AWeber 是一個功能強大的電子郵件行銷網站,開發者是美國公司,主要提供電子郵件行銷和郵件自動回覆的功能。可以幫助使用者收集客戶並與其保持長期的合作的關系,同時節省人力資本。
相較於電視廣告、廣播或是平面廣告等高成本的廣告活動,電子郵件 (E-mail) 行銷對中小企業選擇廣告活動來說,可以說是成本低又具高效益的優良解決方案。
AWeber 可以幫助你做什麼?
- 如果你沒有美術人員可以編輯漂亮的網頁,你可以利用 AWeber 提供的許多現成模板,直接編輯使用,製作出完美、專業的一頁式網頁(Landing Page)並整合電子郵件行銷。
- 你可以利用 AWeber 將你的Email整合社交媒體,方便你做社群行銷。
- 你可以利用 AWeber 進行客戶是否閱讀信件等深度行為的研究。
- 你可以利用 AWeber 就可以用低成本和你的顧客達到互動的目的。
如果你沒有網站也沒關係,本文將教你如何製作一頁式網頁(Landing Page)並利用電子郵件自動化行銷。
要使用 AWeber 首先需到 AWeber 官網註冊,AWeber 提供30天的免費試用,因此一旦完成註冊後就可以免費試用 AWeber 的功能。
註冊流程如下:
1. 由此點擊進入>>> Aweber 官網
2. 進入後可以看到以下畫面,點擊 “Get AWeber Free”

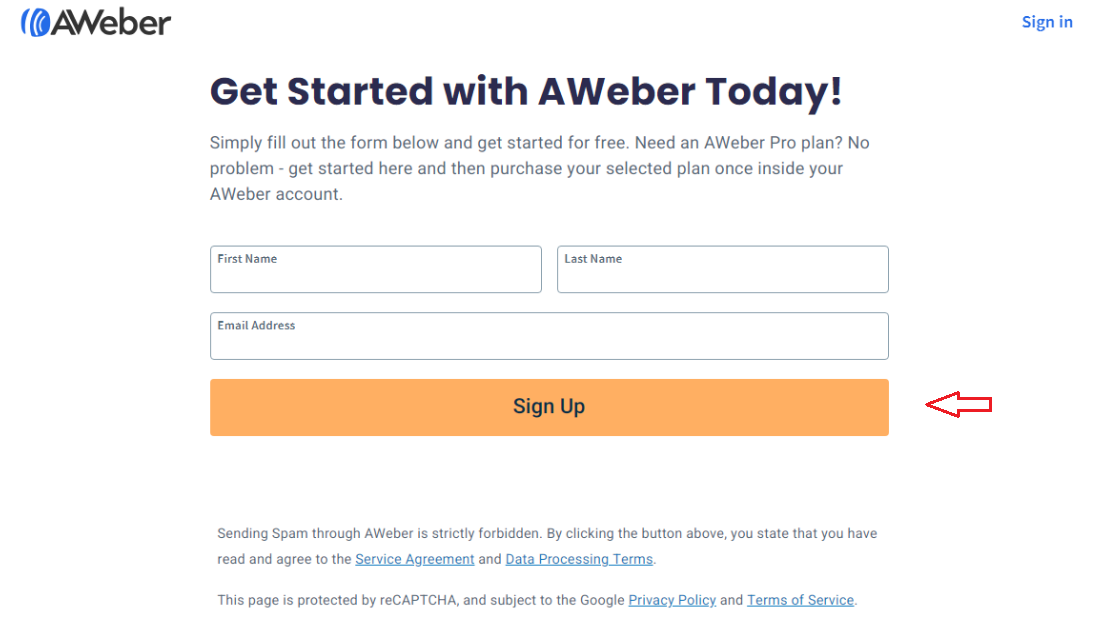
3. 接著進入以下畫面,填寫 First Name, Last Name 及 Email Address,按下 Sign Up 按鈕。

4. 接著會看到以下畫面:

5. 接著,前往你註冊的電子郵箱中找到官網發出的郵件(注意:有可能會在垃圾郵件中),並點擊郵件內的連結。如下:

6. 接著會進入以下畫面: 填入申請時的 Email 、設定密碼,按下 Save Password 保存密碼。

7. 選擇30天免費試用方案,並按下 Continue 按鈕。

8. 接下來是設定的部分: *號部分為必填資訊。
所有填入資訊需為英文或阿拉伯數字,英文的聯絡地址可以至中華郵政網站的中文地址英譯查詢。

9. 接下來,為你的客戶名單命名及簡單描述客戶名單的屬性:例如欲購買何產品或服務等等..。

10. 接下來需要編輯客戶確認的信函,此步驟為客戶留下 Email 後系統自動回覆至客戶信箱並要求他們確認該信箱是正確的,且之後願意收到爾後的信件。
信件內容可以依照你的實際狀況進行編輯、修改…

最後,按下 Complete Setup 按鈕即完成設定了。
完成設定後會跳至主畫面如下:

點擊 List,進入以下畫面即可看到剛剛設定的 List 名稱了。你也可以點擊 List 名稱再進行設定內容的修改。

恭喜你! 已經成功完成註冊並設定好一個收集客戶資訊的 List 了。
接下來要開始進入第二步驟了:
Landing Page (一頁式網頁)製作
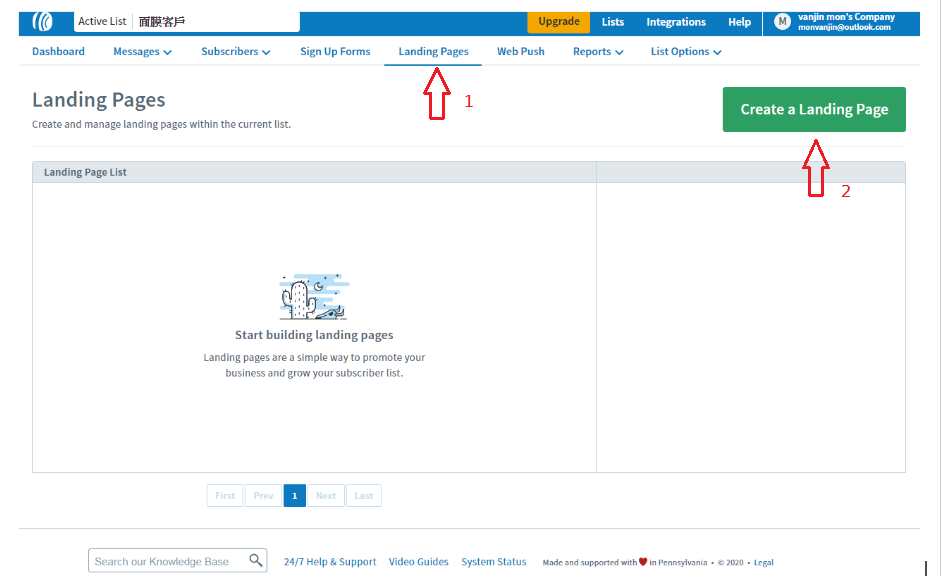
1. 點擊 Landing Pages,進入後再點擊 Create a Landing Page

