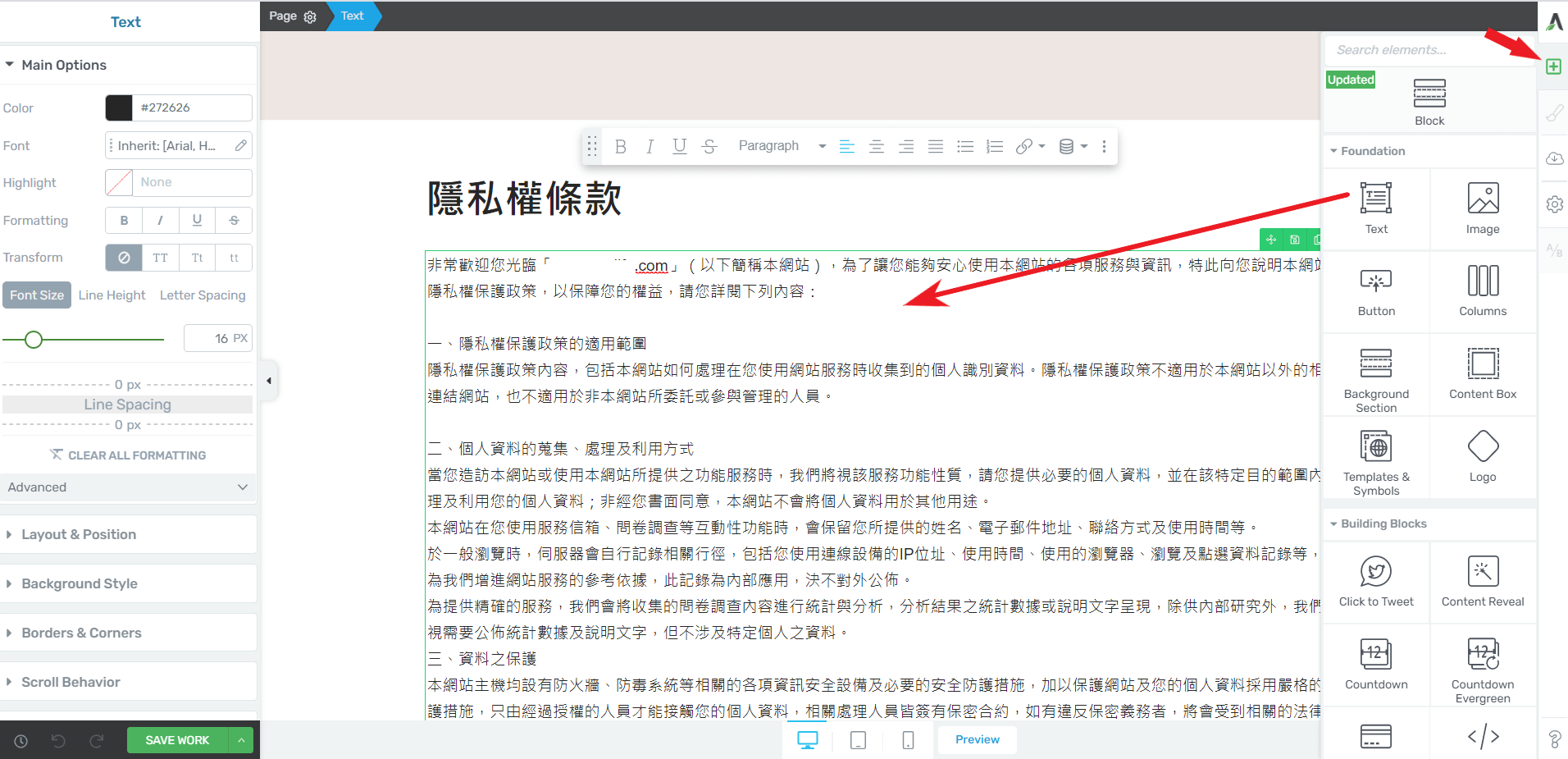
- 點擊 "隱私權條款" 裡的 "Edit with Thrive Architect" 按鈕。
- 點擊 " + " 已展開功能區塊列表。
- 將文字編輯區塊,利用拖方的方式,放置於頁面編輯區、開始編輯你的內容。
3.4 創建 "聯絡我們" 頁面
- 回到 WordPress 控制面板頁面,進入"頁面/全部頁面"。
- 點擊 "聯絡我門" 裡的 "Edit with Thrive Architect" 按鈕。
- 選取左邊欄位,並點擊 "Normal Page" 。
- 點擊 "+" 符號已展開功能區塊列表。
- 在上方搜尋欄位,輸入 "Contact Form" 以搜尋該區塊。
- 找到 "Contact Form" 區塊,按住滑鼠左鍵不放,將它拖曳至 "聯絡我們" 下方之區塊中。
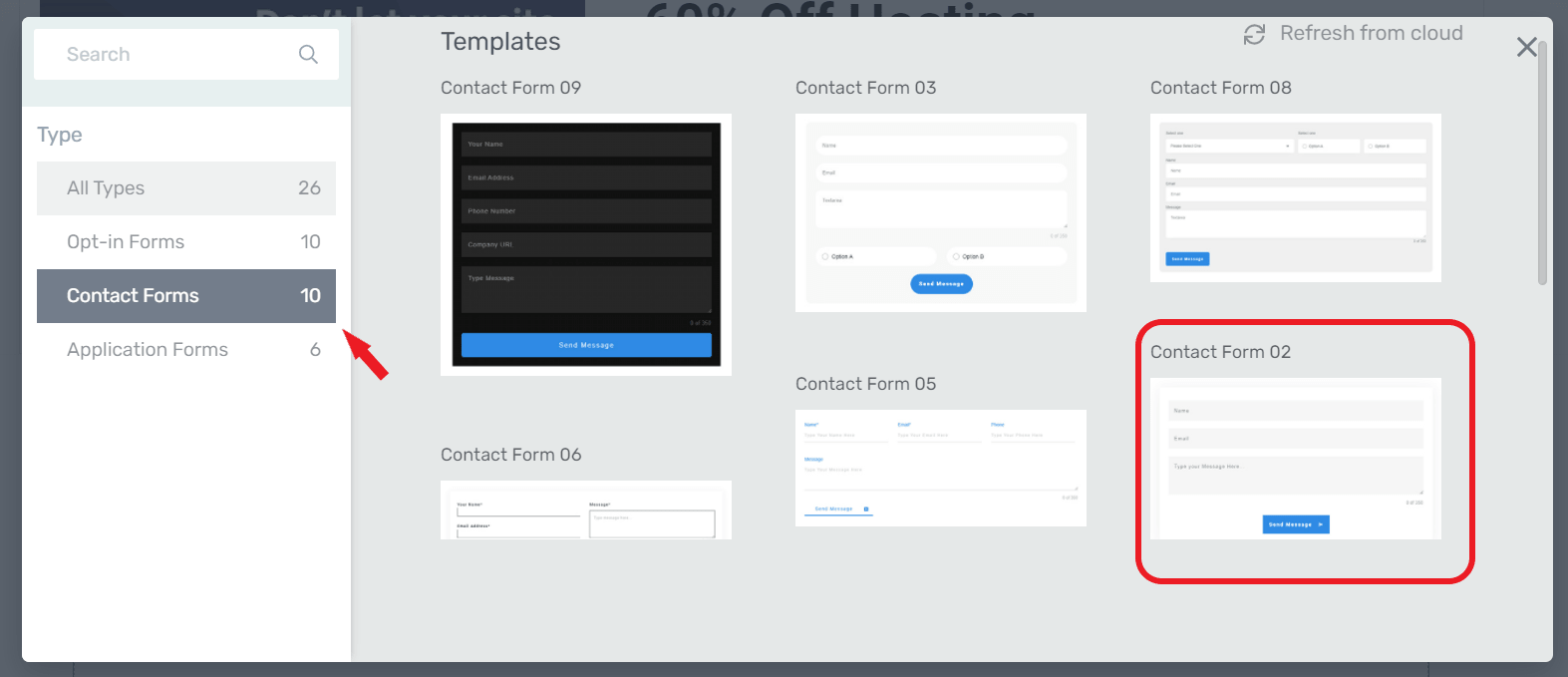
- 接著會彈出需多模板 (Templates) 區塊,選擇左邊欄位的 "Contact Form" 標籤,點擊後再選擇 "Contact Form 02"。(這裡以 "Contact Form 02"為範例,你可以選擇你想要的模板套用)
編輯 "聯絡我們" 表格
- 1. 點擊一下模板表格區塊,這時左邊會出現編輯區塊。
- 2. 點擊一下 "Name" 編輯圖標 (如下),將 Name 改成中文。
- 3. 點擊一下 "Email" 編輯圖標 (如下),將 Email 改成中文。
- 4. 點擊一下 "Textarea" 編輯圖標 (如下),將 Message 改成中文。
- 點擊一下 "Send message" 按鈕,此時左邊會出現編輯欄位。
- 點擊一下 "Edit From Element" 按鈕。
- 點擊一下 "Send message" 按鈕,此時就可以修改文字成中文了。
- 修改完成後,點擊一下 "Done" 按鈕。
設定 Email
當有人訪問此頁面並向你提交消息時,你就會收到電子郵件;同時系統也會自動回信給提交訊息者。
- 1. 點擊一下模板表格區塊,這時左邊會出現編輯區塊。
- 2. 點擊 "Add Connection" 按鈕。
- 3. 在" Connection" 欄位裡選取 Email 選項。
- 4. 選擇 "Send email from this site" 選項。
- 5. 點擊 "Compose Email" 按鈕。
- 1. 輸入你的電子郵件地址。
- 2. 打開 “Send confirmation email to the user that submitted the form” 圖標。
- 3. 然後,單擊 “Save and Apply” 按鈕。
- 輸入你想回覆給寄件者的信件抬頭及內容。
- 點擊 “Save and Apply” 儲存。
增加隱私權條款
有鑑於目前對於「個人資料」的保護有著愈來愈嚴格的規範。因此,在網站上增加《隱私權條款》頁面,除了顯示網站擁有人的責任感之外,還可以突顯網站的專業形象。
- 1. 點擊 "+ Add new" 圖標。
- 2. 選擇 "GDPR Checkbox"。
- 3. 取消 "Email" 勾選。
- 4. 點擊 "APPLY" 按鈕。
- 點擊 "Edit Form Elements" 按鈕。
- 1. 點擊此文字框即可進行修改。參考條文內容如下: 我同意提供以上的個人資料, 以便通過電子郵件接收貴網站提供的訊息及資料。[非經您書面同意,本網站不會將個人資料用於其他用途。]隱私權條款
- 2. 將 "隱私權條款" 文字框起來。
- 3. 接著點擊鏈結圖標。
- 4. 複製先前創建的 "隱私權條款" 頁面鏈結,貼於此處。
- 5. 點擊 "Insert" 按鈕。
- 6. 點擊 "DONE" 按鈕。
- 最後,點擊 "SAVE WORK" 按鈕,即完成了 "聯絡我們" 頁面!