2. 可以看到網站所提供的許多模板可以選擇。挑選適合的模板後點擊進入編輯頁面。

這裡我以銷售面膜為例,做簡單的示範!
選擇一個適合的模板,點擊進入編輯畫面,如下圖:
此頁面可分為三個區塊:
主頁面區: 商品的所有資訊皆可以在此呈現出來。透過滑鼠游標,點擊想要修改的部分就可以在右邊的編輯區進行修改。文字部分可以直接點擊進行修改(格式類似WORD,簡單易懂)。
編輯區: 可以對主頁面區的內容進行修改。例如圖片上傳、取代,表格選項之新增或修改,等等。
功能區: 可以從此區域拖拉按鈕至主頁面區,來增加主頁面區的內容。例如: 文字、圖像、影片、按鈕..等等功能。

將產品資訊編輯好後就可以點擊右下方 “Save & Exit” 按鈕。
如果你想收集除了姓名和 Emial 以外更多客戶資料,如: 地址、電話等..。可以參考下列步驟:
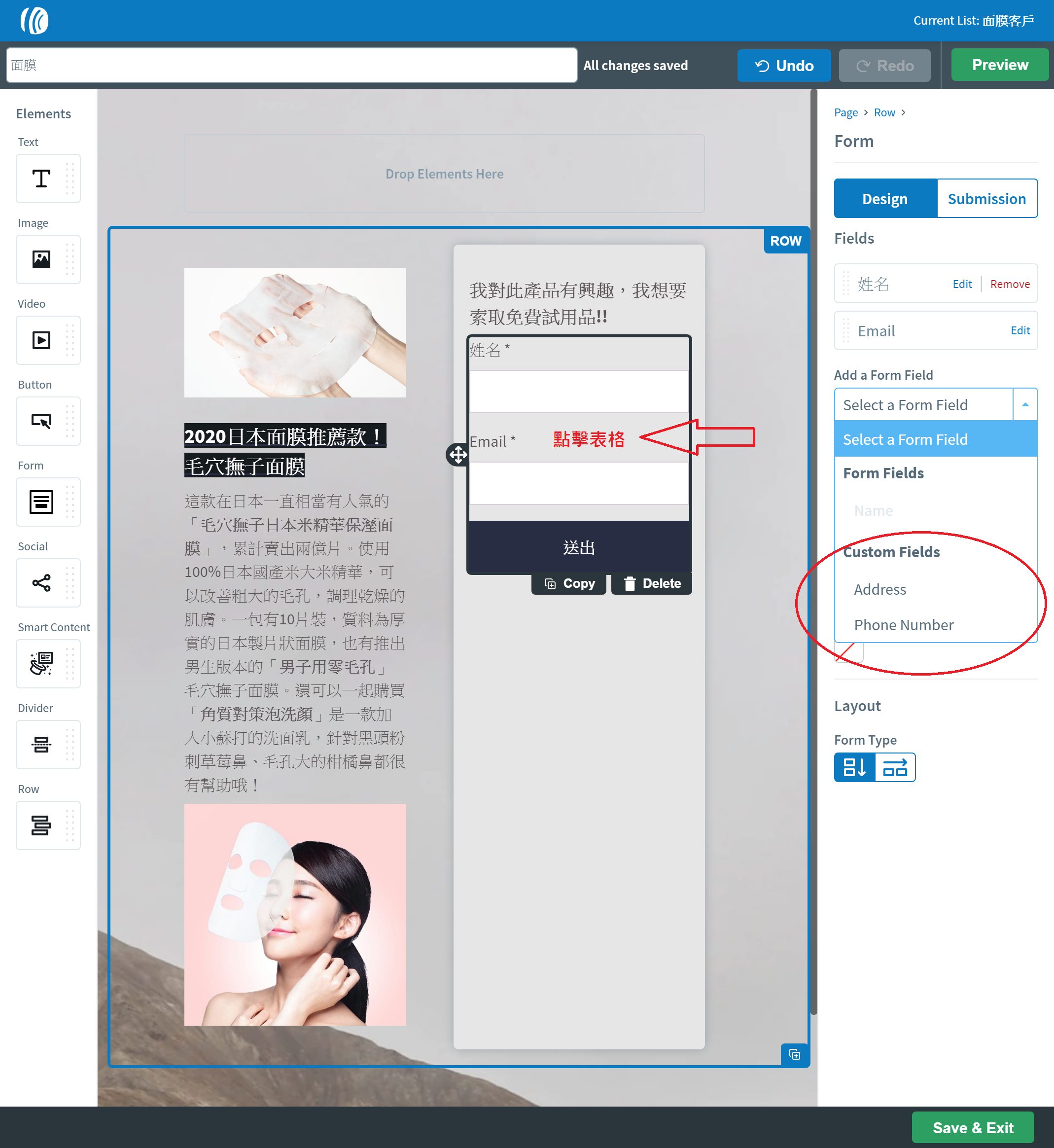
1. 點擊表格區之後,再點擊右邊的 custom fields 進入。

如下圖: 填入想要增加的收集資訊(這裡需用英文填入,可以隨後再改回中文)。最後在按 Save Custom Fields 保存即可。

再回到 Landing Page 編輯畫面,點擊表格之後,右邊之下拉清單就可以看到剛剛新增的項目了。

點擊這些項目、新增後,再改成中文即可。如下圖示:
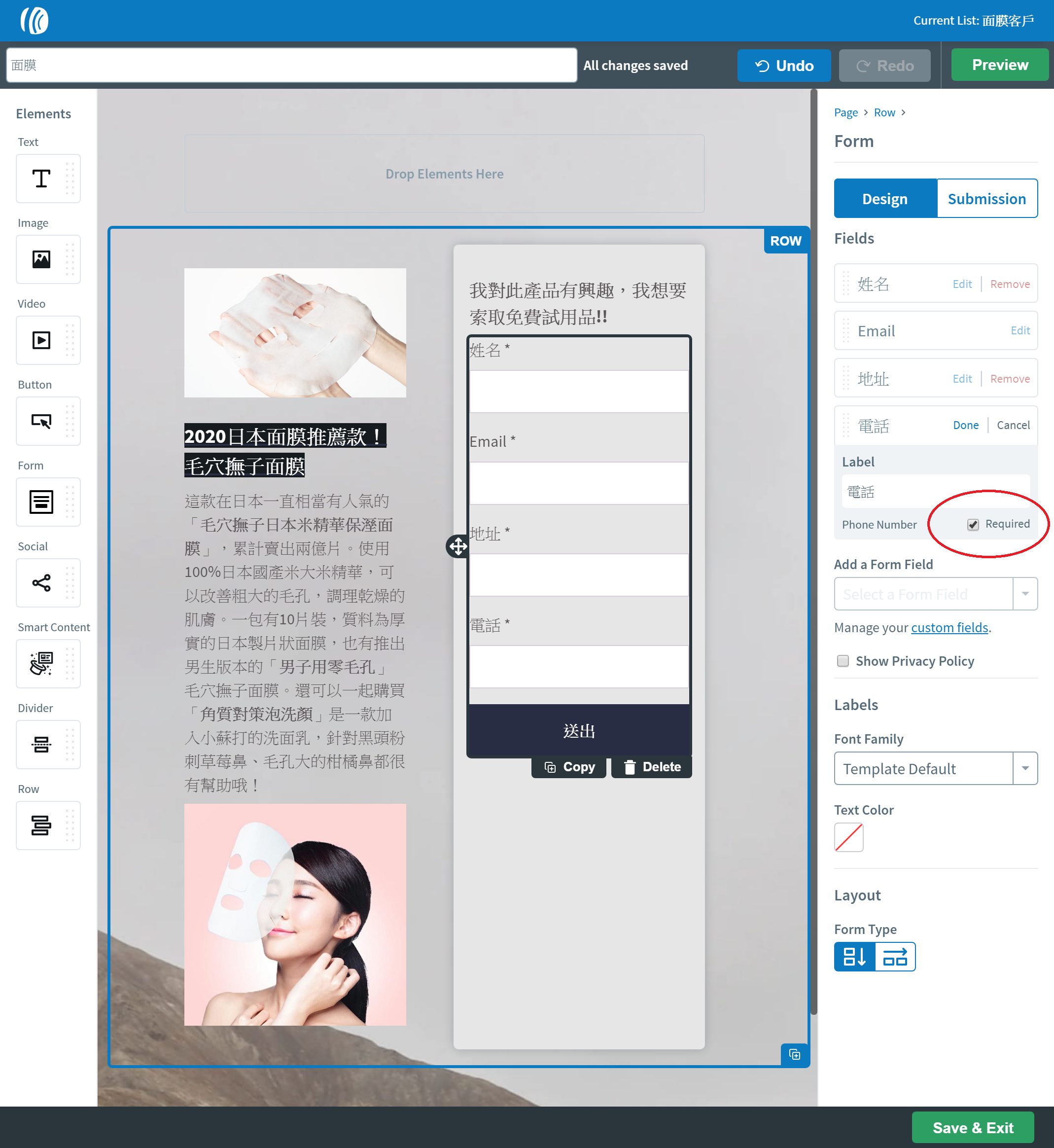
注意: 表格裡面*號部分為客戶必填的資訊,若要改成非必填,只需取消 Recuired 打勾。