步驟六: 網站主題及主要頁面的優化
前面第一至第五步驟,我們已經完成了網站大部分的基本架構,現在開始要來進行網站的優化。也就是要讓你的網站看起來更美觀、更專業。
1. 網站主題的安裝及編輯
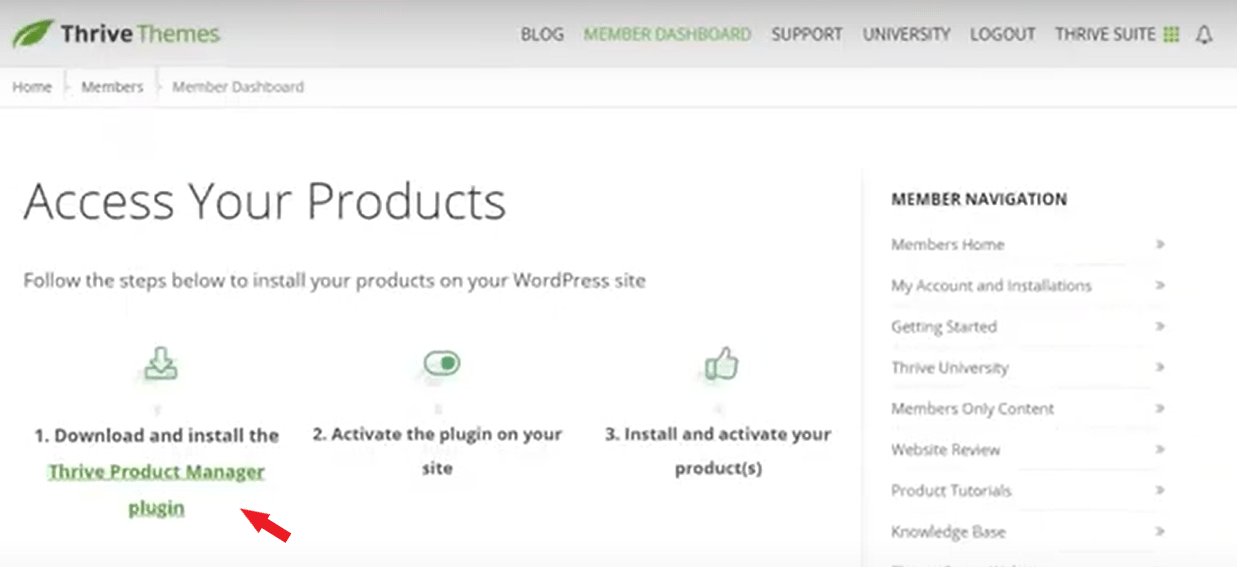
接下來的教學,將以 "Thrive Suite" 裡面另一個外掛: " Thrive Theme Builder" 進行演示。如果你還沒不是 "Thrive Suite" 會員,請先至 Thrive Suite 官網加入會員後下載 " Thrive Product Manager Plugin" 並安裝。
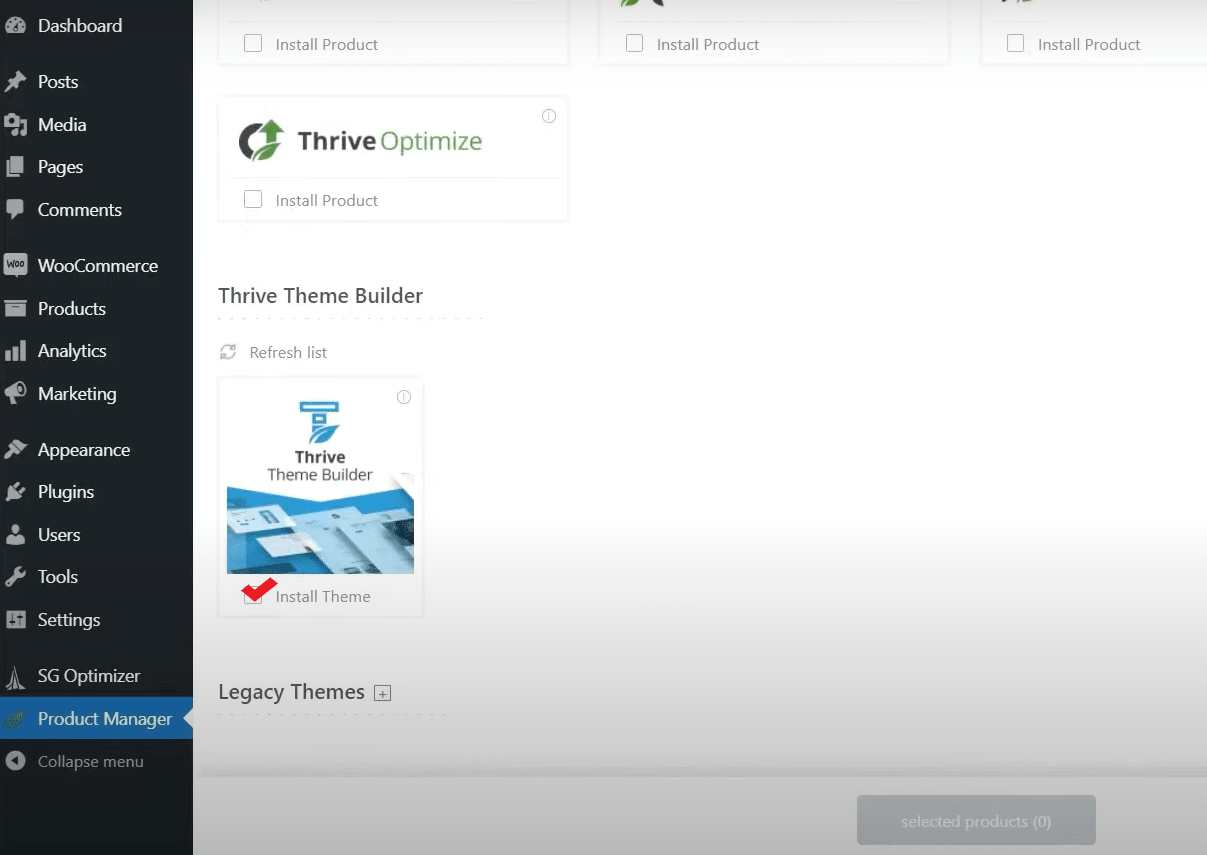
- 回到 WordPress 控制面板頁面,進入" Product Manager",找到 Thrive Theme Builder 並勾選 "Install Theme"。
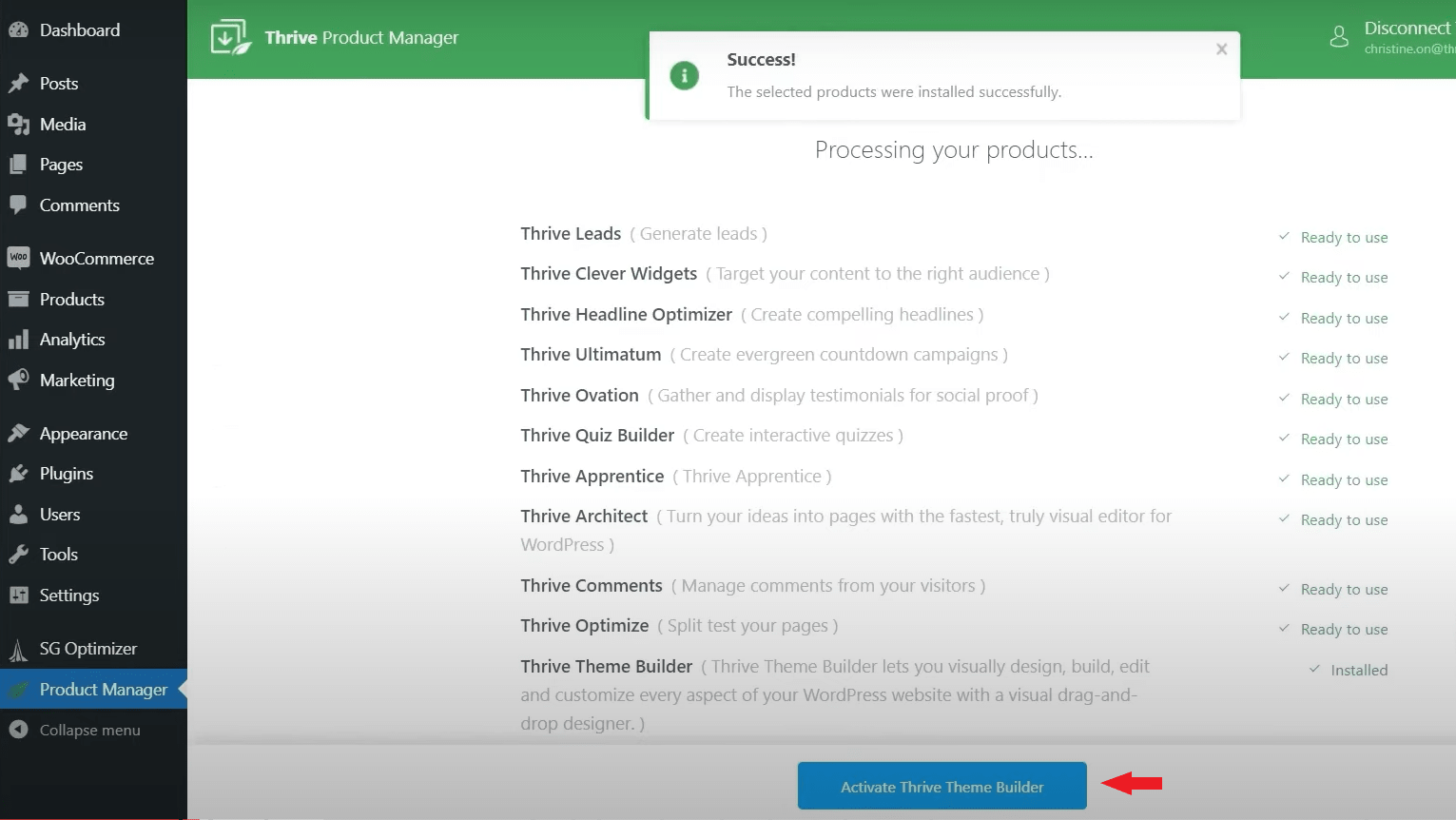
- 接著再勾選 " Select all " 來安裝 Thrive suite 所有的外掛。最後,點擊 " Installed selected plugins "。
- 安裝完成後,點擊 " Activate Thrive Theme Builder " 按鈕。
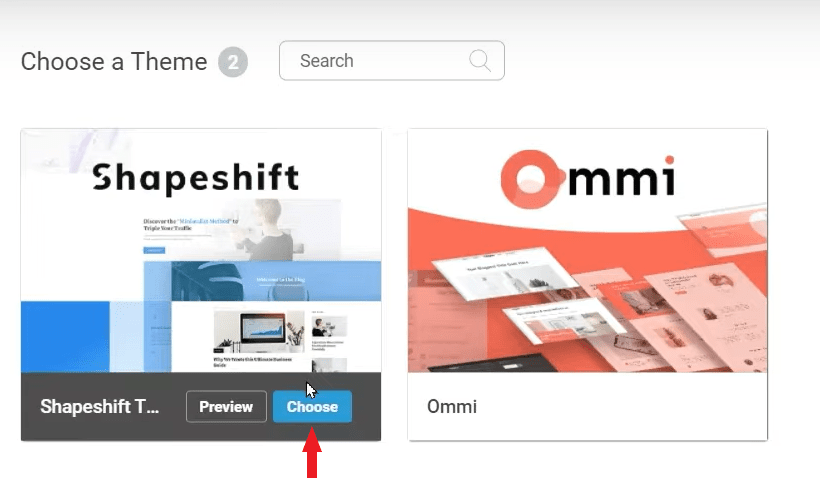
- 目前有兩個主題可供選擇,點擊 " Choose " 按鈕。
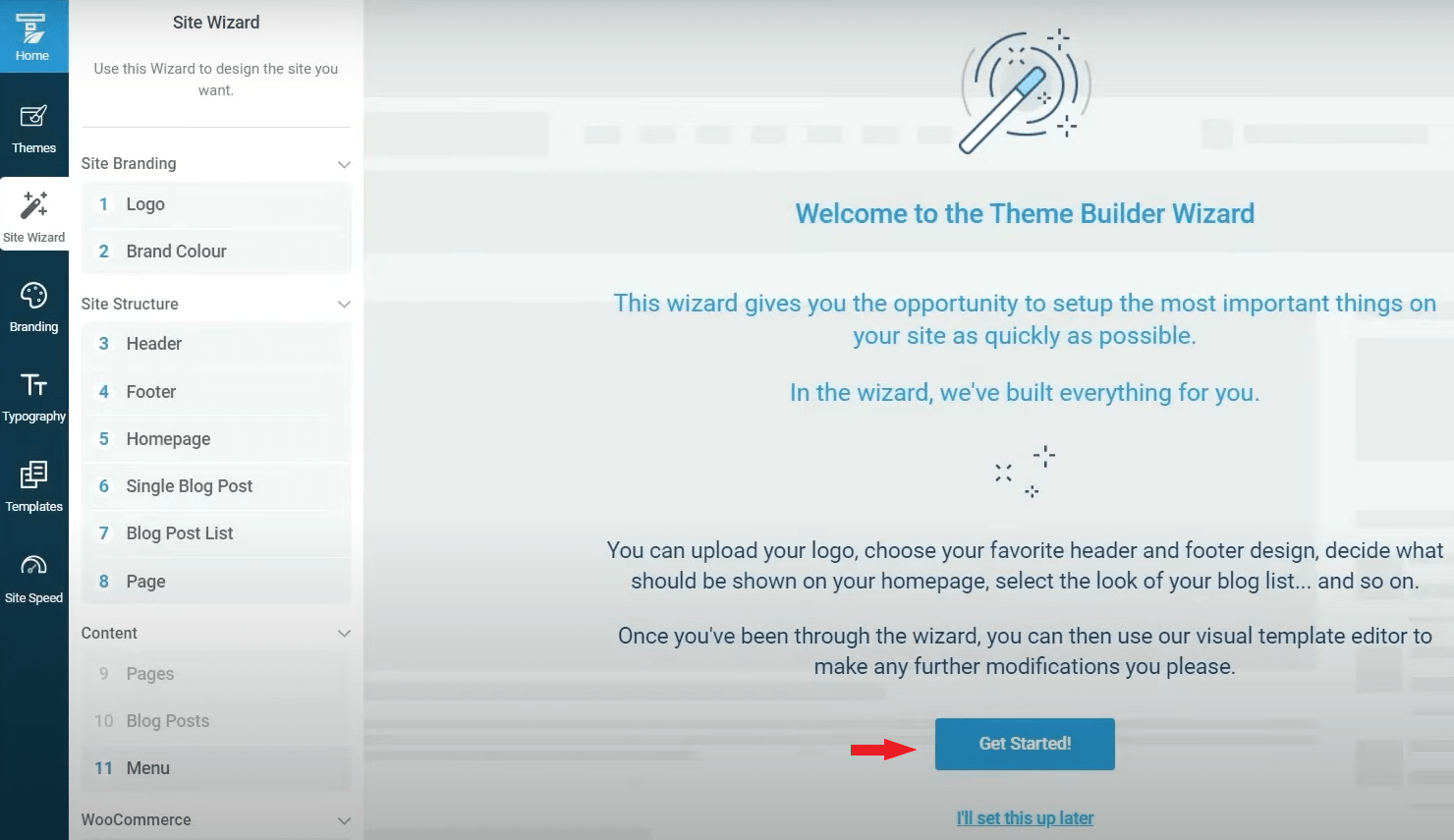
- 點擊 " Get Started! " 按鈕並開始進行設定。
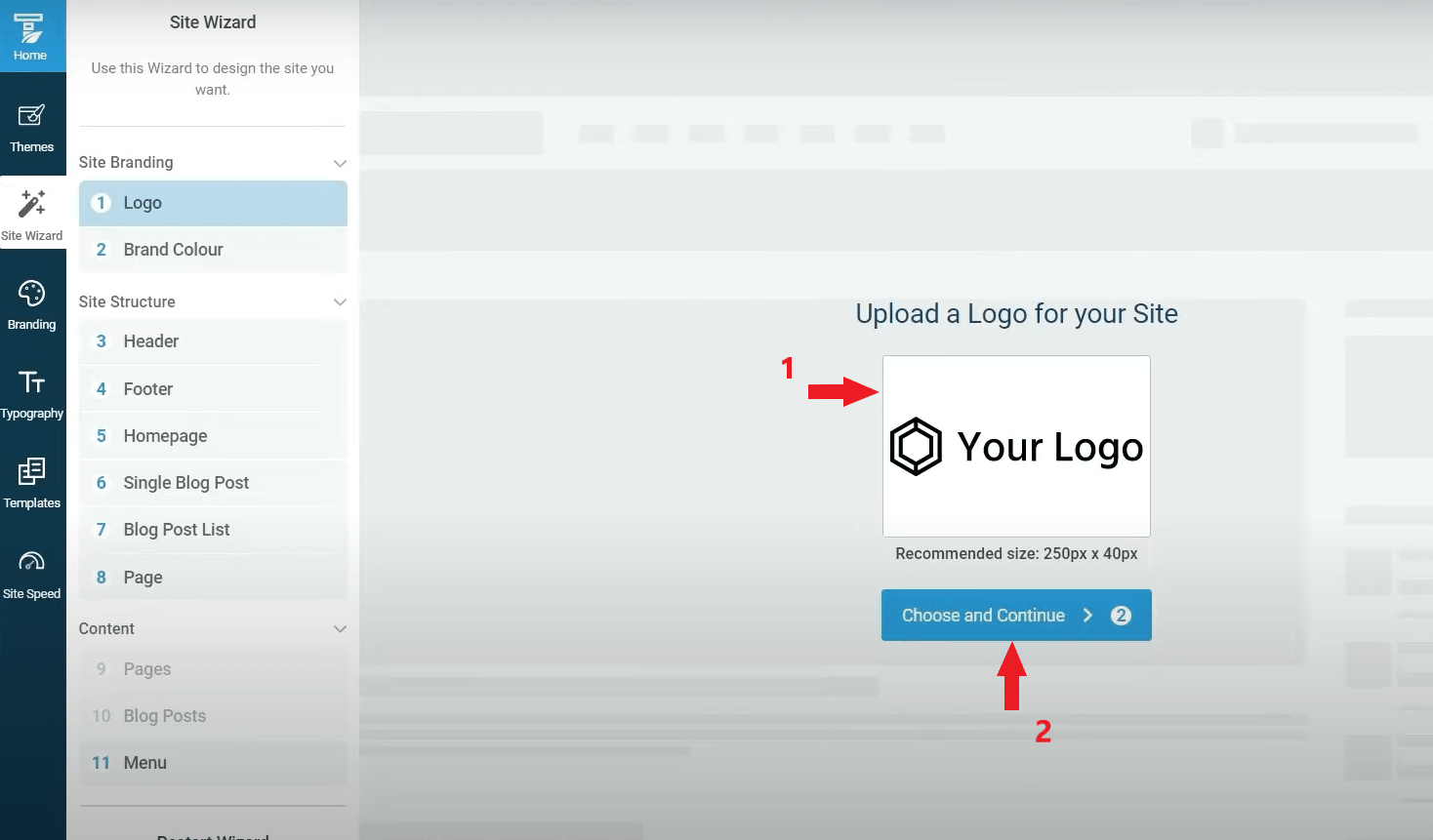
上傳網站 Logo
- 點擊 " Your Logo " 按鈕,上傳你的網站 Logo。Logo 的推薦尺寸為 250 像素 x 40 像素, 若你尚未有屬於你自己網站的 Logo,推薦你可以去 “Canva” 免費的網站,為你的網站設計一個 Logo。
- 接著點擊 " Choose and Continue " 按鈕,進行下一步。
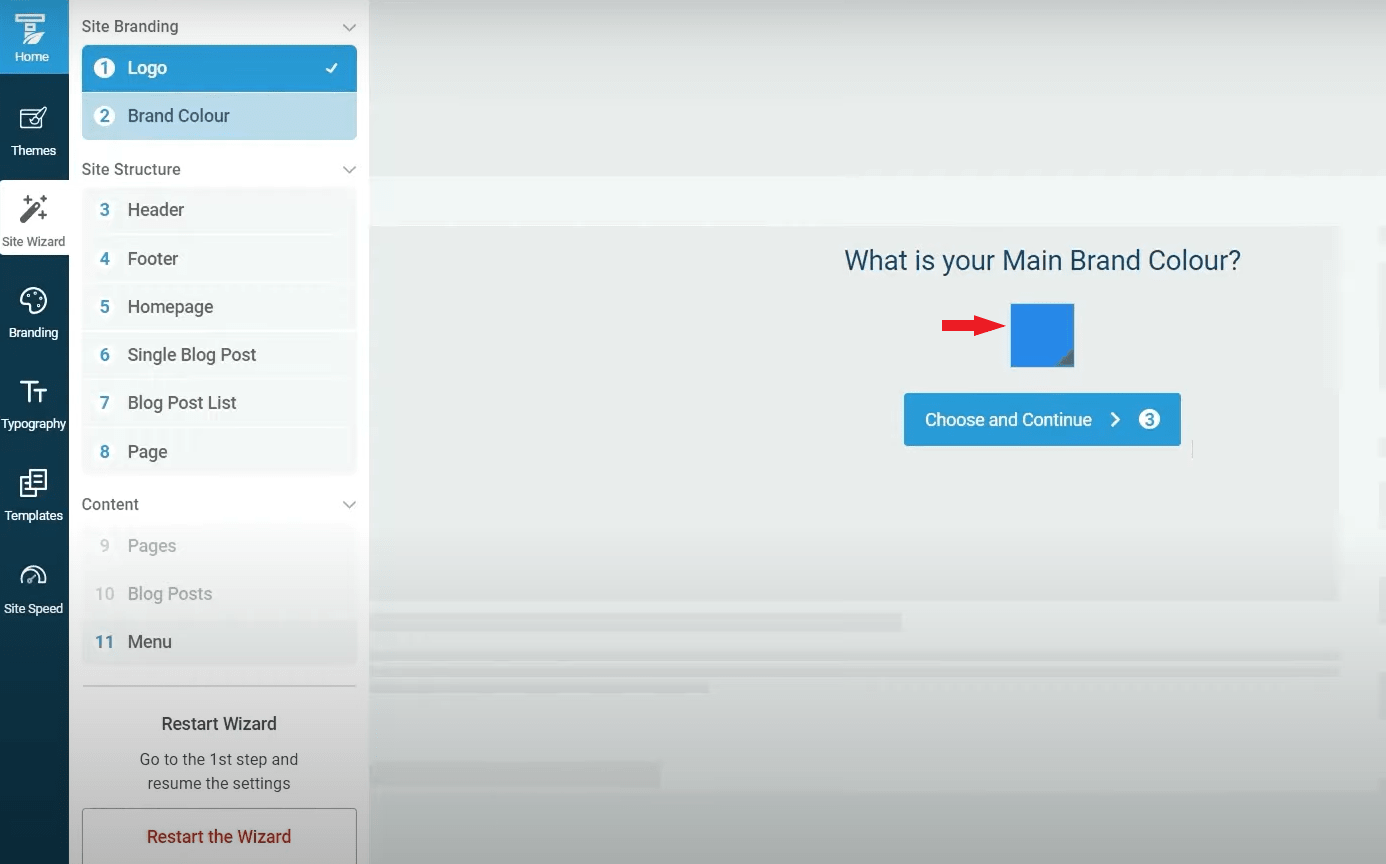
選擇網站的呈現顏色
- 點擊顏色圖標來設定你的網站主要色系,選擇一種你喜歡的顏色,這將是你網站上會呈現的主要顏色。。
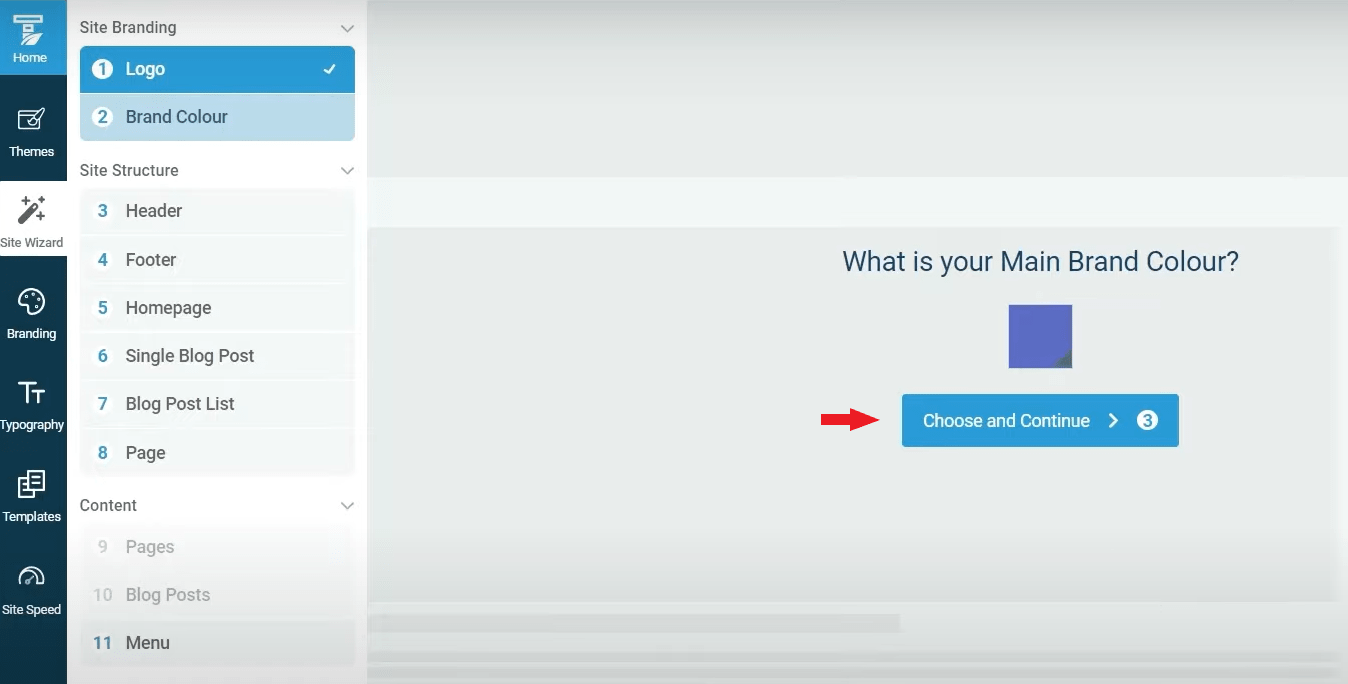
- 選擇完畢後,點擊 " Choose and Continue " 按鈕,進行下一步。