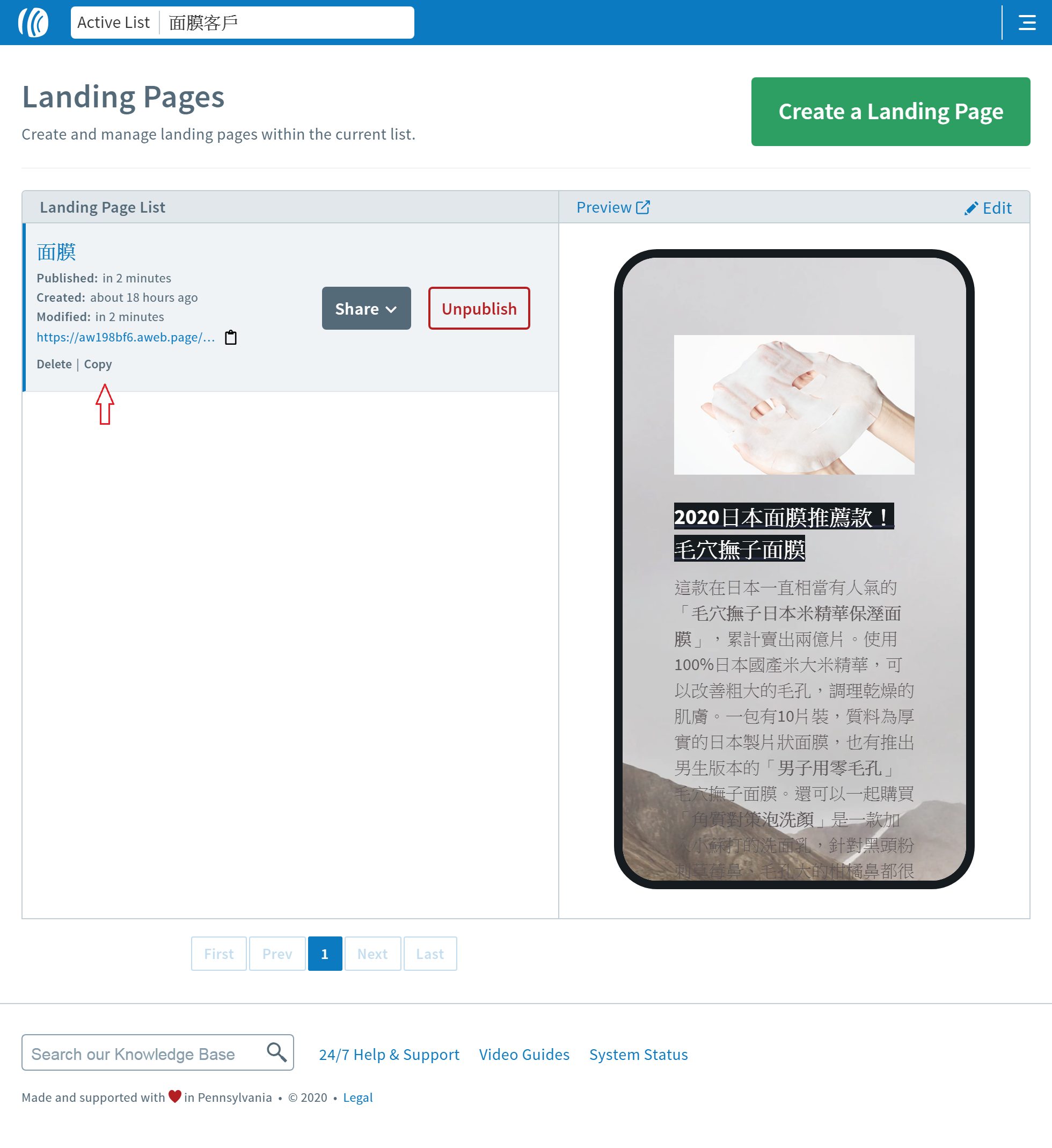
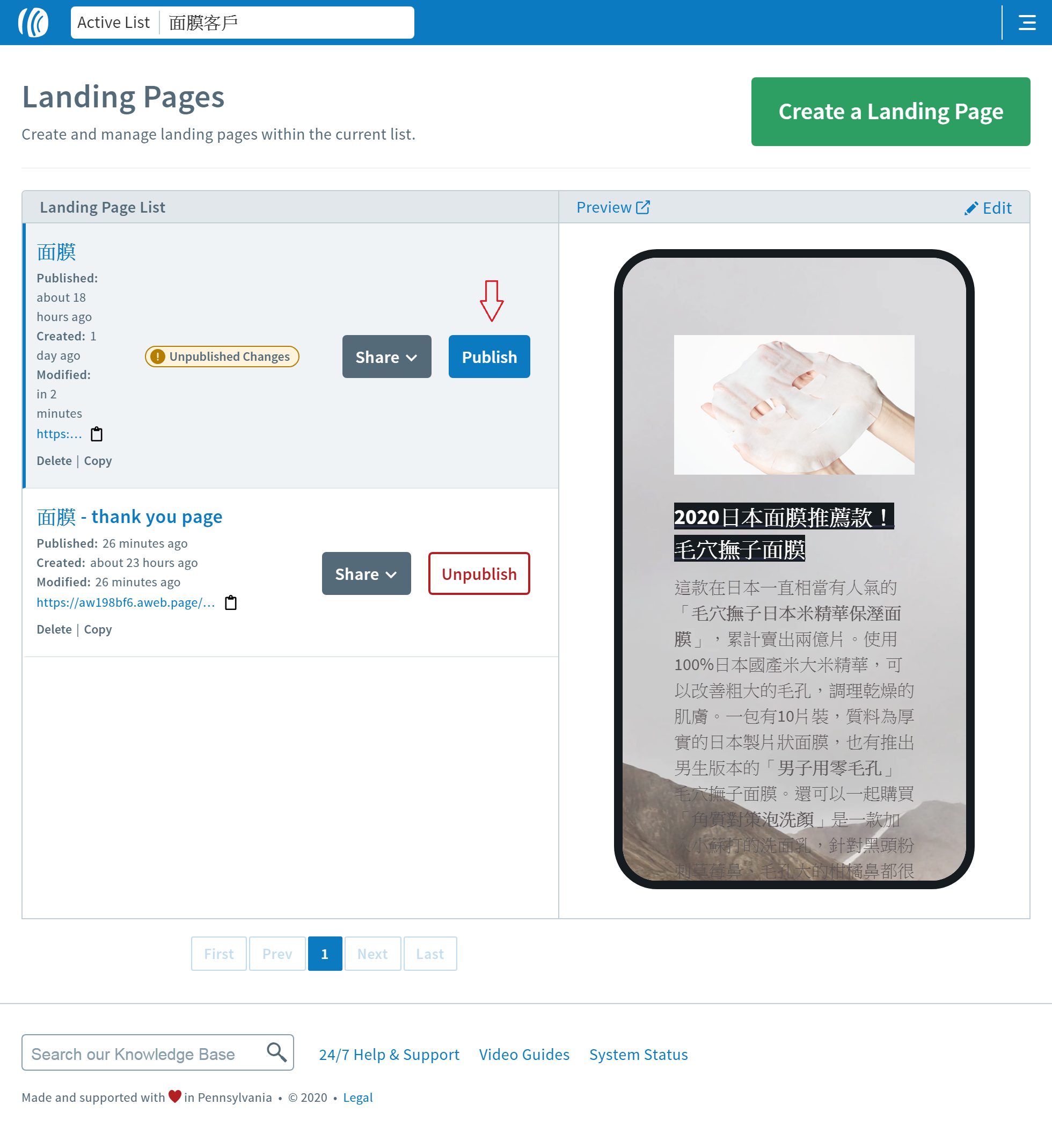
接著,來到以下頁面,點擊 Publish 按鈕將編輯好的頁面發佈出去。