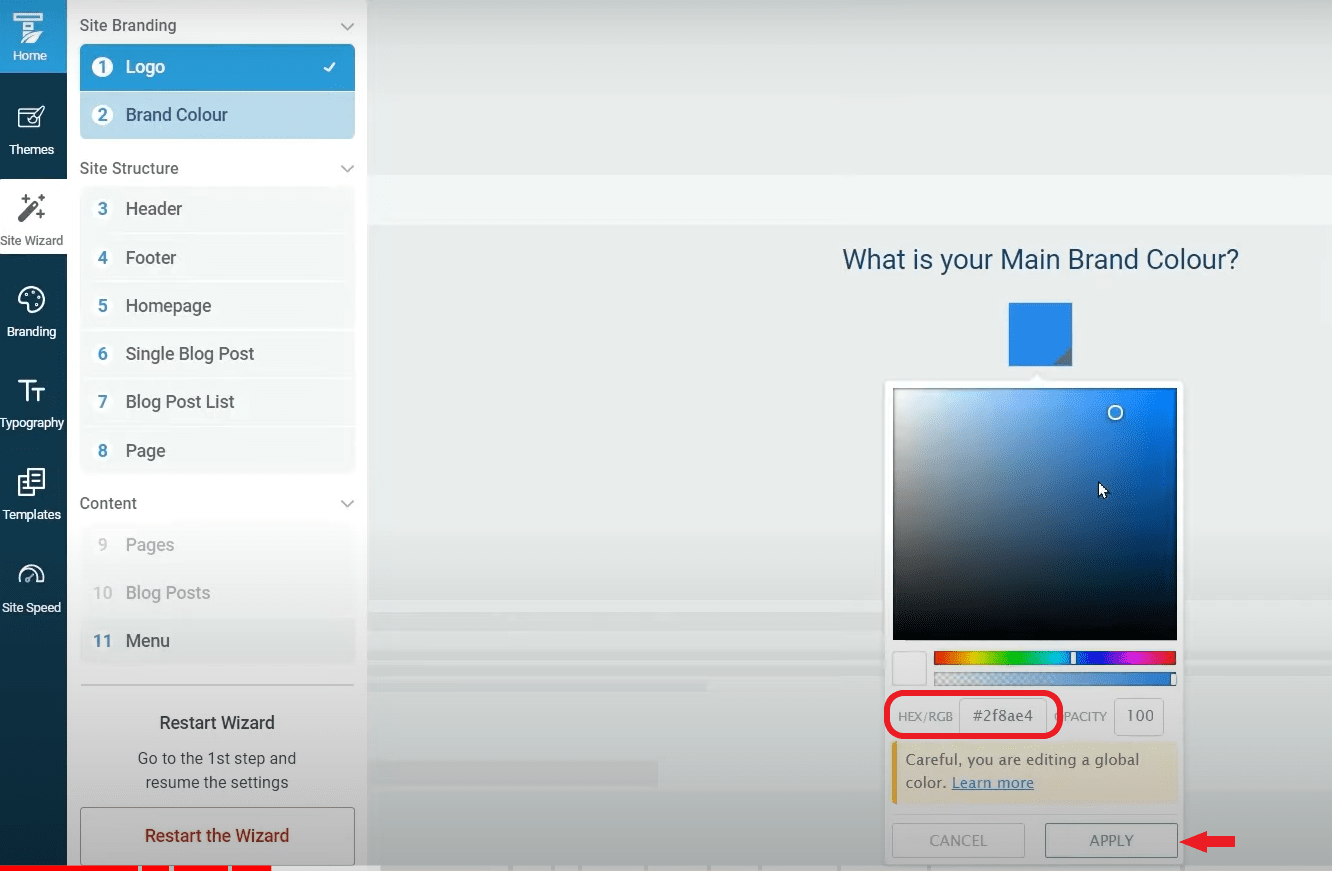
- 你可以在圖標上選擇,或直接填入Hex網頁色碼,選擇完畢後,點擊 "APPLY" 。
- 接著,點擊 " Choose and Continue " 按鈕,進行下一步。
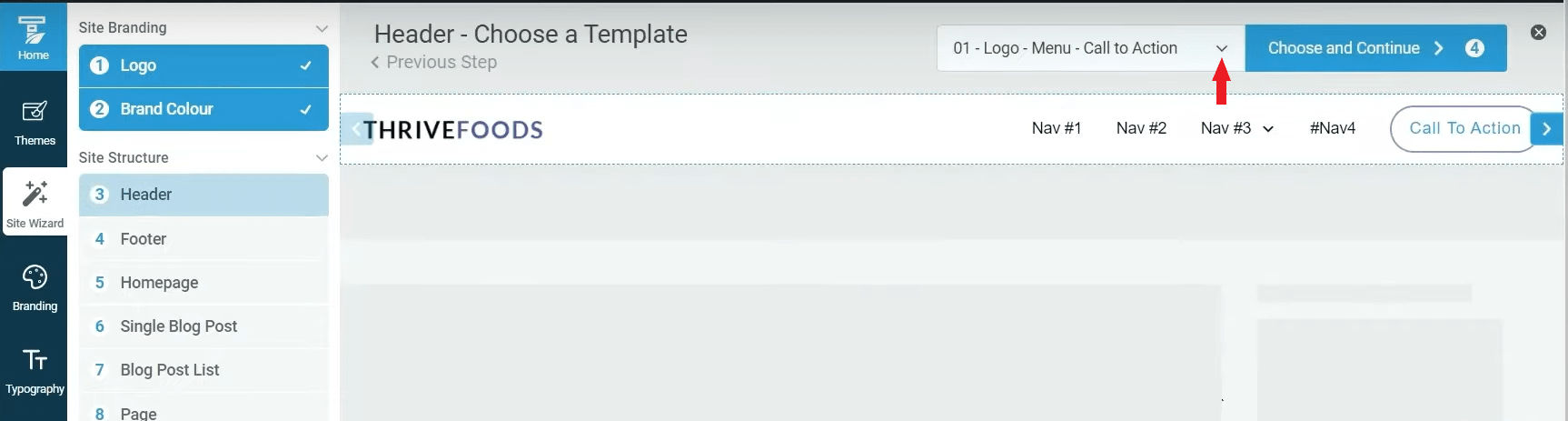
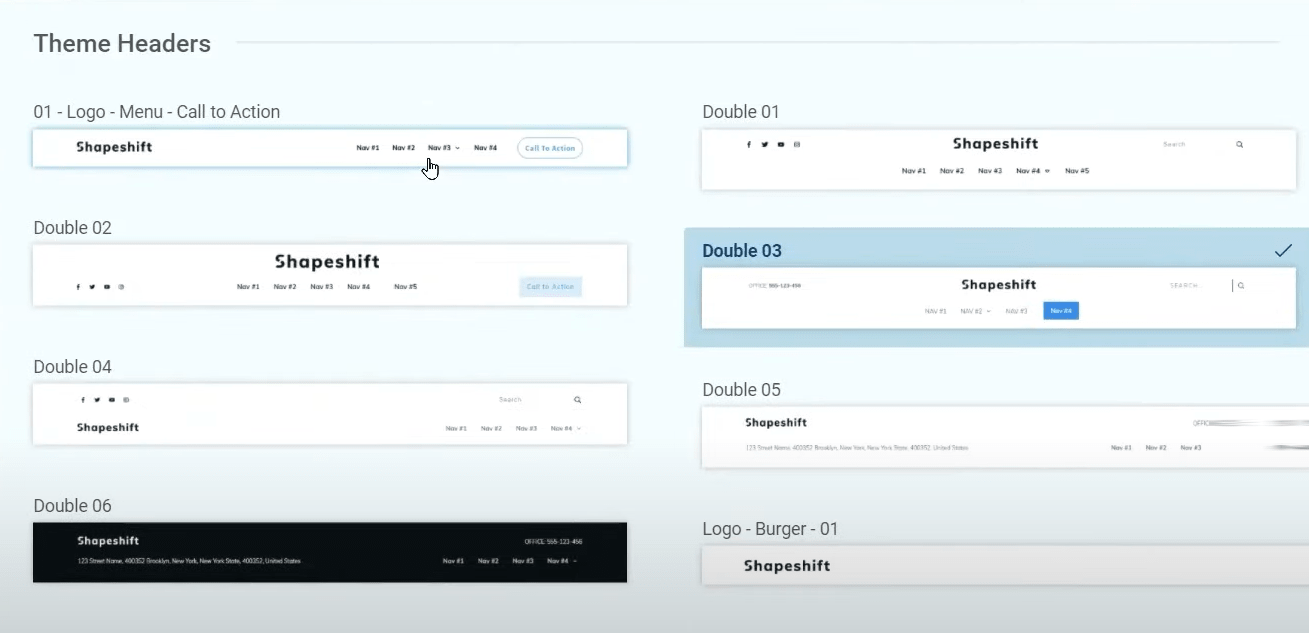
選擇網站的 Header (頁首標題)
- 點擊下拉選單來選擇 Header (標題) 模板。你可以瀏覽這些設計,然後查看與你網站內容最相似的設計。
- 選擇你想呈現的 Header 模板之後,點擊 " Choose and Continue " 按鈕,進行下一步。
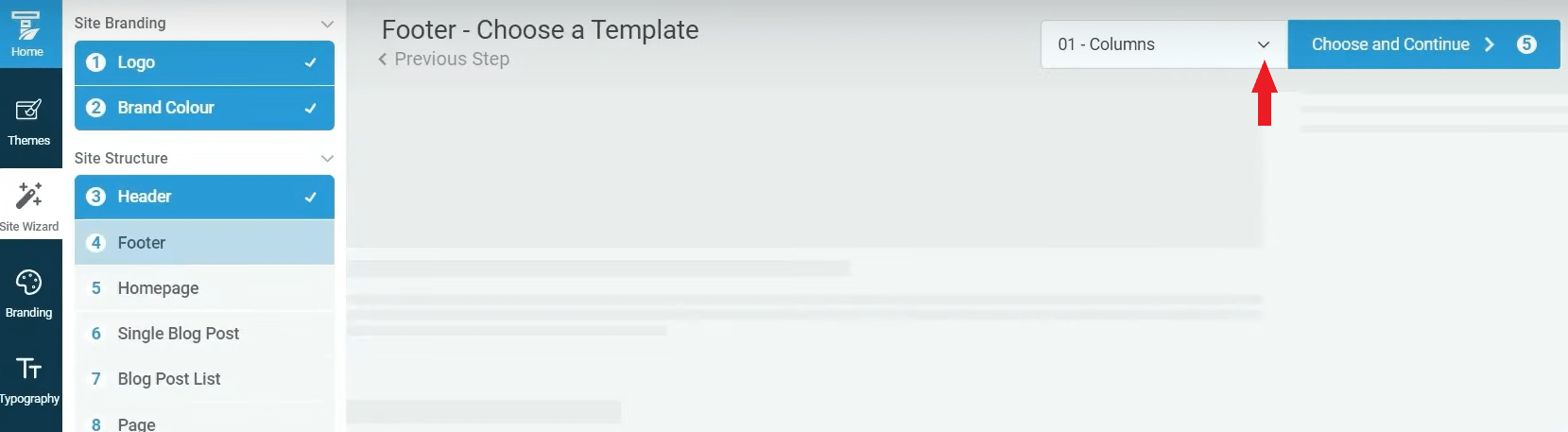
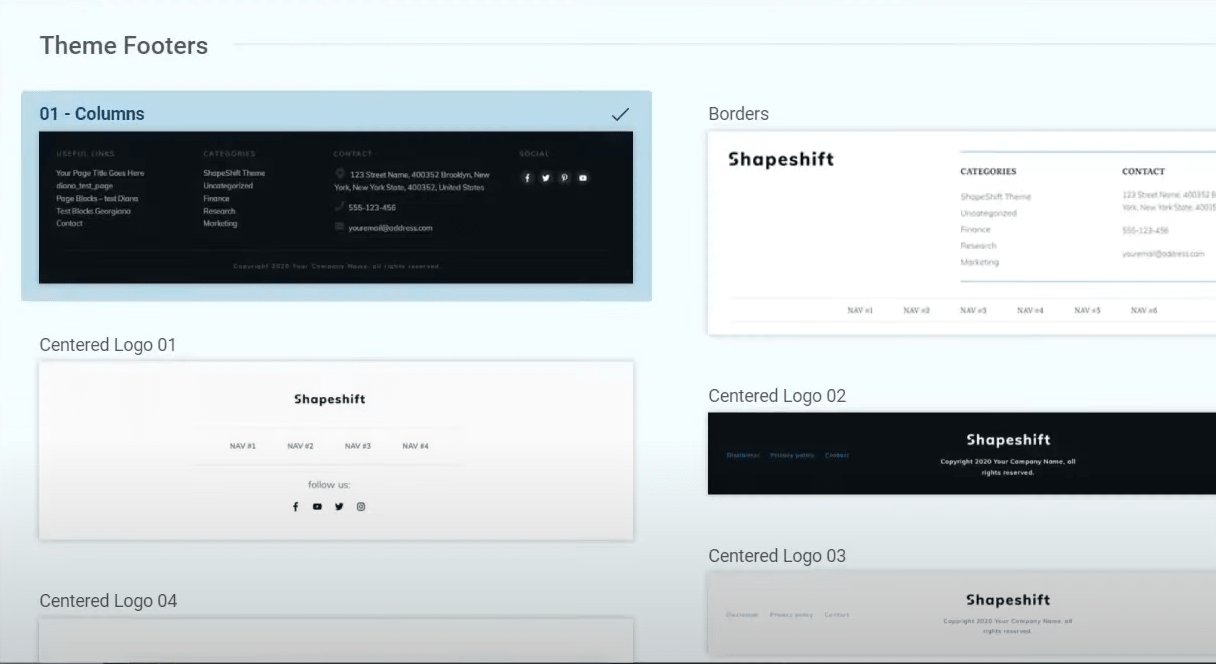
選擇網站的 Footer (頁尾版面)
- 點擊下拉選單來選擇 Footer 模板。作為初學者,我建議選擇一個簡單的即可。
- 選擇你想呈現的 Footer 模板之後,點擊 " Choose and Continue " 按鈕,進行下一步。
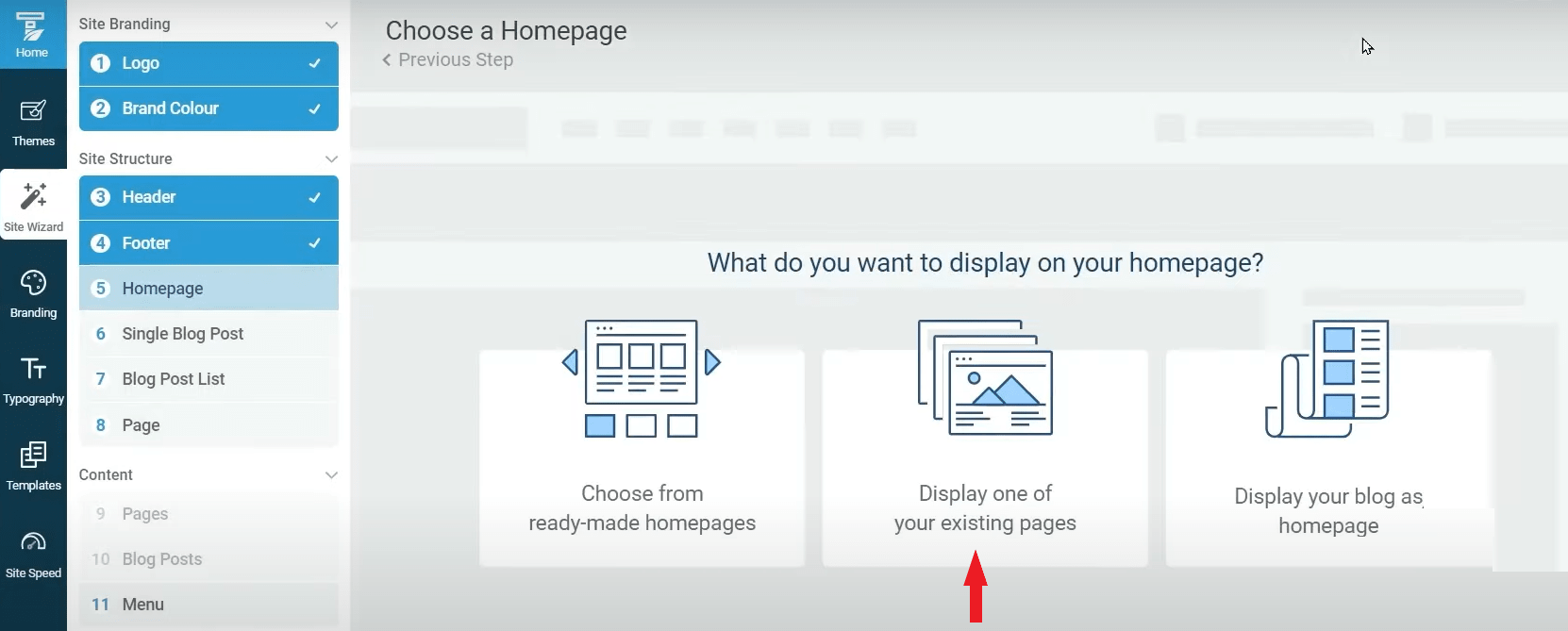
選擇網站的 Homepage (網站首頁)
- 這裡,你將有三個選擇,你可以選擇: 1. 從外掛預先設計好的主頁中進行選擇,2. 可以使用現有的頁面,3. 也可以將文章 ( blog) 頁面顯示為主頁。
- 因為之前我們已經創建好了網站首頁 (Homepage) ,所以可以選擇第二選項: " Display one of your existing pages" 選項。
- 之後,1. 點擊 "Homepage" 下拉選單,選擇網站首頁 (Homepage)。 2. 點擊 "Choose and Continue" 按鈕,進行下一步。
選擇網站的 Single Blog Post (單篇文章) 設計樣式
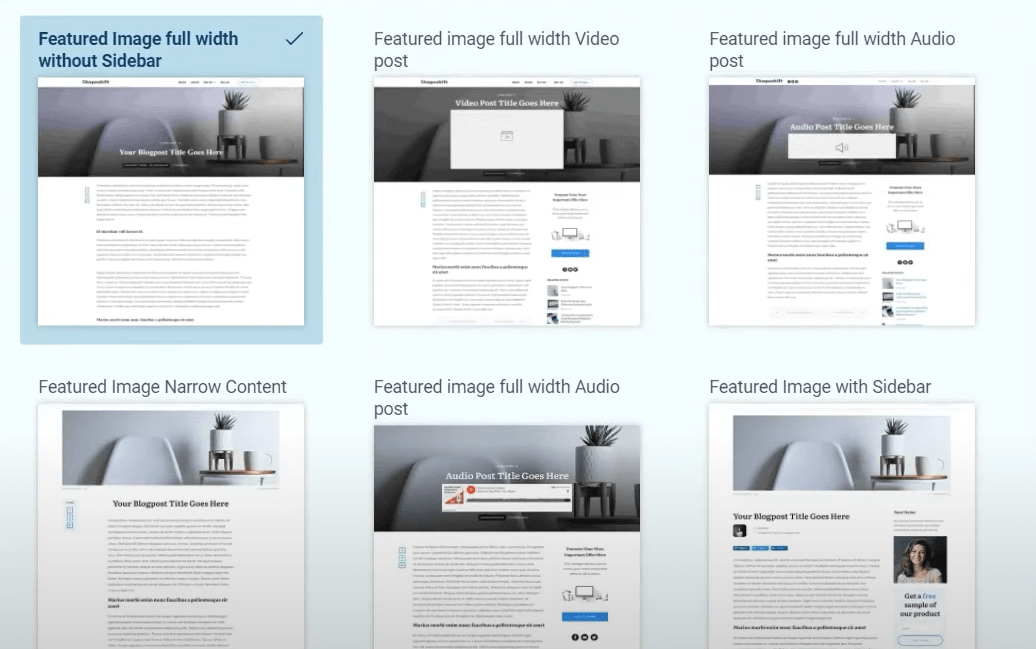
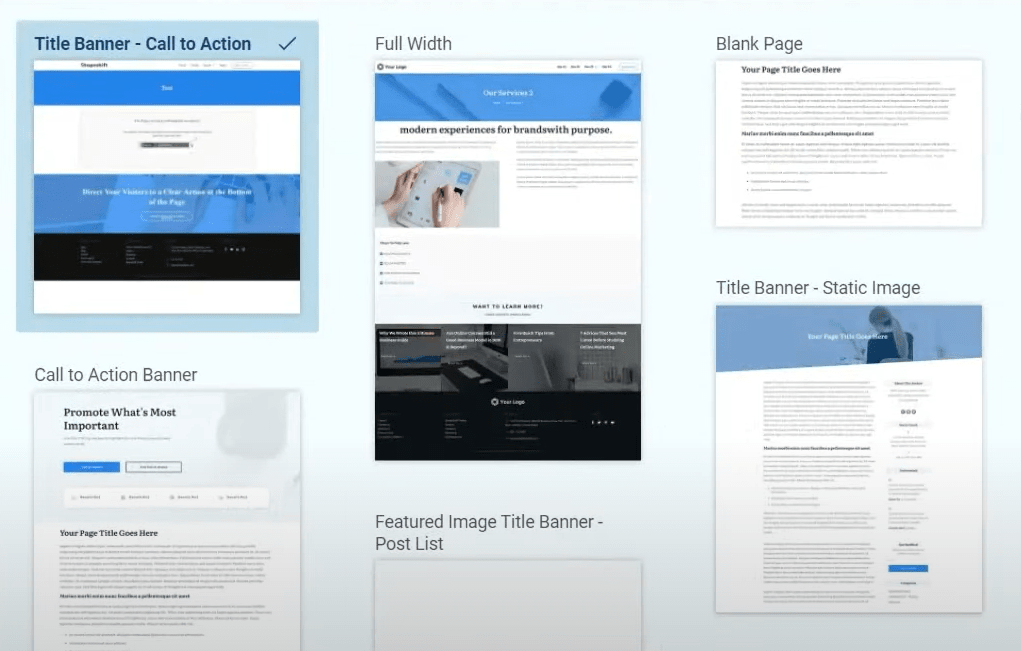
- 在此處選擇你的網站文章設計樣式。 你希望網站文章樣式看起來像什麼? 你可以再次使用下拉選單,從一系列預製模板中進行選擇。
- 選擇好之後,點擊 " Choose and Continue " 按鈕,進行下一步。
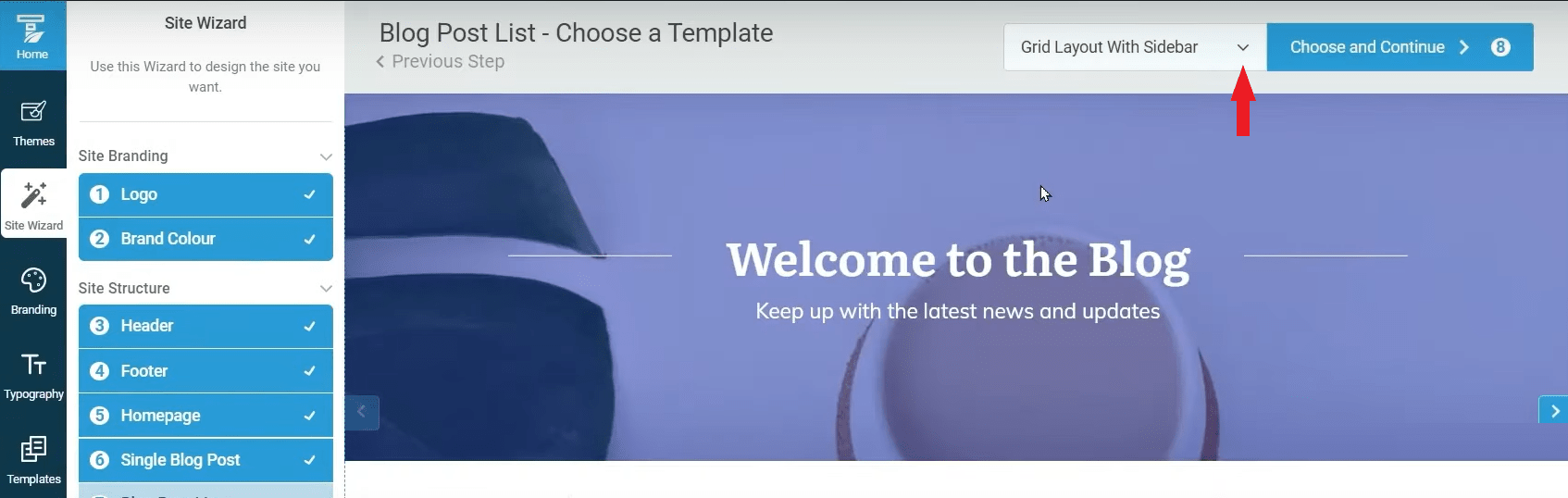