恭喜你已經完成了 Landing Page 的編輯了! 但是尚有兩個步驟需要完成喔!
1. 建立 Thank You Page (感謝頁面)
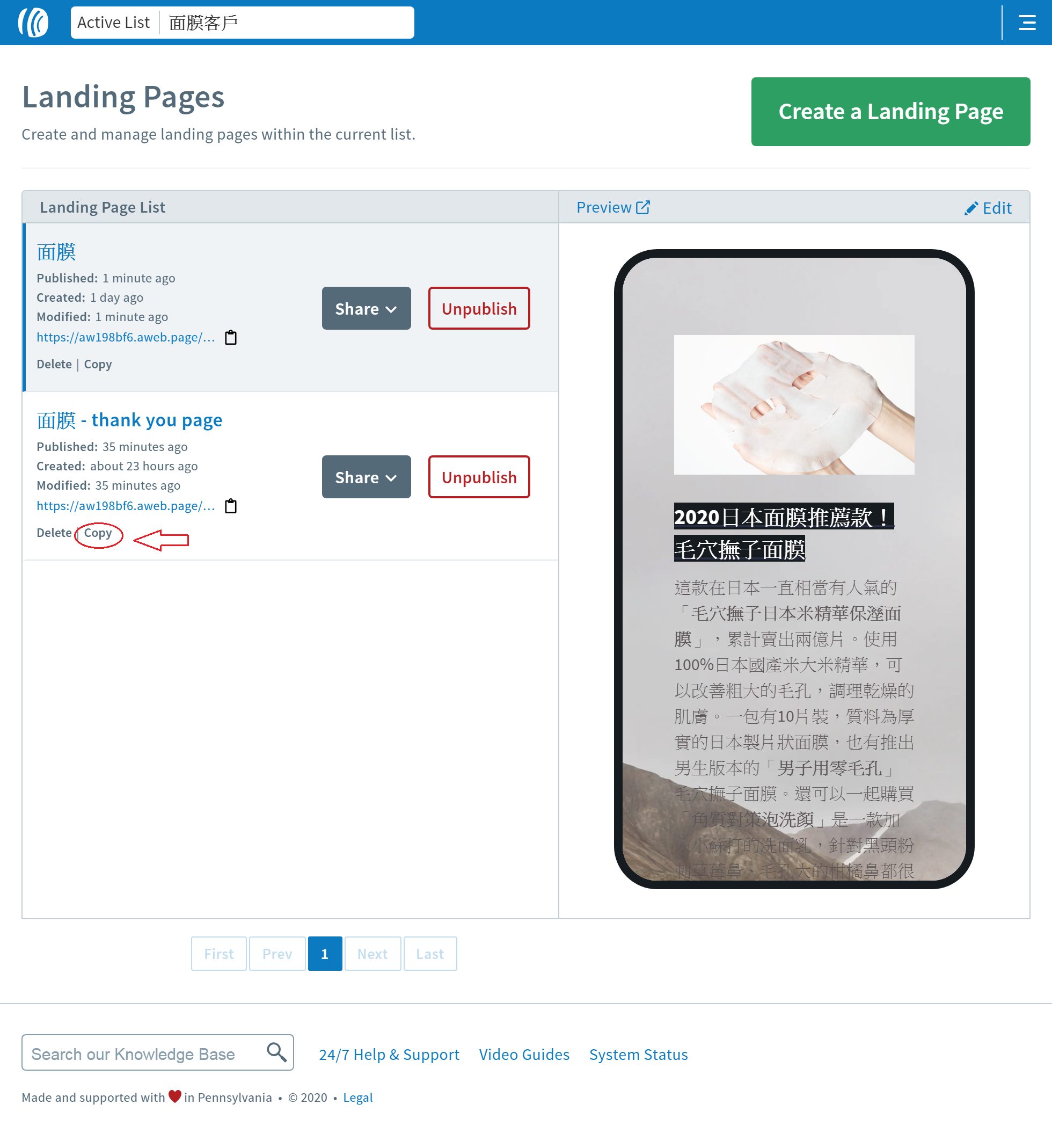
a. 點擊 Copy ,複製一個頁面。

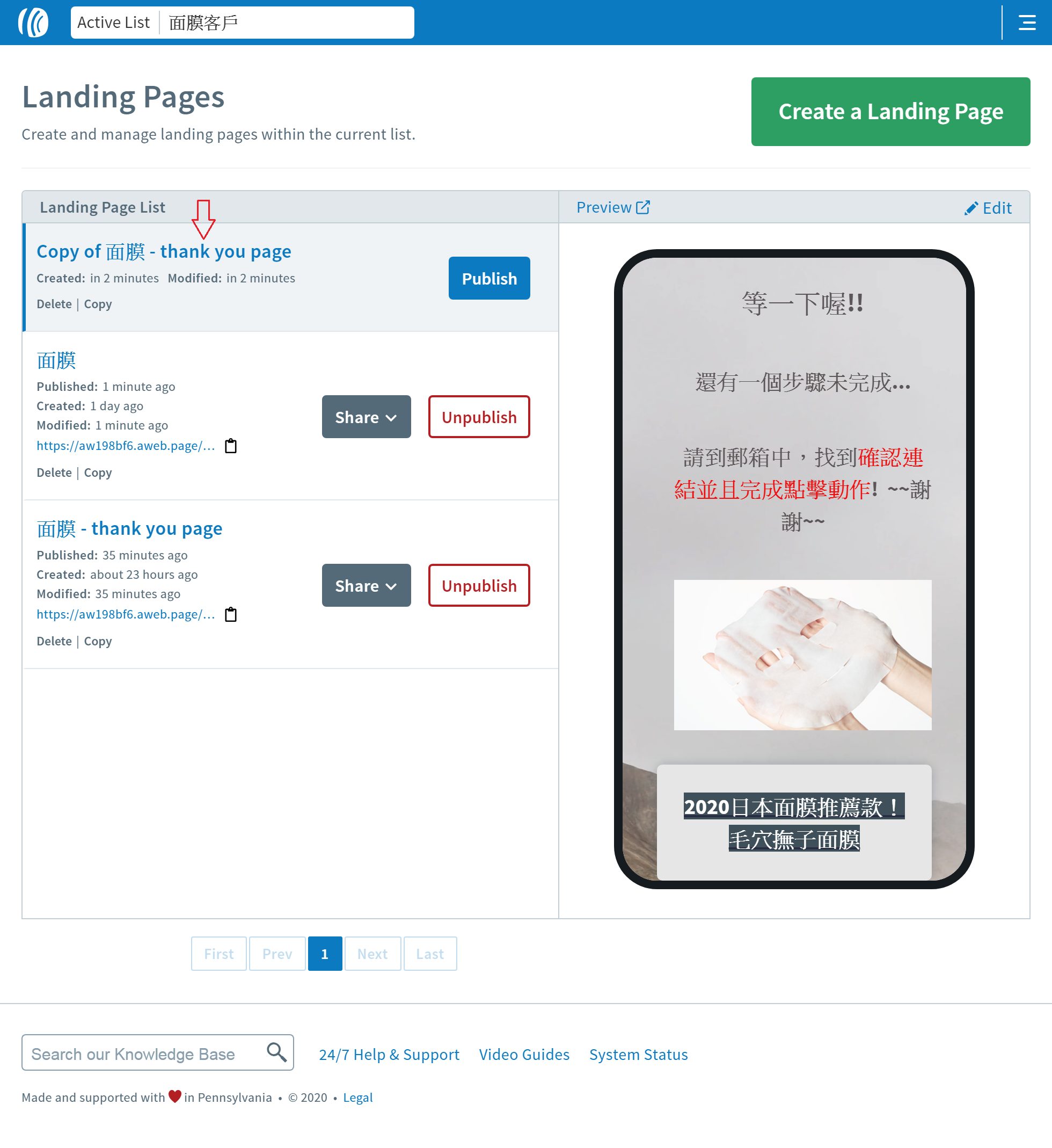
b. 點擊該複製的頁面: (如下圖)