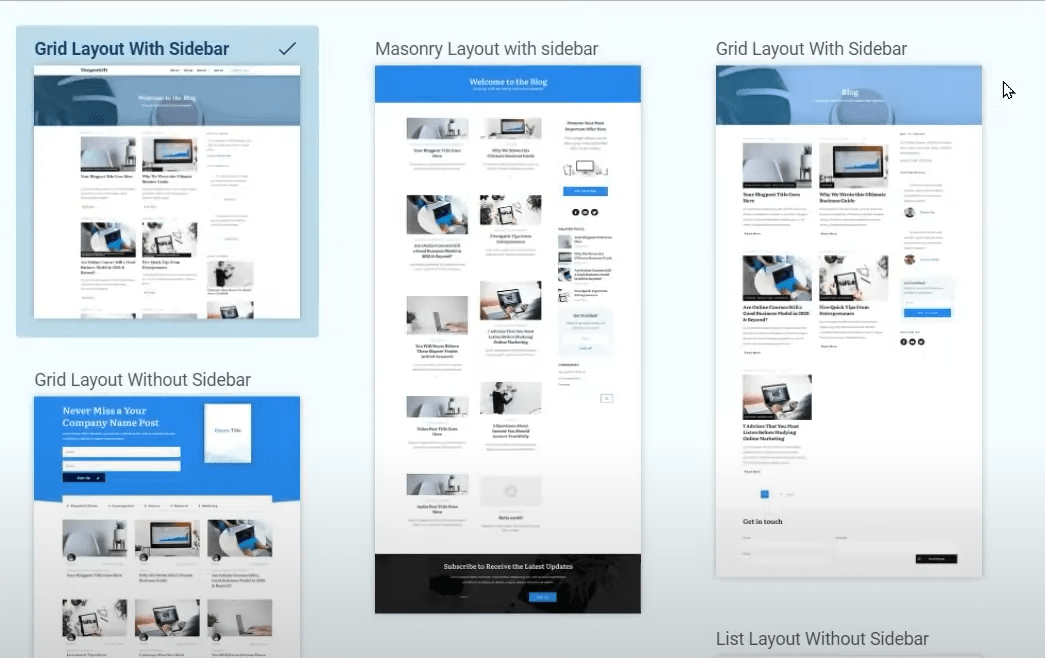
選擇網站的 Blog Post List (文章列表) 設計樣式
- Blog Post List (文章列表),顧名思義就是你網站所有文章呈現的樣式。你可以再次使用下拉選單,從一系列預製的模板中進行選擇。
- 選擇好之後,點擊 " Choose and Continue " 按鈕,進行下一步。
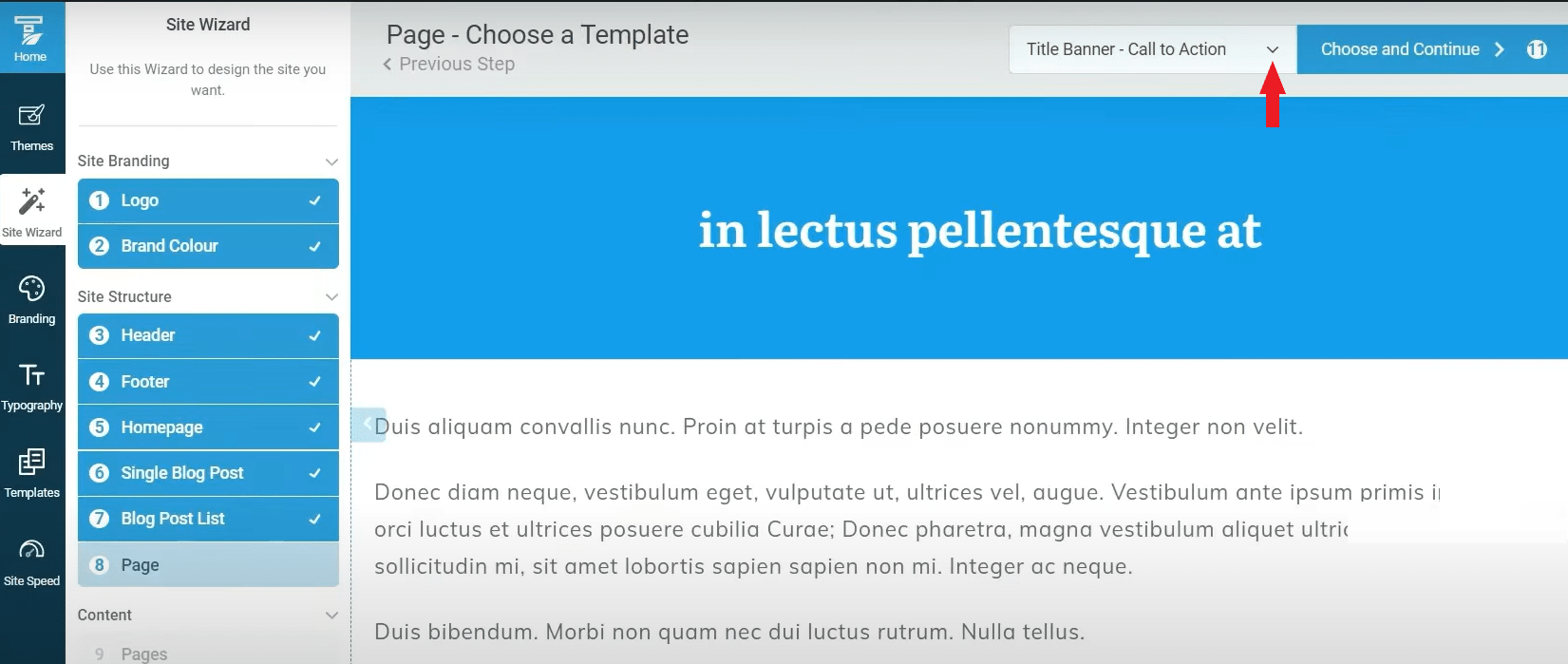
選擇網站的 Page (頁面) 設計樣式
- 再次使用下拉選單,你將會發現有許多已設計好的頁面模板,你可以選擇你喜歡的頁面設計。
- 選擇好之後,點擊 " Choose and Continue " 按鈕,進行下一步。
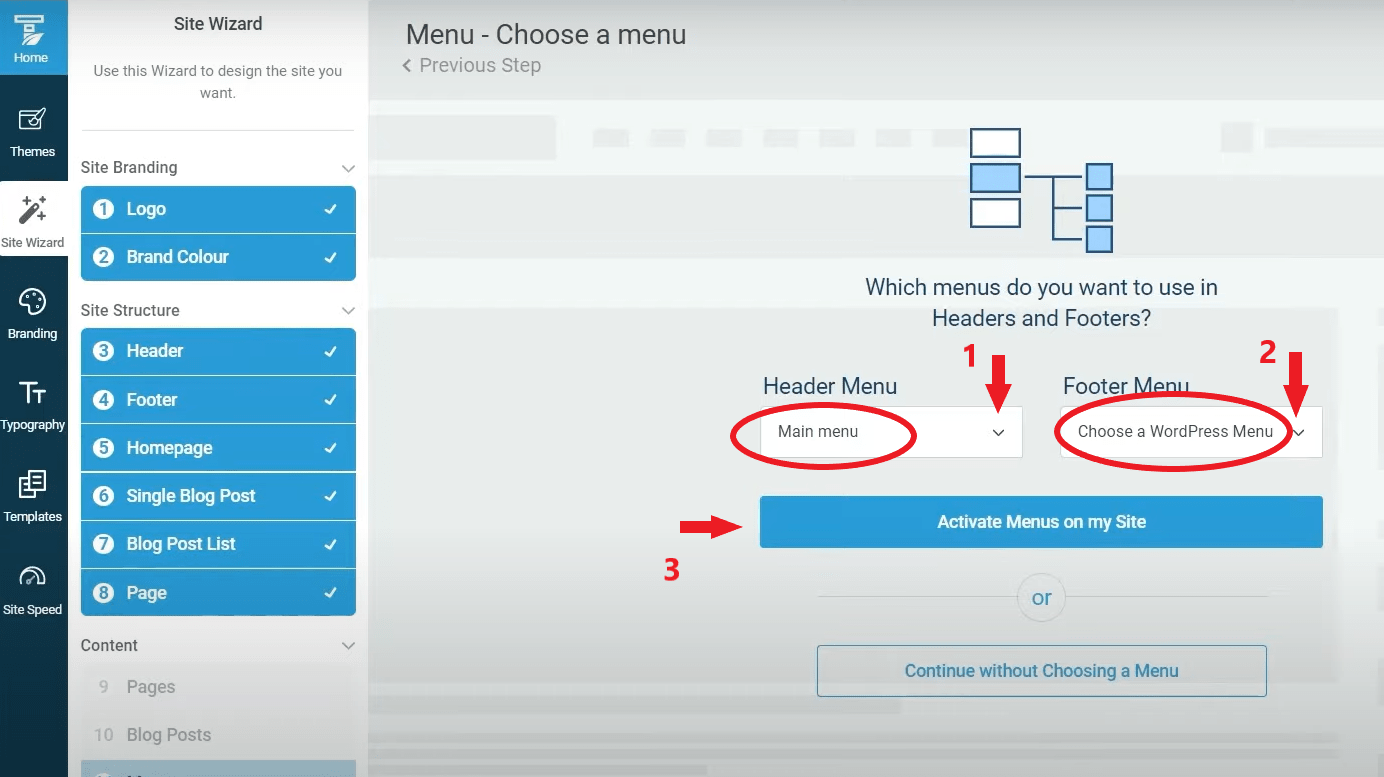
選擇網站的 Menu (選單)
- 在此處選擇你的 1. Header Menu (主選單) 和 2. Footer Menu (頁尾選單)。 然後,3. 點擊 “Activate Menu on my Site” 按鈕。
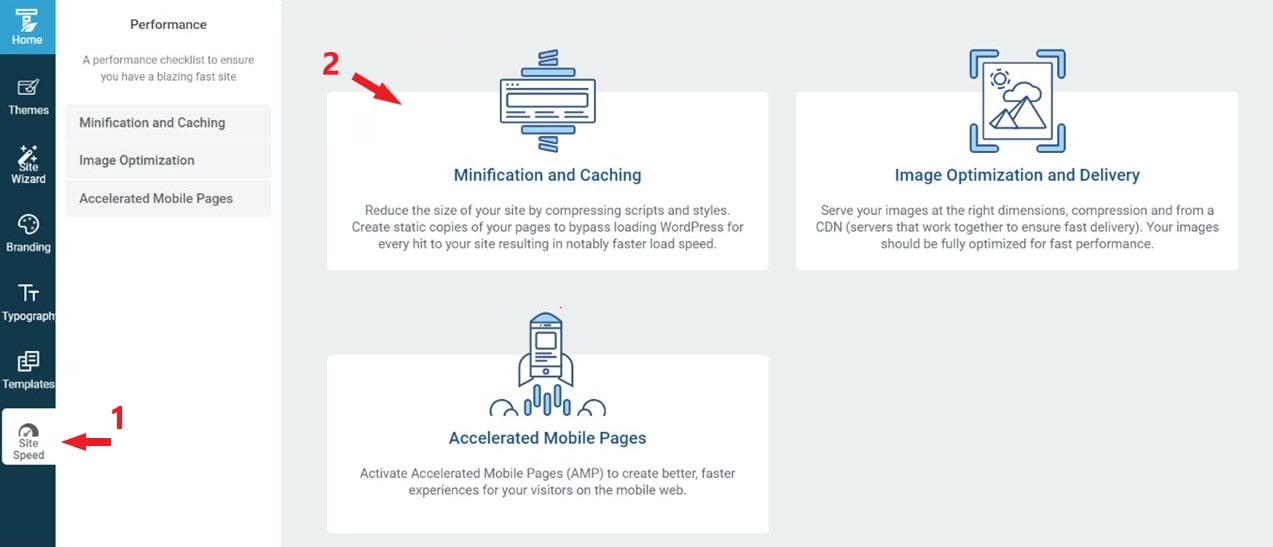
2. 優化網站速度
- 1. 回到 Thrive Theme Builder 控制面板。 點擊 “Site Speed”圖標。
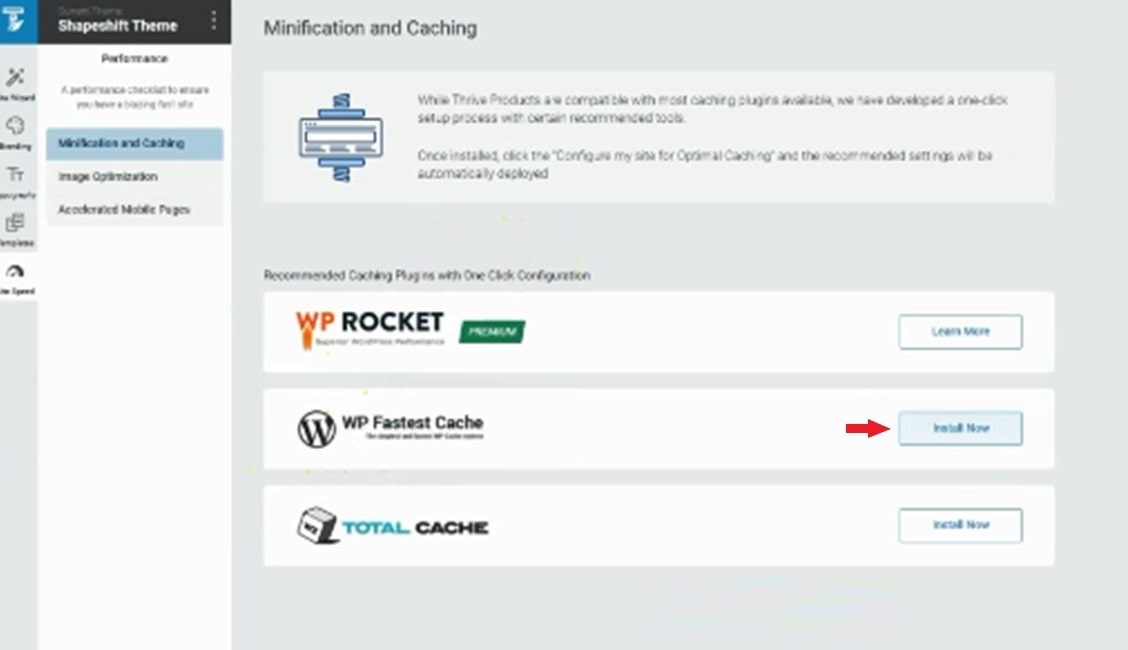
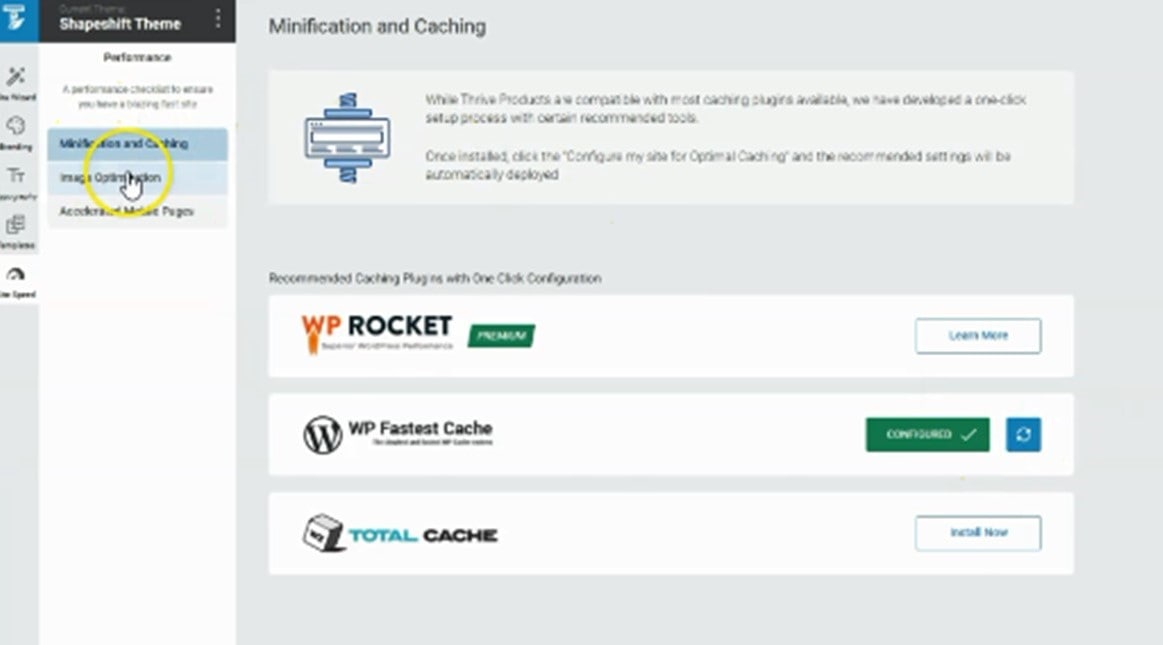
- 2. 點擊 “Minification and Caching” 圖標,開始設定。
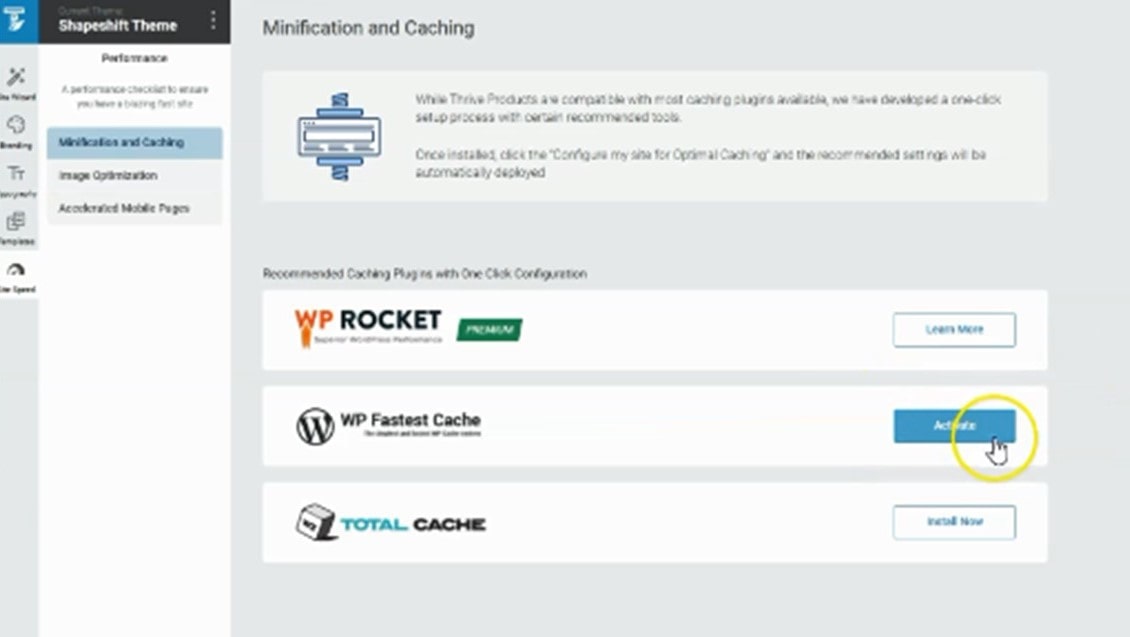
- 選擇 “WP Faster Cathe” 並點擊 “Install Now” 按鈕。
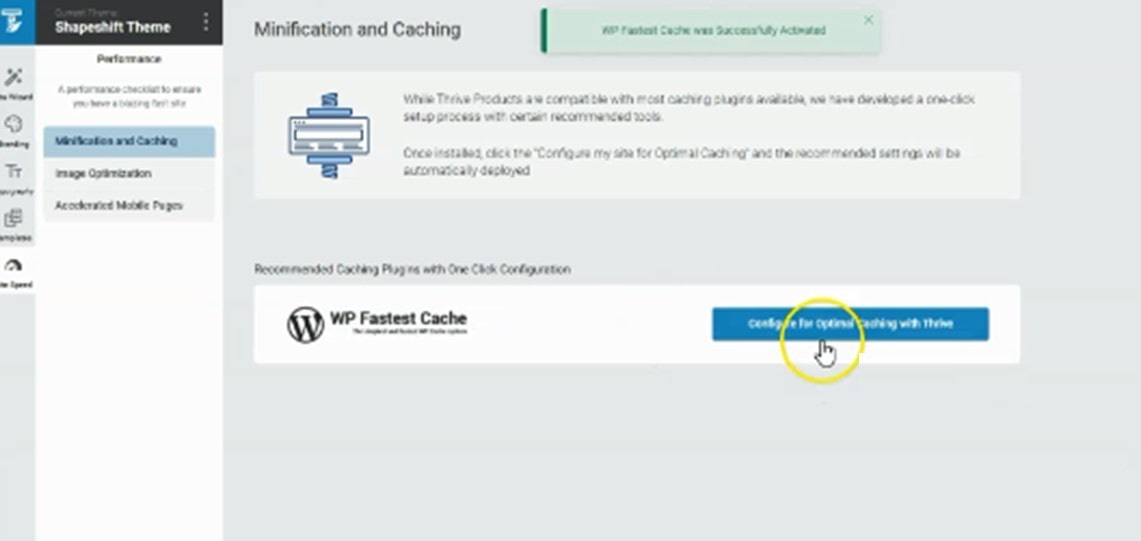
- 點擊 “Configure for Optimal Caching with Thrive” 按鈕。
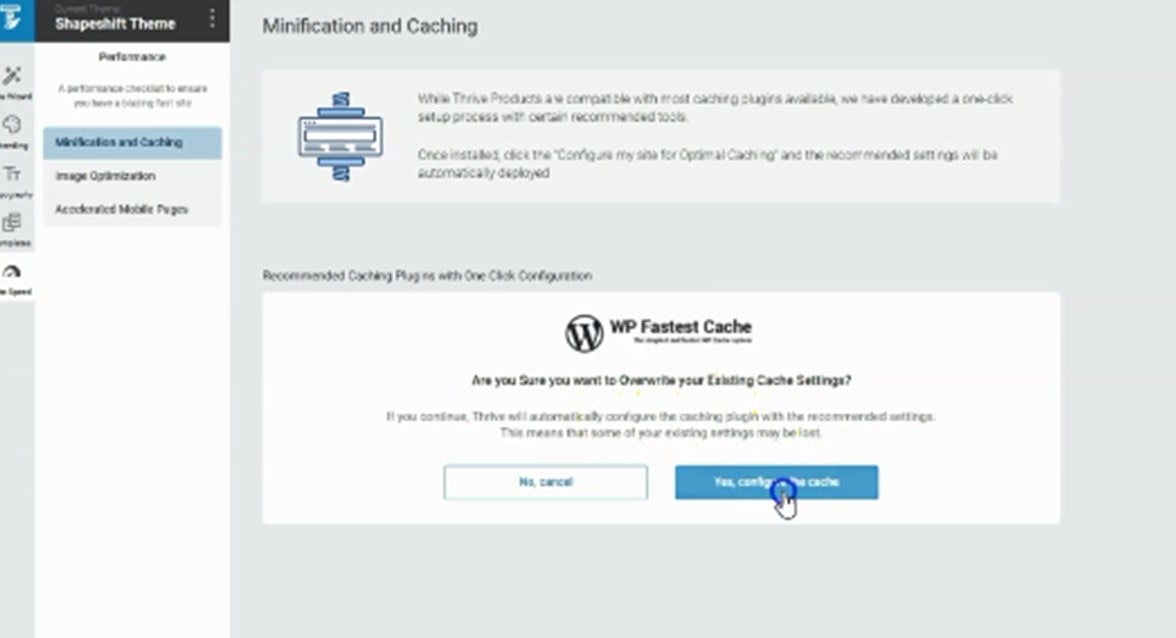
- 點擊 “Yes, configure the cache” 按鈕。
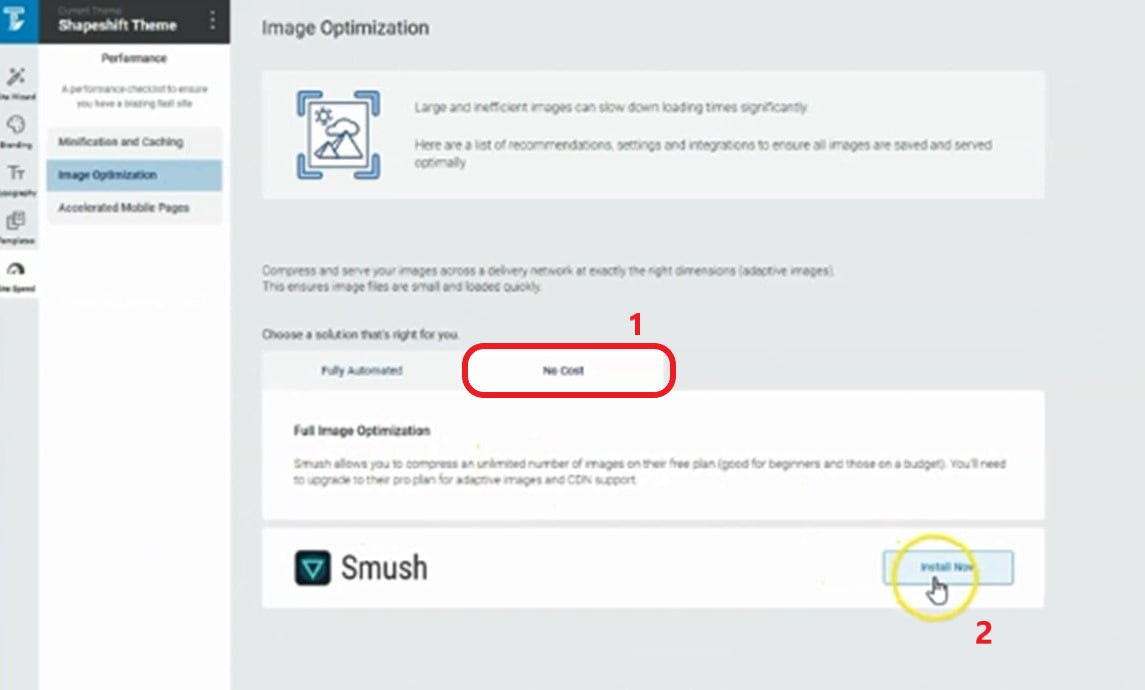
- 點擊 “Image Optimization” 按鈕。
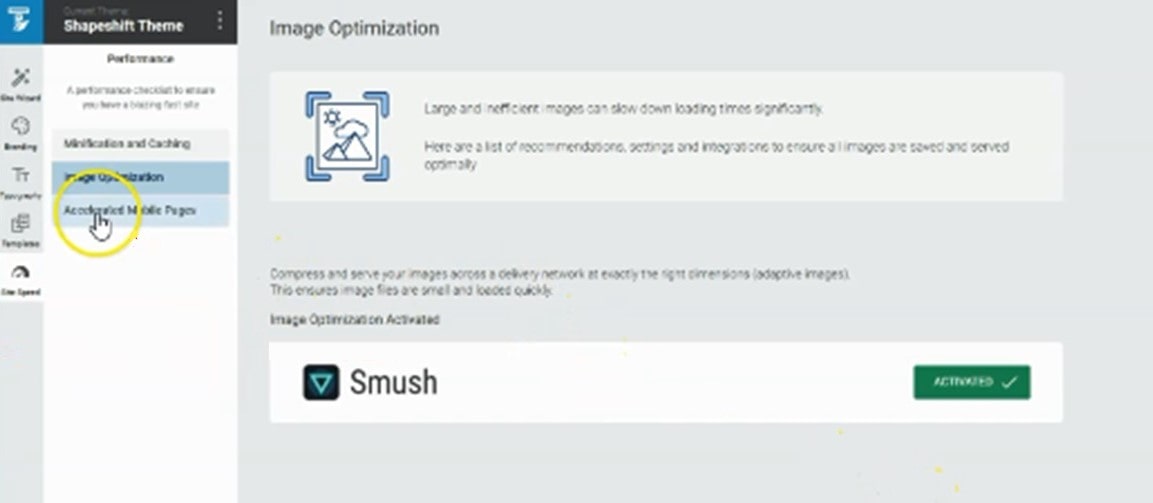