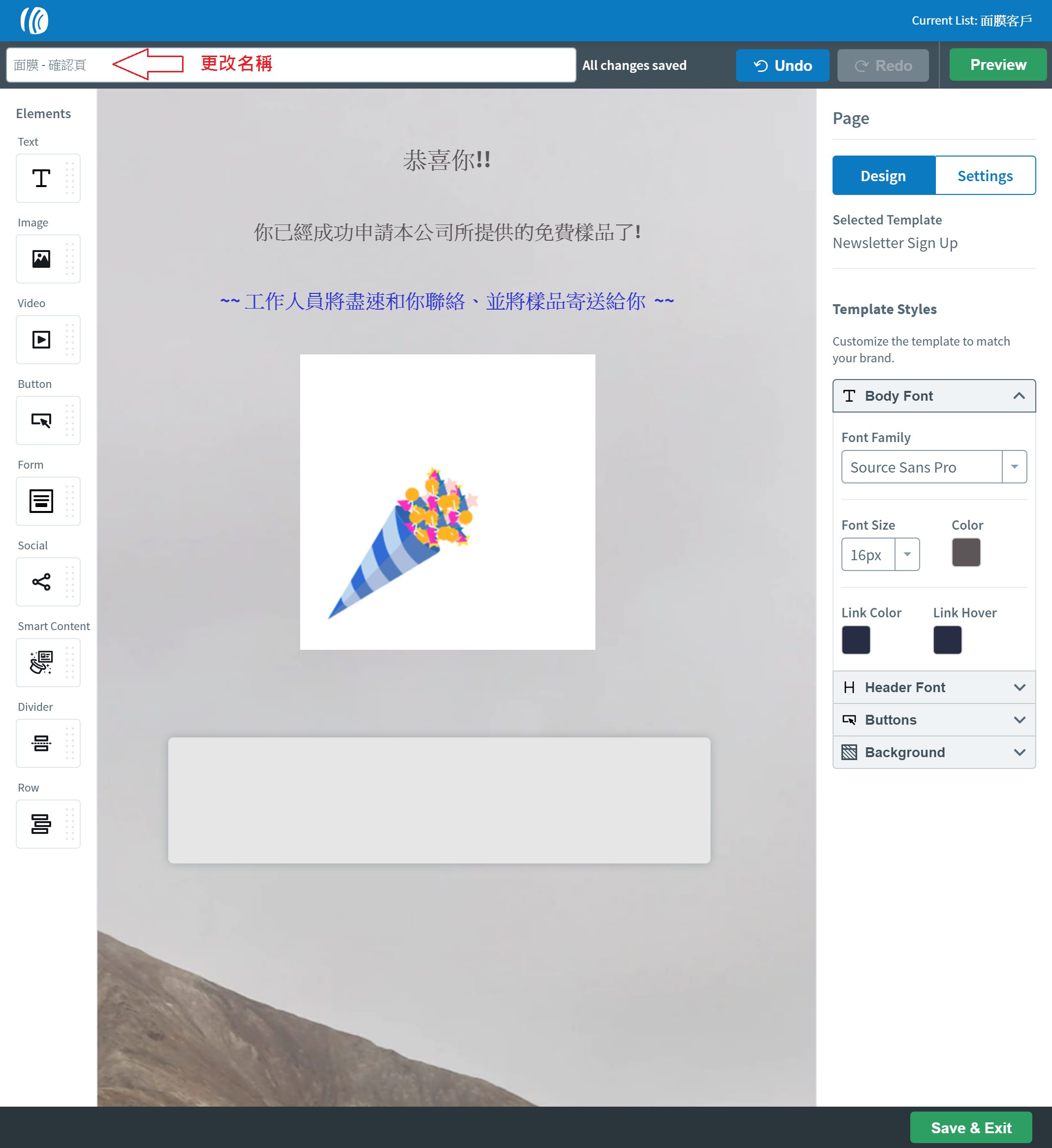
c. 更改網頁名稱、完成感謝頁 (Thank You Page) 編輯。之後按下右下 Save & Exit 按鈕。

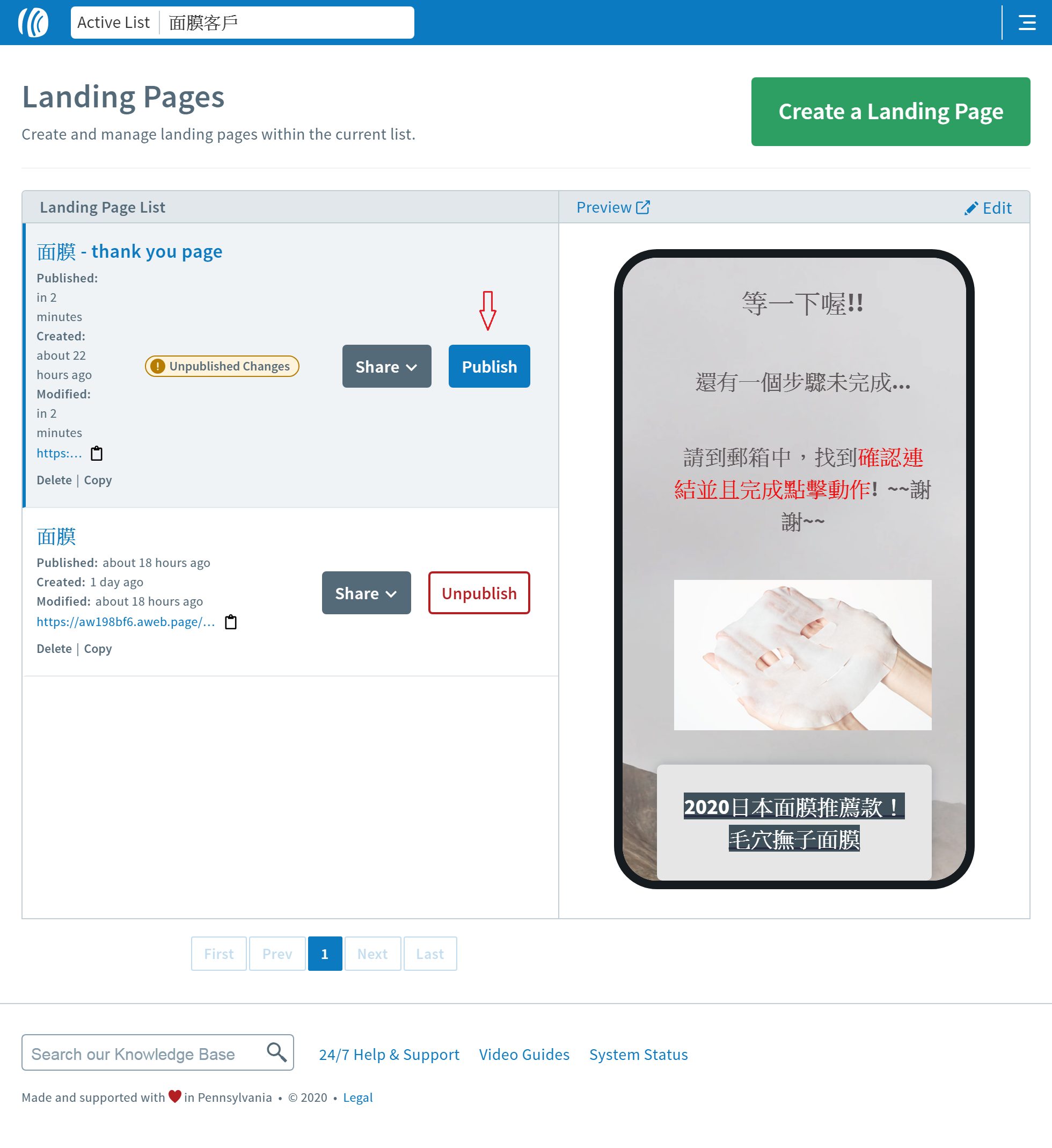
d. 回到下圖網頁後,點擊 Publish 按鈕。

接下來需要進行一些設定:
如下圖: 首先複製感謝頁 (Thank You Page) 的網址,之後進入 Landing Page 編輯網頁。

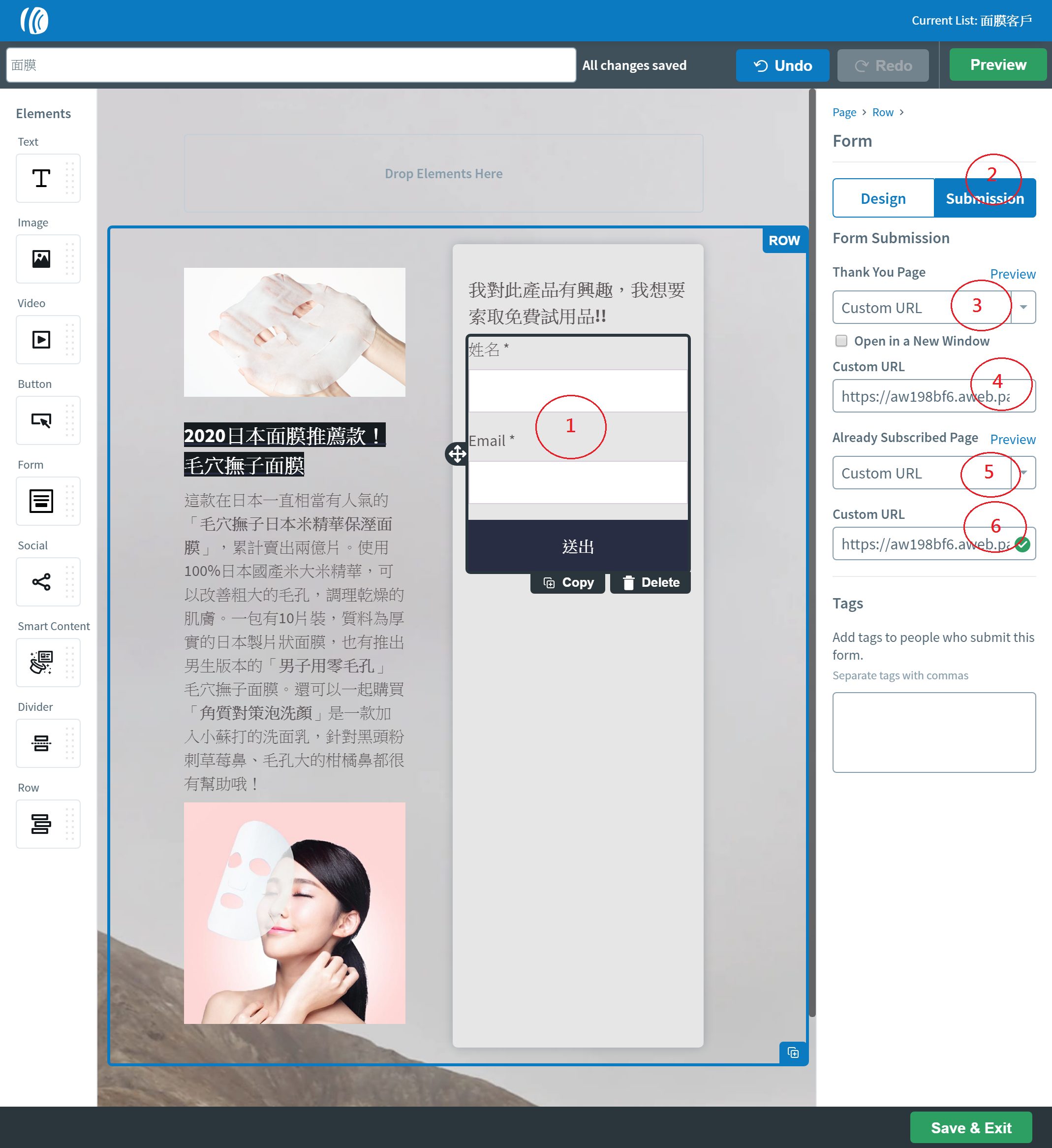
如下圖示:
第一步驟: 點擊表格框框,會出現右邊編輯畫面
第二步驟: 按下 Submission 按鈕
第三步驟: 選擇 Thank You Page 裡面的 Custom URL 選項
第四步驟: 將已複製的感謝頁 (Thank You Page) 的網址貼入
第五步驟: 選擇 Already Subscribed Page 裡面的 Custom URL 選項
第六步驟: 將已複製的感謝頁 (Thank You Page) 的網址貼入
之後按下右下 Save & Exit 按鈕。