- 選擇 “No Cost” 選項, 然後點擊 “Install Now” 按鈕。
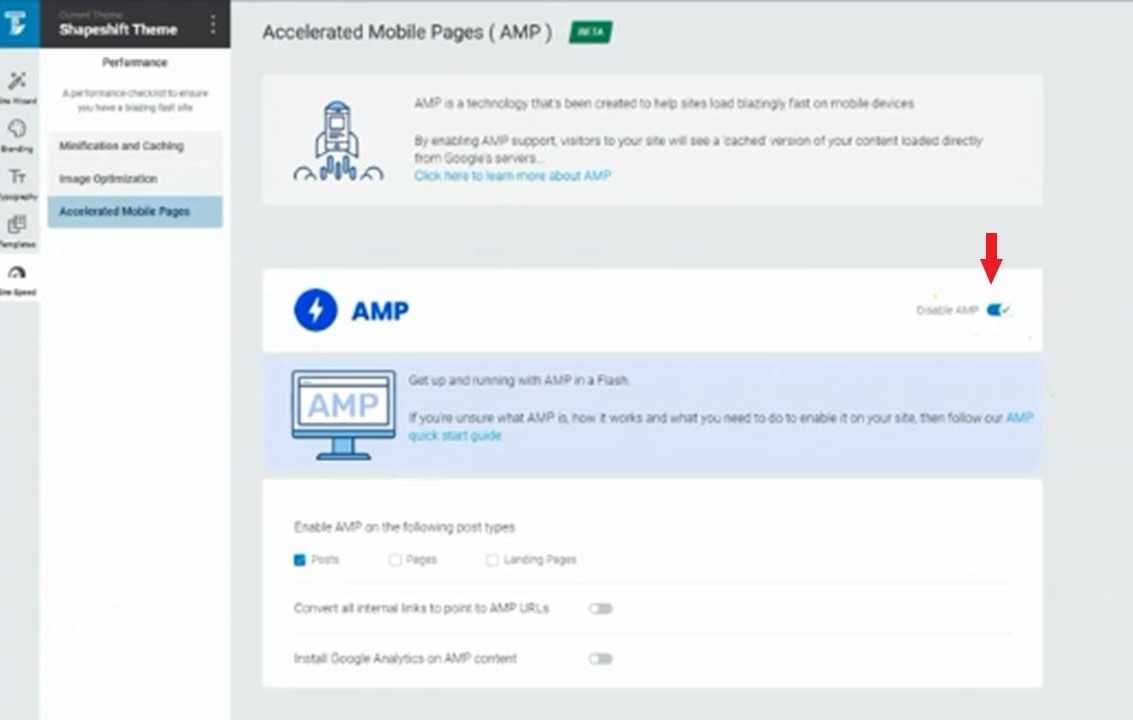
- 接著,點擊 “Accelerated Mobile Pages”按鈕。
大功告成! 網站速度已經完成優化! 可以去瀏覽你的網站看看你辛苦的成果了!
總結
我們已經完成了所有架設網站的流程及相關設定 (註冊個人網站網域 + 承租虛擬主機、安裝 WorgPress 及設定、網頁設計) !
你的網站已經準備就緒,接下來就要不斷的充實網站的內容或文章了。對於新手而言,不需要想太多及太複雜的事,所有流程、設計保持最簡單的即可。隨著時間和你的不斷學習、努力之後,你將會啟發出更多想法及設計概念,因而網站將會日趨成熟及專業。
希望本篇文章對你在架設網站時有所幫助!
若你有任何問題,可以在下方留言,我將盡速回覆!






































































































































[…] 如何使用 bluehost 快速架設網站? 簡單、易學 – 新手免費教學 (WordPress) […]