回到下圖畫面後,再按下 Publish 按鈕。
(所有經過修改的後的網頁,都需要重新按下 Publish 按鈕來發表)

2. 建立 (確認頁面)
a. 點擊 Copy 複製一個網頁

b. 點擊進入該複製的網站

c. 更改名稱並完成確認頁的文案編輯,之後按下右下 Save & Exit 按鈕。

恭喜你! 已經完成確認頁了。
接下來需要進行一些設定:
第一步驟: (如下圖) 首先複製確認頁的網址,之後進入 List Settings 網頁。

第二步驟: (如下圖) 1. 點擊 Confirmation Message 2. 貼入上一個步驟複製的網址 3. 保存後離開。

太好了!! 已經完成所有工作了,接下來可以測試一下成果如何!
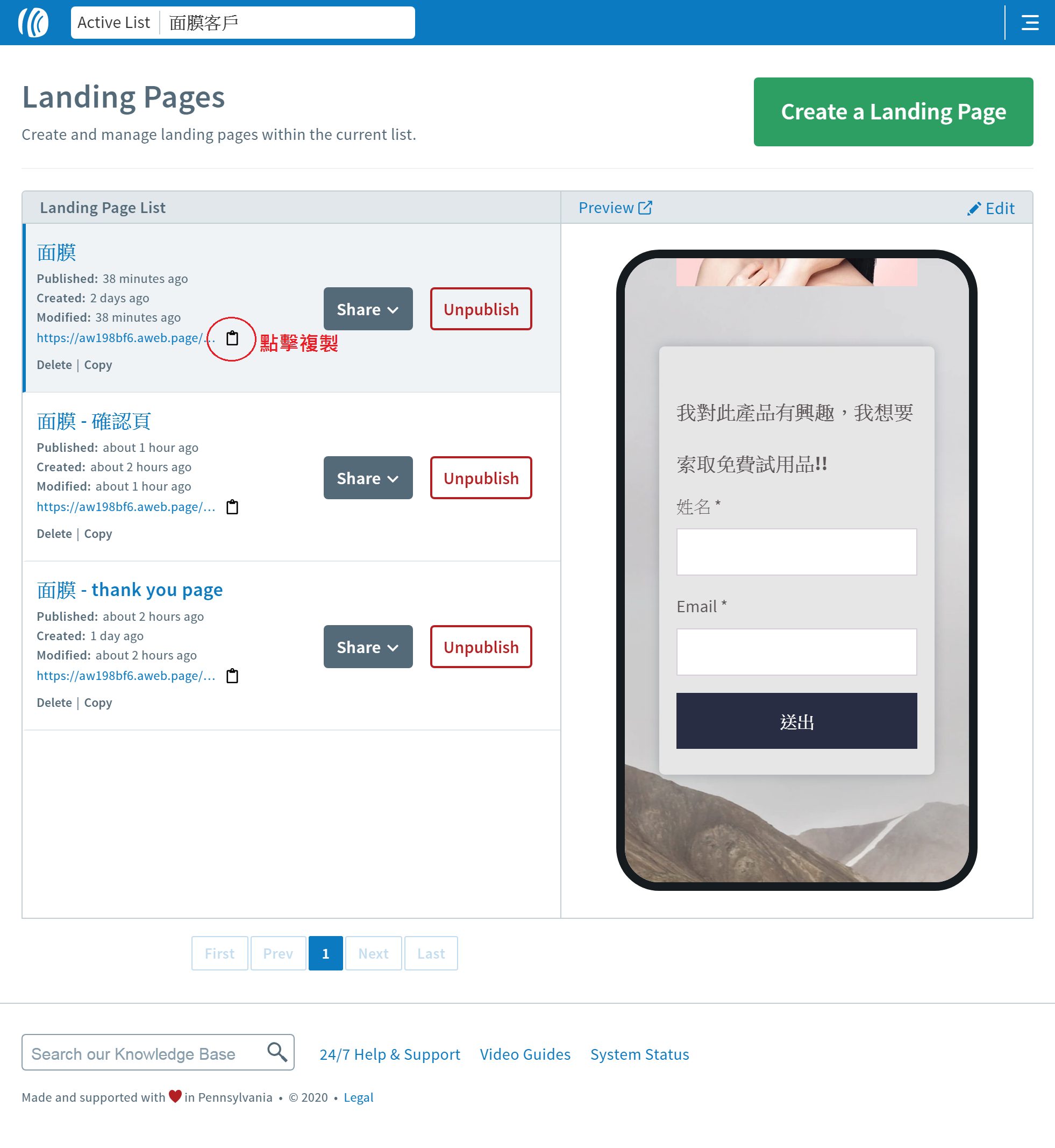
點擊複製做好的 Landing Page (一頁式網頁)

打開 Landing Page (一頁式網頁),輸入姓名、Email、地址、電話,然後送出。

送出後,即可跳出我們做好的 Thank You Page 網頁了!

這時候去註冊郵箱中找出系統發出的郵件,如下圖示:

點擊 “確認我的信箱” :

大功告成!! 從現在開始可以推廣你的一頁式(Landing Page)廣告頁面了。

回到 Aweber 網站,在 Subscribers 頁面可以看到一個客戶列表了。

待收集到一定客戶數,我們也可以使用 Aweber 網站群發功能,對這些客戶做郵件群發來介紹其它的產品喔!
下一篇文章 >>> 如何使用 AWeber 網站對客戶進行自動化的群發功能 – 電子郵件行銷


很清楚且詳細的中文教學,可看出此站很用心提供那麼棒的資訊給大家~強力推薦。